当前位置:网站首页>Canvas foundation 2 - arc - draw arc
Canvas foundation 2 - arc - draw arc
2022-07-06 13:50:00 【Ling Xiaoding】
List of articles
This article is about canvas Basics 2 - arc - Draw arc , Easy to understand , Xiaobai has no trouble , According to MOOCS liuyubobobo The teacher's video lesson learning and sorting
Video lesson guide : For class network liuyubobobo teacher Gorgeous countdown effect Canvas Fundamentals of drawing and animation
List of articles
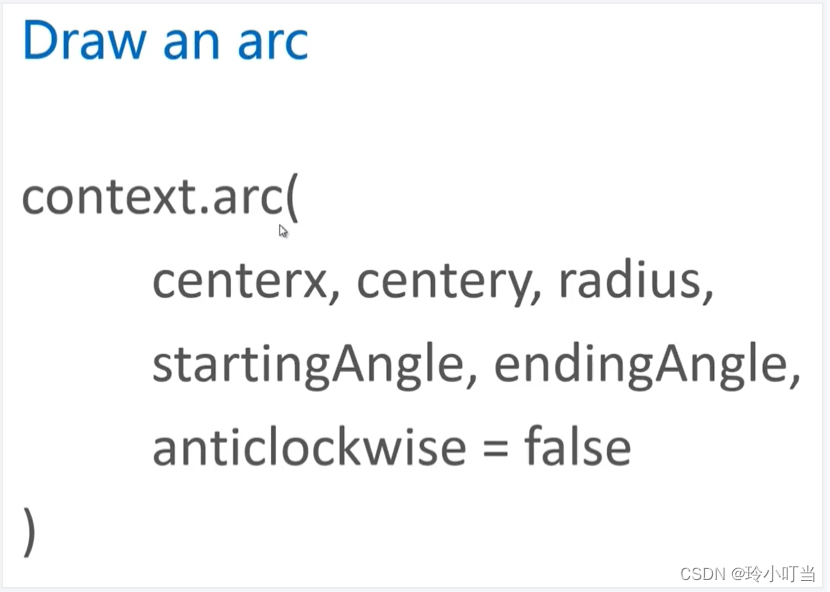
1、arc Method to draw an arc
context.arc( The coordinates of the center of the circle x, The coordinates of the center of the circle y, Radius value , Which radian value to start from , End arc , Whether the radian is clockwise or counterclockwise defaults false For clockwise )
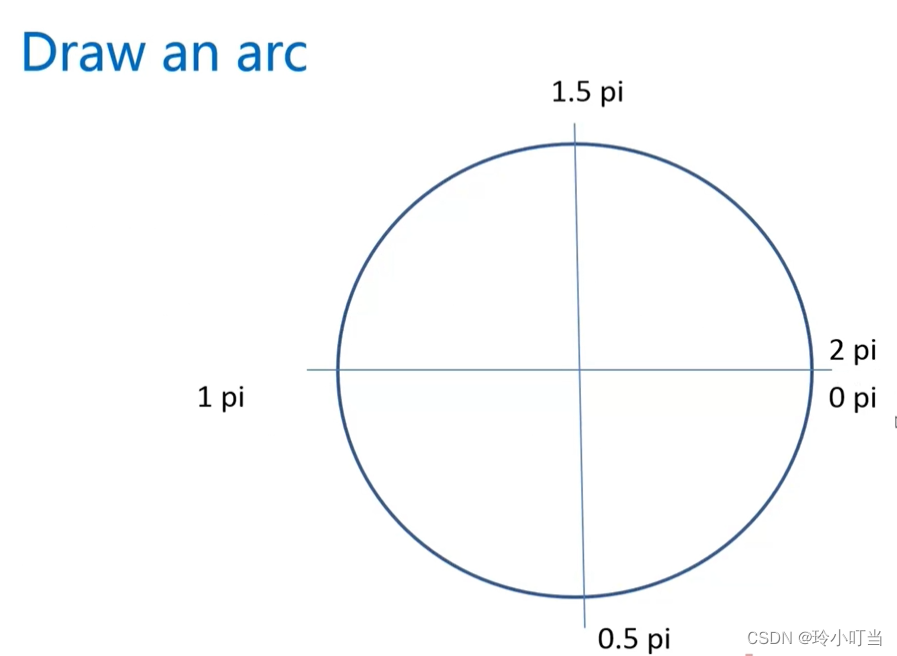
startingAngleandendingAngleexplain
2、 A circle
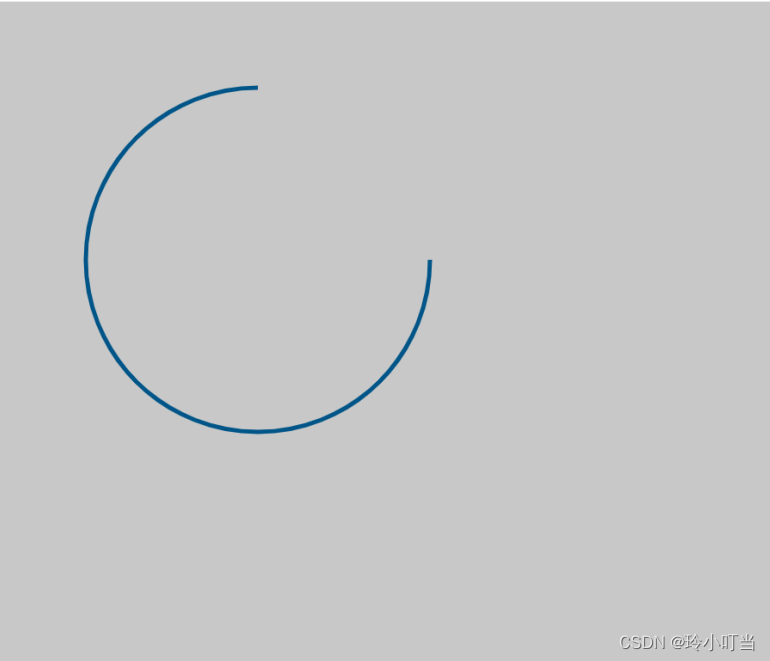
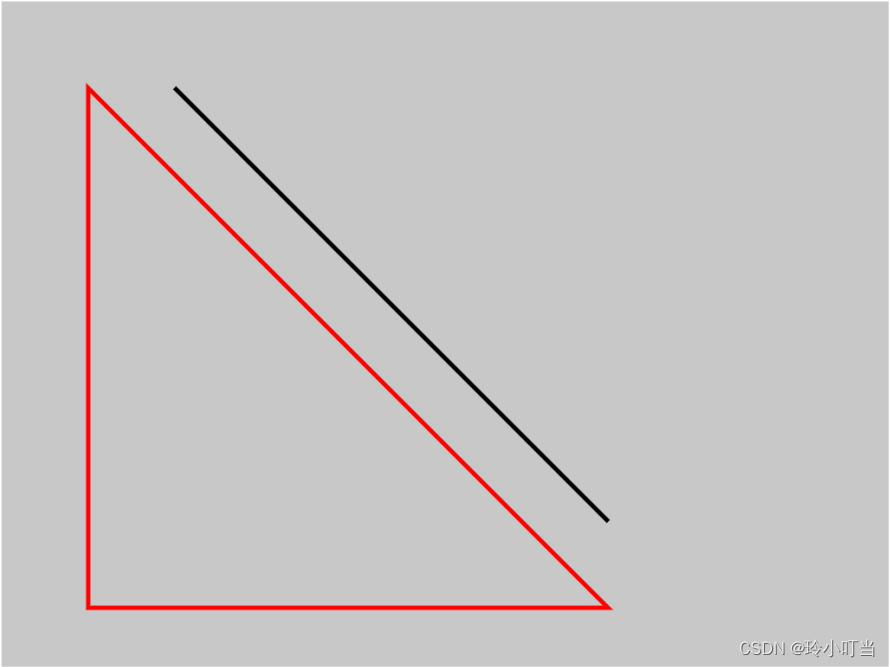
- Draw a circle clockwise
<canvas id="canvas" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;">
The current browser does not support canvas, Please change your browser and try again
</canvas>
<script> var canvas = document.getElementById('canvas') canvas.width = 1024 canvas.height = 768 if (canvas.getContext('2d')) {
var context = canvas.getContext('2d') context.lineWidth = 5 context.strokeStyle = '#005588' context.arc(300, 300, 200, 0, 1.5 * Math.PI) context.stroke() } </script>

