当前位置:网站首页>单项框 复选框
单项框 复选框
2022-07-05 02:43:00 【13少啊】
一.复选框的使用
<template>
<div>
{
{checkList}}
<el-checkbox-group v-model="checkList">
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default {
data () {
return {
checkList: []
};
}
};
</script>解析:
v-model绑定是一个数组,选中的项都会在这个数组里面。

二.单选框的使用
<template>
<el-radio-group v-model="radio">
<el-radio :label="3">备选项</el-radio>
<el-radio :label="6">备选项</el-radio>
<el-radio :label="9">备选项</el-radio>
</el-radio-group>
</template>
<script>
export default {
data () {
return {
radio: 6
};
}
}
</script>通过v-model进行关联,双向绑定一个值。
值与label进行对应,选中的值是多少就显示多少。
边栏推荐
- Azkaban安装部署
- Learn game model 3D characters, come out to find a job?
- Design and implementation of campus epidemic prevention and control system based on SSM
- Zabbix
- Flume配置4——自定义MYSQLSource
- [source code attached] Intelligent Recommendation System Based on knowledge map -sylvie rabbit
- 【LeetCode】106. Construct binary tree from middle order and post order traversal sequence (wrong question 2)
- openresty ngx_lua執行階段
- Hmi-31- [motion mode] solve the problem of picture display of music module
- Returns the lowest common ancestor of two nodes in a binary tree
猜你喜欢

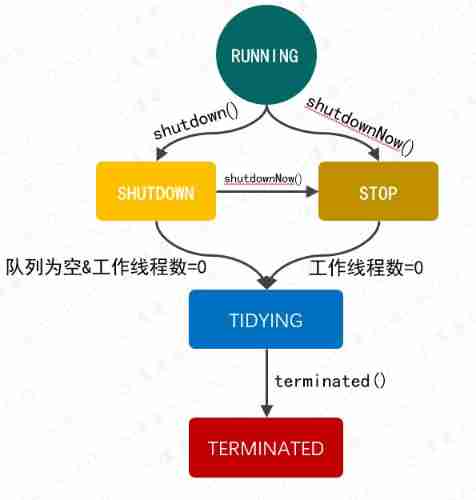
Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool

Official announcement! The third cloud native programming challenge is officially launched!

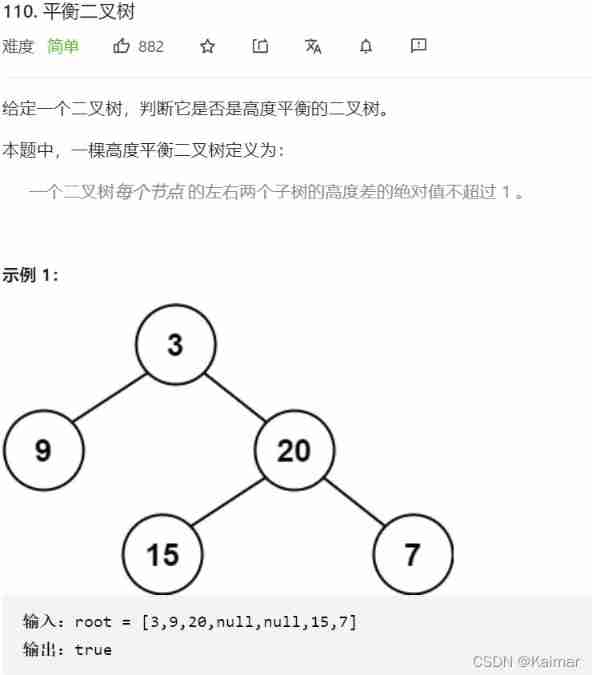
【LeetCode】110. Balanced binary tree (2 brushes of wrong questions)

Design and implementation of kindergarten management system

看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事

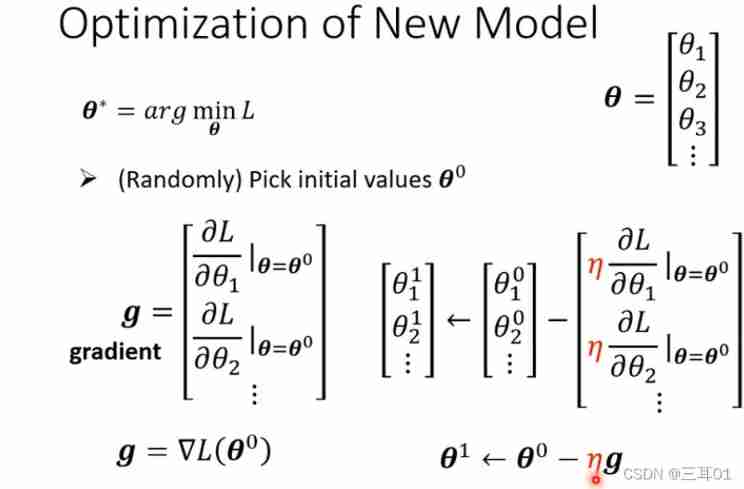
2021 Li Hongyi machine learning (1): basic concepts

Introduce reflow & repaint, and how to optimize it?

【附源码】基于知识图谱的智能推荐系统-Sylvie小兔

Android advanced interview question record in 2022
![Hmi-32- [motion mode] add light panel and basic information column](/img/9c/0b25c0a41758652848aed2a269880f.jpg)
Hmi-32- [motion mode] add light panel and basic information column
随机推荐
丸子百度小程序详细配置教程,审核通过。
A label colorful navigation bar
Exploration of short text analysis in the field of medical and health (I)
Apache build web host
Design and implementation of kindergarten management system
100 basic multiple choice questions of C language (with answers) 04
Sqoop命令
Bert fine tuning skills experiment
Scientific research: are women better than men?
How to find hot projects in 2022? Dena community project progress follow-up, there is always a dish for you (1)
[uc/os-iii] chapter 1.2.3.4 understanding RTOS
[micro service SCG] 33 usages of filters
openresty ngx_lua執行階段
Privatization lightweight continuous integration deployment scheme -- 01 environment configuration (Part 1)
【LeetCode】501. Mode in binary search tree (2 wrong questions)
Eight days of learning C language - while loop (embedded) (single chip microcomputer)
ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience
Hmi-30- [motion mode] the module on the right side of the instrument starts to write
Zabbix
ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience