当前位置:网站首页>Basic realization of line graph
Basic realization of line graph
2022-07-08 01:11:00 【Just love life】
Implementation steps
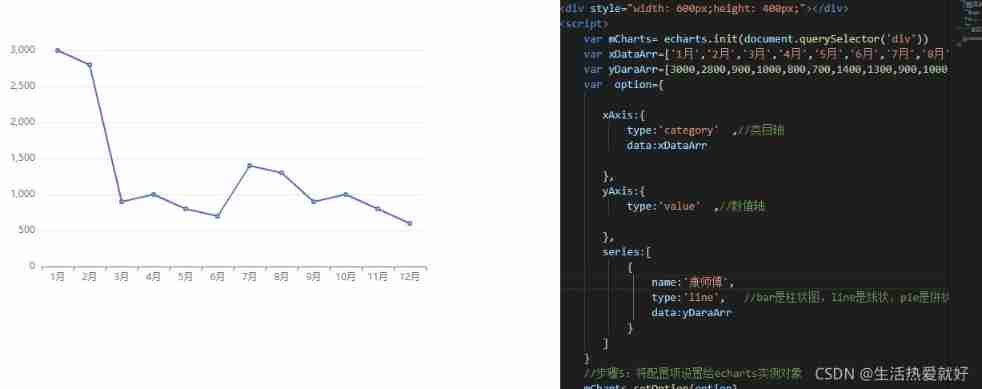
ECharts The most basic code structure :
introduce js file ,DOM Containers , Initialize object , Set up option
x Axis data :
data 1:[‘1 month ’,‘2 month ’,‘3 month ’,‘4 month ’,‘5 month ’,‘6 month ’,‘7 month ’,‘8 month ’,‘9 month ’,‘10 month ’,‘11 month ’,‘12 month ’]
y Axis data :
data 2:[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600]
Chart type :
stay series Lower setup type:line
Code
<!-- 1.ECharts The most basic code structure 2.x Axis data :['1 month ','2 month ','3 month ','4 month ','5 month ','6 month ','7 month ','8 month ','9 month ','10 month ','11 month ','12 month '] 3.y Axis data :[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600] 4. take type Is set to bar --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="lib/echarts.min.js"></script> </head> <body> <div style="width: 600px;height: 400px;"></div> <script> var mCharts= echarts.init(document.querySelector('div')) var xDataArr=['1 month ','2 month ','3 month ','4 month ','5 month ','6 month ','7 month ','8 month ','9 month ','10 month ','11 month ','12 month '] var yDaraArr=[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600] var option={
xAxis:{
type:'category' ,// Taxonomic axis
data:xDataArr
}, yAxis:{
type:'value' ,// Value axis
}, series:[
{
name:' a brand of instant noodles ',
type:'line', //bar It's a histogram ,line It's linear ,pie It's pie shaped
data:yDaraArr
}
]
}
// step 5: Set the configuration item to echarts Instance object
mCharts.setOption(option)
</script>
</body>
</html>
边栏推荐
- swift获取url参数
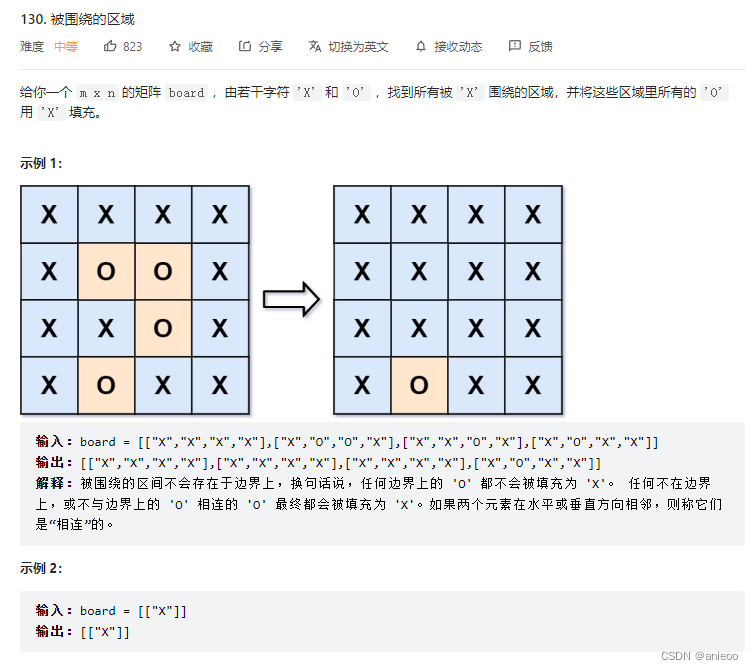
- 130. 被围绕的区域
- Su embedded training - Day7
- letcode43:字符串相乘
- ThinkPHP kernel work order system source code commercial open source version multi user + multi customer service + SMS + email notification
- 4.交叉熵
- 手机上炒股安全么?
- New library online | cnopendata China Star Hotel data
- German prime minister says Ukraine will not receive "NATO style" security guarantee
- Service mesh introduction, istio overview
猜你喜欢

