当前位置:网站首页>"Source code interpretation" famous programmer TJ's only library
"Source code interpretation" famous programmer TJ's only library
2022-07-05 07:34:00 【Front end watermelon brother_】
Hello everyone , I'm brother watermelon . I recently tried to open a series of source code interpretation , Interpret some simple or complex source code from time to time .
Today I want to interpret npm Third party library source code :only, Warehouse address is :https://github.com/tj/node-only
This library is tj Tools and methods written by great God .tj God is a programmer boss , Mainly in the nodejs The field has made many open source contributions , yes Express、Koa、node-canvas And the creators and contributors of a series of well-known open source projects .
only What can the method do ?
only Its function is very simple : Return the whitelist attribute of an object . To be specific , It is to extract some attributes of the specified object and put them into the new object , And return this new object .
const only = require('only');
var obj = {
name: 'tobi',
last: 'holowaychuk',
email: '[email protected]',
_id: '12345'
};
only(obj, 'name last email');
/* { name: 'tobi', last: 'holowaychuk', email: '[email protected]' } */
only Method requires an object to be passed in , And a white list , This list can be an array of attribute names , It can also be a string represented by a space spaced attribute name .
The second parameter supports string format , Because it is more convenient to use , Can write a lot less quotation marks . Elegance in use , It's our design API It needs to be considered .
only The implementation of the library
module.exports = function(obj, keys){
obj = obj || {
};
if ('string' == typeof keys) keys = keys.split(/ +/);
return keys.reduce(function(ret, key){
if (null == obj[key]) return ret;
ret[key] = obj[key];
return ret;
}, {
});
};
Code reading
First, for the first parameter obj Simple fault tolerance . If obj Is a value of undefined or null False values like , We set it as an empty object , Prevent throwing errors .
Then it is possible to convert the white list in the form of string into the format of array .
The method used is :keys.split(/ +/), It's used here split Regular expression parameter writing method ,/ +/ This regular expression represents a number greater than or equal to 1 Multiple space characters of . This is actually a very common way to split strings and get arrays .
Finally, use what Lao Niao likes very much Array.prototype.reduce() Writing , Come on keys Iterating through arrays .
For each key, As long as the original array is not null or undefined, Just copy it to the new object .
reduce() The return value of the method is the new object we want , Return it directly to .
Let's talk about why some senior front-end like to use reduce() Method . Because reduce This method is compared with forEach、map These methods should be more flexible , It can return any type of value without losing brevity . forEach no return value , and map Only arrays of the same size of array type can be returned , Although it conforms to the principle of single responsibility , But it also loses flexibility .
I once wrote an article about reduce The article , If you are interested, you can have a look : Why do we say array instances reduce The method is flexible ?
only The method is interpreted .
边栏推荐
- Set theory of Discrete Mathematics (I)
- Altimeter data knowledge point 2
- Typescript get timestamp
- Reading literature sorting 20220104
- Eclipse project recompile, clear cache
- CADD课程学习(6)-- 获得已有的虚拟化合物库(Drugbank、ZINC)
- Course learning accumulation ppt
- CADD course learning (6) -- obtain the existing virtual compound library (drugbank, zinc)
- Readme, self study record
- I 用c l 栈与队列的相互实现
猜你喜欢

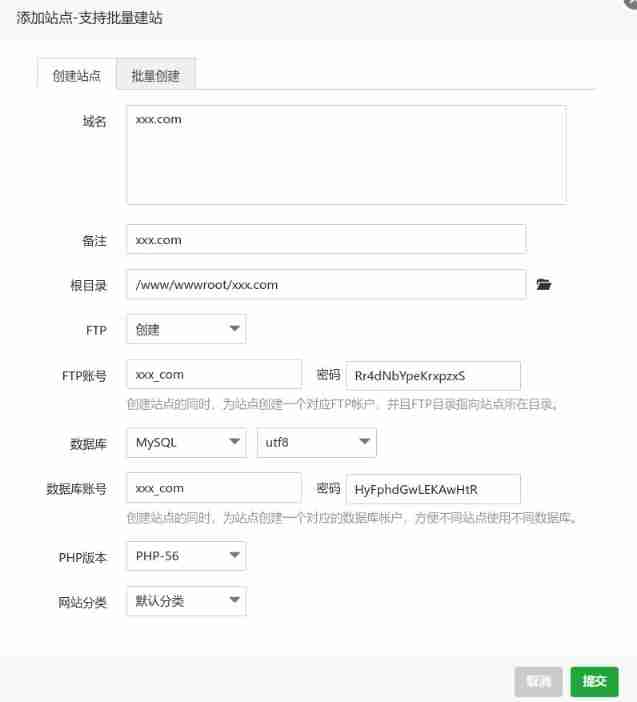
Pagoda create multiple sites with one server

