当前位置:网站首页>QML初学
QML初学
2022-07-07 15:32:00 【God港】
一、新建项目
1.选择Qt Quick Application Empty
2.命名为QmlDemoa,然后全部为下一步
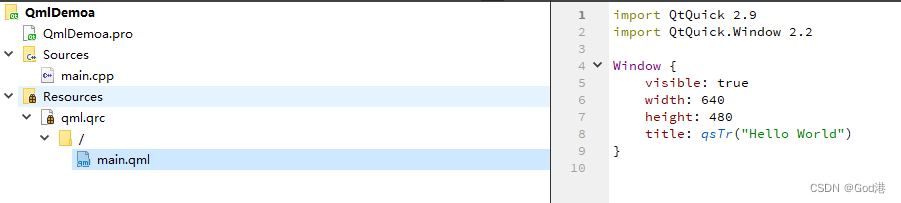
3.此时工程目录和演示效果

二、新建另一个组件
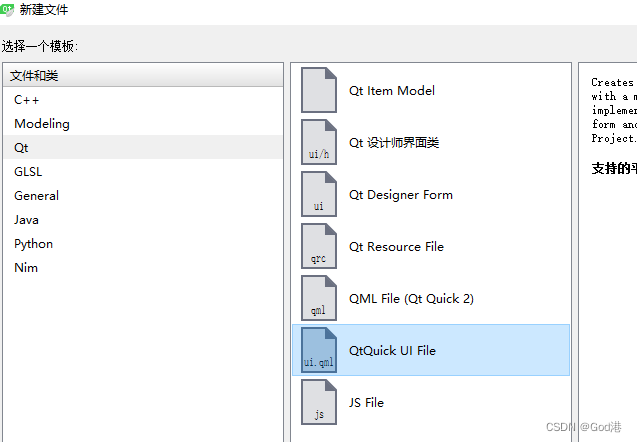
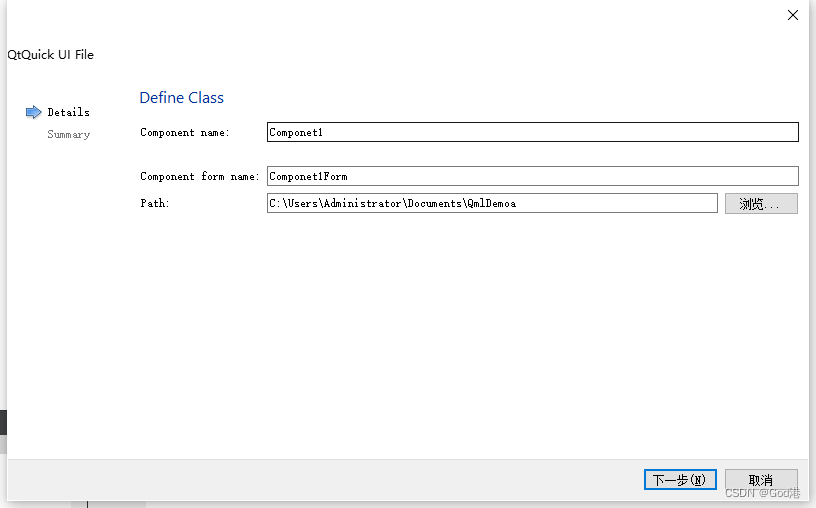
1.选择QtQuick UI File
这里英文打错了:component1
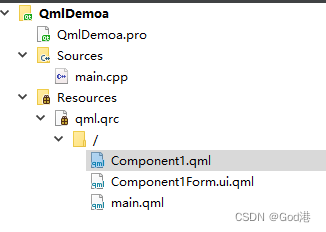
2.当前工程的结构
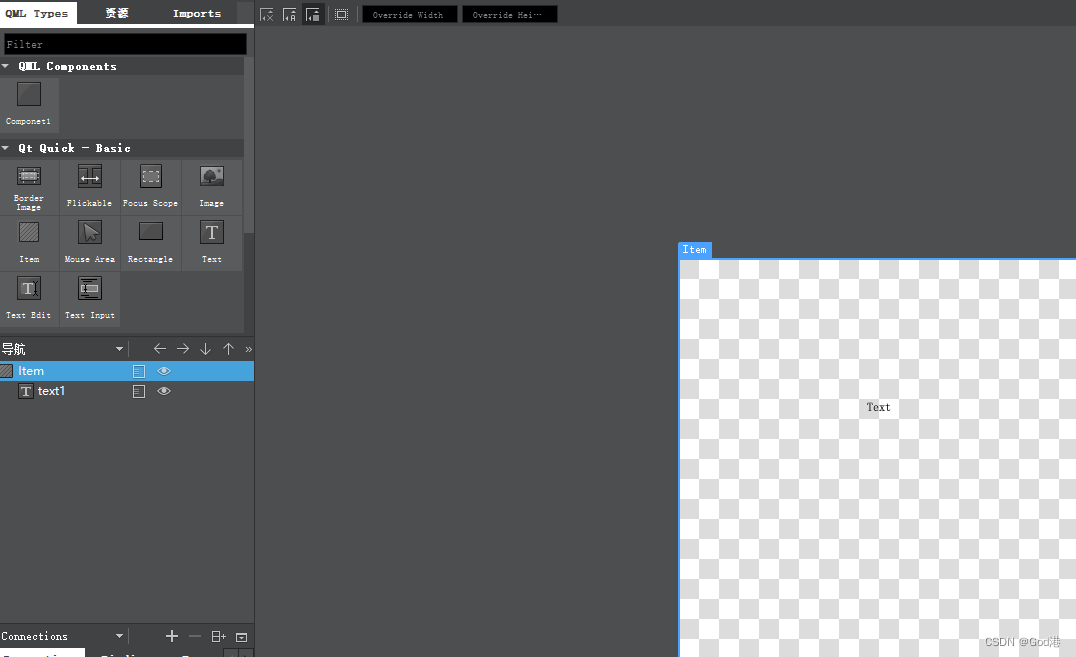
3.设计新的qml的内容我们可以直接用qml.ui进行拖拽设计
本次演示我就用代码的方式进行添加。
工程目录中生成的component.qml和component1.ui.qml两个其实都可以用,qml可以调用ui中的任意元素,如果直接在ui中拖拽,会自动生成代码在ui.qml。当然我们代码可以写在任意文件,全凭个人喜好。
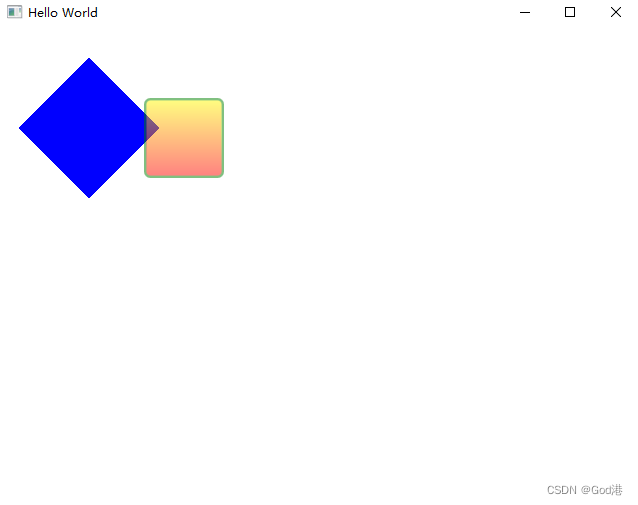
三、代码
component1.qml
import QtQuick 2.4
Rectangle {
property alias mouseArea:mouseArea
property alias topRect:topRect//define the property name
width: 360
height: 360//set form's width and height
MouseArea{
id:mouseArea//name
anchors.fill: parent
}
//the first rectangle
Rectangle{
rotation:45//define the rotation angle
//set the position,size and color
x:40
y:50
width: 100
height: 100
color: "blue"
}
//the second rectangle
Rectangle{
id:topRect//id
opacity: 0.5
scale: 0.8 //scale the size
x:135
y:60
width: 100
height: 100
radius: 8
gradient: Gradient{
GradientStop{
position: 0.0;color:"yellow"}
GradientStop{
position:1.0;color: "red"}
}
border{
width: 3;color: "green"}
}
}
main.qml
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Component1
{
}
}
四、总结
这样,一个简单的qml应用程序搭建完成,组件式开发现在事互联网很盛行的方式,曾经学习的VUE3大规模运用,好处在于耦合度较好,便于后期代码的维护,毕竟一个软件程序的声明周期,20%的时间在开发,80%的时间在维护。
五、效果图

