当前位置:网站首页>Use JQ to realize the reverse selection of all and no selection at all - Feng Hao's blog
Use JQ to realize the reverse selection of all and no selection at all - Feng Hao's blog
2022-07-06 16:39:00 【Feng Hao (grow up)】
Ideas :
First call jq file
When we click Select all, we let them all be true
When clicking none of them, we let them all be false
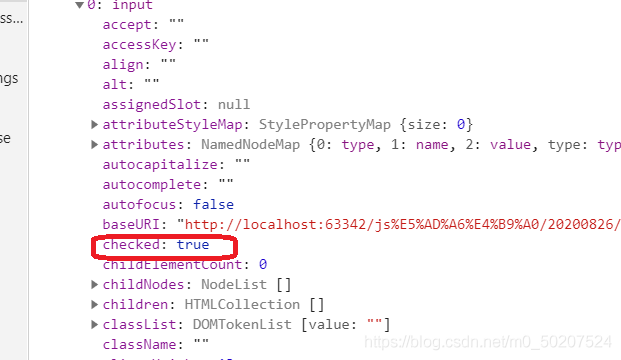
When you click invert Use echo Loop traversal checked Use ! Take the opposite ;
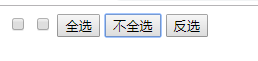
html part
<input type="checkbox">
<input type="checkbox">
<button > Future generations </button>
<button > Not all </button>
<button'> Reverse election </button>
js part
// Click Select all
$('button:first').click(function(){
$(':checkbox').prop('checked',true);
})
// Click none eq: Get inverse selection button
$('button:eq(1)').click(function(){
$(':checkbox').prop('checked',false);
})
// Click invert
$('button:last').click(function(){
$(':checkbox').each(function(index,item){
item.checked = !item.checked;
})
})

边栏推荐
- 软通乐学-js求字符串中字符串当中那个字符出现的次数多 -冯浩的博客
- CMake速成
- QT模拟鼠标事件,实现点击双击移动拖拽等
- 指定格式时间,月份天数前补零
- QT simulates mouse events and realizes clicking, double clicking, moving and dragging
- sublime text 代码格式化操作
- Acwing - game 55 of the week
- Codeforces round 797 (Div. 3) no f
- Study notes of Tutu - process
- Installation and configuration of MariaDB
猜你喜欢
随机推荐
SF smart logistics Campus Technology Challenge (no T4)
生成随机密码/验证码
Chapter 7__ consumer_ offsets topic
Chapter 5 namenode and secondarynamenode
Local visualization tools are connected to redis of Alibaba cloud CentOS server
Codeforces Global Round 19
第6章 DataNode
Useeffect, triggered when function components are mounted and unloaded
Codeforces Round #802(Div. 2)A~D
Click QT button to switch qlineedit focus (including code)
Codeforces round 797 (Div. 3) no f
Chapter 5 detailed explanation of consumer groups
业务系统兼容数据库Oracle/PostgreSQL(openGauss)/MySQL的琐事
Raspberry pie 4B installation opencv3.4.0
AcWing:第56场周赛
【锟斤拷】的故事:谈谈汉字编码和常用字符集
音视频开发面试题
useEffect,函数组件挂载和卸载时触发
Research Report on market supply and demand and strategy of China's four seasons tent industry
Li Kou - 298th weekly match