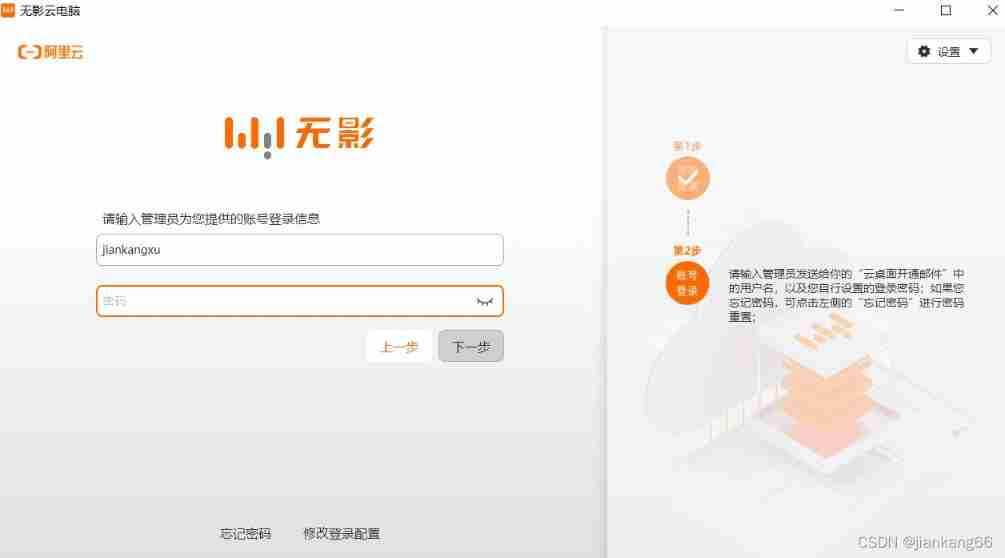
Shadowless cloud desktop - online computer

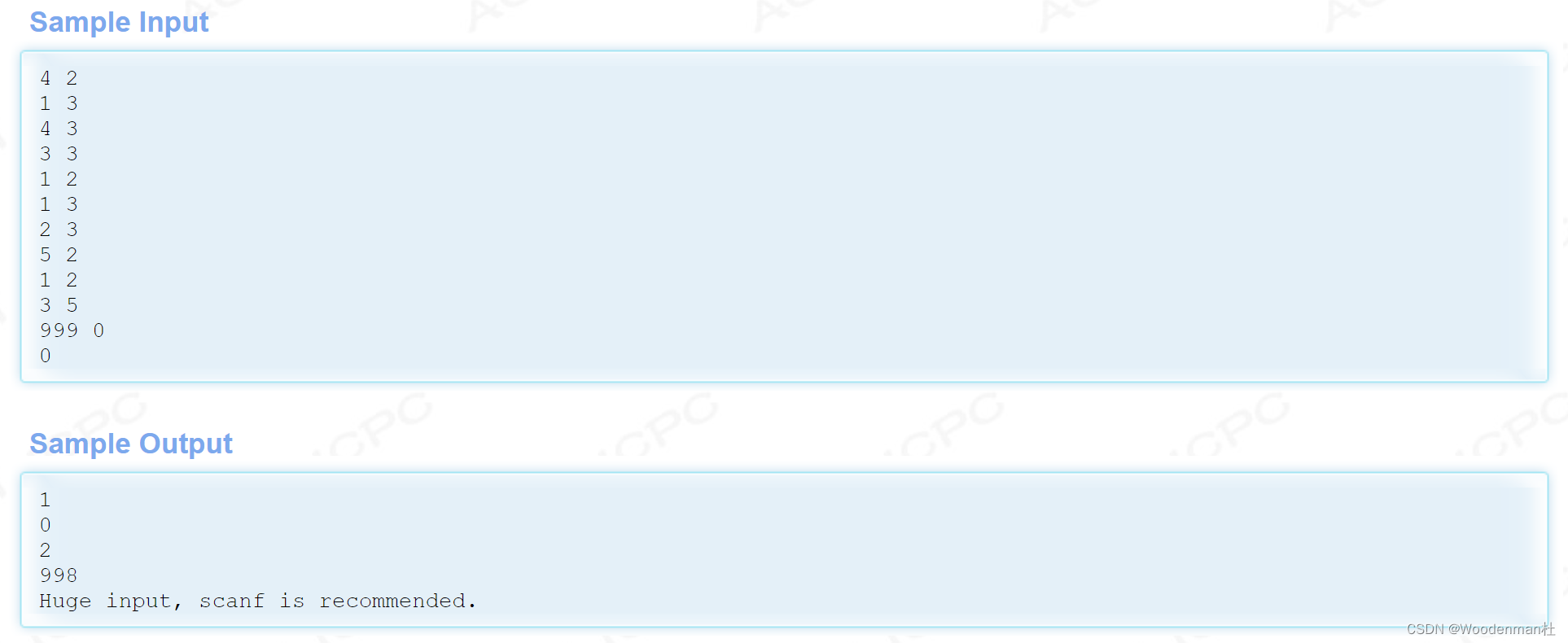
HDU1232 畅通工程(并查集)

