当前位置:网站首页>Several methods of checking JS to judge empty objects
Several methods of checking JS to judge empty objects
2022-07-07 12:16:00 【InfoQ】
Knowledge preparation
Object.keys
Object.keys() var obj = {
name: "cxy",
age: "19"
};
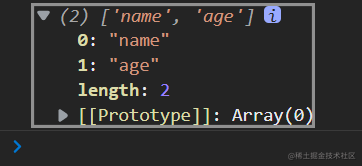
var objArray = Object.getOwnPropertyNames(obj);
console.log(objArray)

objArrayObject.getOwnPropertyNames
Object.getOwnPropertyNames()Object.getOwnPropertyNames()Object.keys()Enumerable properties
enumerableobj.name = "cxy"enumerableturefalseforObject.keys()JSON.stringify()Object.getOwnPropertyNamesObject.keys()definePropertyagefalsevar stuObj = {
name: "cxy"
}
Object.defineProperty(stuObj, 'age', {
value: "18",
enumerable: false
});
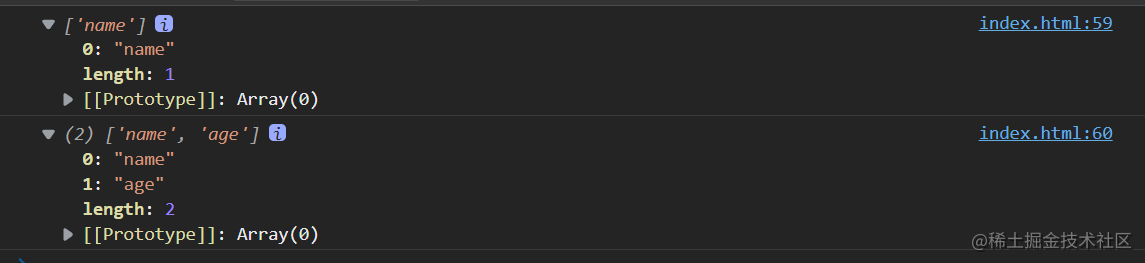
console.log(Object.keys(stuObj))
console.log(Object.getOwnPropertyNames(stuObj))

hasOwnProperty
hasOwnProperty() var stuObj = {
name: "cxy"
}
console.log(stuObj.hasOwnProperty('name'))

hasOwnProperty()falsetoStringMethod of checking blank
JSON.stringify
Sentenced to empty
JSON.stringifylet obj = {
name: "cxy"
}
console.log(JSON.stringify(obj) == '{}')
for in
Sentenced to empty
for infalseturelet forNull = (items) => {
for (let item in items) {
return false
}
return true
}
Object.getOwnPropertyNames
Sentenced to empty
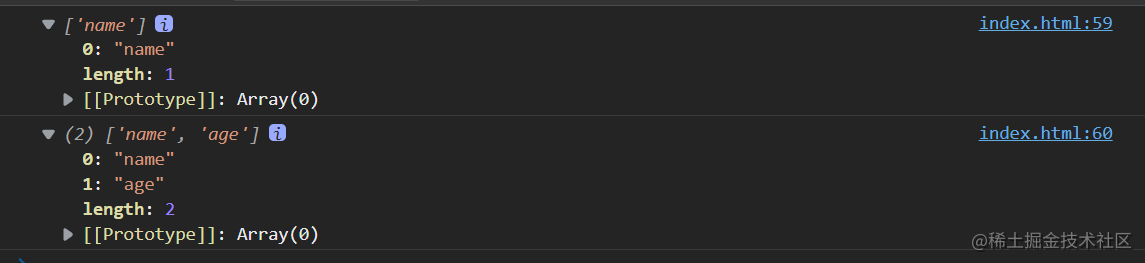
Object.getOwnPropertyNameslengthlet stuArray = Object.getOwnPropertyNames(obj)
console.log(stuArray.length === 0)
Object.keys()
Sentenced to empty
let stuArray = Object.getOwnPropertyNames(obj)
console.log(stuArray.length === 0)
hasOwnProperty
Sentenced to empty
hasOwnPropertyfalselet forNull = (items) => {
for (let item in items) {
if(items.hasOwnProperty(item)){
return false
}
}
return true
}
边栏推荐
- Flet tutorial 17 basic introduction to card components (tutorial includes source code)
- C#中在路径前加@的作用
- College entrance examination composition, high-frequency mention of science and Technology
- Camera calibration (2): summary of monocular camera calibration
- DOM parsing XML error: content is not allowed in Prolog
- Rationaldmis2022 array workpiece measurement
- Stm32f1 and stm32subeide programming example -max7219 drives 8-bit 7-segment nixie tube (based on SPI)
- Flet教程之 16 Tabs 选项卡控件 基础入门(教程含源码)
- NPC Jincang was invited to participate in the "aerospace 706" I have an appointment with aerospace computer "national Partner Conference
- When sink is consumed in mysql, the self incrementing primary key has been set in the database table. How to operate in Flink?
猜你喜欢

