当前位置:网站首页>使用jq实现全选 反选 和全不选-冯浩的博客
使用jq实现全选 反选 和全不选-冯浩的博客
2022-07-06 09:29:00 【冯浩(grow up)】
思路:
首先调用jq文件
当点击全选的时候我们让他全部为true
当点击全不选的时候我们让他全部为false
当点击反选的时候 使用echo循环遍历checked 使用 !取反;
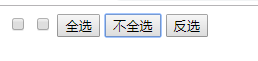
html部分
<input type="checkbox">
<input type="checkbox">
<button >全选</button>
<button >不全选</button>
<button'>反选</button>
js部分
// 点击全选
$('button:first').click(function(){
$(':checkbox').prop('checked',true);
})
// 点击全不选 eq:获取反选按钮
$('button:eq(1)').click(function(){
$(':checkbox').prop('checked',false);
})
// 点击反选
$('button:last').click(function(){
$(':checkbox').each(function(index,item){
item.checked = !item.checked;
})
})

边栏推荐
- 1855. Maximum distance of subscript alignment
- Educational Codeforces Round 130 (Rated for Div. 2)A~C
- 1903. Maximum odd number in string
- Understand what is a programming language in a popular way
- Interesting drink
- It is forbidden to trigger onchange in antd upload beforeupload
- Study notes of Tutu - process
- Codeforces Round #798 (Div. 2)A~D
- QNetworkAccessManager实现ftp功能总结
- Codeforces Round #803 (Div. 2)A~C
猜你喜欢

