当前位置:网站首页>[oc]- < getting started with UI> -- common controls - prompt dialog box and wait for the prompt (circle)
[oc]- < getting started with UI> -- common controls - prompt dialog box and wait for the prompt (circle)
2022-07-06 08:58:00 【About Xiaosi】
List of articles
UIAlertController
UIAlertController yes iOSUI Waiting prompt box control of the interface
Be careful
- stay iOS 9.0 after The previous prompt dialog UIAlertView deprecated
When we play UIAlertView When the object
- It also includes some video explanations Xcode The compilation environment of has become iOS 9 following
- stay iOS 9 after Xcode A new UIAlertController Object to create a dialog prompt box object
UIAlertController Usage of
- Create a warning prompt box object
- Develop a method of synthesizing access methods [email protected]
@interface ViewController : UIViewController<UIAlertViewDelegate> {
// Warning box view object
UIAlertController* _alertView ;
// Wait for the prompt object
// Display this control when downloading or loading large files , In the state of waiting for promotion
}
@property(retain, nonatomic) UIAlertController* alertView;
@end
- Synchronize attributes and member variables
@implementation ViewController// Implementation part
@synthesize alertView = _alertView;
// Wait for the prompt box Not here
@synthesize activityIndicator = _activityIndicator;
- Add one more button Use the same event function
Circular creation It can be created separately - The reason why the loop is created is that I put Prompt dialog And Wait for the prompt The two buttons together create
- Button to create another blog UIBUtton The creation of
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(100, 100 + 100 * i, 100, 40);
[btn setTitle:@" Warning dialog frame " forState:UIControlStateNormal];
// Because I create loops Set the sign in order to button Reference to the event
btn.tag = 100 + i
- add to button event function
- The reason for taking parameters is that we have more than one button
[btn addTarget:self action:@selector(pressBtn :)
forControlEvents:UIControlEventTouchUpInside];
iOS9.0. above UIAlertController Create method
- 1) iOS 9 After that UIAlertController usage
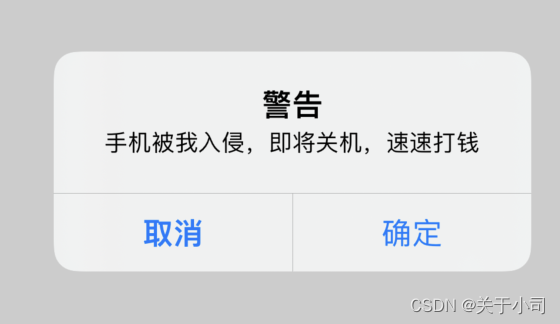
The topic and content of the prompt :
_alertView = [UIAlertController alertControllerWithTitle:@" Warning "
message:@" My mobile phone was invaded by me , About to shut down , Hit the money quickly "
preferredStyle:UIAlertControllerStyleAlert];
Parameters 1: Warning -- Is the title of our prompt box
Parameters 2: My mobile phone was invaded by me , About to shut down , Hit the money quickly " --- Prompt content
- 2) Add options
- Option one :
UIAlertAction* sure = [UIAlertAction actionWithTitle:@" determine "
style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action)
{
NSLog(@" determine ");
}];
- Option 2 —cancle
UIAlertAction* cancel = [UIAlertAction actionWithTitle:@" Cancel "
style:UIAlertActionStyleCancel handler:nil];
- 3) Add options to the view _alertView
- _alertView Is the prompt box view we created
[_alertView addAction:sure];
[_alertView addAction:cancel];
- Show view
// Show view
[self presentViewController:_alertView animated:YES
completion:nil];
effect

UIActivityIndicatorView
- Wait for the prompt object -- Display this control when downloading or loading large files , In the state of waiting for promotion
// Wait for the prompt object
// Display this control when downloading or loading large files , In the state of waiting for promotion
UIActivityIndicatorView* _activityIndicator;
UIActivityIndicatorView The creation of
- Synthetic access methods
@property(retain, nonatomic) UIActivityIndicatorView* activityIndicator;
- Synchronize attributes and member variables
@synthesize activityIndicator = _activityIndicator;
- establish button
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(100, 100 + 100 * i, 100, 40);
[btn setTitle:@" Prompt dialog " forState:UIControlStateNormal];
btn.tag = 100 + i;
[btn addTarget:self action:@selector(pressBtn :) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
- add to button event
- Wait for the indicator wide High is unchangeable
_activityIndicator = [[UIActivityIndicatorView alloc]
initWithFrame:CGRectMake(100, 300, 80, 80)] ;
- Wait for the indicator to turn into what color
self.view .backgroundColor = [UIColor whiteColor];
[self.view addSubview:_activityIndicator];
// Start the animated screen display
[_activityIndicator startAnimating];
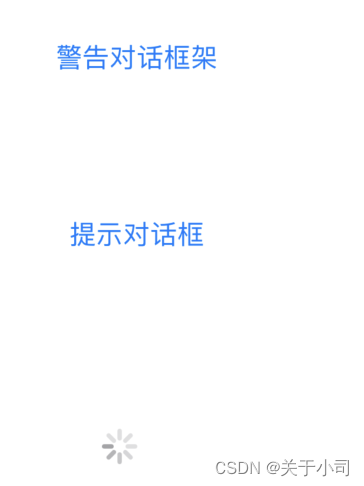
effect

