当前位置:网站首页>Three. JS introductory learning notes 08:orbitcontrols JS plug-in - mouse control model rotation, zoom in, zoom out, translation, etc
Three. JS introductory learning notes 08:orbitcontrols JS plug-in - mouse control model rotation, zoom in, zoom out, translation, etc
2022-07-07 15:48:00 【Jiang Duoduo_ Mostly Harmless 】
Learning reference
https://blog.csdn.net/qq_30100043/article/details/79606355
One . introduce
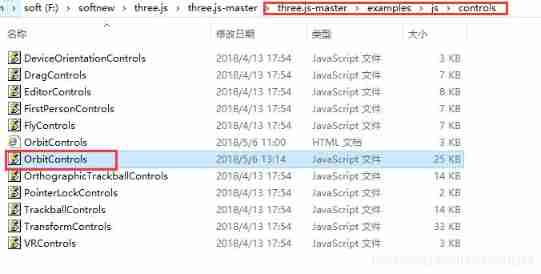
1. introduce OrbitControls.js file , stay three.js Found in the official download package 
<script type="text/javascript" src="js/OrbitControls.js"></script>
Two . add to
// User interaction plug-ins Press and hold the left mouse button to rotate , Right click and hold the pan , Scroll wheel zoom
var controls = new THREE.OrbitControls( camera, renderer.domElement );
// If you use animate When the method is used , Delete this function
//controls.addEventListener( 'change', render );
// Make the animation rotate or damp when cycling Does the meaning have inertia
controls.enableDamping = true;
// Dynamic damping coefficient It's the mouse drag rotation sensitivity
//controls.dampingFactor = 0.25;
// Can I zoom
controls.enableZoom = true;
// Whether to rotate automatically
controls.autoRotate = true;
// Set the maximum distance from the camera to the origin
controls.minDistance = 1;
// Set the maximum distance from the camera to the origin
controls.maxDistance = 200;
// Whether to turn on right-click drag and drop
controls.enablePan = true;
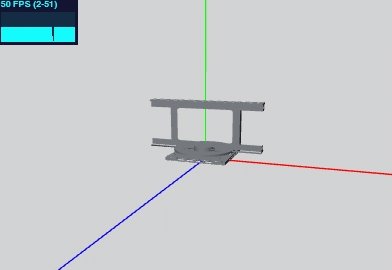
3、 ... and . effect

Four . Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3d_camera0313</title>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript" src="js/OrbitControls.js"></script>
<script type="text/javascript" src="js/stats.min.js"></script>
<script type="text/javascript" src="js/dat.gui.min.js"></script>
<script type="text/javascript" src="js/AxesHelper.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer({
antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xd2d2d2,1.0);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
//camera
var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 4, 5);
camera.lookAt(new THREE.Vector3(0,0,0));
//light
var light = new THREE.PointLight(0xffffff);
scene.add(new THREE.AmbientLight(0x444444));// The ambient light
light.position.set(0,10,10);
scene.add(light);
//tool
var helper = new THREE.AxesHelper(50);// Shaft assist , The parameter is axis size
scene.add(helper);
//model
var loader = new THREE.ObjectLoader();
loader.load("json/test0313.json",function (obj) {
scene.add(obj);
});
//stats
var stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.right = '0px';
stats.domElement.style.top = '0px';
document.body.appendChild(stats.domElement);
//document.getElementsByTagName("body")[0].appendChild(stats.domElement);// Both writing methods can be
//OrbitControls Press and hold the left mouse button to rotate , Right click and hold the pan , Scroll wheel zoom
var controls = new THREE.OrbitControls( camera, renderer.domElement );
// If you use animate When the method is used , Delete this function
//controls.addEventListener( 'change', render );
// Make the animation rotate or damp when cycling Does the meaning have inertia
controls.enableDamping = true;
// Dynamic damping coefficient It's the mouse drag rotation sensitivity
//controls.dampingFactor = 0.25;
// Can I zoom
controls.enableZoom = true;
// Whether to rotate automatically
controls.autoRotate = true;
// Set the maximum distance from the camera to the origin
controls.minDistance = 1;
// Set the maximum distance from the camera to the origin
controls.maxDistance = 200;
// Whether to turn on right-click drag and drop
controls.enablePan = true;
//render
id = setInterval(draw, 20);
function draw() {
stats.begin();
renderer.render(scene, camera);
stats.end();
}
</script>
</body>
</html>
边栏推荐
- Super signature principle (fully automated super signature) [Yun Xiaoduo]
- [quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice
- Align individual elements to the right under flex layout
- Do not use memset to clear floating-point numbers
- 【数字IC验证快速入门】20、SystemVerilog学习之基本语法7(覆盖率驱动...内含实践练习)
- 【数字IC验证快速入门】18、SystemVerilog学习之基本语法5(并发线程...内含实践练习)
- 【数字IC验证快速入门】25、SystemVerilog项目实践之AHB-SRAMC(5)(AHB 重点回顾,要点提炼)
- It's different for rich people to buy a house
- OpenGL common functions
- numpy---基础学习笔记
猜你喜欢