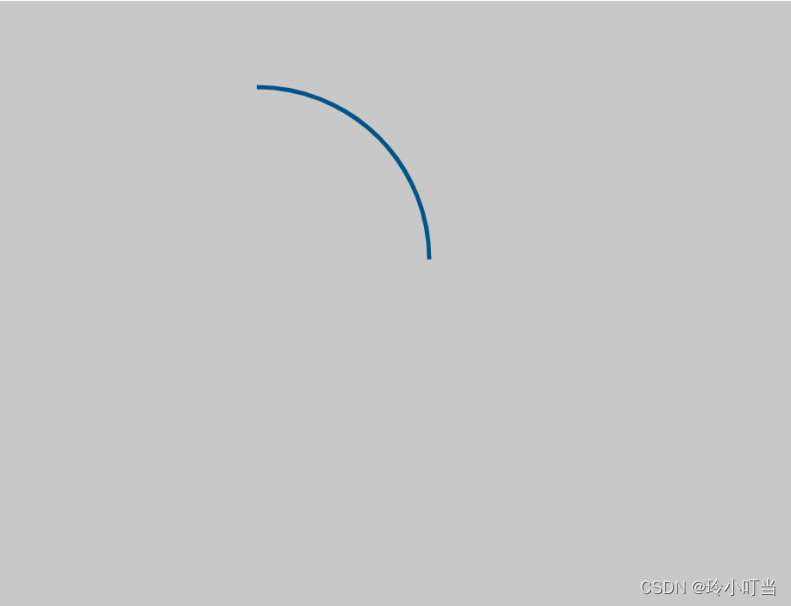
2. Draw a circle counterclockwise
<canvas id="canvas" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;">
The current browser does not support canvas, Please change your browser and try again
</canvas>
<script> var canvas = document.getElementById('canvas') canvas.width = 1024 canvas.height = 768 if (canvas.getContext('2d')) {
var context = canvas.getContext('2d') context.lineWidth = 5 context.strokeStyle = '#005588' context.arc(300, 300, 200, 0, 1.5 * Math.PI, true) context.stroke() } </script>