Codeforces round 797 (Div. 3) no f

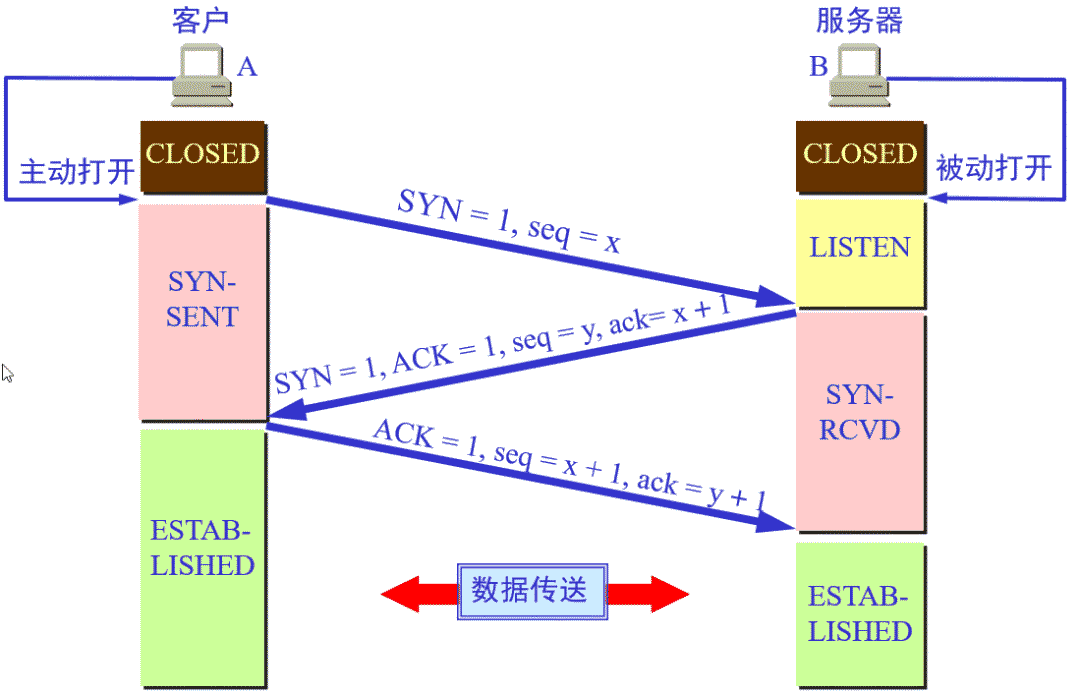
TCP's three handshakes and four waves

Install Jupiter notebook under Anaconda

QT implementation window gradually disappears qpropertyanimation+ progress bar

1605. Sum the feasible matrix for a given row and column

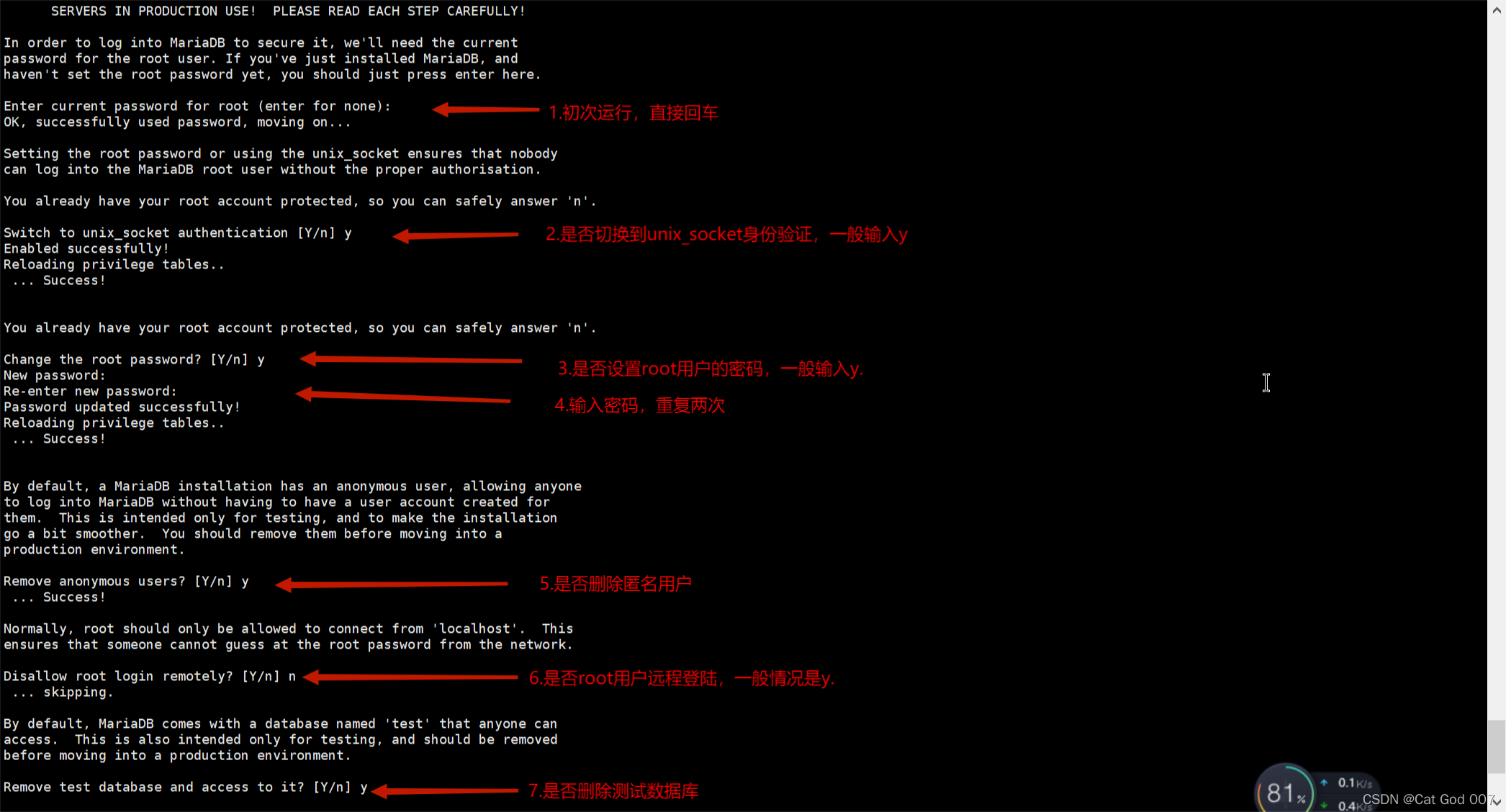
MariaDB的安装与配置
Quick to typescript Guide

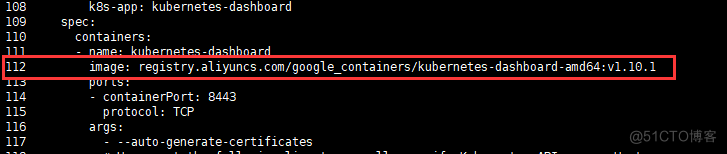
Kubernetes cluster deployment

Codeforces Round #801 (Div. 2)A~C

1903. Maximum odd number in string
随机推荐
QT有关QCobobox控件的样式设置(圆角、下拉框,向上展开、可编辑、内部布局等)
The concept of C language array
QT实现窗口渐变消失QPropertyAnimation+进度条
Kubernetes cluster deployment
Specify the format time, and fill in zero before the month and days
Educational Codeforces Round 130 (Rated for Div. 2)A~C
Configuration du cadre flask loguru log Library
HDU - 6024 building shops (girls' competition)
Ball Dropping
Radar equipment (greedy)
Codeforces Round #803 (Div. 2)A~C
Programmers, what are your skills in code writing?
Discussion on QWidget code setting style sheet
Socket communication
Is the sanic asynchronous framework really so strong? Find truth in practice
AcWing——第55场周赛
计算时间差
Problem - 922D、Robot Vacuum Cleaner - Codeforces
Openwrt build Hello ipk
指定格式时间,月份天数前补零