当前位置:网站首页>A three-dimensional button
A three-dimensional button
2022-07-05 05:03:00 【Fierce chicken】
A three-dimensional button
Change button button Default style for , Create a stereo button

This effect is achieved by box-shadow Realization
Pay attention here box-shadow It allows multiple shadows to be set on the same element , Need to be separated by commas ;
The stacking order of multiple shadows is : The shadow written in front will cover the shadow written in the back
Demo link
CodePen Demo link :https://codepen.io/Zhao-Bocheng/pen/zYwrPEL
Source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Stereo buttons </title>
<style> * {
padding: 0; margin: 0; } body {
display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f1f1f1; } button {
font-family: Helvetica, sans-serif; border: 0; background-color: white; width: 100px; height: 100px; border-radius: 20px; /* The key is to use only this Box shadow The style of */ box-shadow: -6px 6px 8px inset rgba(255, 255, 255, .6), 6px -6px 8px inset rgba(0, 0, 0, .2); } button:active {
box-shadow: -6px 6px 8px inset rgba(0, 0, 0, .2), 6px -6px 8px inset rgba(255, 255, 255, .6); } </style>
</head>
<body>
<button>Btn</button>
</body>
</html>
Reference resources :https://www.bilibili.com/video/BV1w64y1b7eF
边栏推荐
- Unity ugui source code graphic
- Introduction to JVM principle and process
- Basic knowledge points of dictionary
- MD5绕过
- 54. Spiral matrix & 59 Spiral matrix II ●●
- China as resin Market Research and investment forecast report (2022 Edition)
- 《动手学深度学习》学习笔记
- On-off and on-off of quality system construction
- #775 Div.1 C. Tyler and Strings 组合数学
- Kali 2018 full image download
猜你喜欢