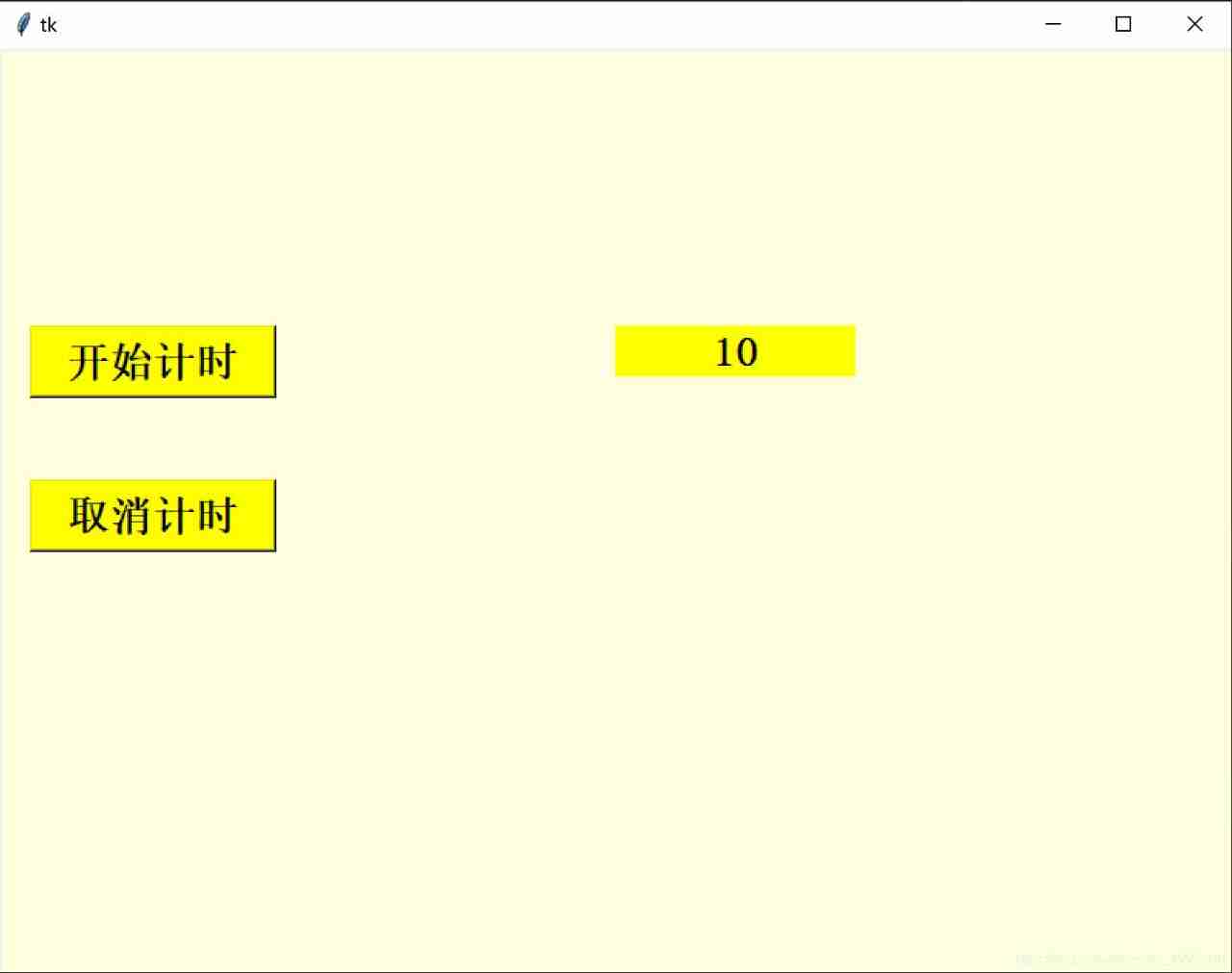
Tkinter after how to refresh data and cancel refreshing

