当前位置:网站首页>【博主推荐】C#生成好看的二维码(附源码)
【博主推荐】C#生成好看的二维码(附源码)
2022-07-06 09:13:00 【xcLeigh】
【博主推荐】C#生成好看的二维码(附源码)
- 实现功能
1.实现二维码生成
2.实现二维码样式修改
3.实现条件下,批量生成
4.实现样式,地址等参数可配置
1.效果展示
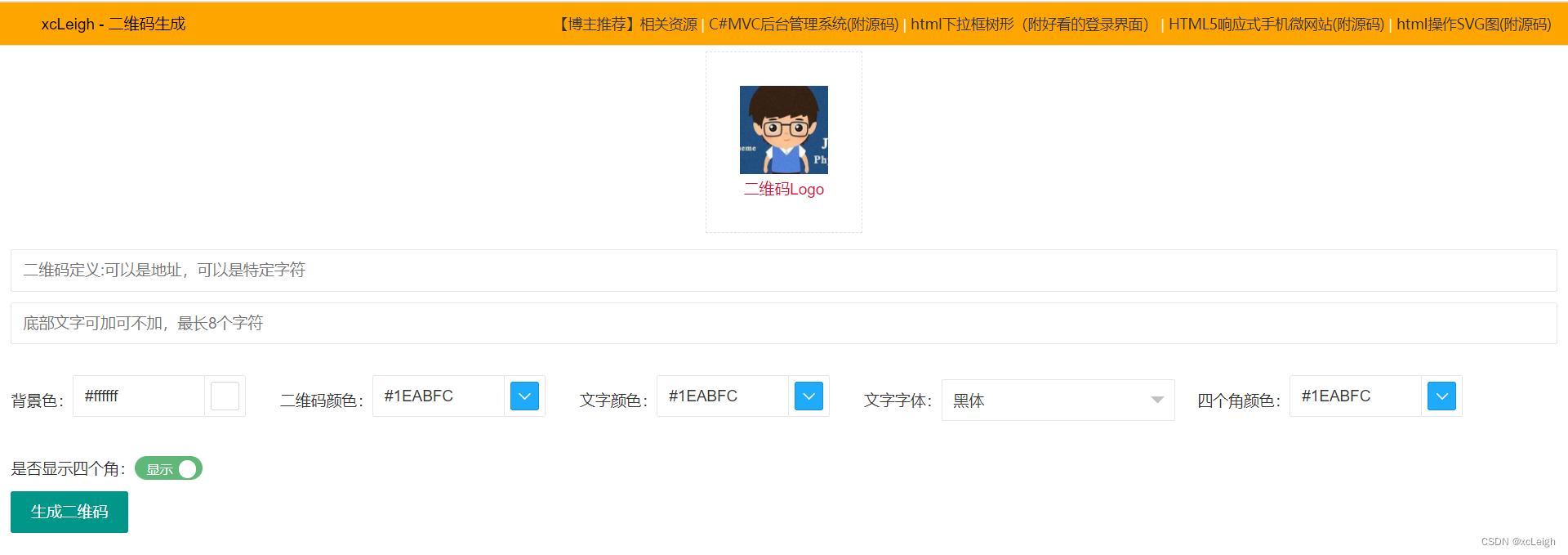
1.1 界面效果

