当前位置:网站首页>Multi row and multi column flex layout
Multi row and multi column flex layout
2022-07-07 12:30:00 【Xiaoding Chong duck!】
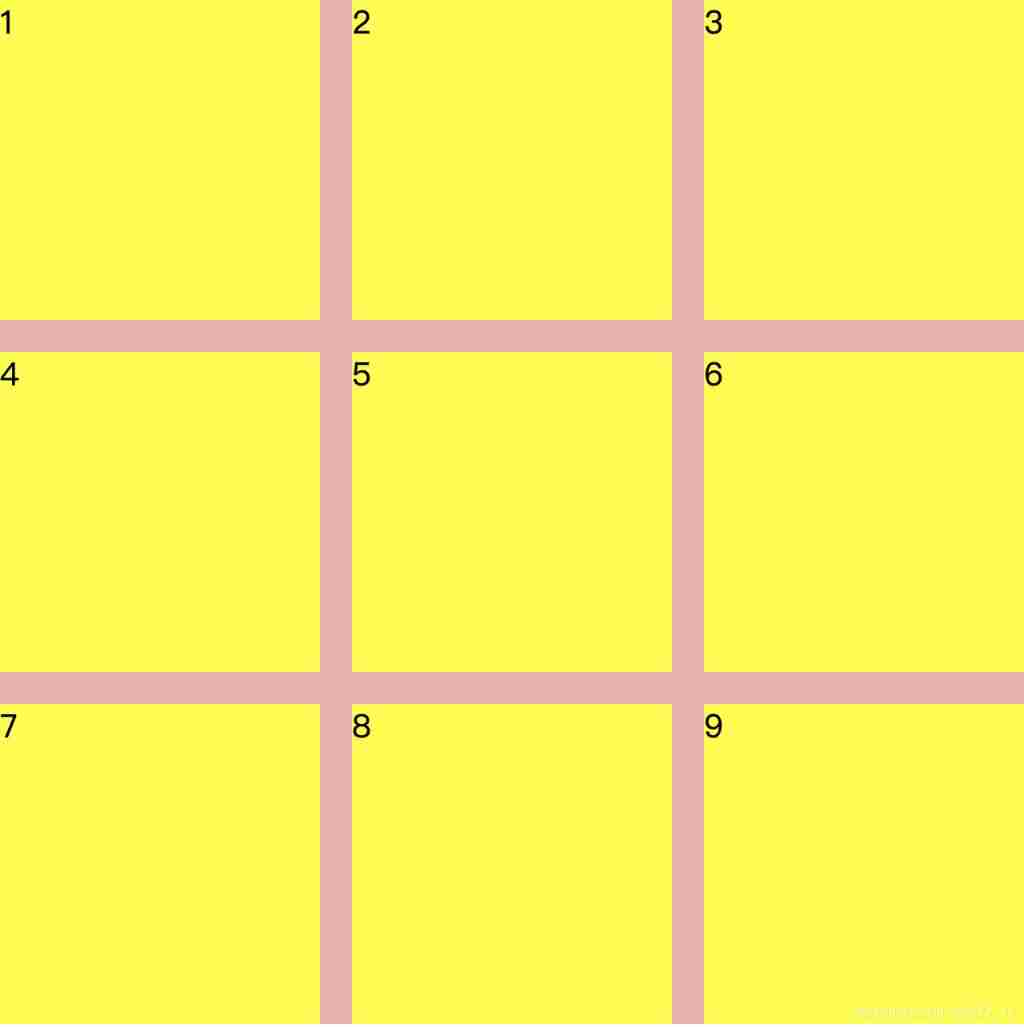
1、 Three lines and three columns , Margins are all 20px, Every box Width and height are 200px