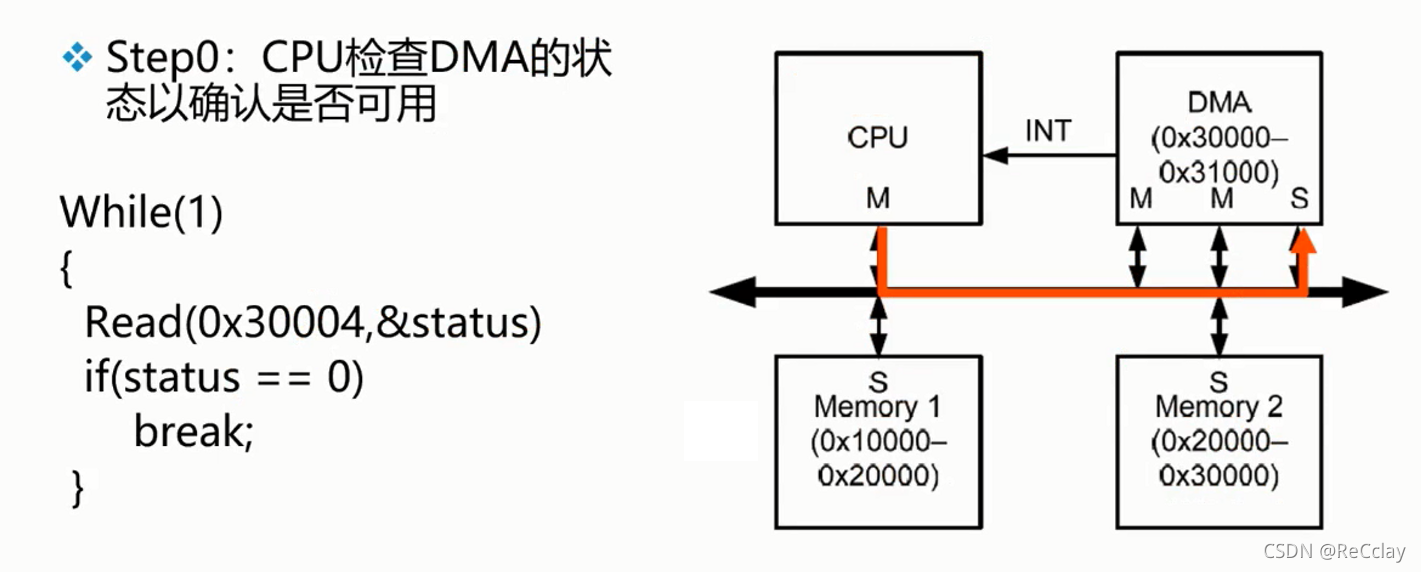
Virtual memory, physical memory /ram what

【数字IC验证快速入门】22、SystemVerilog项目实践之AHB-SRAMC(2)(AMBA总线介绍)

The download button and debug button in keil are grayed out
![[target detection] yolov5 Runtong voc2007 data set](/img/b3/b7f3d46075cb1782d772a24362003e.png)
[target detection] yolov5 Runtong voc2007 data set

全日制研究生和非全日制研究生的区别!

