当前位置:网站首页>QML control type: Popup
QML control type: Popup
2022-07-06 09:11:00 【Friendly, friend】
One 、 describe
Popup yes Pop up interface control Basic type . It can work with Window or ApplicationWindow Use it together .
import QtQuick.Window
import QtQuick.Controls
ApplicationWindow {
id: window
width: 400
height: 400
visible: true
Button {
text: "Open"
onClicked: popup.open()
}
Popup {
id: popup
x: 100
y: 100
width: 200
height: 300
modal: true
focus: true
closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent
}
}
To ensure that the pop-up window is displayed above other items in the scene , It is recommended to use ApplicationWindow.ApplicationWindow Also provide Background dimming effect , Pictured above , The color of the pop-up window changes .
Popup Do not provide your own layout , Users need to locate their content , For example, by creating RowLayout or ColumnLayout.
Declare as Popup The items of the children of are automatically made Popup Of contentItem Parent of . Dynamically created projects need to be explicitly defined as contentItem The father of .
1.1、Popup Layout
The following figure illustrates the window Popup Layout :

Popup Of implicitWidth and implicitHeight Usually based on background and contentItem The implicit size of and insets Insert and paddings. These attributes determine that there is no explicit specification width or height when Popup Size .
contentItem The geometric shape of is determined by padding determine . stay Popup Between the boundary of and its content 10 Pixel filling :
Popup {
padding: 10
contentItem: Text {
text: "Content"
}
}background fill Popup Full width and height of , Unless it has been assigned insets Or definite size .
negative insets Can be used to make the background larger than Popup . The following example uses negative insets stay Popup Place shadows outside the boundary :
Popup {
topInset: -2
leftInset: -2
rightInset: -6
bottomInset: -6
background: BorderImage {
source: ":/images/shadowed-background.png"
}
}1.2、Popup size
If in Popup Only a single project is used in , It will resize to fit the implicit size of its containing items . This makes it particularly suitable for use with layouts .
Popup {
ColumnLayout {
anchors.fill: parent
CheckBox { text: qsTr("E-mail") }
CheckBox { text: qsTr("Calendar") }
CheckBox { text: qsTr("Contacts") }
}
}Sometimes Popup There may be two items in :
Popup {
SwipeView {
// ...
}
PageIndicator {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
}
}under these circumstances ,Popup Unable to calculate a reasonable implicit size . Can be PageIndicator Anchor at SwipeView On , You can simply set the content size to the implicit size of the view :
Popup {
contentWidth: view.implicitWidth
contentHeight: view.implicitHeight
SwipeView {
id: view
// ...
}
PageIndicator {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
}
}1.3、 Pop up positioning
Popup Of x and y The coordinates are relative to its parent . for example , Open as Button A child's pop-up window will cause the pop-up window to be positioned relative to the button .
The following example uses additional Overlay.overlay Property will be Popup Locate in the center of the window :
Button {
onClicked: popup.open()
Popup {
id: popup
parent: Overlay.overlay
x: Math.round((parent.width - width) / 2)
y: Math.round((parent.height - height) / 2)
width: 100
height: 100
}
}The other is centered in the window Popup The way to ignore its parent is to use anchors.centerIn:
ApplicationWindow {
id: window
// ...
Pane {
// ...
Popup {
anchors.centerIn: Overlay.overlay
}
}
}To make sure Popup Located within the boundary of the closed window , Can be margins Property is set to a non negative value .
1.4、Popup transition (Transitions)
After the exit conversion , The following attributes are restored to their original values before entering the transformation :
- opacity
- scale
This allows built-in styles to animate these attributes , Without losing any clearly defined values .
1.5、Back / Escape Event handling
By default , If you press Escape or Back key ,Popup Will close . This is for projects that contain projects that want to handle these events themselves Popup There may be a problem . There are two solutions :
- take Popup Of closePolicy Set to exclude Popup.CloseOnEscape Value .
- Handle Keys Of shortcutOverride Signal and in Popup Accept the event before .
Two 、 Attribute members
1、【 read-only 】activeFocus : bool
Whether there is active focus .
2、anchors.centerIn : Object
Anchor point . It makes it easy to pop up a window in the middle of the window from the component .
Be careful :Popup Can only be centered in its immediate parent or window overlay ; Trying to focus on other projects will generate warnings .
3、【 read-only 】availableHeight : real
In from Popup Deduct the vertical fill from the height of (padding ) After the value of , namely contentItem Available height .
【 read-only 】availableWidth : real
In from Popup Subtract horizontal fill from the width of (padding ) After the value of , namely contentItem Available width .
4、background : Item
Background items .
If the size of the background item is not specified , It will automatically follow Popup Size . in the majority of cases , You do not need to specify a width or height for the background item .
Be careful : majority Popup Use the implicit size of the background item to calculate Popup Implicit size of itself . If you replace the background item with a custom item , You should also consider giving it a reasonable implicit size ( Unless it's like Image Such a project , It has its own implicit size ).
5、bottomInset : real、leftInset : real、rightInset : real、topInset : real
See above .
6、bottomMargin : real、leftMargin : real、rightMargin : real、topMargin : real
See above .
margins : real
The default is -1.
7、bottomPadding : real、leftPadding : real、rightPadding : real、topPadding : real
See above .
padding : real
Default fill .
horizontalPadding : real / verticalPadding : real
level / Vertical fill . Unless it is explicitly set , Otherwise, the value is equal to padding.
8、clip : bool
Whether to enable cropping . The default is false.
9、closePolicy : enumeration
This attribute determines how the pop-up window closes . These flags can be combined to allow multiple ways of closing pop-up windows .
The default value is Popup.CloseOnEscape | Popup.CloseOnPressOutside.
- Popup.NoAutoClose: Popup It will only be turned off when manually instructed .
- Popup.CloseOnPressOutside: When the mouse is pressed outside , Popup Will close .