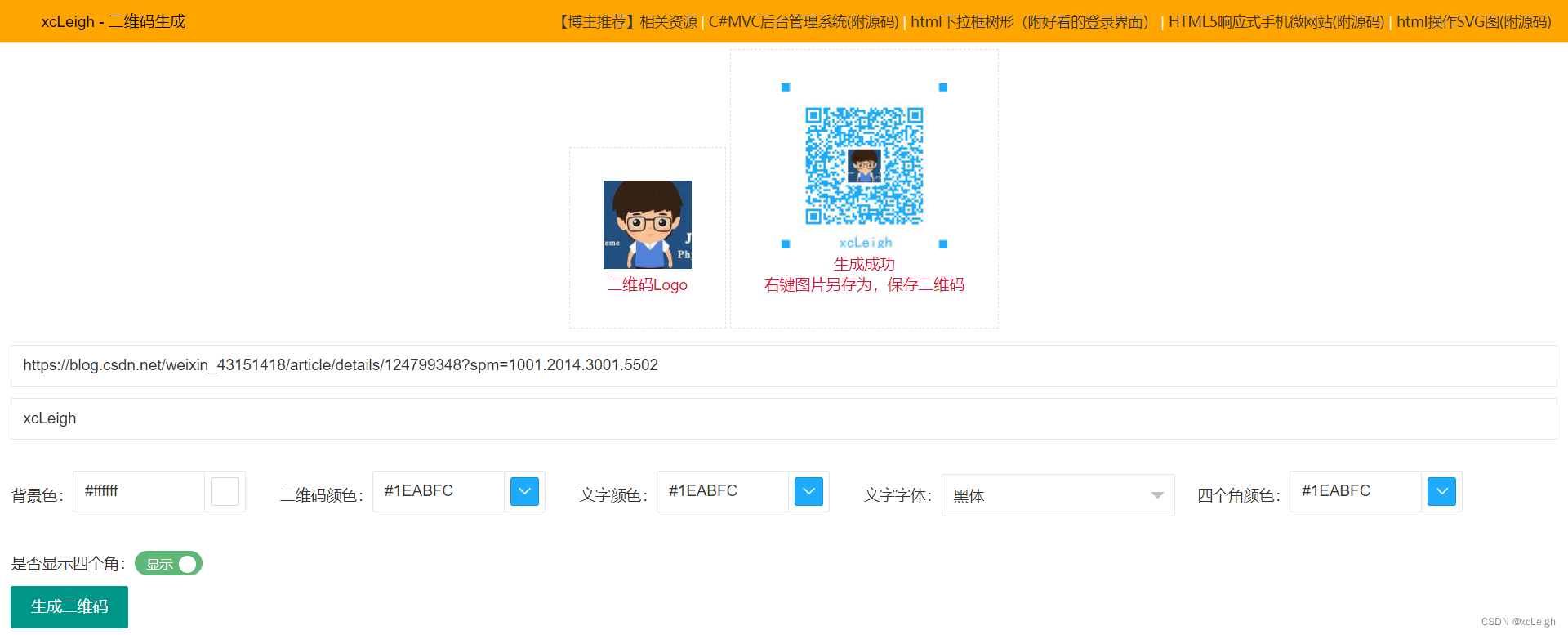
1.2 生成后界面效果

1.1 界面配置后生成的二维码

2.二维码页面设计
<div style="background-color:white;width:100%; text-align:center;">
<div class="layui-field-box" style="background-color:orange;">
<div>
<table style="width:100%;">
<tr>
<td style="color:black;">
xcLeigh - 二维码生成
</td>
<td style="text-align:right;font-size:13px;color:white;">
<a href="https://download.csdn.net/user/weixin_43151418/?spm=1003.2020.3001.5449">【博主推荐】相关资源</a> |
<a href="https://download.csdn.net/download/weixin_43151418/85329413?spm=1003.2166.3001.6637.6">C#MVC后台管理系统(附源码)</a> |
<a href="https://download.csdn.net/download/weixin_43151418/85337361?spm=1003.2166.3001.6637.1">html下拉框树形(附好看的登录界面)</a> |
<a href="https://download.csdn.net/download/weixin_43151418/85335759">HTML5响应式手机微网站(附源码)</a> |
<a href="https://download.csdn.net/download/weixin_43151418/85336631">html操作SVG图(附源码)</a>
</td>
</tr>
</table>
</div>
</div>
<hr style="margin:0px;padding:0px;margin-bottom:5px;" />
@*<div style="text-align:center; padding:15px;color:red;">
<span id="tomessage">转换成功,位置在D:\\</span>
</div>*@
<div class="layui-upload-drag" id="zjImg" style="margin-bottom:5px;">
<img id="ewmImg" name="ewmImg" src="~/Content/xcsharp/images/lo.png" style="width:80px;height:80px;" />
<div style="padding:2px;"></div>
<p style="color:crimson;">二维码Logo</p>
</div>
<input id="ewmImgt" name="ewmImgt" hidden="hidden" type="text" value="Content\\xcsharp\\images\\lo.png">
<div class="layui-upload-drag" id="scImg" style="margin-bottom:5px;display:none;">
<img class="img1" src="@ViewBag.ImgScEwm" style="width:150px;height:150px;" />
<div style="padding:2px;"></div>
<p style="color:crimson;">生成成功</p>
<p style="color:crimson;">右键图片另存为,保存二维码</p>
</div>
<div style="text-align:left; margin:10px;">
<input id="ewmAddr" name="ewmAddr" class="layui-input" type="text" placeholder="二维码定义:可以是地址,可以是特定字符" autocomplete="off" lay-verify="required" lay-reqtext="二维码定义是必填项,岂能为空?">
</div>
<div style="text-align:left; margin:10px;">
<input id="ewmWz" name="ewmWz" class="layui-input" type="text" placeholder="底部文字可加可不加,最长8个字符" maxlength="8" autocomplete="off">
</div>
<div style="text-align:left; margin:10px;">
<table>
<tr>
<td>背景色:</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#ffffff" placeholder="背景颜色" readonly="readonly" class="layui-input" id="ewmBgColor" name="ewmBgColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmBgColor_d"></div>
</div>
</div>
</div>
</td>
<td>二维码颜色:</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#1EABFC" placeholder="背景颜色" readonly="readonly" class="layui-input" id="ewmColor" name="ewmColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmColor_d"></div>
