当前位置:网站首页>Canvas foundation 1 - draw a straight line (easy to understand)
Canvas foundation 1 - draw a straight line (easy to understand)
2022-07-06 13:50:00 【Ling Xiaoding】
List of articles
This article begins with canvas, Easy to understand , Xiaobai has no trouble , According to MOOCS liuyubobobo The teacher's video lesson learning and sorting
Video lesson guide : For class network liuyubobobo teacher Gorgeous countdown effect Canvas Fundamentals of drawing and animation
List of articles
1、 Declaration label
- Width and height are on the label
<canvas id="canvas" width="1024" height="768" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;" >
The current browser does not support canvas, Please change your browser and try again
</canvas>
- Width and height in js Set in
<canvas id="canvas" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;">
The current browser does not support canvas, Please change your browser and try again
</canvas>
window.onload = function () {
// obtain
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
// Determine whether the browser can be used canvas
if (canvas.getContext('2d')) {
// Use 2d mapping
var context = canvas.getContext('2d')
// Use context draw
} else {
alert(' The current browser does not support canvas, Please change your browser and try again ')
}
}
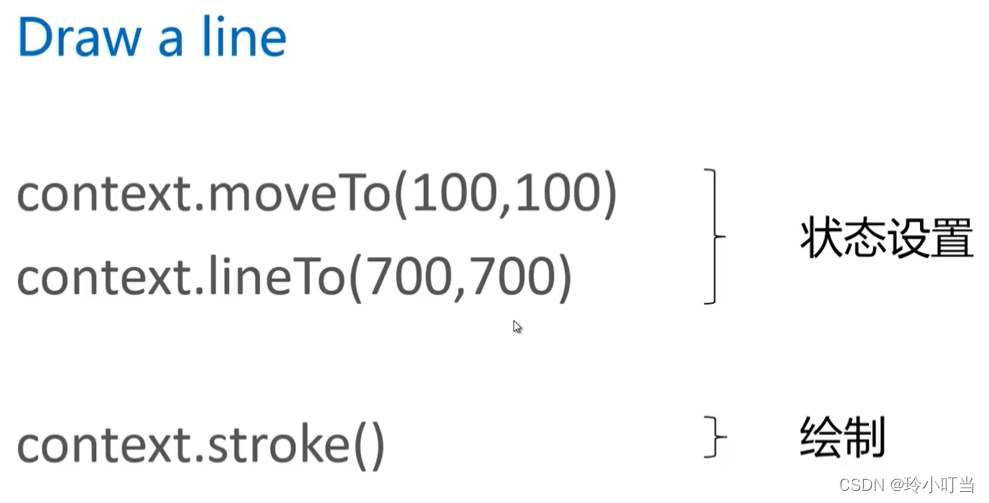
2、 Draw a straight line
canvas First set the state and then draw