- Popup.CloseOnPressOutsideParent: When the mouse is pressed outside its parent , Popup Will close .
- Popup.CloseOnReleaseOutside: When the mouse goes away Popup when , Popup Will close .
- Popup.CloseOnReleaseOutsideParent: When the mouse is released outside its parent , Popup Will close .
- Popup.CloseOnEscape: When Popup Press the exit key when there is active focus , Popup Will close .
Be careful :Popup.CloseOnReleaseOutside and Popup.CloseOnReleaseOutsideParent The policy applies only to modes (modal) Popup .
10、contentChildren : list<Item>
List of content sub items . The list contains information that has been in QML Declared as Popup All items of sub items .
And contentData Different ,contentChildren Does not contain non visual QML object .
11、【default】contentData: list<Object>
Content data list . The list contains information that has been in QML Declared as Popup All objects of children .
And contentChildren Different ,contentData Contains non visual QML object .
12、contentHeight : real / contentWidth : real
See above .
13、contentItem : Item
Popup Content item of .
The content item is Popup Visual implementation of . When Popup When visible , The content item will be automatically reset as an overlay .
Content items are automatically resized to fit Popup Fill of .
14、dim : bool
Whether to darken the background .
Unless it is explicitly set , Otherwise, this attribute follows modal Value . To reset to the default , Set this attribute to undefined.
15、enabled : bool
Is it available .
16、enter : Transition
stay Popup Conversion applied to pop-up items when opening and entering the screen .
The following example is in Popup Animate its opacity when entering the screen :
Popup {
enter: Transition {
NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 }
}
}exit : Transition
When Popup Conversion applied to pop-up items when closing and exiting the screen .
17、focus : bool
Popup Need focus . The default is false.
When Popup When you actually get the focus ,activeFocus Will be true .
18、font : font
typeface .
Popup Propagate explicit font attributes to its children . If you change Popup Specific properties of fonts , This attribute will be propagated to Popup All children of , Override any system defaults for this attribute .
19、height : real、width : real
See above .
20、【 read-only 】implicitBackgroundHeight : real
Implicit background height . be equal to background ? background.implicitHeight : 0.
【 read-only 】implicitBackgroundWidth : real
Implicit background width . be equal to background ? background.implicitWidth : 0.
【 read-only 】implicitContentHeight : real / 【 read-only 】implicitContentWidth : real
Implicit content height / Width . according to contentChildren Calculated .
implicitHeight : real / implicitWidth : real
Popup The implicit height of / Width .
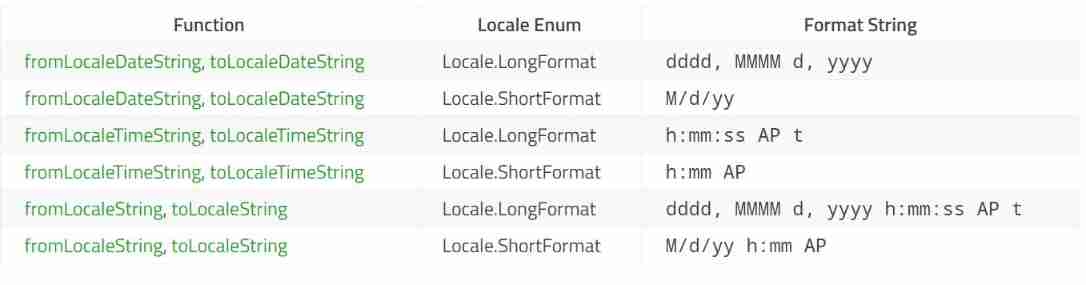
21、locale : Locale
Language environment .
22、【 read-only 】mirrored: bool
Whether it is mirrored .
When Popup The visual layout direction of is from right to left , It is considered mirror , Usually when using a right to left locale .
23、modal : bool
Is it modal . The default is false.
Modality Popup Usually have at Overlay.modal Unique background darkening effect defined in , And it is not allowed to press or release events through the items below them . for example , If the user clicks Popup outside , Then Popup Any item below where you click will not receive this event .
On the desktop platform , Modality Popup Usually only close when pressing the exit key . To achieve this behavior , take closePolicy Set to Popup.CloseOnEscape. By default ,closePolicy Set to Popup.CloseOnEscape | Popup.CloseOnPressOutside, This means that in mode Popup An external click will close it .
24、opacity : real
The opacity . The default is 1.0.
25、opened : bool
Popup Whether it is fully opened . When Popup Visible and enter and exit Transformations are considered open without running .
26、palette : Palette
palette .
Popup Propagate explicit palette attributes to their children . If you change specific properties on the pop-up palette , This property will be propagated to all children of the pop-up window , Override any system defaults for this attribute .
Popup {
palette.text: "red"
Column {
Label {
text: qsTr("This will use red color...")
}
Switch {
text: qsTr("... and so will this")
}
}
}27、parent : Item
Parent .
28、scale : real
The scaling factor . The default is 1.0. Negative proportion is not supported .
29、spacing : real
spacing .
30、transformOrigin : enumeration
enter and exit The origin of conversion .
There are nine transform origins available , As shown in the figure below . The default transformation origin is Popup.Center.
31、visible : bool
Whether or not visible . The default is false.
32、x、y
coordinates .
32、z
z value .z Values determine Popup Stacking order of . Default z The value is 0.
If two are visible Popup Have the same z value , Then the last one opened Popup Will be on top .
3、 ... and 、 Signal member
1、void aboutToHide()
When you are about to hide , It will send this signal .
2、void aboutToShow()
When it is about to appear , It will send this signal .
3、void closed()
Send this signal when closing .
4、void opened()
Send this signal when opening .
Four 、 Member functions
1、void close()
close Popup .
2、forceActiveFocus(enumeration reason = Qt.OtherFocusReason)
Force attention to... For a given reason Popup On .
This method sets the focus on the pop-up window , And ensure that all ancestors in the object hierarchy FocusScope Objects also gain focus .
enum Qt::FocusReason: This enumeration specifies the reason for the focus change .
- Qt::MouseFocusReason: Mouse operation occurs .
- Qt::TabFocusReason:Tab The key is pressed .
- Qt::BacktabFocusReason: It happened. Backtab. Input to this may include Shift or Control key ; for example Shift+Tab.
- Qt::ActiveWindowFocusReason: The window system makes the window active or inactive .
- Qt::PopupFocusReason: The application opens / Closed a grab / Pop up window to release keyboard focus .
- Qt::ShortcutFocusReason: The user entered a friend shortcut for the tag
- Qt::MenuBarFocusReason: The menu bar gets the focus .
- Qt::OtherFocusReason: Other reasons , Usually application specific .
3、void open()
open Popup .
边栏推荐
- Leetcode problem solving 2.1.1
- pytorch查看张量占用内存大小
- The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
- 在QWidget上实现窗口阻塞
- 【shell脚本】使用菜单命令构建在集群内创建文件夹的脚本
- Intel Distiller工具包-量化实现2
- 自定义卷积注意力算子的CUDA实现
- LeetCode:236. The nearest common ancestor of binary tree
- Connexion d'initialisation pour go redis
- Super efficient! The secret of swagger Yapi
猜你喜欢