</div>
</div>
</div>
</td>
<td>文字颜色:</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#1EABFC" placeholder="背景颜色" readonly="readonly" class="layui-input" id="ewmFontColor" name="ewmFontColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmFontColor_d"></div>
</div>
</div>
</div>
</td>
<td>文字字体:</td>
<td>
<select name="ewmWzFont" lay-filter="aihao">
<option value="黑体" selected="">黑体</option>
<option value="宋体">宋体</option>
<option value="仿宋">仿宋</option>
</select>
</td>
<td style="padding-left:20px;">四个角颜色:</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#1EABFC" placeholder="背景颜色" readonly="readonly" class="layui-input" id="ewmSgjColor" name="ewmSgjColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmSgjColor_d"></div>
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<div style="text-align:left; margin:10px;">
<table>
<tr>
<td>是否显示四个角:</td>
<td>
<input name="ewmSgj" type="checkbox" checked="" lay-skin="switch" lay-filter="switchTest" lay-text="显示|隐藏">
</td>
<td></td>
</tr>
</table>
</div>
<div style="text-align:left; margin:10px;">
<button class="layui-btn" data-type="parseTable" type="submit" lay-filter="demo1" lay-submit="">生成二维码</button>
</div>
@*<div class="layui-upload-drag" id="wordtopdf" style="margin-bottom:5px;">
<i class="layui-icon"></i>
<p style="color:crimson;">WORD转PDF(doc格式)</p>
<p>点击上传,或将文件拖拽到此处</p>
</div>*@
</div>
3.二维码生成的后台操作
public ActionResult EwmImg() {
try
{
var file = Request.Files[0]; //获取选中文件
var filecombin = file.FileName.Split('.');
//文件名字
string filename = Path.GetFileName(file.FileName);
if (file == null || filename.IndexOf("&") != -1 || String.IsNullOrEmpty(file.FileName) || file.ContentLength == 0 || filecombin.Length < 2)
{
return Json(new
{
fileid = 0,
src = "",
name = "",
msg = "上传出错 请检查文件名 或 图片格式是否符合"
});
}
//定义本地路径位置
string local = "upload\\ewm\\img\\";
string localPath = Path.Combine(HttpRuntime.AppDomainAppPath, local);
if (!System.IO.Directory.Exists(localPath))
System.IO.Directory.CreateDirectory(localPath);
string newPath = localPath + filename;
file.SaveAs(newPath);
//保存图片
return Json(new
{
src = newPath.Trim().Replace("\\", "|"),
name = filename,
// 获取文件名不含后缀名
msg = "上传成功"
});
}
catch { }
return Json(new
{
src = "",
name = "", // 获取文件名不含后缀名
msg = "上传出错"
});
}
4.源码下载
边栏推荐
- CSDN博文摘要(一) —— 一个简单的初版实现
- 基于Pytorch的LSTM实战160万条评论情感分类
- Emotional classification of 1.6 million comments on LSTM based on pytoch
- Kubesphere - deploy the actual combat with the deployment file (3)
- ① BOKE
- MySQL18-MySQL8其它新特性
- CSDN-NLP:基于技能树和弱监督学习的博文难度等级分类 (一)
- Chrome浏览器端跨域不能访问问题处理办法
- Pytoch LSTM implementation process (visual version)
- 数据库中间件_Mycat总结
猜你喜欢