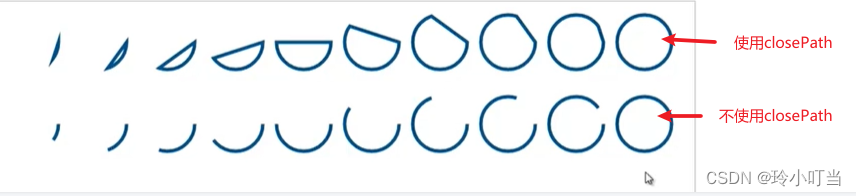
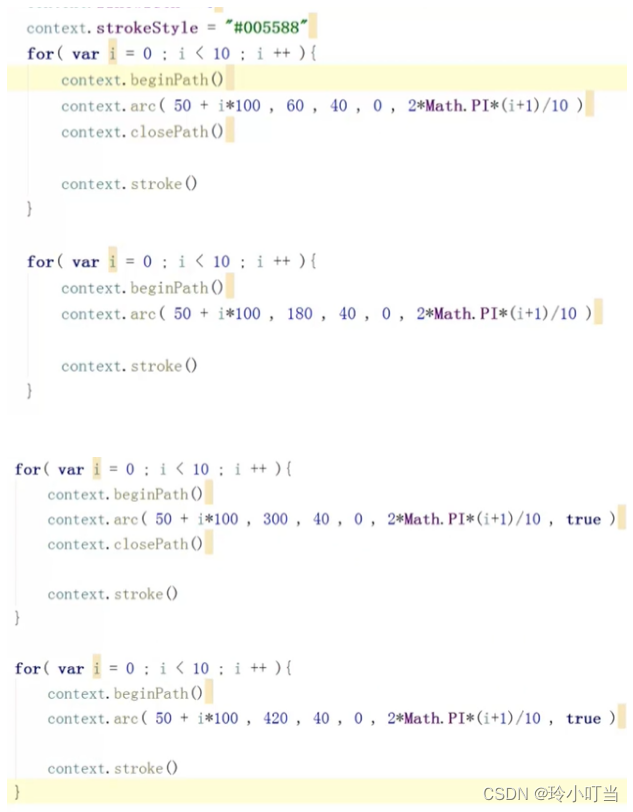
3、closePath characteristic
closePath Represents the end of this path , If the current path is not closed , Will automatically close this path 