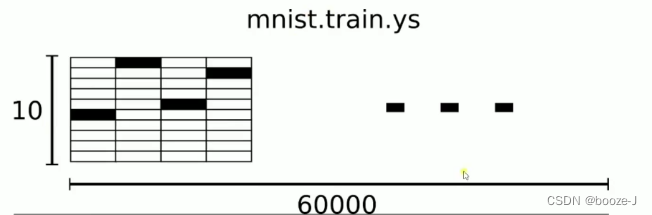
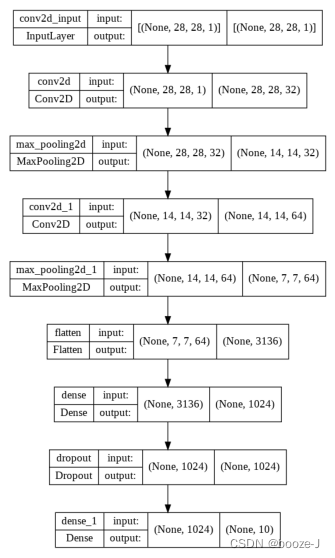
3.MNIST数据集分类

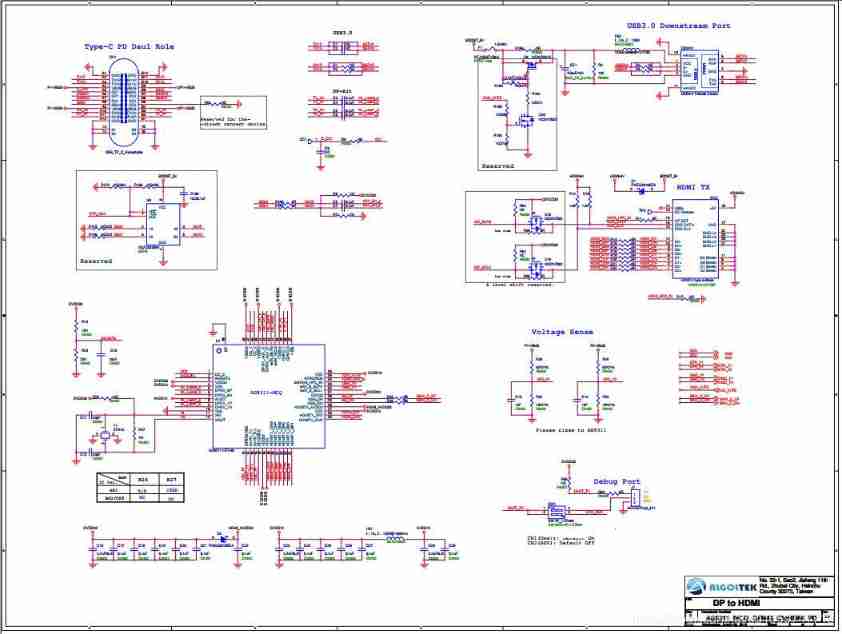
USB type-C docking design | design USB type-C docking scheme | USB type-C docking circuit reference