Use flex Layout , Set the width and height of the outer box to 640px(200*3+20*2), In the use of align-content: space-between and justify-content: space-between that will do , The code is as follows :
<style>
*{
padding:0;
margin: 0;
}
html,body{
width: 100%;
height: 100%;
}
.box{
width: 640px;
background: rgb(243, 171, 171);
height: 640px;
display: flex;
flex-wrap: wrap;
align-content: space-between;
justify-content: space-between;
}
.Abox{
background: yellow;
width: 200px;
height: 200px;
}
</style>
<body>
<div class="box">
<div class="Abox">1</div>
<div class="Abox">2</div>
<div class="Abox">3</div>
<div class="Abox">4</div>
<div class="Abox">5</div>
<div class="Abox">6</div>
<div class="Abox">7</div>
<div class="Abox">8</div>
<div class="Abox">9</div>
</div>
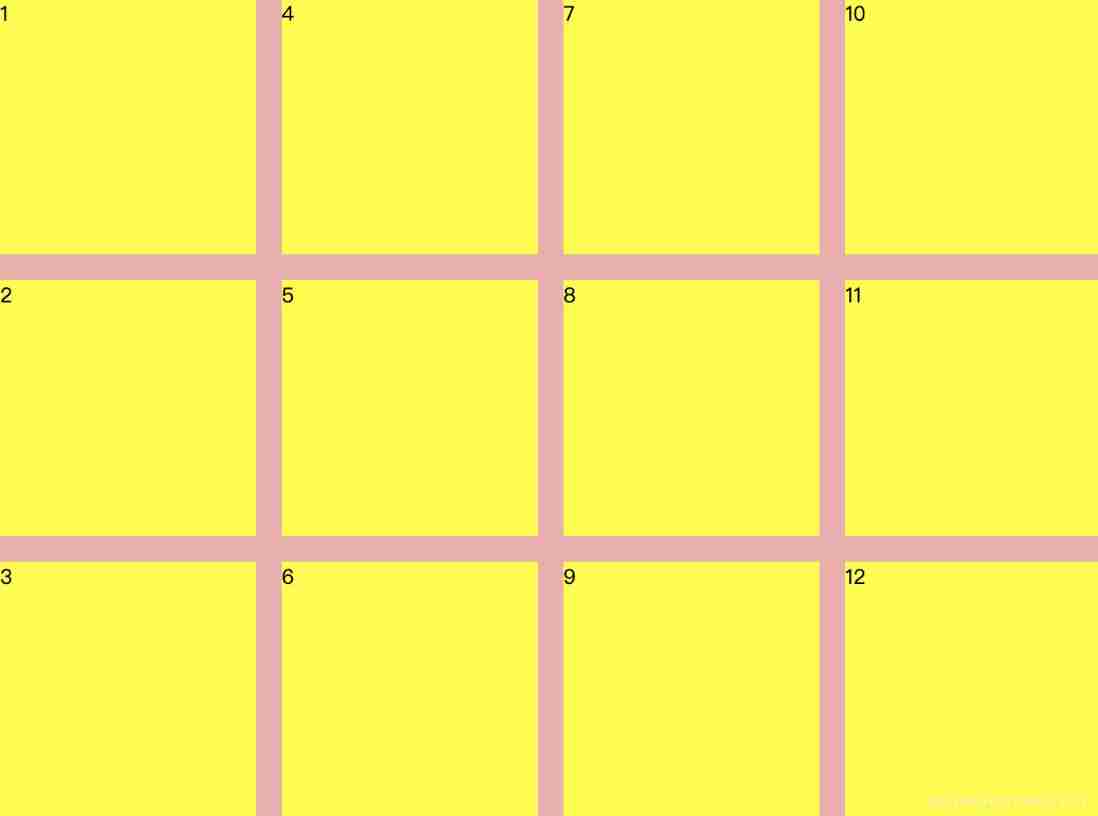
</body>2、 Multiple rows and three columns , Margins are all 20px, Every box Width and height are 200px, Highly adaptive content

Or use align-content: space-between and justify-content: space-between, Height has js calculated , In setting up to dom On :
<style>
*{
padding:0;
margin: 0;
}
html,body{
width: 100%;
height: 100%;
}
.box{
width: 640px;
background: rgb(243, 171, 171);
/* height: 640px; */
display: flex;
flex-wrap: wrap;
align-content: space-between;
justify-content: space-between;
}
.Abox{
background: yellow;
width: 200px;
height: 200px;
}
</style>
<body>
<div class="box">
<div class="Abox">1</div>
<div class="Abox">2</div>
<div class="Abox">3</div>
<div class="Abox">4</div>
<div class="Abox">5</div>
<div class="Abox">6</div>
<div class="Abox">7</div>
<div class="Abox">8</div>
<div class="Abox">9</div>
<div class="Abox">10</div>
<div class="Abox">11</div>
<div class="Abox">12</div>
</div>
</body>
<script>
let parentDom = document.querySelector('.box');
let children = parentDom.children;
let rowNums = Math.ceil(children.length / 3);
parentDom.style.height = rowNums * 200 + (rowNums - 1) * 20 + 'px';
</script>3、 Three rows and many columns , Margins are all 20px, Every box Width and height are 200px, Width adaptive content