4、2048 The board demo
<canvas id="canvas" width="800" height="800" style="display: block; background-color: #eee;margin: 10px auto;">
Out of commission canvas
</canvas>
<script> window.onload = function () {
var canvas = document.getElementById('canvas') var context = canvas.getContext('2d') // drawRoundRect(context, 10, 10, 600, 500, 50) // fillRoundRect(context, 50, 50, 600, 500, 50, '#500') fillRoundRect(context, 150, 150, 500, 500, 10, '#bbada0') for (var i = 0; i < 4; i++) for (var j = 0; j < 4; j++) fillRoundRect(context, 170 + i * 120, 170 + j * 120, 100, 100, 6, '#ccc0b3') } function drawRoundRect(cxt, x, y, width, height, radius) {
if (2 * radius > width || 2 * radius > height) return; cxt.save() cxt.translate(x, y) pathRoundRect(cxt, width, height, radius) cxt.strokeStyle = '#000' cxt.stroke() cxt.restore() } function fillRoundRect(cxt, x, y, width, height, radius, fillColor) {
if (2 * radius > width || 2 * radius > height) return; cxt.save() cxt.translate(x, y) pathRoundRect(cxt, width, height, radius) cxt.fillStyle = fillColor || '#000' cxt.fill() cxt.restore() } function pathRoundRect(cxt, width, height, radius) {
cxt.beginPath() cxt.arc(width - radius, height - radius, radius, 0, Math.PI / 2) cxt.lineTo(radius, height) cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI) cxt.lineTo(0, radius) cxt.arc(radius, radius, radius, Math.PI, Math.PI * 3 / 2) cxt.lineTo(width - radius, 0) cxt.arc(width - radius, radius, radius, Math.PI * 3 / 2, Math.PI * 2) cxt.closePath() } </script>
summary
This paper is about canvas In the second quarter , After that, it will continue to update , If you feel it is still practical , It's OK to follow or like , Thank you very much!
边栏推荐
- 7-8 7104 约瑟夫问题(PTA程序设计)
- SRC挖掘思路及方法
- Using qcommonstyle to draw custom form parts
- 2. Preliminary exercises of C language (2)
- fianl、finally、finalize三者的区别
- 【九阳神功】2018复旦大学应用统计真题+解析
- [graduation season · advanced technology Er] goodbye, my student days
- Caching mechanism of leveldb
- FAQs and answers to the imitation Niuke technology blog project (III)
- 【毕业季·进击的技术er】再见了,我的学生时代
猜你喜欢

4. Branch statements and loop statements

FAQs and answers to the imitation Niuke technology blog project (III)

2022 Teddy cup data mining challenge question C idea and post game summary

1. First knowledge of C language (1)

这次,彻底搞清楚MySQL索引

canvas基础1 - 画直线(通俗易懂)