Draw a straight line js Code
context.moveTo(x, y) The starting point
context.lineTo(x, y) End
context.lineWidth = 5 Line width
context.strokeStyle = ‘#005588’ Line style
context.stroke() draw
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// Use context draw
// From coordinates (100,100) Start from
context.moveTo(100, 100)
// To coordinates (700,700) Draw a straight line for the end
context.lineTo(700, 700)
// The line width is 5
context.lineWidth = 5
// The style and color of the line
context.strokeStyle = '#005588'
// Execute the operation of drawing a straight line
context.stroke()
} else {
alert(' The current browser does not support canvas, Please change your browser and try again ')
}
}
effect 
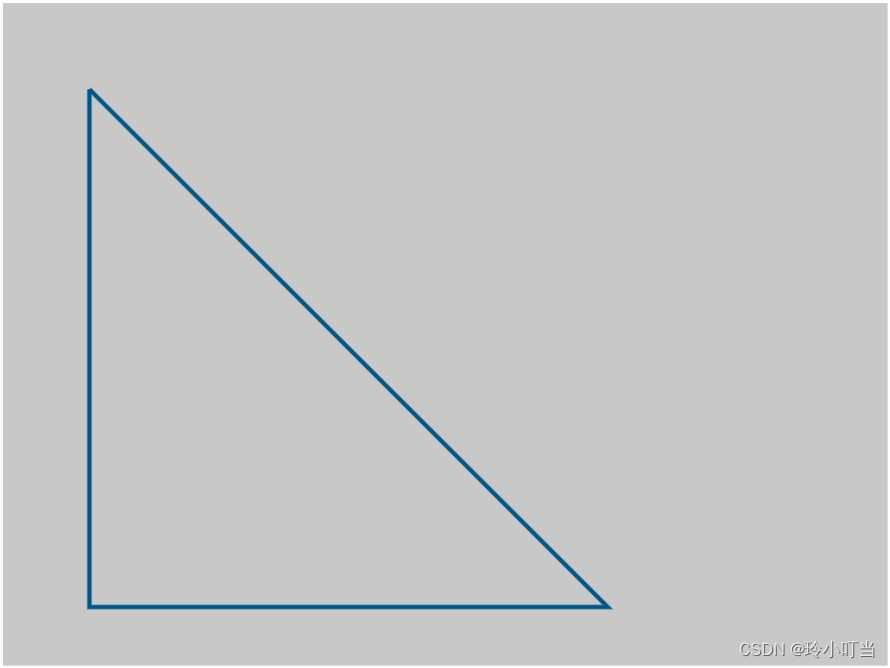
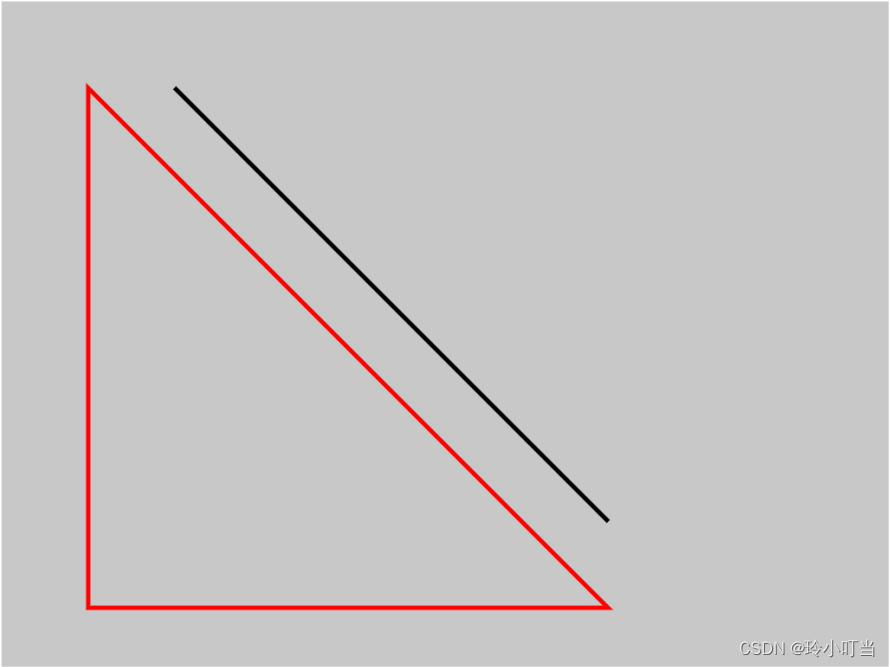
3、 A figure composed of lines - Draw a triangle
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// Use context draw
// From coordinates (100,100) Start from
context.moveTo(100, 100)
context.lineTo(700, 700)
context.lineTo(100, 700)
context.lineTo(100, 100)
// The line width is 5
context.lineWidth = 5
// The style and color of the line
context.strokeStyle = '#005588'
// Execute the operation of drawing a straight line
context.stroke()
} else {
alert(' The current browser does not support canvas, Please change your browser and try again ')
}
}

