当前位置:网站首页>Detailed explanation of three ways of HTTP caching
Detailed explanation of three ways of HTTP caching
2022-07-06 14:00:00 【Step on the snow without trace】
Browser cache
The so-called browser cache actually refers to opening a memory area in the local computer , At the same time, a hard disk area is also opened up as a buffer for data transmission , Then use this buffer to temporarily store the information previously accessed by the user .
HTTP Caching is mainly through the correspondence between request and response header Header Information , To control the caching strategy .
HTTP Caching can shorten the distance between web pages requesting resources , Reduce the delay , Save network traffic , And because the cache file can be reused , Reduce network load , Improve client response .
Re initiate the request to the server according to whether it is necessary , Can be divided into Strong caching and negotiation caching
Strong cache
Definition : When hit the strong cache , The client will no longer request the server , Read content directly from the cache , And back to HTTP Status code 200.
Mandatory cache , In the response header by Expires、Cache-Control and Pragma control
- Expires: The value is the expiration time returned by the server , When the browser loads the resource again , If within this expiration time , Then hit the strong cache .(HTTP1.0 Properties of , The disadvantage is that the time inconsistency between the client and the server will lead to a hit error )
- Cache-Control:HTTP1.1 attribute , Higher priority , The following are common attributes
- no-store: Disable caching
- no-cache: Do not use strong cache , Every time you need to verify with the server whether the cache is invalid
- private/public:private Refers to a single user ,public Can be any middleman 、CDN Equal cache
- max-age=:max-age Is the number of seconds from the time the request was initiated
- must-revalidate: You can use it before the cache expires , After expiration, you must verify with the server
- Pragma
- no-cache: Effect and cache-control etc. no-cache Agreement .
priority Pragma > Cache-Control > Expires
Strong cached resource storage location
| state | Network - Size | meaning |
|---|---|---|
| 200 | from memory cache | Do not request network resources , Resources are in memory , Usually script 、 typeface 、 picture , Browser closed , The data will be released |
| 200 | from disk cache | Request network resources , Resources on disk , It's usually css etc. , The closing data is still |
| 200 | Resource size | Download the latest resources from the server |
| 304 | Message size | The requesting server found that the resource was not updated , Using local resources |
Negotiate the cache
Definition : Send request to server , The server will judge whether the negotiation cache is hit according to some parameters of the request header , If hit , Then return to 304 The status code and the new response header inform the browser to read resources from the cache
Negotiate the cache , There are two field marking rules in the response header
- Last-Modified / If-Modified-Since
- Last-Modified Is the first browser to request resources , Server response header field , Is a resource file Last change time ( Accurate to seconds ).
- The next time you send a request , Ask for If-Modified-Since That's what happened before Last-Modified
- The server makes the last modification to determine the hit time , If hit ,http by 304 And do not return resources 、 No return last-modify
- Etag / If-None-Match:Etag The verification priority of is higher than Last-Modified
- Etag When loading resources , The response header field returned by the server , Is the unique mark of the resource , The value is hash code .
- The next time the browser loads a resource and sends a request to the server , Will return the last time Etag It's worth the request If-None-Match in
- The server received If-None-Match After the value of , I'll bring it to the resource file Etag value compare , If the same , It means that the resource file has not changed , Hit negotiation cache .
In terms of accuracy ,Etag Is better than Last-Modified,Last-Modified In seconds , If a file is in 1 I changed it many times in a second , So their Last-Modified It doesn't actually reflect the modification , however Etag It changes every time to ensure accuracy
In performance ,Etag To be worse than Last-Modified, After all Last-Modified Just record the time , and Etag You need the server to calculate one using an algorithm hash value . In priority , Server validation is preferred Etag.
The impact of user behavior on strong caching and negotiation caching
| The user action | Expires/cache-control | Last-modified/Etag |
|---|---|---|
| Address bar enter Page link jump New window Forward 、 back off | It works | It works |
| F5 Refresh | Invalid | It works |
| Ctrl + F5 Refresh ( Forced to refresh ) | Invalid | Invalid |
Heuristic cache
MDN explain : For requests with specific header information , Will calculate the cache lifetime . such as
Cache-control: max-age=NThe head of the , The corresponding cache lifetime isN. Usually , For requests that do not contain this attribute, you will check whether they contain Expires attribute , By comparison Expires The value of and in the header Date Property to determine whether the cache is still valid . If max-age and expires No attributes , Look in the change Last-Modified Information . If there is , The lifetime of the cache is equal to that in the header Date The value of minus Last-Modified Divided by 10( notes : according to rfc2626 In fact, it is multiplied by 10%)
In short , Only when there is no explicit cache policy , Will activate the heuristic cache . So set the cache properly , Otherwise, the cache time will not be set , Cause the content cache not to refresh .
// Date subtract Last-Modified It's worth it 10% As cache time .
// Date: Date and time of message creation , Last-Modified The server states when the document was last modified
response_is_fresh = (Date - Last-Modified) % 10
Copy code attach :
One 、 Set the method of not caching
- html File settings meta;
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache, must-revalidate">
<meta http-equiv="expires" content="Wed, 26 Feb 1997 00:00:00 GMT">
Copy code - Server response add
Cache-Control:no-cache,must-revalidateInstructions ; - Modify request header
If-modified-since:0orIf-none-match; - request url Add timestamp after ;
- Server settings Cache-Control:private Instructions , Prevent proxy server from caching resources
Two 、 Why is the same resource sometimes from memory cache Sometimes from disk cache?
Chrome It will determine where the cache is stored according to the local memory usage , If memory usage is high , Put it in the disk , Memory usage is very high and will be temporarily placed in memory
3、 ... and 、Cache-Control: max-age=0 and no-cache What's the difference ?
max-age=0 and no-cache It should be different in tone .max-age=0 Is to tell the client that the cache of resources expires should Verify the validity of the cache to the server . and no-cache Tell the client before using cache must Verify the validity of the cache to the server .
Reference documents
边栏推荐
- Programme de jeu de cartes - confrontation homme - machine
- Experiment 9 input and output stream (excerpt)
- [面试时]——我如何讲清楚TCP实现可靠传输的机制
- 7-15 h0161. Find the greatest common divisor and the least common multiple (PTA program design)
- Reinforcement learning series (I): basic principles and concepts
- 【头歌educoder数据表中数据的插入、修改和删除】
- (original) make an electronic clock with LCD1602 display to display the current time on the LCD. The display format is "hour: minute: Second: second". There are four function keys K1 ~ K4, and the fun
- Strengthen basic learning records
- Experiment 4 array
- 1. Preliminary exercises of C language (1)
猜你喜欢