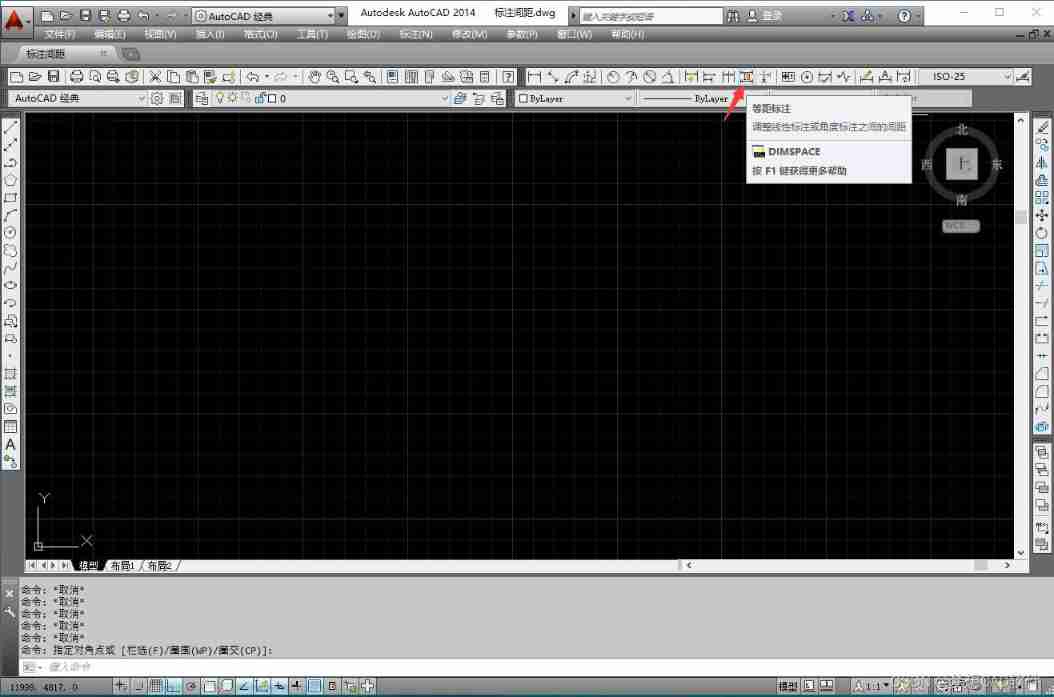
AutoCAD - isometric annotation

Emlog blog theme template source code simple good-looking responsive

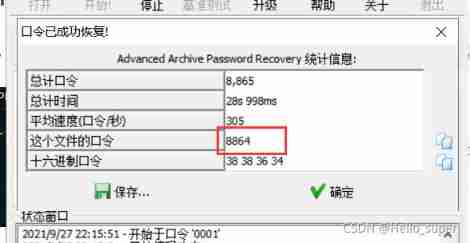
BUUCTF MISC

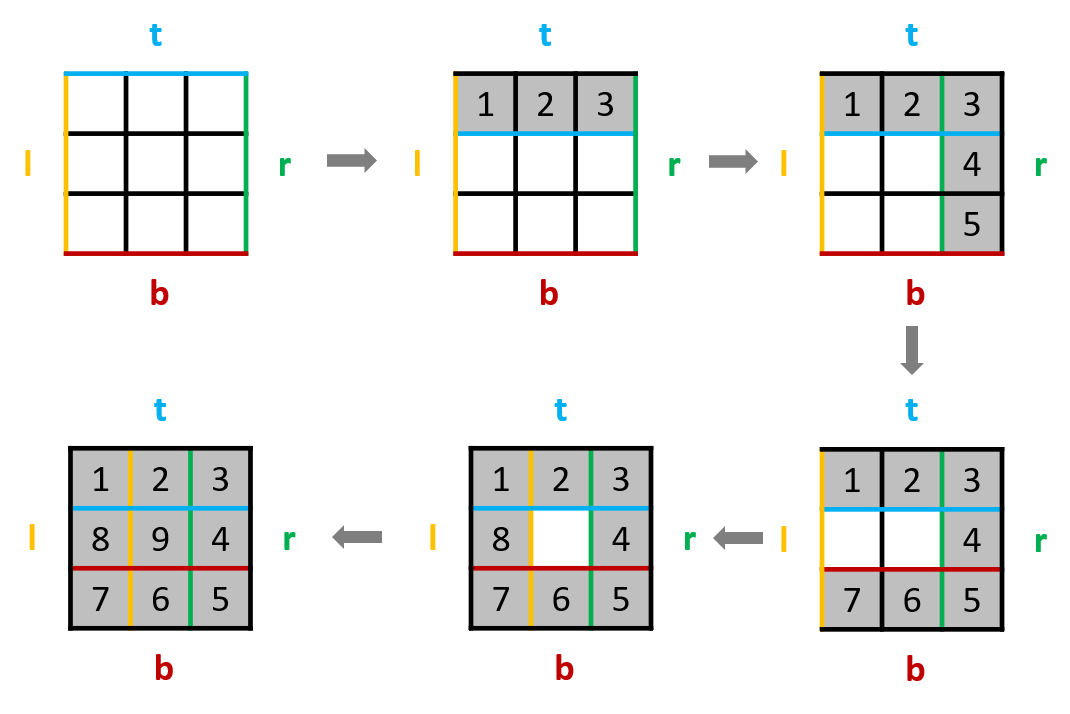
54. 螺旋矩阵 & 59. 螺旋矩阵 II ●●

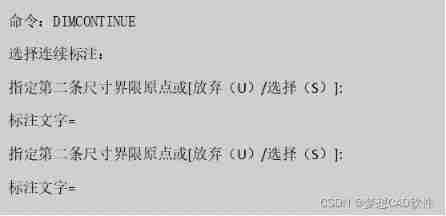
AutoCAD - continuous annotation

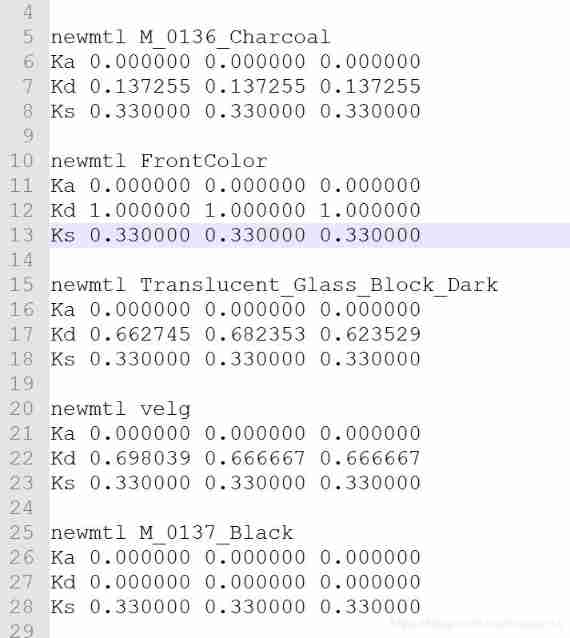
Use assimp library to read MTL file data

