当前位置:网站首页>General configuration title
General configuration title
2022-07-08 01:11:00 【Just love life】
General configuration
General configuration refers to the configuration that can be used by any chart .
title :title
(1) Writing style textStyle
(2) Title border boderWidth、borderColor 、boderRadius
(3) Title Position left、top、right、bottom

Code
<!-- 1.ECharts The most basic code structure 2.x Axis data :[' Zhang San ',‘ Li Si ’,‘ Wang Wu ’,‘ Intercalary soil ’,‘ Xiao Ming ’,‘ maotai ’,‘ Er Niu ’,‘ Daqiang ’] 3.y Axis data :[88,92,63,77,94,80,72,86] 4. take type Is set to bar --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="lib/echarts.min.js"></script> </head> <body> <div style="width: 600px;height: 400px;"></div> <script> var mCharts= echarts.init(document.querySelector('div')) var xDataArr=[' Zhang San ',' Li Si ',' Wang Wu ',' Intercalary soil ',' Xiao Ming ',' maotai ',' Er Niu ',' Daqiang '] var yDaraArr=[70,92,85,89,77,90,87,98] var option={
title:{
text:' Results show ', textStyle:{
color:'blue'
},
borderWidth:5,
borderColor:'blue',
borderRadius:5,
left:30,
top:10
}, xAxis:{
type:'category' ,// Taxonomic axis
data:xDataArr
}, yAxis:{
type:'value' ,// Value axis
}, series:[
{
name:' Chinese language and literature ', type:'bar', //bar It's a histogram ,line It's linear ,pie It's pie shaped markPoint:{
data:[
{
type:'max',name:' Maximum '
},{
type:'min',name:' minimum value '
}
]
}, markLine:{
data:[
{
type:'average',name:' Average '
}
]
}, label:{
show: true,
position:'top'
},
barWidth:'30%',
data:yDaraArr
}
]
}
// step 5: Set the configuration item to echarts Instance object
mCharts.setOption(option)
</script>
</body>
</html>
边栏推荐
- 11.递归神经网络RNN
- Hotel
- [deep learning] AI one click to change the sky
- USB type-C mobile phone projection scheme | USB type-C docking station scheme | TV / projector type-C converter scheme | ag9300ag9310ag9320
- Class head up rate detection based on face recognition
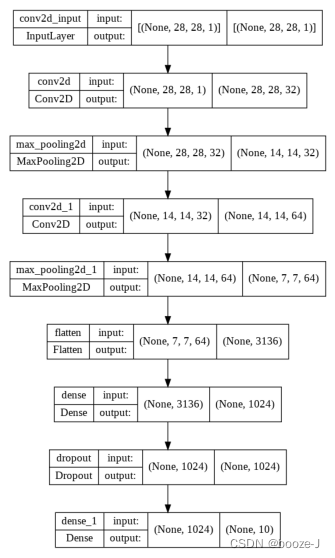
- 10. CNN applied to handwritten digit recognition
- Swift get URL parameters
- Complete model training routine
- Vs code configuration latex environment nanny level configuration tutorial (dual system)
- My best game based on wechat applet development
猜你喜欢

Ag9310meq ag9310mfq angle two USB type C to HDMI audio and video data conversion function chips parameter difference and design circuit reference

Cancel the down arrow of the default style of select and set the default word of select