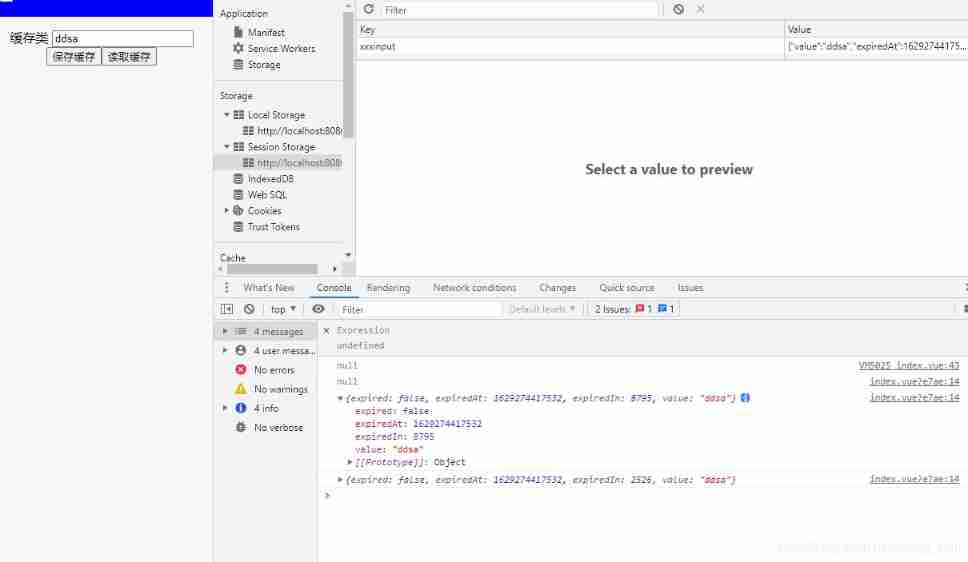
TS as a general cache method

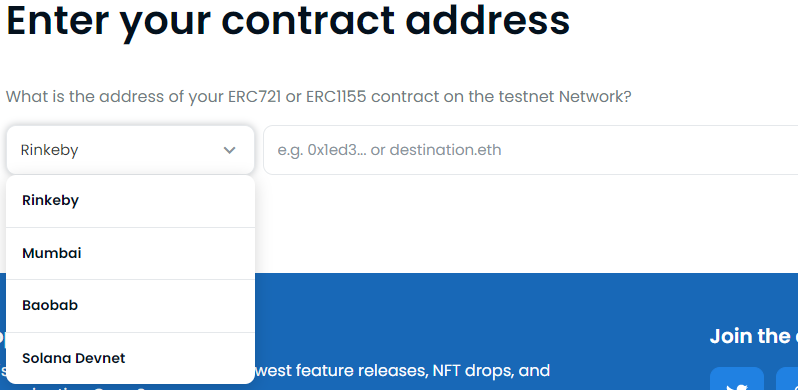
How to release NFT in batches in opensea (rinkeby test network)

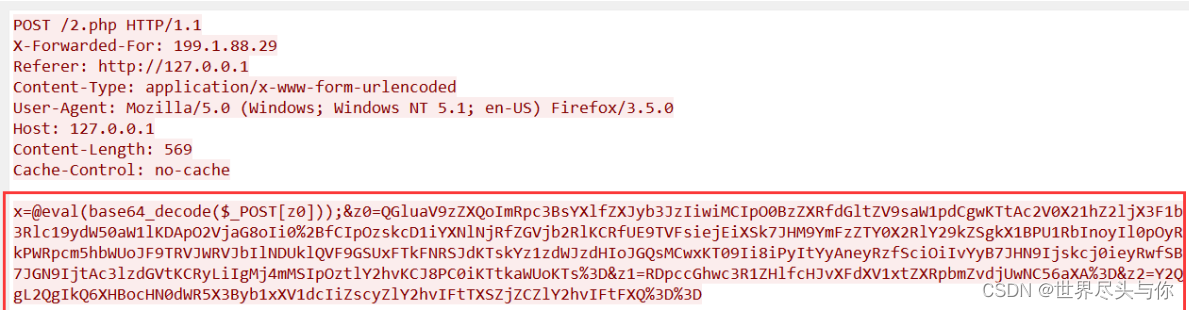
HW primary flow monitoring, what should we do

Getting started with webgl (4)
随机推荐
Super signature principle (fully automated super signature) [Yun Xiaoduo]
Window环境下配置Mongodb数据库
【数字IC验证快速入门】24、SystemVerilog项目实践之AHB-SRAMC(4)(AHB继续深入)
Async and await
unnamed prototyped parameters not allowed when body is present
Basic knowledge sorting of mongodb database
[quick start of Digital IC Verification] 22. Ahb-sramc of SystemVerilog project practice (2) (Introduction to AMBA bus)
Spin animation of Cocos performance optimization
LeetCode2_ Add two numbers
#HPDC智能基座人才发展峰会随笔
15. Using the text editing tool VIM
nodejs package. JSON version number ^ and~
【数字IC验证快速入门】19、SystemVerilog学习之基本语法6(线程内部通信...内含实践练习)
【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)
HPDC smart base Talent Development Summit essay
LeetCode1_ Sum of two numbers
Steps to create P8 certificate and warehousing account
Whether runnable can be interrupted
[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice
[deep learning] image hyperspectral experiment: srcnn/fsrcnn