2022 thinking of mathematical modeling D problem of American college students / analysis of 2022 American competition D problem

2021-10-29

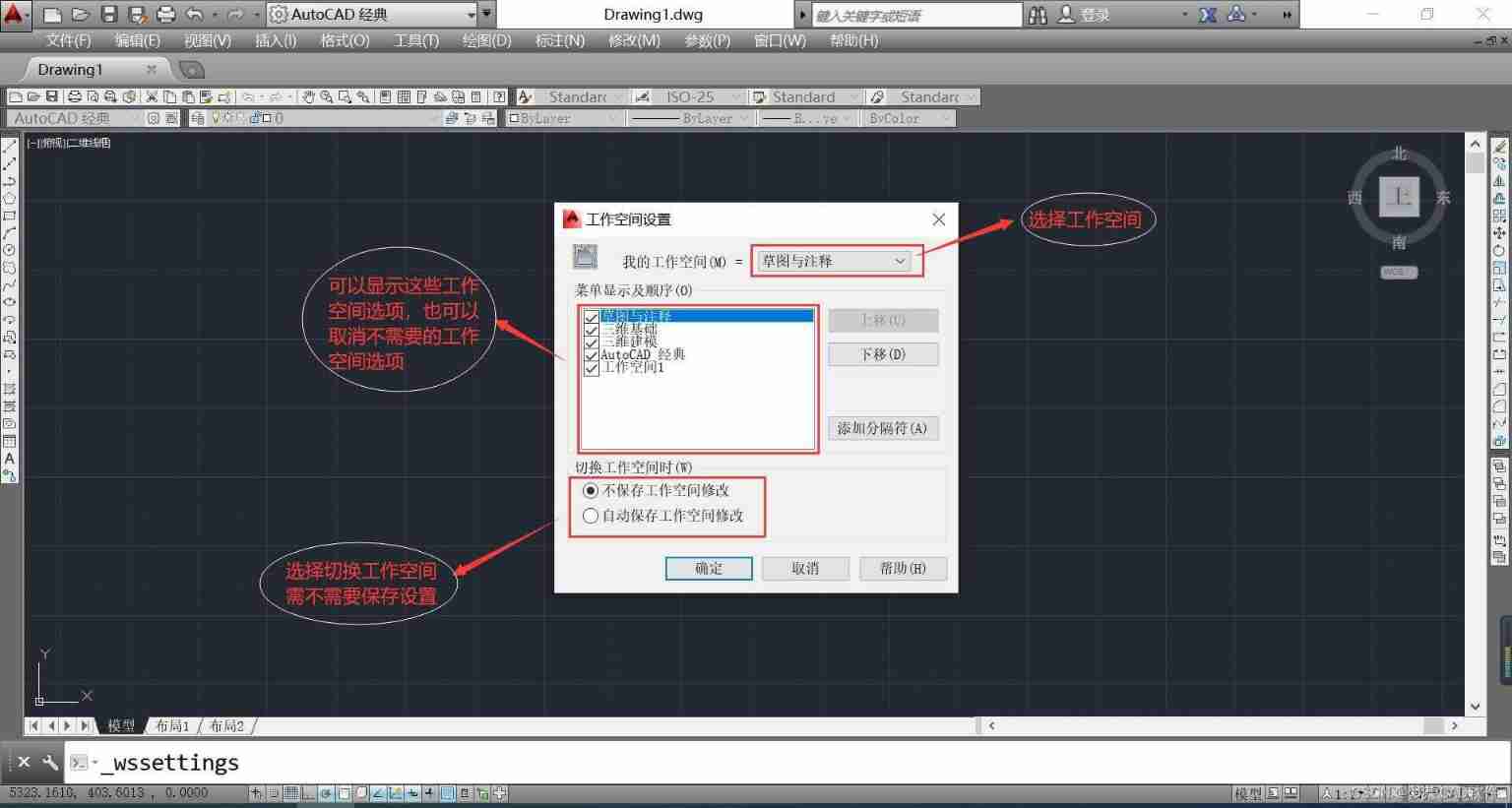
AutoCAD - workspace settings

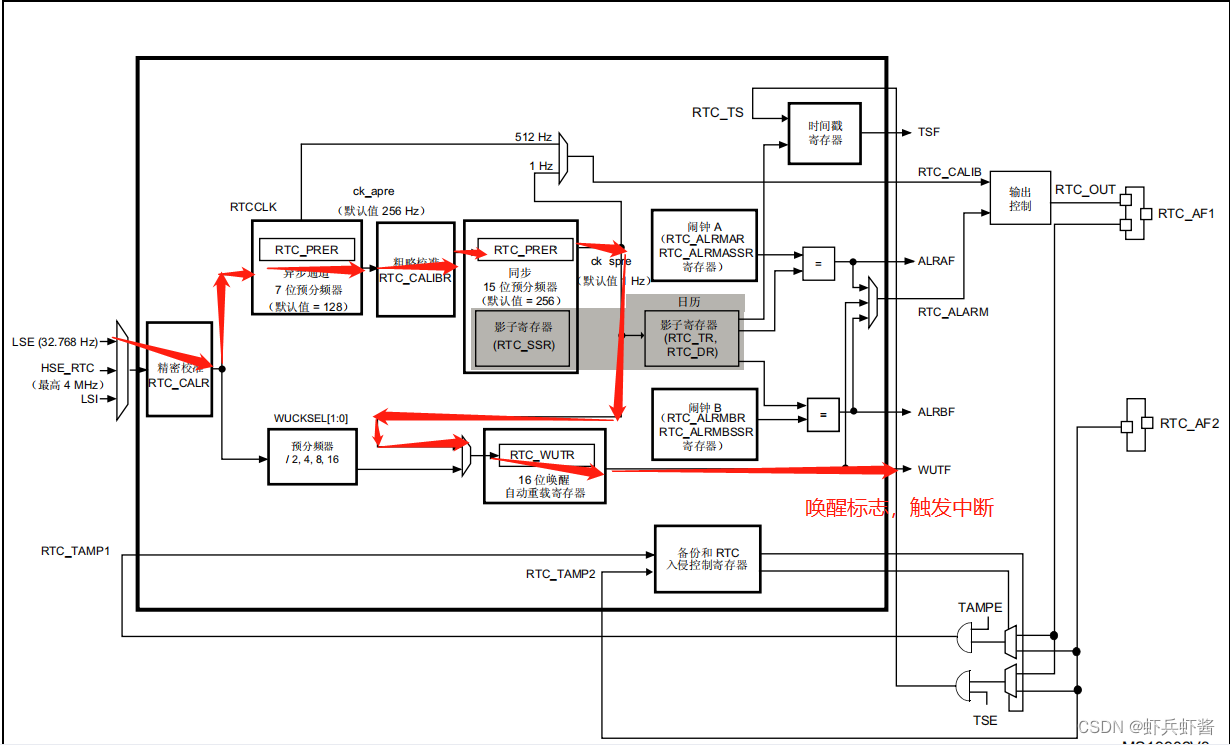
stm32Cubemx(8):RTC和RTC唤醒中断
随机推荐
Rip notes [rip three timers, the role of horizontal segmentation, rip automatic summary, and the role of network]
中国聚氨酯硬泡市场调研与投资预测报告(2022版)
Stm32cubemx (8): RTC and RTC wake-up interrupt
Introduction to JVM principle and process
2022/7/1学习总结
Three dimensional dice realize 3D cool rotation effect (with complete source code) (with animation code)
《动手学深度学习》学习笔记
MD5绕过
775 Div.1 C. Tyler and strings combinatorial mathematics
3dsmax snaps to frozen objects
AutoCAD - window zoom
3dsmax common commands
54. 螺旋矩阵 & 59. 螺旋矩阵 II ●●
Cocos2dx Lua registers the touch event and detects whether the click coordinates are within the specified area
Personal required code
"Measuring curve length" of CAD dream drawing
嵌入式数据库开发编程(五)——DQL
AutoCAD - command repetition, undo and redo
Sqlserver stored procedures pass array parameters
54. Spiral matrix & 59 Spiral matrix II ●●