Law 1 :
Or use align-content: space-between and justify-content: space-between, At this time, the width is determined by the content , So you can go through js Calculate and dynamically set the width :
<style>
*{
padding:0;
margin: 0;
}
html,body{
width: 100%;
height: 100%;
}
.box{
background: rgb(243, 171, 171);
height: 640px;
display: flex;
flex-wrap: wrap;
flex-direction: column;
align-content: space-between;
justify-content: space-between;
}
.Abox{
background: yellow;
width: 200px;
height: 200px;
}
</style>
<body>
<div class="box">
<div class="Abox">1</div>
<div class="Abox">2</div>
<div class="Abox">3</div>
<div class="Abox">4</div>
<div class="Abox">5</div>
<div class="Abox">6</div>
<div class="Abox">7</div>
<div class="Abox">8</div>
<div class="Abox">9</div>
<div class="Abox">10</div>
<div class="Abox">11</div>
<div class="Abox">12</div>
</div>
</body>
<script>
let parentDom = document.querySelector('.box');
let children = parentDom.children;
let columnNums = Math.ceil(children.length / 3);
parentDom.style.width = columnNums * 200 + (columnNums - 1) * 20 + 'px';
</script>Law two :
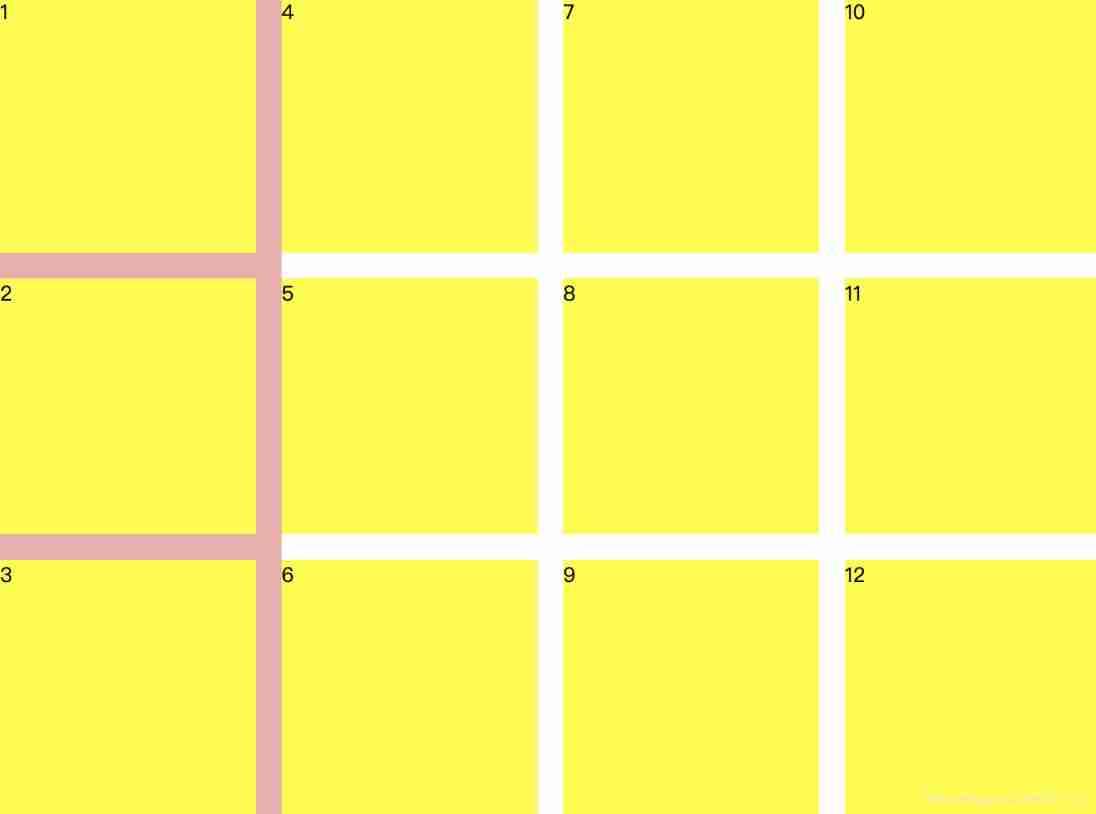
Spindle use justify-content: space-between, Cross axis use align-content: flex-start, At this time, there is margin control , Don't use js Control the width of the parent box ,width Set to fit-content:
The effect is as follows , At this time, the width of the parent box is only the width of a list of child elements , I have encountered this problem before , Namely flex-direction: column when , The width of multiple columns of child elements cannot expand the width of parent elements , Therefore, this plan cannot .