demo下载地址:https://download.csdn.net/download/qq_38491692/85448974
边栏推荐
- PHP realizes wechat applet face recognition and face brushing login function
- LeetCode 1155. 掷骰子的N种方法 每日一题
- Prometheus API deletes all data of a specified job
- spark调优(三):持久化减少二次查询
- Vs2019 configuration matrix library eigen
- Find tags in prefab in unity editing mode
- 【C 语言】 题集 of Ⅹ
- 全网“追杀”钟薛高
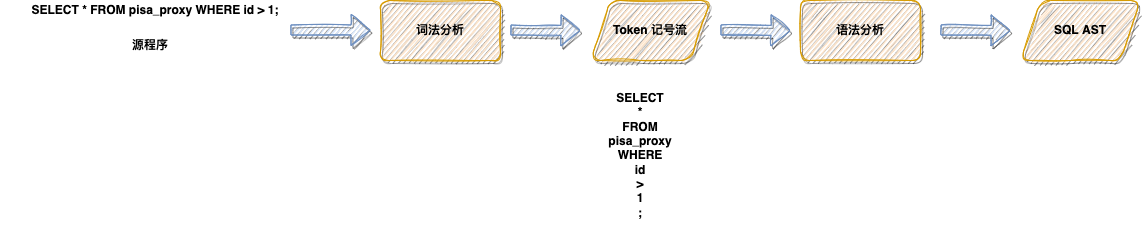
- Pisa-Proxy SQL 解析之 Lex & Yacc
- Localstorage and sessionstorage
猜你喜欢

Pisa-Proxy SQL 解析之 Lex & Yacc

整理几个重要的Android知识,高级Android开发面试题

预售17.9万,恒驰5能不能火?产品力在线,就看怎么卖

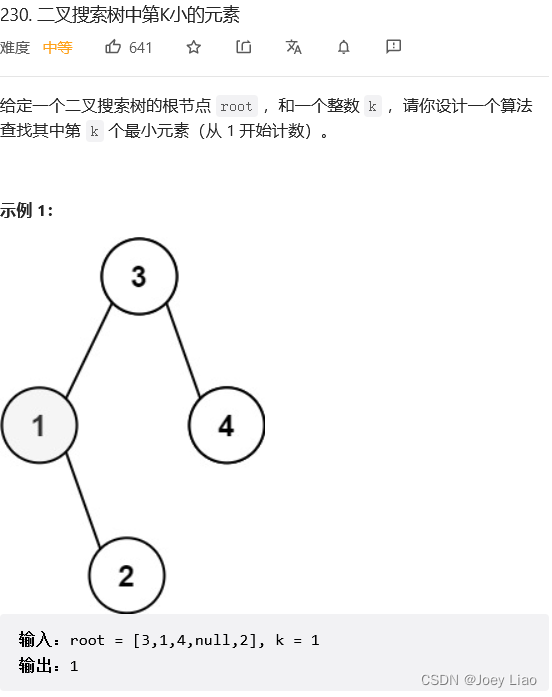
二叉搜索树(特性篇)

Lowcode: four ways to help transportation companies enhance supply chain management

Master this promotion path and share interview materials

AutoLISP series (3): function function 3

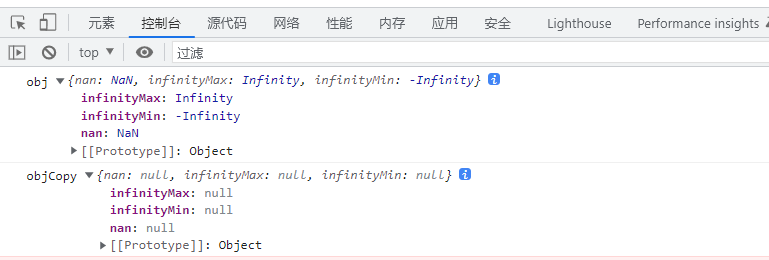
使用JSON.stringify()去实现深拷贝,要小心哦,可能有巨坑

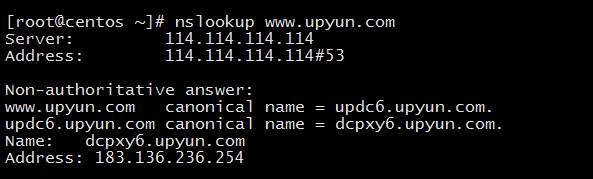
DNS 系列(一):为什么更新了 DNS 记录不生效?

爬虫(17) - 面试(2) | 爬虫面试题库
随机推荐
【Vulnhub靶场】THALES:1
Tidb cannot start after modifying the configuration file
SqlServer2014+: 创建表的同时创建索引
一文读懂数仓中的pg_stat
[C language] question set of X
[medical segmentation] attention Unet
LocalStorage和SessionStorage
A tour of gRPC:03 - proto序列化/反序列化
01tire+ chain forward star +dfs+ greedy exercise one
Set the route and optimize the URL in thinkphp3.2.3
three. JS create cool snow effect
LeetCode-SQL第一天
二叉搜索树(基操篇)
ATM系统
Have fun | latest progress of "spacecraft program" activities
Geoserver2.18 series (5): connect to SQLSERVER database
Temperature sensor chip used in temperature detector
Localstorage and sessionstorage
【DesignMode】外观模式 (facade patterns)
数据中台落地实施之法