Strengthen basic learning records

canvas基础2 - arc - 画弧线

Leetcode. 3. Longest substring without repeated characters - more than 100% solution

Relationship between hashcode() and equals()
![[面试时]——我如何讲清楚TCP实现可靠传输的机制](/img/d6/109042b77de2f3cfbf866b24e89a45.png)
[面试时]——我如何讲清楚TCP实现可靠传输的机制

HackMyvm靶机系列(7)-Tron

1. First knowledge of C language (1)

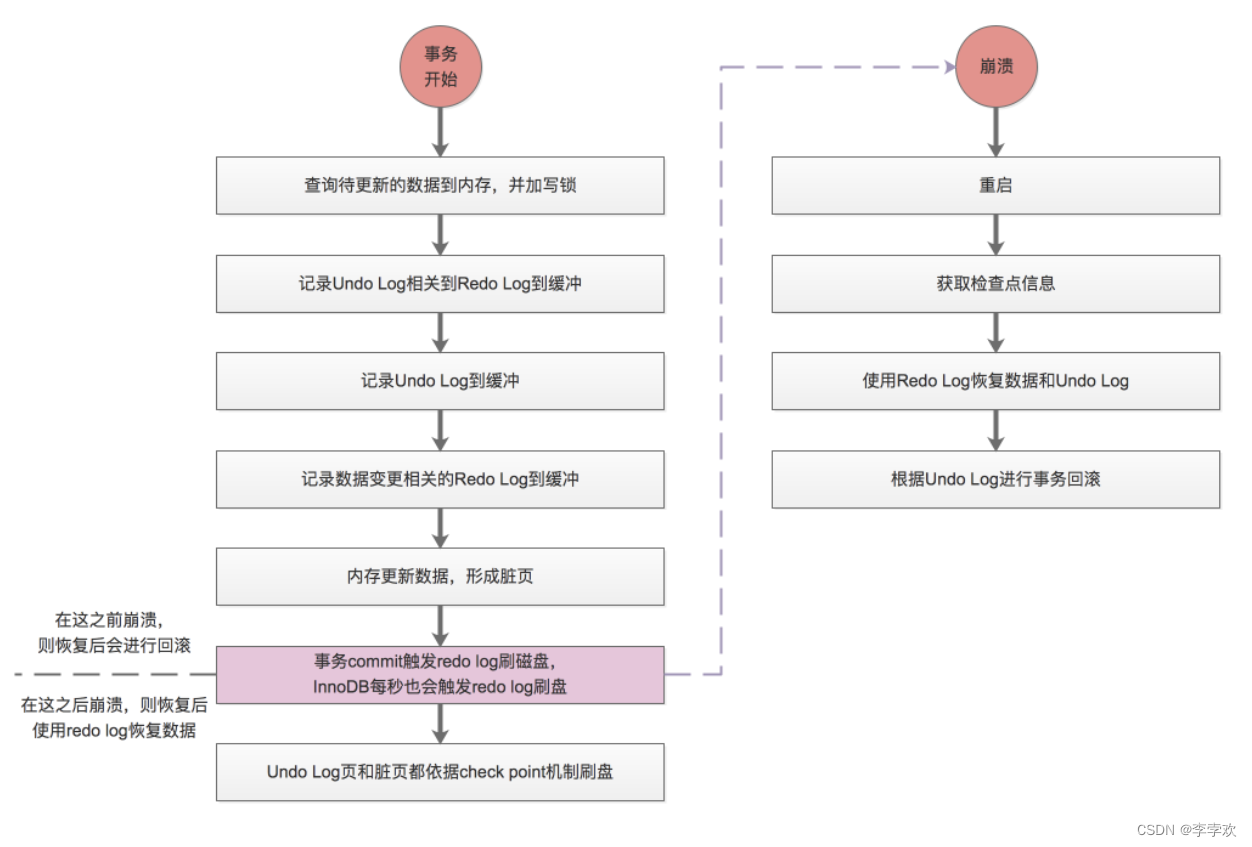
A comprehensive summary of MySQL transactions and implementation principles, and no longer have to worry about interviews