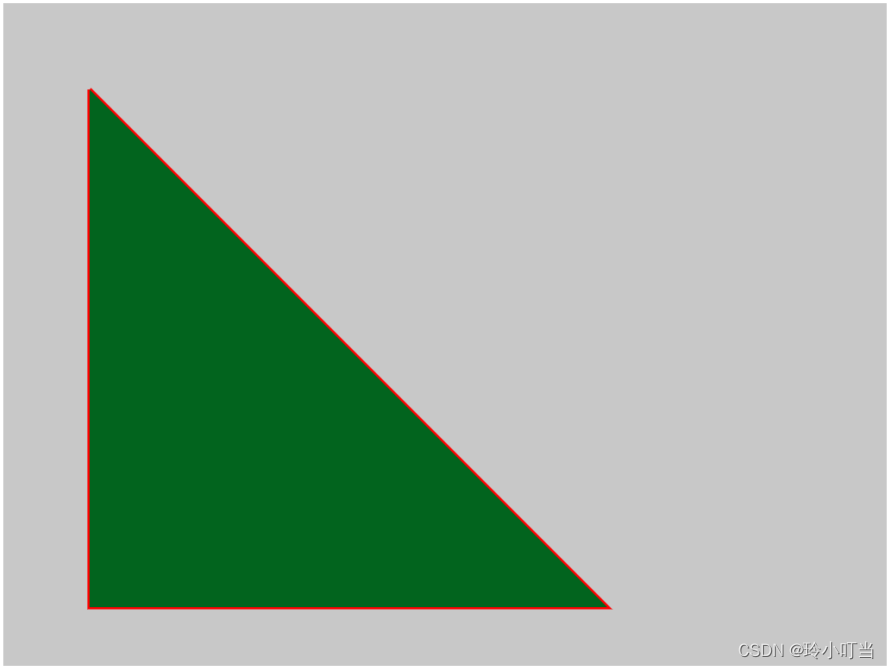
4、 Polygon fill and stroke
- context.fillStyle = ‘rgb(2,100,30)’ Fill color
- context.fill() fill
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// Use context draw
// From coordinates (100,100) Start from
context.moveTo(100, 100)
// To coordinates (700,700) Draw a straight line for the end
context.lineTo(700, 700)
context.lineTo(100, 700)
context.lineTo(100, 100)
// The line width is 5
context.lineWidth = 5
// The style and color of the line
context.strokeStyle = '#f00'
// Execute the operation of drawing a straight line
context.stroke()
// Polygon fill
context.fillStyle = 'rgb(2,100,30)'
context.fill()
} else {
alert(' The current browser does not support canvas, Please change your browser and try again ')
}
}

5、 Define two shapes
- context.beginPath() start
- context.closePath() end
- These two methods wrap the two paths and separate them from the other paths
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// Use context draw
// From coordinates (100,100) Start from
context.beginPath()
context.moveTo(100, 100)
// To coordinates (700,700) Draw a straight line for the end
context.lineTo(700, 700)
context.lineTo(100, 700)
context.lineTo(100, 100)
context.closePath()
// The line width is 5
context.lineWidth = 5
// The style and color of the line
context.strokeStyle = '#f00'
// Execute the operation of drawing a straight line
context.stroke()
// // Polygon fill
// context.fillStyle = 'rgb(2,100,30)'
// context.fill()
context.beginPath()
context.moveTo(200, 100)
context.lineTo(700, 600)
context.closePath()
context.strokeStyle = '#000'
context.stroke()
} else {
alert(' The current browser does not support canvas, Please change your browser and try again ')
}
}