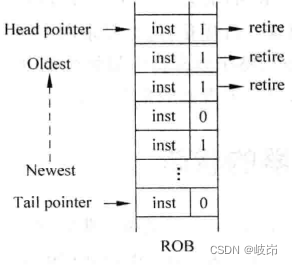
Superscalar processor design yaoyongbin Chapter 10 instruction submission excerpt

即刻报名|飞桨黑客马拉松第三期盛夏登场,等你挑战

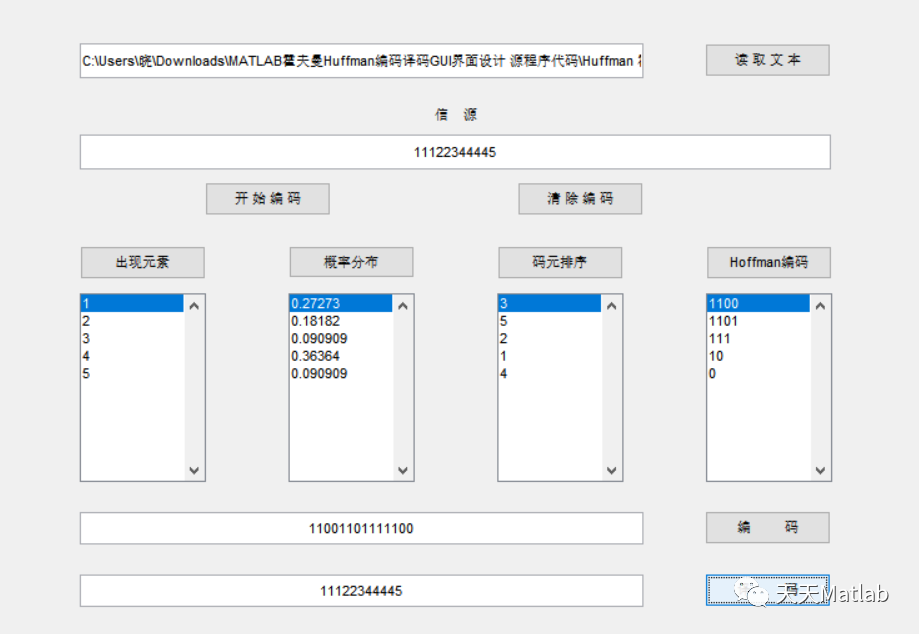
MATLAB實現Huffman編碼譯碼含GUI界面

Camera calibration (2): summary of monocular camera calibration
![[shortest circuit] acwing1128 Messenger: Floyd shortest circuit](/img/a4/783bdcc2b97938efc77b7da6442866.png)
[shortest circuit] acwing1128 Messenger: Floyd shortest circuit