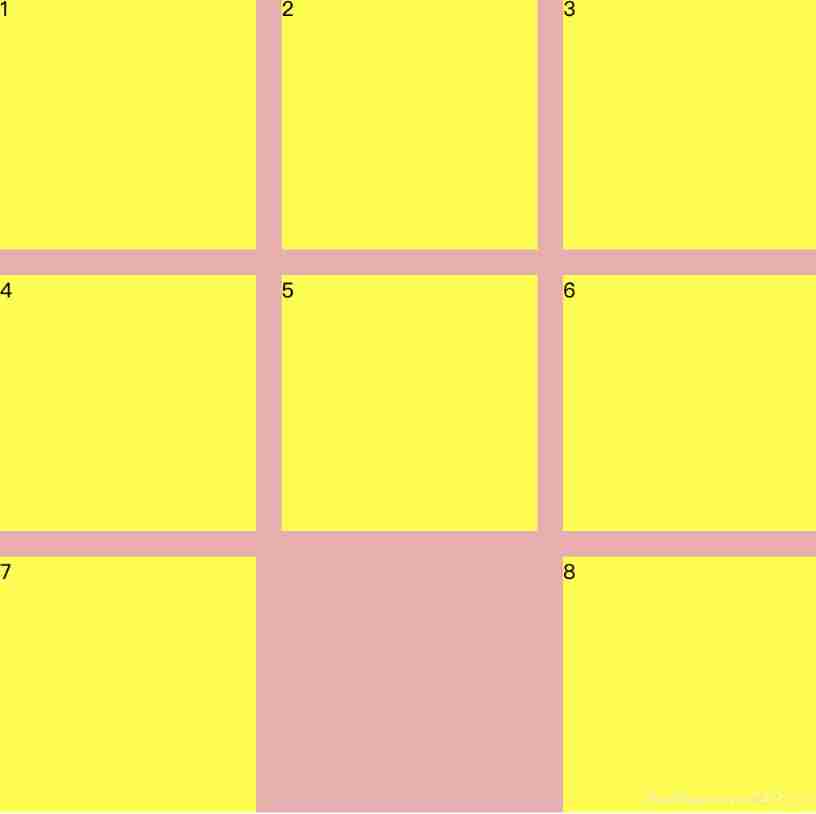
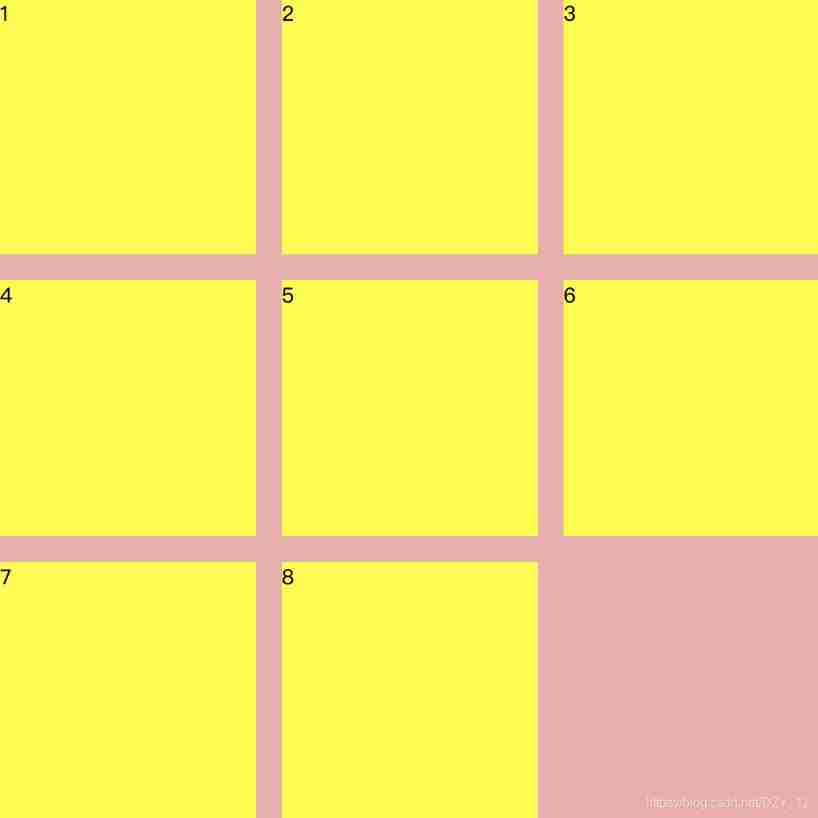
4、 Three lines and three columns , Margins are all 20px, Every box Width and height are 200px, Highly adaptive content , Child elements cannot be covered
The method of question two is used , If you find that the last line is less than three, there will be a space in the middle , It's not the effect we want :