6、 Neves demo Example
- html part
<canvas id="canvas" width="800" height="800" style="background-color: aliceblue;display: block;margin: 10px auto;">
The current browser does not support canvas, Please change your browser and try again
</canvas>
- Self made data
var tangram = [
{
p: [{
x: 0,y: 0},{
x: 800,y: 0},{
x: 400,y: 400},],
color: '#caff67'
}, {
p: [{
x: 0,y: 0},{
x: 400,y: 400},{
x: 0,y: 800},],
color: '#67becf'
}, {
p: [{
x: 0,y: 800},{
x: 400,y: 400},{
x: 400,y: 800},],
color: '#f50'
}, {
p: [{
x: 400,y: 800}, {
x: 800,y: 800}, {
x: 400,y: 400}, ],
color: '#0f5'
}, {
p: [{
x: 400,y: 400}, {
x: 800,y: 0}, {
x: 600,y: 600}, ],
color: '#25f'
}, {
p: [{
x: 800,y: 0}, {
x: 600,y: 600}, {
x: 800,y: 800}, ],
color: '#f33'
},
]
- js part
let canvas = document.getElementById('canvas')
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
tangram.forEach((item, index) => {
draw(item, context)
})
}
function draw(piece, cxt) {
cxt.beginPath()
cxt.moveTo(piece.p[0].x, piece.p[0].y)
piece.p.forEach((item, index) => {
cxt.lineTo(item.x, item.y)
})
cxt.closePath()
cxt.fillStyle = piece.color
cxt.fill()
cxt.lineWidth = 2
cxt.strokeStyle = '#000'
cxt.stroke()
}
7、 Draw a square demo
<canvas id="canvas" width="1024" height="768" style="display: block; background-color: #eee;margin: 10px auto;">
Out of commission
canvas
</canvas>
<script> var canvas = document.getElementById('canvas') var context = canvas.getContext('2d') drawRect(context, 100, 100, 400, 400, 10, '#600', '#008833') function drawRect(cxt, x, y, width, height, borderWidth, borderColor, borderFill) {
cxt.beginPath() cxt.moveTo(x, y) cxt.lineTo(x + width, y) cxt.lineTo(x + width, y + height) cxt.lineTo(x + width, y + height) cxt.lineTo(x, y + height) cxt.closePath() cxt.lineWidth = borderWidth cxt.strokeStyle = borderColor cxt.fillStyle = borderFill cxt.fill() cxt.stroke() } </script>
summary
This article asks canvas Section 1 , After that, it will continue to update , If you feel it is still practical , It's OK to follow or like , Thank you very much!
边栏推荐
- 【九阳神功】2021复旦大学应用统计真题+解析
- C language to achieve mine sweeping game (full version)
- 7-7 7003 组合锁(PTA程序设计)
- 简单理解ES6的Promise
- 关于双亲委派机制和类加载的过程
- The difference between abstract classes and interfaces
- Mortal immortal cultivation pointer-2
- [graduation season · advanced technology Er] goodbye, my student days
- C语言入门指南
- MySQL锁总结(全面简洁 + 图文详解)
猜你喜欢

C语言入门指南

Safe driving skills on ice and snow roads

一段用蜂鸣器编的音乐(成都)