130. 被圍繞的區域

Chapter XI feature selection

14. Draw network model structure

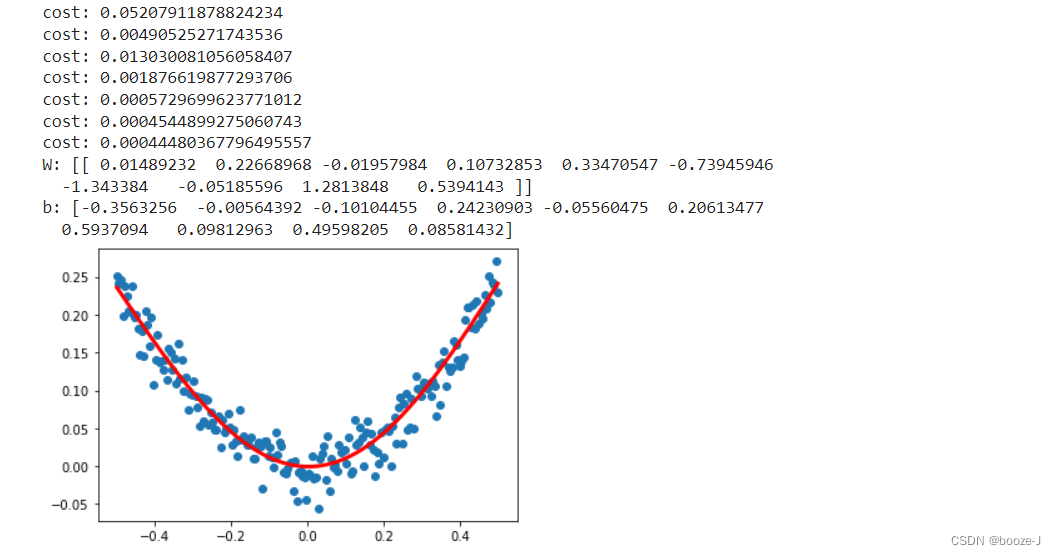
2. Nonlinear regression

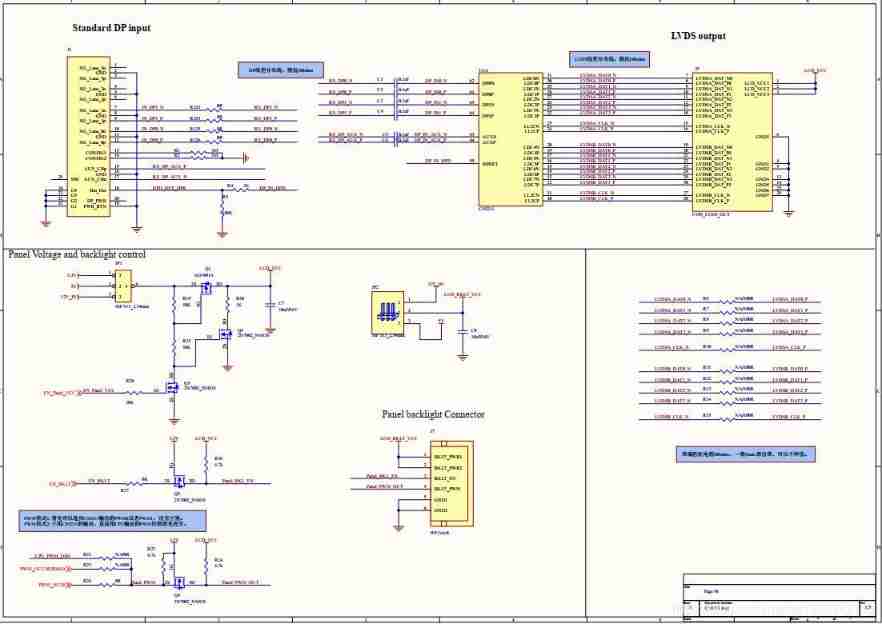
EDP to LVDS conversion design circuit | EDP to LVDS adapter board circuit | capstone/cs5211 chip circuit schematic reference

4. Cross entropy

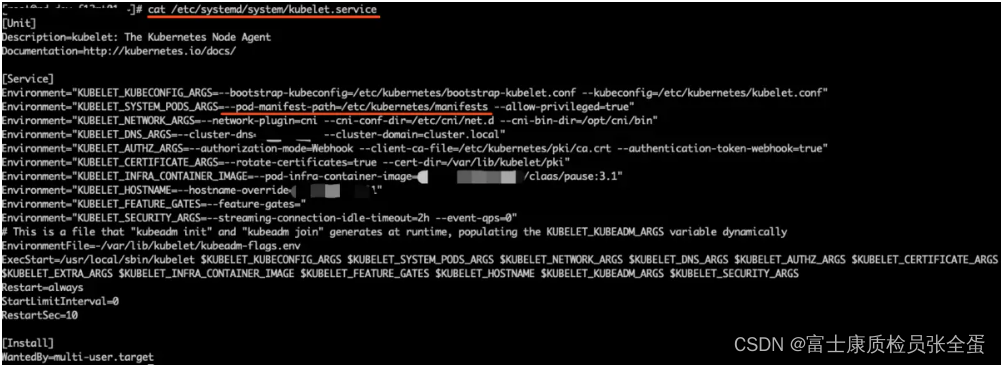
Kubernetes static pod (static POD)

Class head up rate detection based on face recognition
随机推荐
11. Recurrent neural network RNN
1. Linear regression
jemter分布式
Design method and reference circuit of type C to hdmi+ PD + BB + usb3.1 hub (rj45/cf/tf/ sd/ multi port usb3.1 type-A) multifunctional expansion dock
How to transfer Netease cloud music /qq music to Apple Music
国内首次,3位清华姚班本科生斩获STOC最佳学生论文奖
The weight of the product page of the second level classification is low. What if it is not included?
5.过拟合,dropout,正则化
SDNU_ ACM_ ICPC_ 2022_ Summer_ Practice(1~2)
7. Regularization application
Image data preprocessing
German prime minister says Ukraine will not receive "NATO style" security guarantee
Know how to get the traffic password
Semantic segmentation model base segmentation_ models_ Detailed introduction to pytorch
4. Cross entropy
2.非线性回归
Several frequently used OCR document scanning tools | no watermark | avoid IQ tax
130. Surrounding area
[reprint] solve the problem that CONDA installs pytorch too slowly
【深度学习】AI一键换天