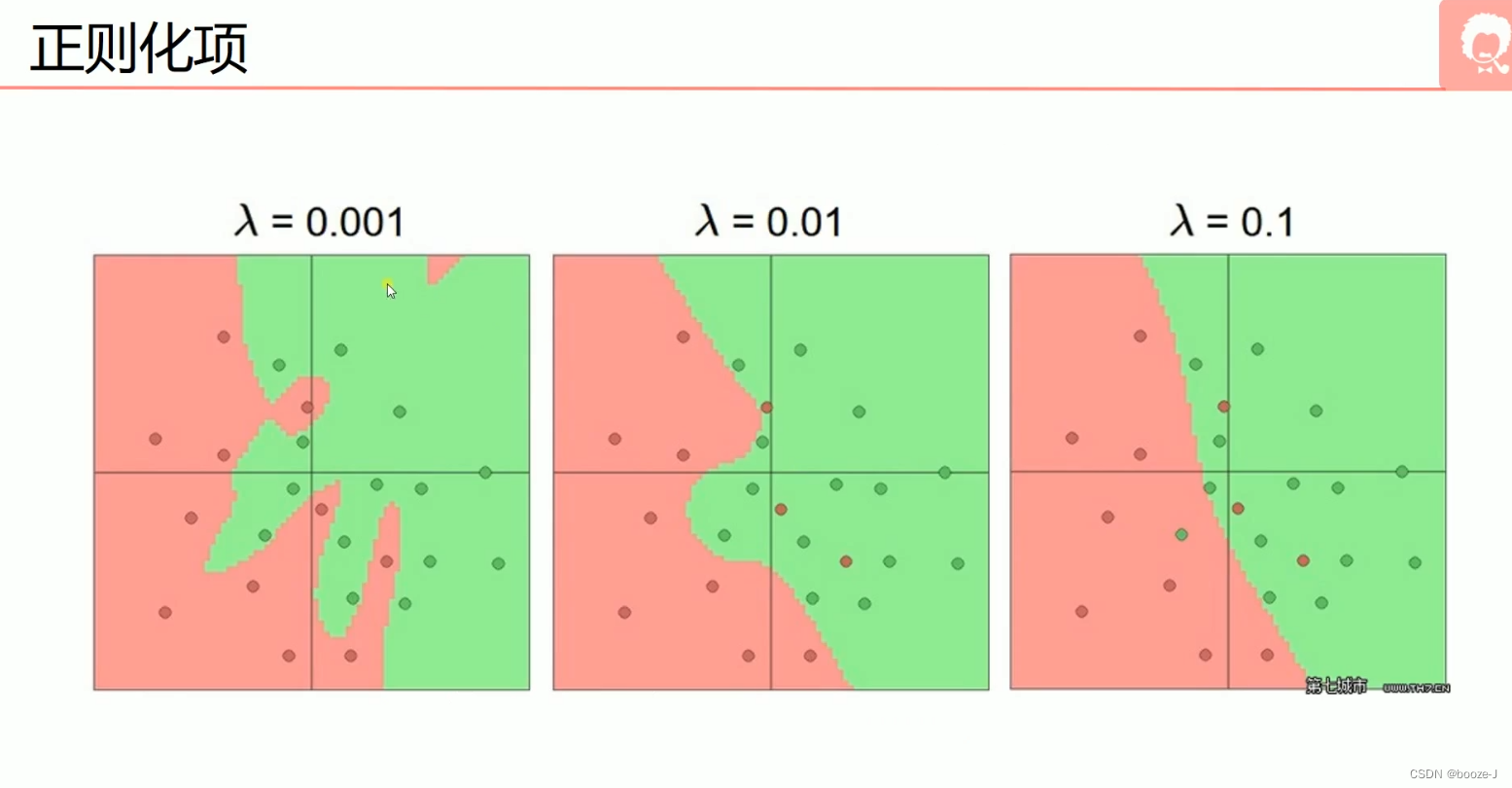
5.过拟合,dropout,正则化

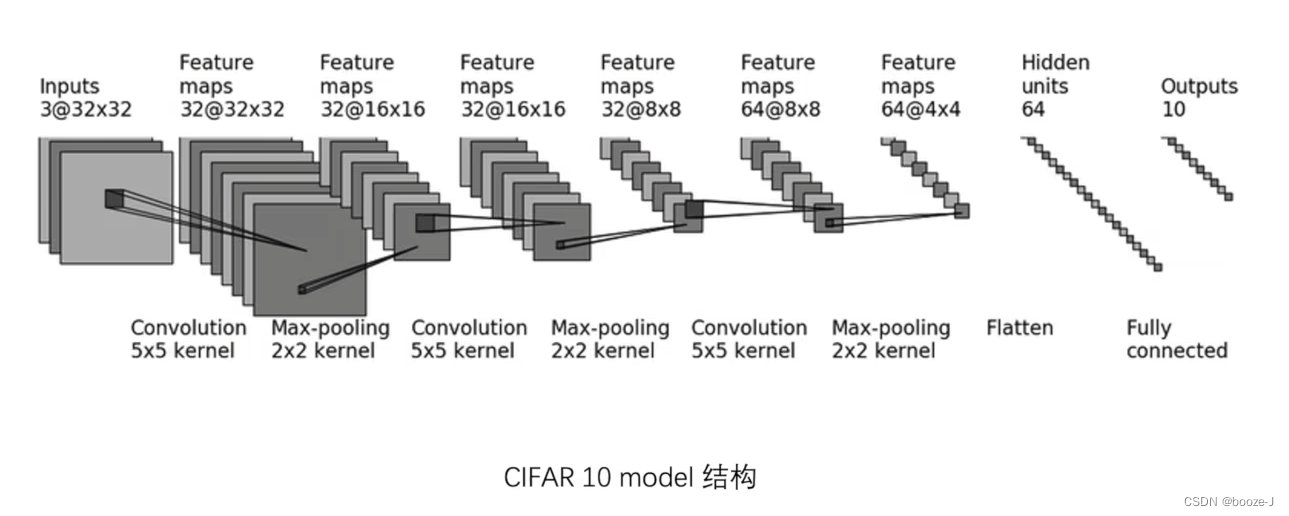
14.绘制网络模型结构

Complete model verification (test, demo) routine

Vscode reading Notepad Chinese display garbled code

Invalid V-for traversal element style

Prediction of the victory or defeat of the League of heroes -- simple KFC Colonel

10.CNN应用于手写数字识别

CVE-2022-28346:Django SQL注入漏洞
随机推荐
Cs5212an design display to VGA HD adapter products | display to VGA Hd 1080p adapter products
8.优化器
Chapter 5 neural network
New library online | information data of Chinese journalists
130. Surrounding area
AI zhetianchuan ml novice decision tree
Recommend a document management tool Zotero | with tutorials and learning paths
letcode43:字符串相乘
Introduction to paddle - using lenet to realize image classification method II in MNIST
Su embedded training - Day8
Saving and reading of network model
Recommend a document management tool mendely Reference Manager
STL -- common function replication of string class
USB type-C docking design | design USB type-C docking scheme | USB type-C docking circuit reference
Image data preprocessing
Fundamentals - integrating third-party technology
Smart grid overview
Semantic segmentation model base segmentation_ models_ Detailed introduction to pytorch
C# ?,?.,?? .....
Serial port receives a packet of data