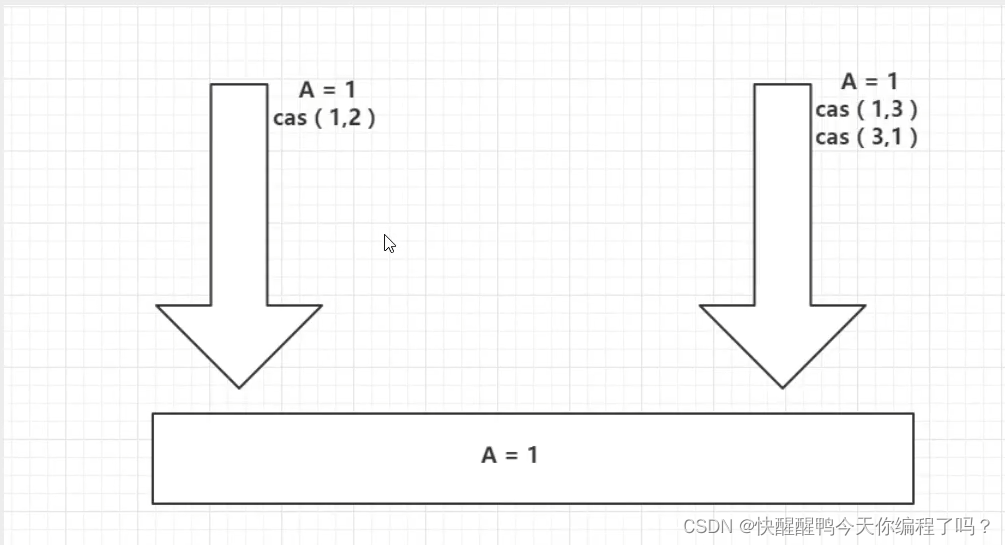
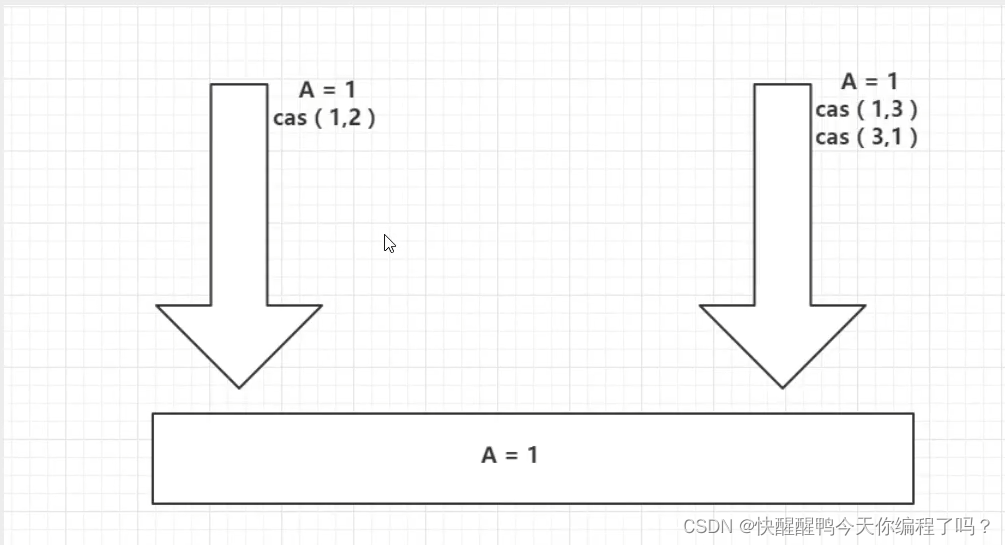
Have you encountered ABA problems? Let's talk about the following in detail, how to avoid ABA problems