Law 1 :
Use not shown div fill , To carry on the placeholder :
<style>
*{
padding:0;
margin: 0;
}
html,body{
width: 100%;
height: 100%;
}
.box{
width: 640px;
height: 640px;
background: rgb(243, 171, 171);
display: flex;
flex-wrap: wrap;
align-content: space-between;
justify-content: space-between;
}
.Abox{
background: yellow;
width: 200px;
height: 200px;
}
</style>
<body>
<div class="box">
<div class="Abox">1</div>
<div class="Abox">2</div>
<div class="Abox">3</div>
<div class="Abox">4</div>
<div class="Abox">5</div>
<div class="Abox">6</div>
<div class="Abox">7</div>
<div class="Abox">8</div>
</div>
</body>
<script>
let parentDom = document.querySelector('.box');
let children = parentDom.children;
let n = children.length % 3;
// Don't cover
if (n) {
while (3 - n > 0) {
let div = document.createElement('div');
div.className = 'Abox';
div.style.visibility = 'hidden';
parentDom.appendChild(div);
n++;
}
}
</script>The effect is as follows :

Law two :
Spindle use justify-content: flex-start, Cross axis use align-content: space-between, The right margin is margin Set up , The last column nth-child(3n) Do not set the right margin :
<style>
*{
padding:0;
margin: 0;
}
html,body{
width: 100%;
height: 100%;
}
.box{
width: 640px;
background: rgb(243, 171, 171);
height: 640px;
display: flex;
flex-wrap: wrap;
align-content: space-between;
justify-content: flex-start;
}
.Abox{
background: yellow;
width: 200px;
height: 200px;
margin-right: 20px;
}
.Abox:nth-child(3n) {
margin: 0;
}
</style>
<body>
<div class="box">
<div class="Abox">1</div>
<div class="Abox">2</div>
<div class="Abox">3</div>
<div class="Abox">4</div>
<div class="Abox">5</div>
<div class="Abox">6</div>
<div class="Abox">7</div>
<div class="Abox">8</div>
</div>
</body>in addition , above 1、2、3 These situations that can be covered can also be realized by using the method of two .
边栏推荐
- About sqli lab less-15 using or instead of and parsing
- gcc 编译报错
- Sign up now | oar hacker marathon phase III midsummer debut, waiting for you to challenge
- GCC compilation error
- Tutorial on principles and applications of database system (010) -- exercises of conceptual model and data model
- NGUI-UILabel
- Unity map auto match material tool map auto add to shader tool shader match map tool map made by substance painter auto match shader tool
- 【统计学习方法】学习笔记——支持向量机(上)
- Configure an encrypted web server
- "Series after reading" my God! It's so simple to understand throttling and anti shake~
猜你喜欢

Sign up now | oar hacker marathon phase III midsummer debut, waiting for you to challenge
![[play RT thread] RT thread Studio - key control motor forward and reverse rotation, buzzer](/img/5f/75549fc328d7ac51f8b97eef2c059d.png)
[play RT thread] RT thread Studio - key control motor forward and reverse rotation, buzzer

Completion report of communication software development and Application

Epp+dis learning path (1) -- Hello world!