不同的数据驱动代码执行相同的测试场景

Once you change the test steps, write all the code. Why not try yaml to realize data-driven?

一改测试步骤代码就全写 为什么不试试用 Yaml实现数据驱动?

注意力机制的一种卷积替代方式

MySQL uninstallation and installation methods

QML type: locale, date

Chapter 1 :Application of Artificial intelligence in Drug Design:Opportunity and Challenges

opencv+dlib实现给蒙娜丽莎“配”眼镜

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
![[OC]-<UI入门>--常用控件-提示对话框 And 等待提示器(圈)](/img/af/a44c2845c254e4f48abde013344c2b.png)
[OC]-<UI入门>--常用控件-提示对话框 And 等待提示器(圈)
随机推荐
Booking of tourism products in Gansu quadrupled: "green horse" became popular, and one room of B & B around Gansu museum was hard to find
LeetCode:498. 对角线遍历
KDD 2022 paper collection (under continuous update)
Connexion d'initialisation pour go redis
[MySQL] multi table query
LeetCode41——First Missing Positive——hashing in place & swap
CSP student queue
Advanced Computer Network Review(5)——COPE
MySQL uninstallation and installation methods
Problems encountered in connecting the database of the project and their solutions
Mise en œuvre de la quantification post - formation du bminf
The carousel component of ant design calls prev and next methods in TS (typescript) environment
Compétences en mémoire des graphiques UML
一改测试步骤代码就全写 为什么不试试用 Yaml实现数据驱动?
LeetCode:39. 组合总和
How to intercept the string correctly (for example, intercepting the stock in operation by applying the error information)
Opencv+dlib realizes "matching" glasses for Mona Lisa
xargs命令的基本用法
Advanced Computer Network Review(3)——BBR
Redis之五大基础数据结构深入、应用场景