- When we click the prompt dialog The circles in the figure will appear
Wait for the deactivation of the dialog box
When we don't need this effect , Enter this line of code to not display the animation
// Stop waiting for dialog
[_activityIndicator stopAnimating];
边栏推荐
- KDD 2022论文合集(持续更新中)
- Mise en œuvre de la quantification post - formation du bminf
- SAP ui5 date type sap ui. model. type. Analysis of the parsing format of date
- LeetCode:39. Combined sum
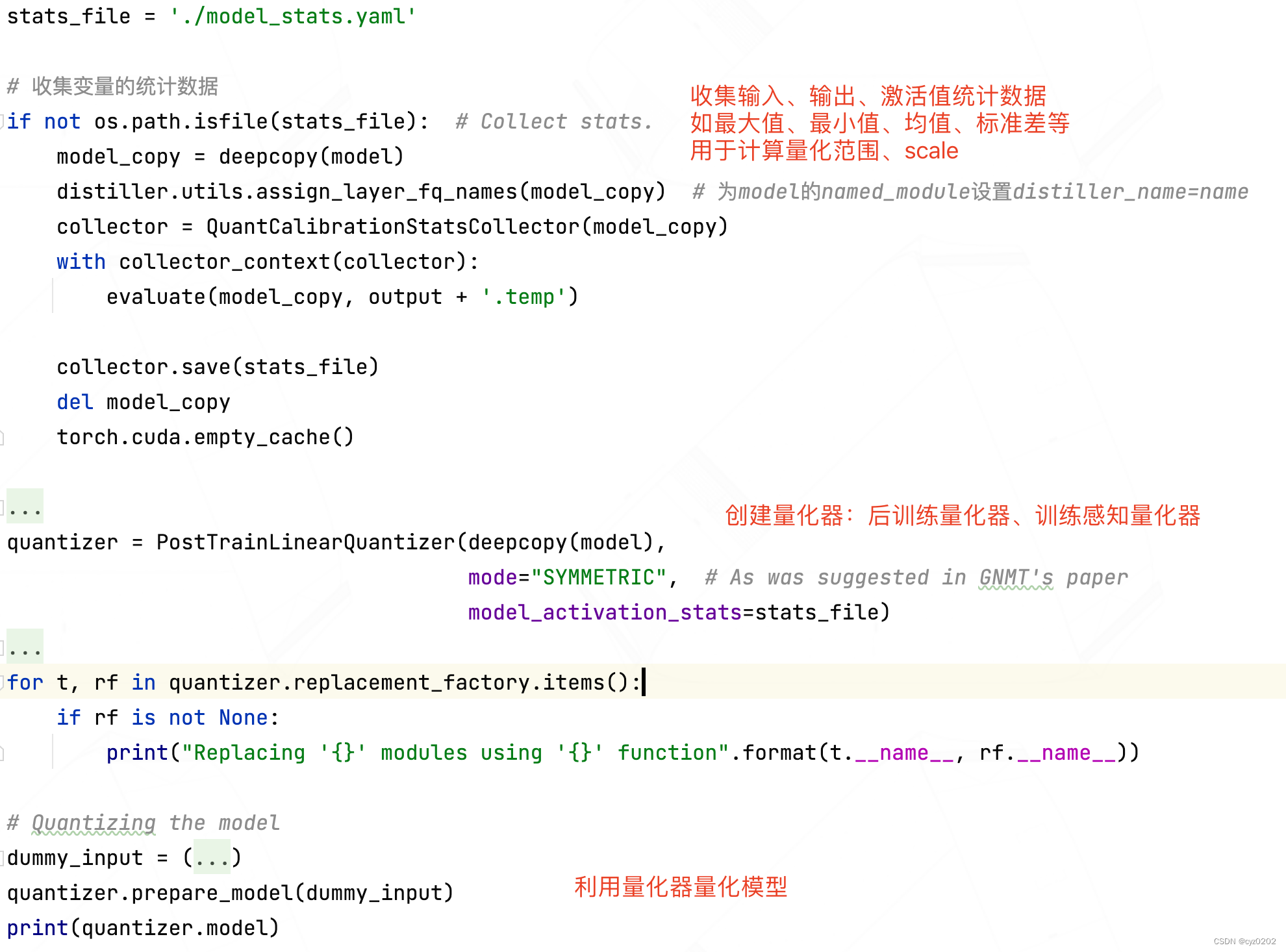
- Post training quantification of bminf
- 数学建模2004B题(输电问题)
- I-BERT
- Intel distiller Toolkit - Quantitative implementation 1
- CSP first week of question brushing
- LeetCode:剑指 Offer 42. 连续子数组的最大和
猜你喜欢

Promise 在uniapp的简单使用

opencv+dlib实现给蒙娜丽莎“配”眼镜

KDD 2022 paper collection (under continuous update)

Mise en œuvre de la quantification post - formation du bminf

Deep anatomy of C language -- C language keywords

Guangzhou will promote the construction of a child friendly city, and will explore the establishment of a safe area 200 meters around the school