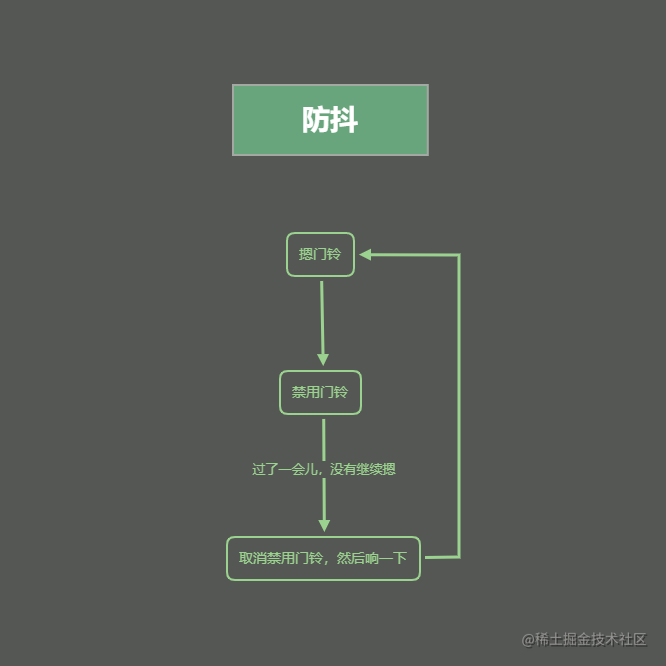
《看完就懂系列》天哪!搞懂节流与防抖竟简单如斯~

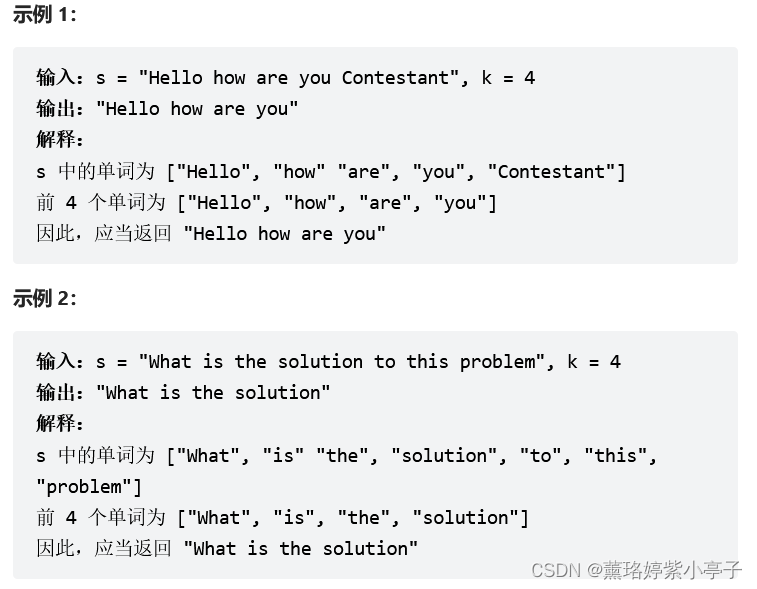
<No. 8> 1816. 截断句子 (简单)

The road to success in R & D efficiency of 1000 person Internet companies

盘点JS判断空对象的几大方法

The Oracle message permission under the local Navicat connection liunx is insufficient
随机推荐
[filter tracking] strapdown inertial navigation simulation based on MATLAB [including Matlab source code 1935]
平安证券手机行开户安全吗?
Flet tutorial 17 basic introduction to card components (tutorial includes source code)
108. Network security penetration test - [privilege escalation 6] - [windows kernel overflow privilege escalation]
Steps of redis installation and self startup configuration under CentOS system
@Bean与@Component用在同一个类上,会怎么样?
Unity中SmoothStep介绍和应用: 溶解特效优化
【滤波跟踪】捷联惯导纯惯导解算matlab实现
Epp+dis learning path (1) -- Hello world!
Ask about the version of flinkcdc2.2.0, which supports concurrency. Does this concurrency mean Multiple Parallelism? Now I find that mysqlcdc is full
What are the technical differences in source code anti disclosure
【最短路】Acwing1128信使:floyd最短路
人大金仓受邀参加《航天七〇六“我与航天电脑有约”全国合作伙伴大会》
Explore cloud database of cloud services together
Upgrade from a tool to a solution, and the new site with praise points to new value
Superscalar processor design yaoyongbin Chapter 9 instruction execution excerpt
SwiftUI Swift 内功之如何在 Swift 中进行自动三角函数计算
【全栈计划 —— 编程语言之C#】基础入门知识一文懂
Visual studio 2019 (localdb) \mssqllocaldb SQL Server 2014 database version is 852 and cannot be opened. This server supports version 782 and earlier
Rationaldmis2022 advanced programming macro program