当前位置:网站首页>[flask] static file and template rendering
[flask] static file and template rendering
2022-07-06 01:27:00 【Coriander Chrysanthemum】
Preface article :
Flask Departure and implementation are based on Flask The smallest application
Static files Static Files
Static files are mainly web Some pictures will be used in the application ,css file ,js Files, etc. to achieve an elegant web page . This is also an indispensable part of dynamic websites . that Flask Will solve it for you .
use Flask document : Just create a folder called static in your package or next to your module and it will be available at /static on the application. in other words , Create in the project path static Folder , Or create at the same level of the module /static Folder is ok ,flask You will find the contents of static files in these paths .
Static files also have a path in the system , Suppose there is a static/style.css The file of . Then you can use the following methods to locate :
url_for('static', filename='style.css')
Template rendering Rendering Templates
If you use Python To build a through string splicing and so on HTML page , I'm afraid it will kill people . besides , You also have to consider injecting attacks, etc . With this demand , There is a concept of template engine , Popular said : This gadget can put html Code and flask Apply the returned data for dynamic integration , And then render it as html The code is displayed on the browser . If you know Java in JSP、Thymeleaf I should have understood .Flask The default template rendering engine is Jinja2.
Render a template ( One html) It uses render_template() Method . What we need to do is to provide the name of the template and the variables to be passed to the template engine as keyword parameters . Here is a simple example of how to render a template :
from flask import render_template
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
return render_template('hello.html', name=name)
Flask Will be from templates Find the corresponding file in the folder , This templates Storage address and static similar . You can refer to the following understanding :
- modular
/application.py /templates /hello.html - package
/application
/__init__.py
/templates
/hello.html
Then for the template , We can use Jinja2 All functions of the template . This also has to know Jinja2 The document of :Jinja2.
The following is a template use case :
<!doctype html>
<title>Hello from Flask</title>
{
% if name %}
<h1>Hello {
{
name }}!</h1>
{
% else %}
<h1>Hello, World!</h1>
{
% endif %}
In the template , We can also visit config、request、session and g These objects and url_for() and get_flashed_messages() function . What are these? I will continue to introduce them later , In short, it can be used directly in the template .
Some pages have public sections , As header 、 Navigation and footer , If you can put the public part into a template , Other templates can be simply reused . This is the inheritance of the template (inheritance). This needs to be understood in depth , You can refer to the official .
Auto escape enabled , So if name contain HTML, It will escape automatically . If we can trust a variable and know that it is safe HTML( for example , Because it comes from will wiki The tag is converted to HTML Module ), We can use Markup Class or use | safe The filter marks it as a security template .
Markup A brief introduction to the use of class :
from markupsafe import MarkUp
print(Markup('<strong>Hello %s!</strong>') % '<blink>hacker</blink>')
# Markup('<strong>Hello <blink>hacker</blink>!</strong>')
print(Markup.escape('<blink>hacker</blink>'))
# Markup('<blink>hacker</blink>')
print(Markup('<em>Marked up</em> » HTML').striptags())
# Marked up » HTML
summary
Okay , I know so much today . Go and see the paper .
边栏推荐
- Gartner released the prediction of eight major network security trends from 2022 to 2023. Zero trust is the starting point and regulations cover a wider range
- Mathematical modeling learning from scratch (2): Tools
- Unity VR solves the problem that the handle ray keeps flashing after touching the button of the UI
- Folio.ink 免费、快速、易用的图片分享工具
- 【全网最全】 |MySQL EXPLAIN 完全解读
- Code review concerns
- Leetcode1961. 检查字符串是否为数组前缀
- CocoaPods could not find compatible versions for pod 'Firebase/CoreOnly'
- 记一个 @nestjs/typeorm^8.1.4 版本不能获取.env选项问题
- Docker compose配置MySQL并实现远程连接
猜你喜欢