PriorityQueue (large root heap / small root heap /topk problem)

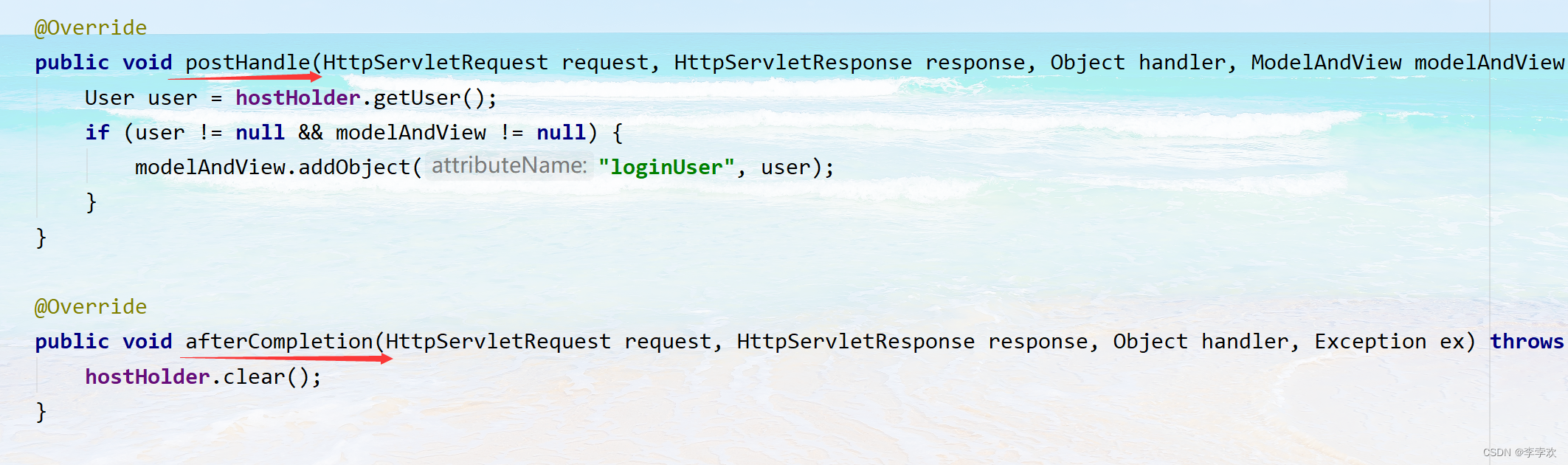
FAQs and answers to the imitation Niuke technology blog project (I)
随机推荐
TypeScript快速入门
Force deduction 152 question multiplier maximum subarray
[面試時]——我如何講清楚TCP實現可靠傳輸的機制
7-3 构造散列表(PTA程序设计)
[three paradigms of database] you can understand it at a glance
7-8 7104 约瑟夫问题(PTA程序设计)
About the parental delegation mechanism and the process of class loading
Mixlab unbounded community white paper officially released
简述xhr -xhr的基本使用
Custom RPC project - frequently asked questions and explanations (Registration Center)
7-1 output all primes between 2 and n (PTA programming)
使用Spacedesk实现局域网内任意设备作为电脑拓展屏
Nuxtjs quick start (nuxt2)
Attach the simplified sample database to the SQLSERVER database instance
2022泰迪杯数据挖掘挑战赛C题思路及赛后总结
Matlab opens M file garbled solution
Package bedding of components
FAQs and answers to the imitation Niuke technology blog project (II)
Poker game program - man machine confrontation
强化学习基础记录