Pytorch RNN actual combat case_ MNIST handwriting font recognition

Mysql24 index data structure

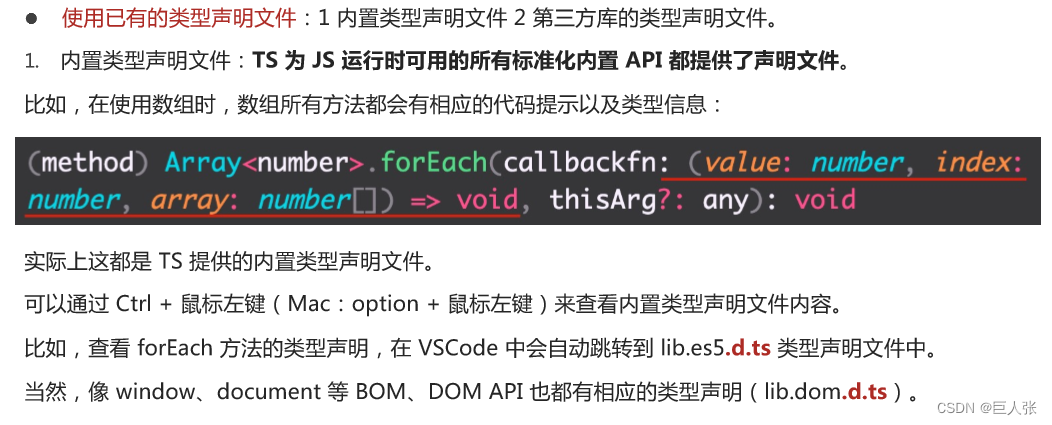
Typescript入门教程(B站黑马程序员)