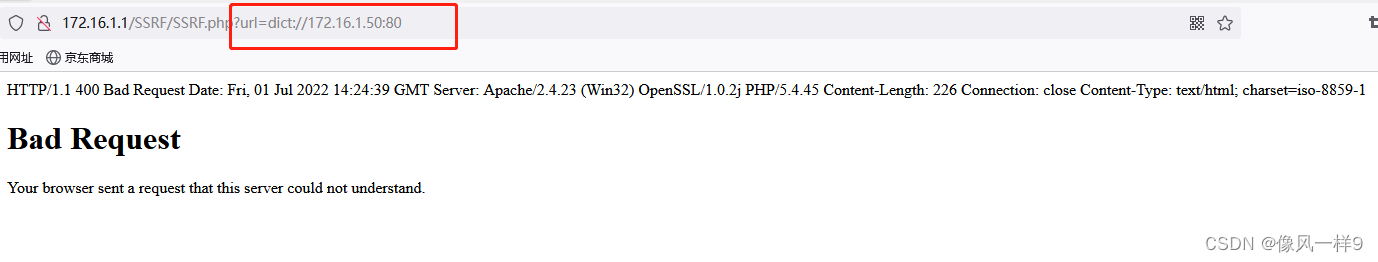
【SSRF-01】服务器端请求伪造漏洞原理及利用实例

C web page open WinForm exe

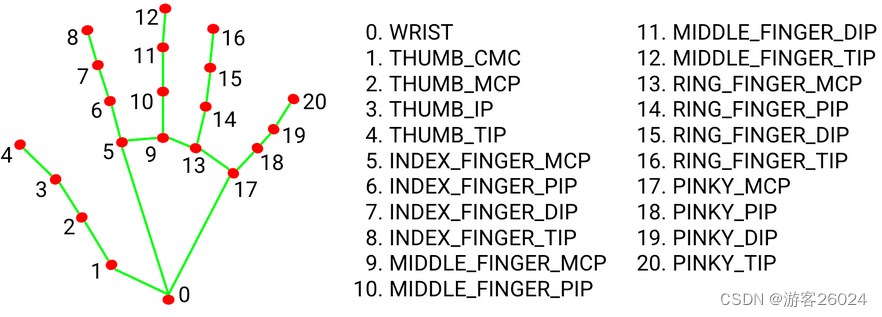
3D视觉——4.手势识别(Gesture Recognition)入门——使用MediaPipe含单帧(Singel Frame)和实时视频(Real-Time Video)

Ordinary people end up in Global trade, and a new round of structural opportunities emerge