ABA问题遇到过吗,详细说以下,如何避免ABA问题

C语言入门指南

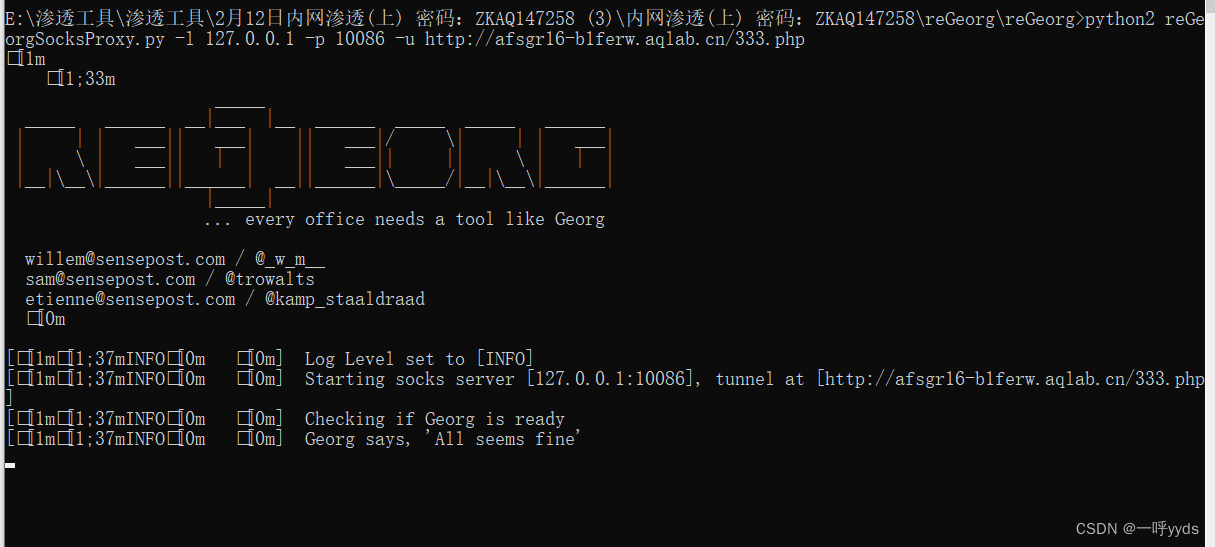
记一次猫舍由外到内的渗透撞库操作提取-flag

2022泰迪杯数据挖掘挑战赛C题思路及赛后总结
![[面试时]——我如何讲清楚TCP实现可靠传输的机制](/img/d6/109042b77de2f3cfbf866b24e89a45.png)
[面试时]——我如何讲清楚TCP实现可靠传输的机制

8. C language - bit operator and displacement operator
随机推荐
SRC挖掘思路及方法
5月27日杂谈
Reinforcement learning series (I): basic principles and concepts
Redis实现分布式锁原理详解
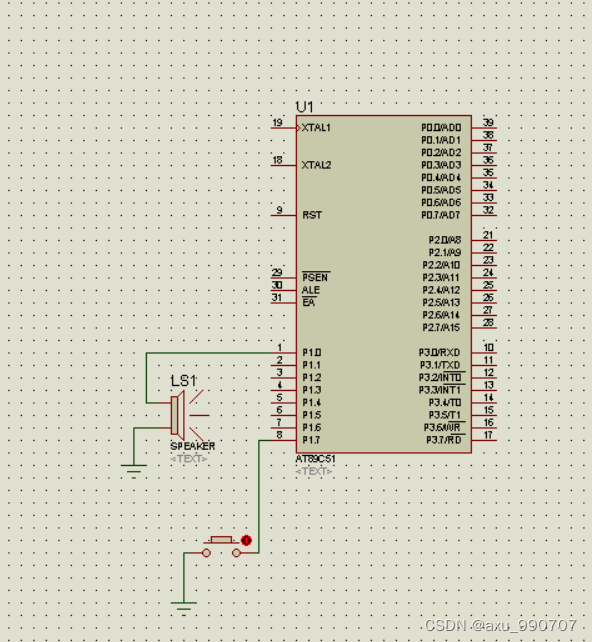
(original) make an electronic clock with LCD1602 display to display the current time on the LCD. The display format is "hour: minute: Second: second". There are four function keys K1 ~ K4, and the fun
Change vs theme and set background picture
[面试时]——我如何讲清楚TCP实现可靠传输的机制
关于双亲委派机制和类加载的过程
String abc = new String(“abc“),到底创建了几个对象
MySQL锁总结(全面简洁 + 图文详解)
7-3 构造散列表(PTA程序设计)
Using spacedesk to realize any device in the LAN as a computer expansion screen
QT meta object qmetaobject indexofslot and other functions to obtain class methods attention
7-14 错误票据(PTA程序设计)
1. Preliminary exercises of C language (1)
甲、乙机之间采用方式 1 双向串行通信,具体要求如下: (1)甲机的 k1 按键可通过串行口控制乙机的 LEDI 点亮、LED2 灭,甲机的 k2 按键控制 乙机的 LED1
【毕业季·进击的技术er】再见了,我的学生时代
Detailed explanation of redis' distributed lock principle
Caching mechanism of leveldb
Cookie和Session的区别