SQL lab 21~25 summary (subsequent continuous update) (including secondary injection explanation)

百度数字人度晓晓在线回应网友喊话 应战上海高考英语作文

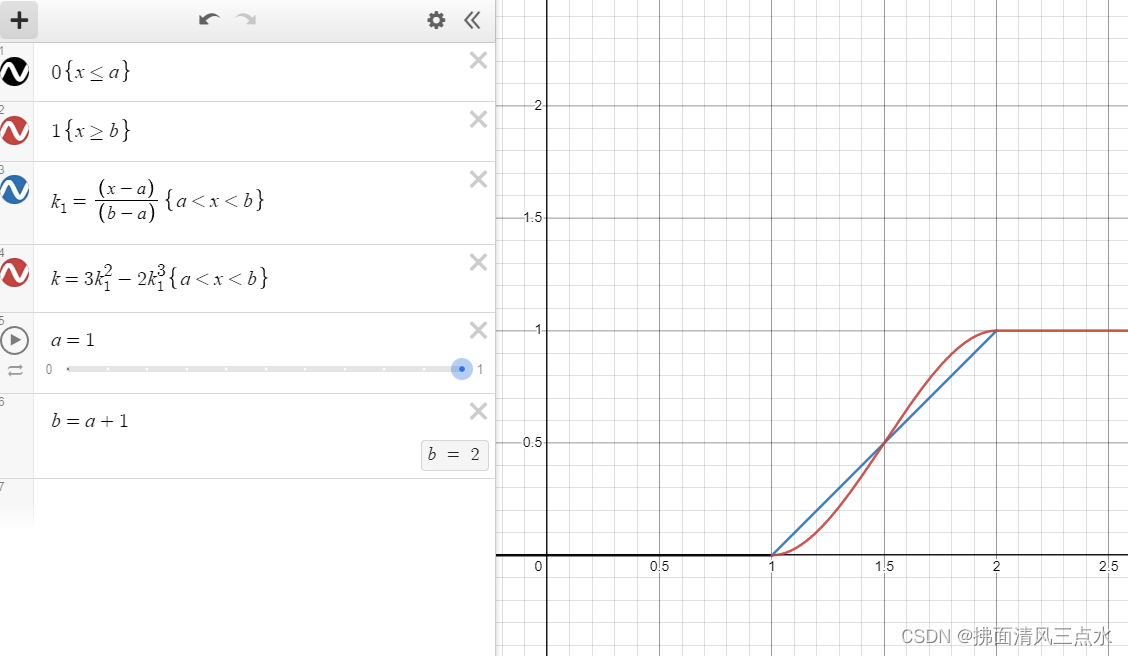
Unity中SmoothStep介绍和应用: 溶解特效优化

Simple network configuration for equipment management

idea 2021中文乱码

OSPF exercise Report
随机推荐
SQL injection -- Audit of PHP source code (take SQL lab 1~15 as an example) (super detailed)
NGUI-UILabel
[play RT thread] RT thread Studio - key control motor forward and reverse rotation, buzzer
Several methods of checking JS to judge empty objects
Up meta - Web3.0 world innovative meta universe financial agreement
Sort out the garbage collection of JVM, and don't involve high-quality things such as performance tuning for the time being
TypeScript 接口继承
关于 Web Content-Security-Policy Directive 通过 meta 元素指定的一些测试用例
2022 8th "certification Cup" China University risk management and control ability challenge
跨域问题解决方案
<No. 9> 1805. 字符串中不同整数的数目 (简单)
SQL lab 1~10 summary (subsequent continuous update)
Static routing assignment of network reachable and telent connections
Minimalist movie website
全球首堆“玲龙一号”反应堆厂房钢制安全壳上部筒体吊装成功
【统计学习方法】学习笔记——逻辑斯谛回归和最大熵模型
[Q&A]AttributeError: module ‘signal‘ has no attribute ‘SIGALRM‘
Airserver automatically receives multi screen projection or cross device projection
开发一个小程序商城需要多少钱?
ES底层原理之倒排索引