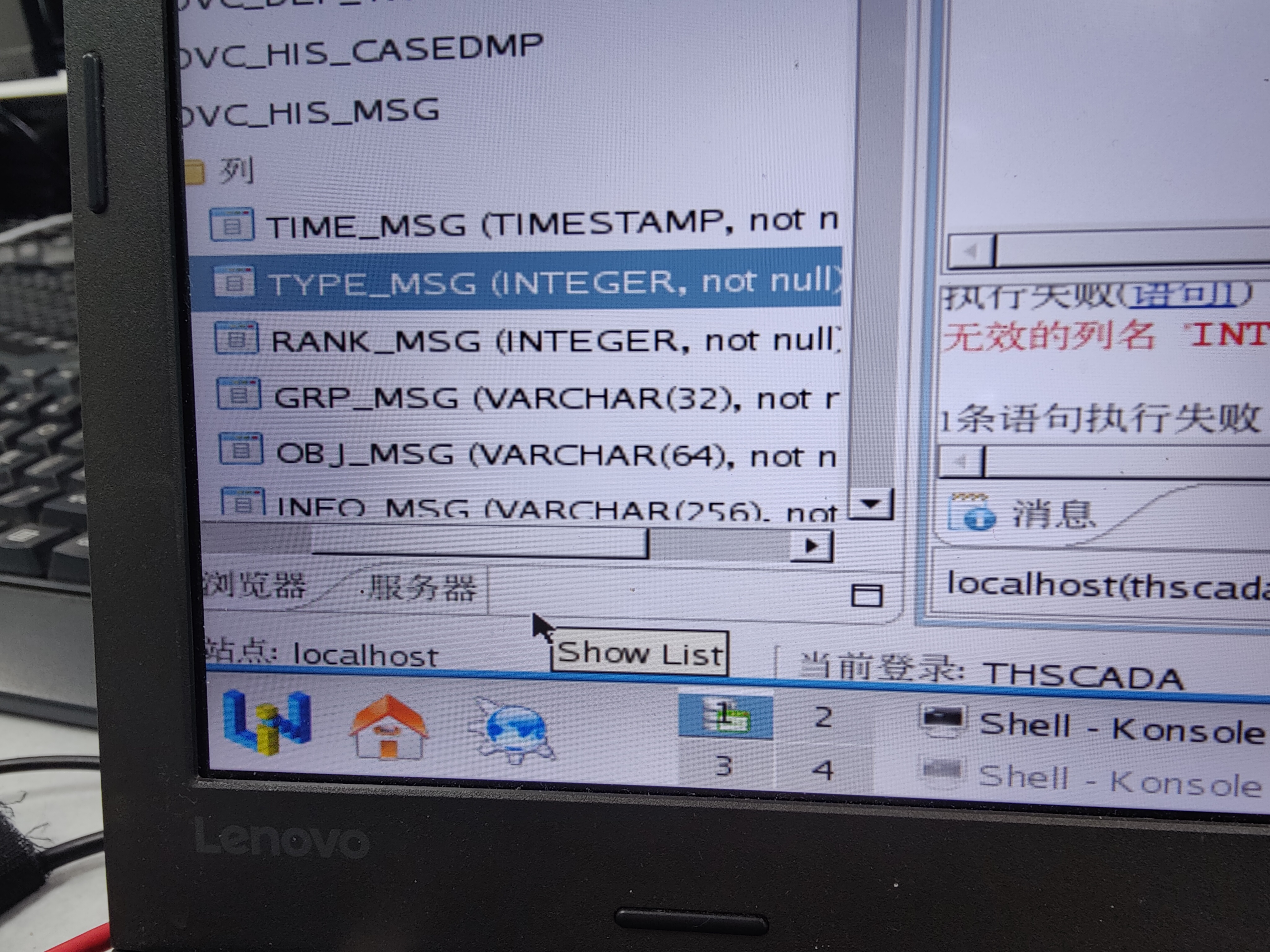
有谁知道 达梦数据库表的列的数据类型 精度怎么修改呀

leetcode刷题_验证回文字符串 Ⅱ
![[机缘参悟-39]:鬼谷子-第五飞箝篇 - 警示之二:赞美的六种类型,谨防享受赞美快感如同鱼儿享受诱饵。](/img/3c/ec97abfabecb3f0c821beb6cfe2983.jpg)
[机缘参悟-39]:鬼谷子-第五飞箝篇 - 警示之二:赞美的六种类型,谨防享受赞美快感如同鱼儿享受诱饵。

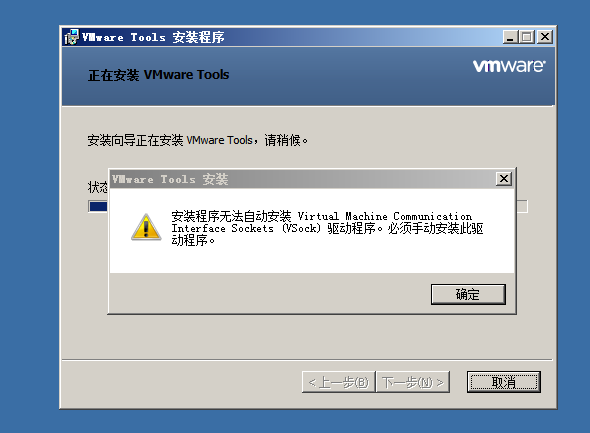
VMware Tools安装报错:无法自动安装VSock驱动程序

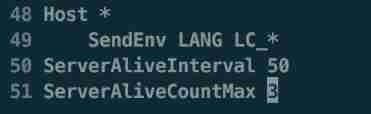
SSH login is stuck and disconnected

How to see the K-line chart of gold price trend?
随机推荐
Idea sets the default line break for global newly created files
VMware Tools installation error: unable to automatically install vsock driver
leetcode刷题_平方数之和
NLP第四范式:Prompt概述【Pre-train,Prompt(提示),Predict】【刘鹏飞】
Ordinary people end up in Global trade, and a new round of structural opportunities emerge
Recommended areas - ways to explore users' future interests
Code review concerns
c#网页打开winform exe
Win10 add file extension
MySQL learning notes 2
How to extract MP3 audio from MP4 video files?
How to see the K-line chart of gold price trend?
基於DVWA的文件上傳漏洞測試
Mlsys 2020 | fedprox: Federation optimization of heterogeneous networks
Unity | 实现面部驱动的两种方式
037 PHP login, registration, message, personal Center Design
[Arduino syntax - structure]
File upload vulnerability test based on DVWA
Nmap: network detection tool and security / port scanner
MUX VLAN configuration