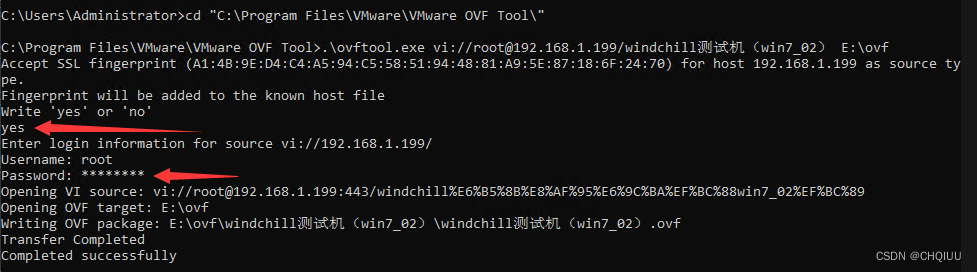
使用OVF Tool工具从Esxi 6.7中导出虚拟机

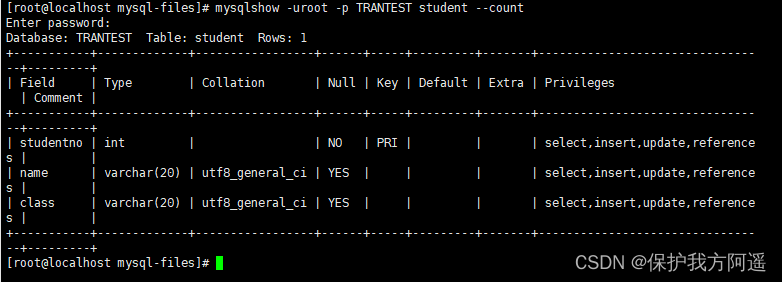
Mysql36 database backup and recovery

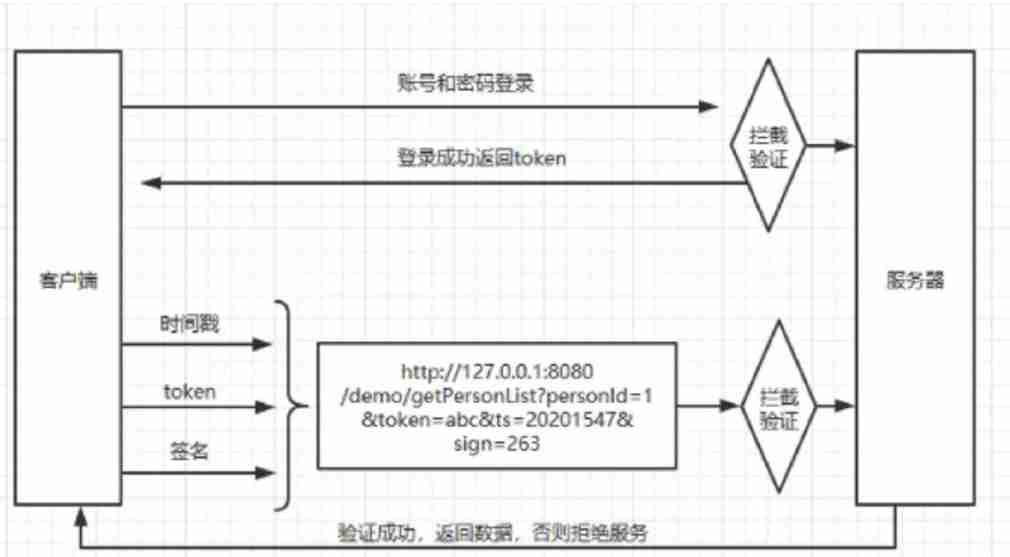
Security design verification of API interface: ticket, signature, timestamp

MySQL28-数据库的设计规范

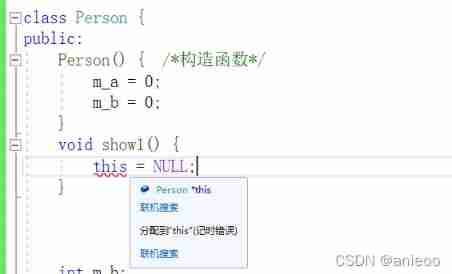
Const decorated member function problem

Mysql27 index optimization and query optimization

基于Pytorch肺部感染识别案例(采用ResNet网络结构)
随机推荐
How to build an interface automation testing framework?
该不会还有人不懂用C语言写扫雷游戏吧
Use of dataset of pytorch
Opencv uses freetype to display Chinese
数据库中间件_Mycat总结
基于Pytorch的LSTM实战160万条评论情感分类
Set shell script execution error to exit automatically
Anaconda3 安装cv2
MySQL27-索引优化与查询优化
Mysql23 storage engine
CSDN问答标签技能树(五) —— 云原生技能树
MySQL19-Linux下MySQL的安装与使用
Advantages and disadvantages of evaluation methods
CSDN问答标签技能树(一) —— 基本框架的构建
Moteur de stockage mysql23
MySQL20-MySQL的数据目录
高并发系统的限流方案研究,其实限流实现也不复杂
Complete web login process through filter
Security design verification of API interface: ticket, signature, timestamp
ZABBIX introduction and installation