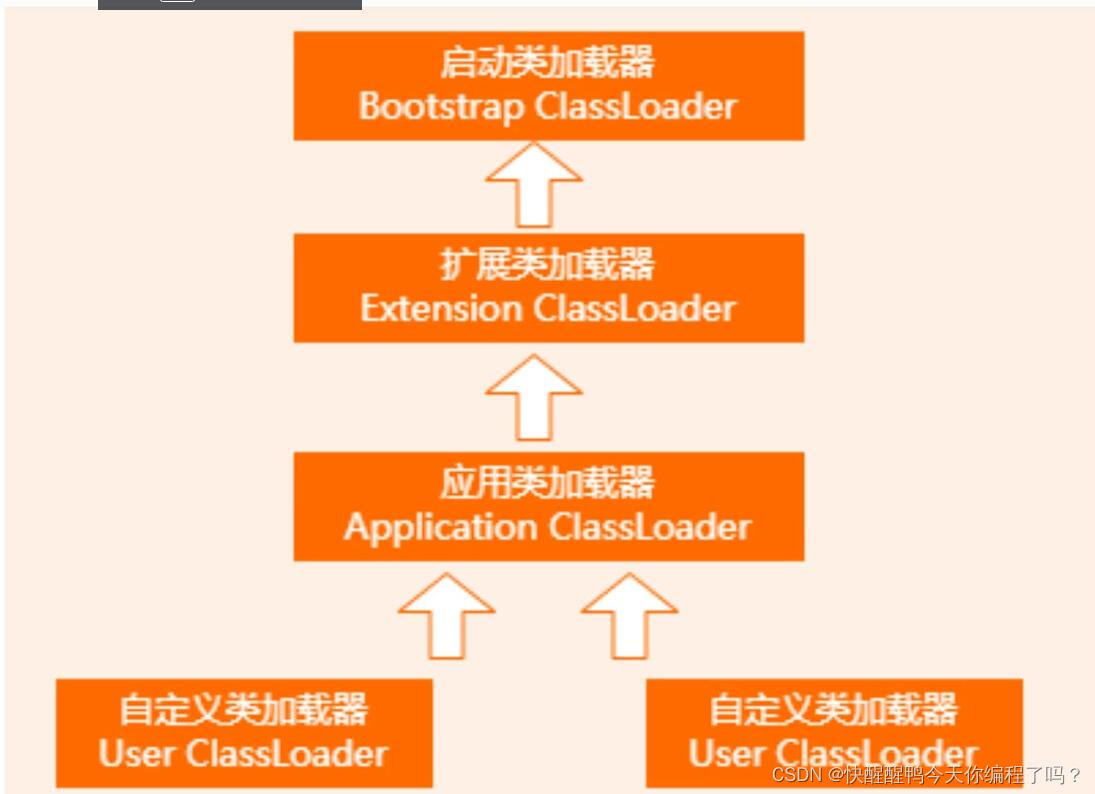
关于双亲委派机制和类加载的过程

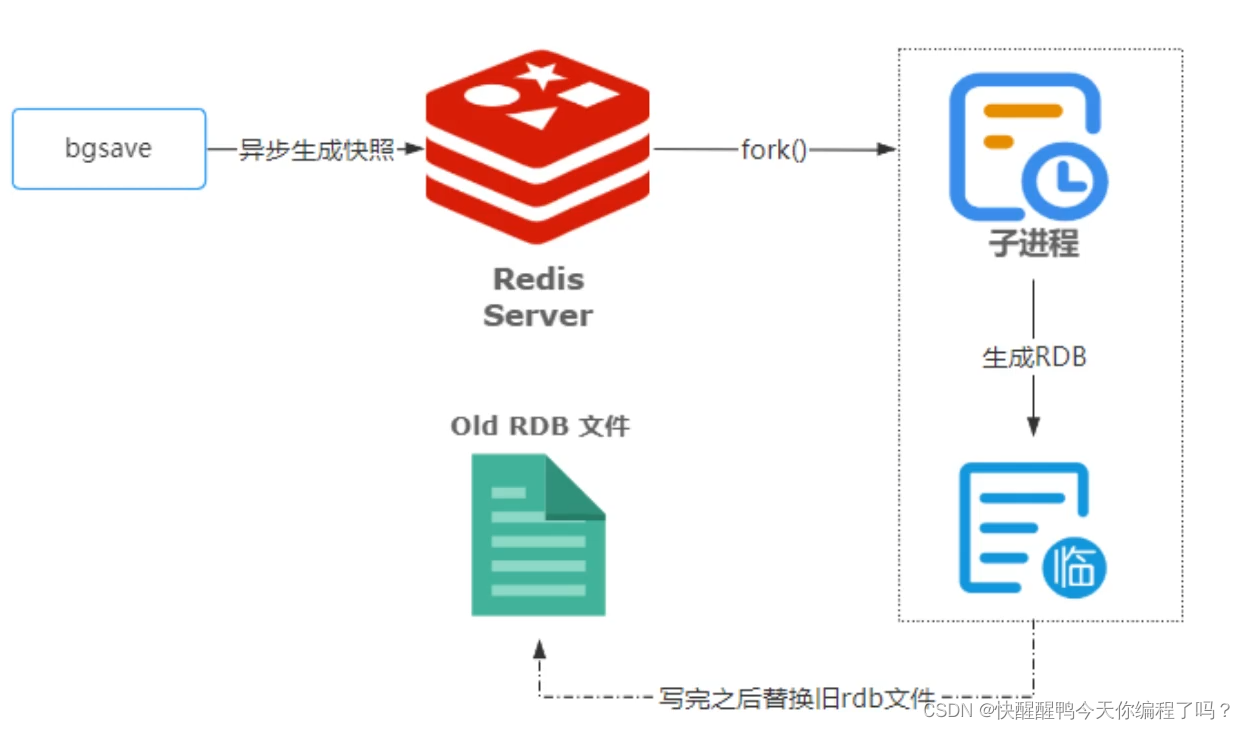
Principles, advantages and disadvantages of two persistence mechanisms RDB and AOF of redis

【黑马早报】上海市监局回应钟薛高烧不化;麦趣尔承认两批次纯牛奶不合格;微信内测一个手机可注册俩号;度小满回应存款变理财产品...

1. C language matrix addition and subtraction method
随机推荐
fianl、finally、finalize三者的区别
ABA问题遇到过吗,详细说以下,如何避免ABA问题
【九阳神功】2017复旦大学应用统计真题+解析
Using spacedesk to realize any device in the LAN as a computer expansion screen
C语言入门指南
7-7 7003 组合锁(PTA程序设计)
Custom RPC project - frequently asked questions and explanations (Registration Center)
MySQL事务及实现原理全面总结,再也不用担心面试
Inaki Ading
Beautified table style
7-5 走楼梯升级版(PTA程序设计)
3. Input and output functions (printf, scanf, getchar and putchar)
C语言入门指南
力扣152题乘数最大子数组
7-14 错误票据(PTA程序设计)
Using qcommonstyle to draw custom form parts
实验八 异常处理
2022泰迪杯数据挖掘挑战赛C题思路及赛后总结
7-1 输出2到n之间的全部素数(PTA程序设计)
Change vs theme and set background picture