Intel Distiller工具包-量化实现1

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower

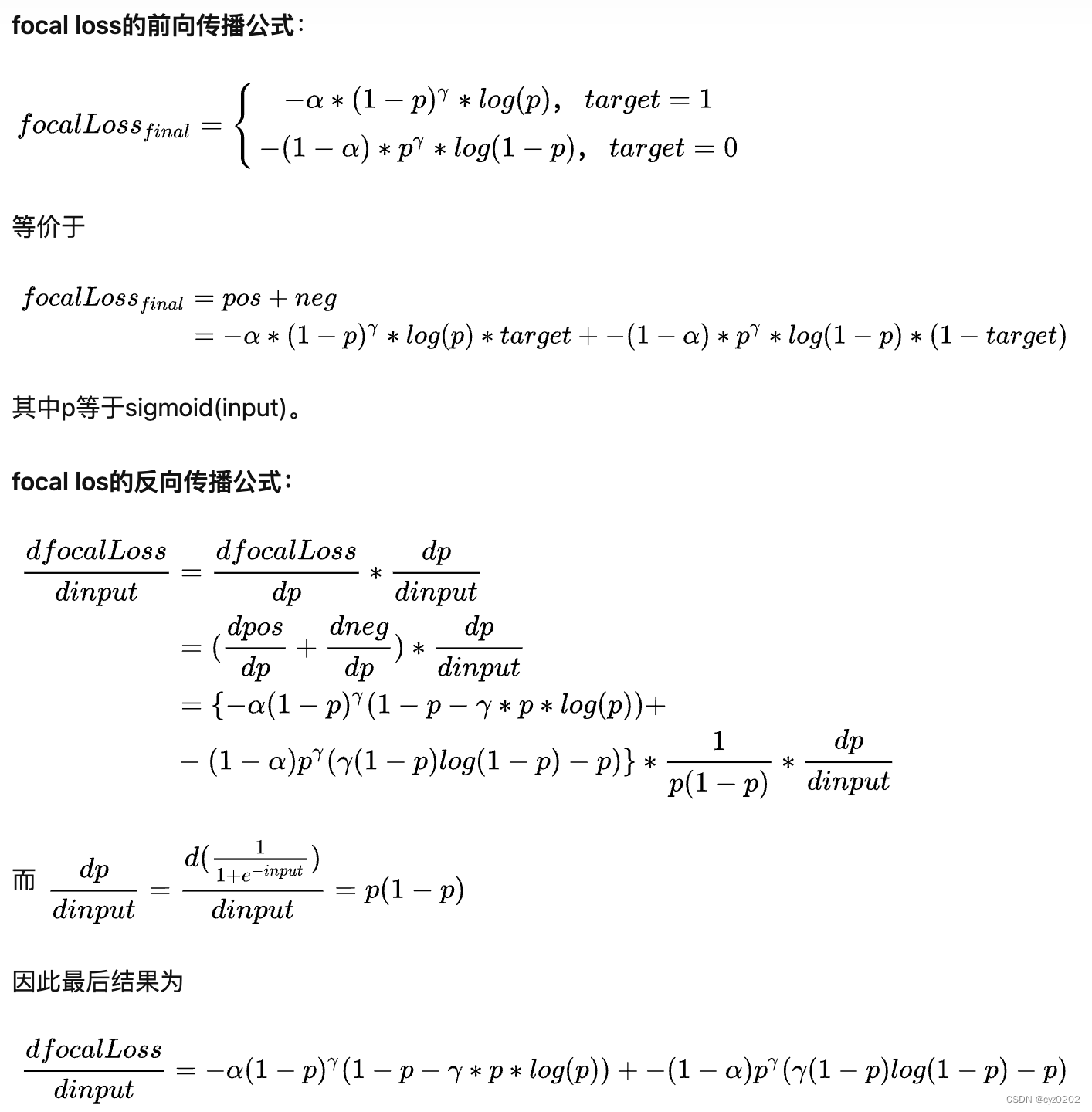
CUDA realizes focal_ loss
![[embedded] print log using JLINK RTT](/img/22/c37f6e0f3fb76bab48a9a5a3bb3fe5.png)
[embedded] print log using JLINK RTT
随机推荐
Cesium draw points, lines, and faces
LeetCode:剑指 Offer 04. 二维数组中的查找
Hutool gracefully parses URL links and obtains parameters
Intel distiller Toolkit - Quantitative implementation 2
LeetCode:26. 删除有序数组中的重复项
[OC-Foundation框架]---【集合数组】
KDD 2022 paper collection (under continuous update)
LeetCode:214. Shortest palindrome string
UML圖記憶技巧
LeetCode:221. Largest Square
Alibaba cloud server mining virus solution (practiced)
Esp8266-rtos IOT development
如何有效地进行自动化测试?
可变长参数
Excellent software testers have these abilities
Intel distiller Toolkit - Quantitative implementation 1
Super efficient! The secret of swagger Yapi
[MySQL] multi table query
【剑指offer】序列化二叉树
CUDA实现focal_loss