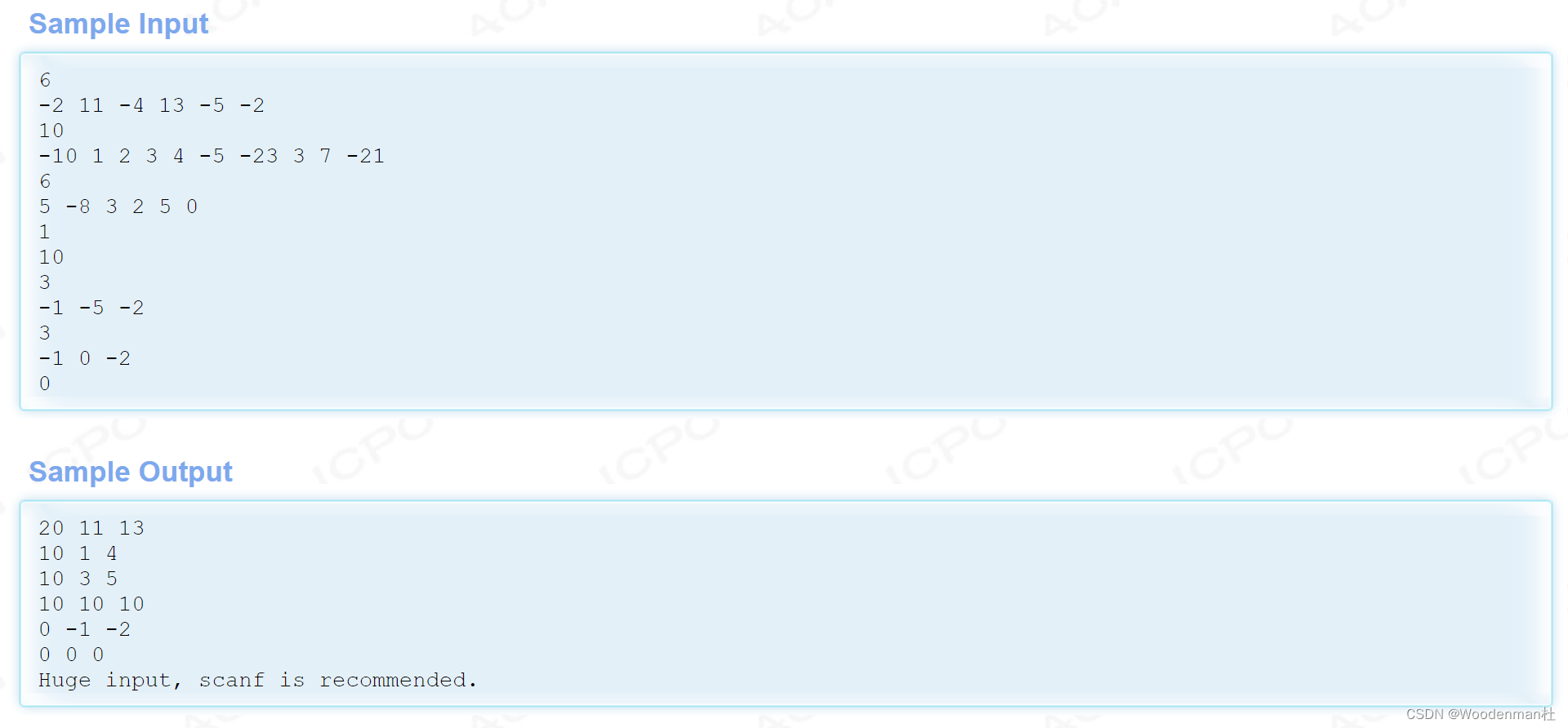
HDU1231 最大连续子序列(分治or动规or双指针)

剑指 Offer 56 数组中数字出现的次数(异或)

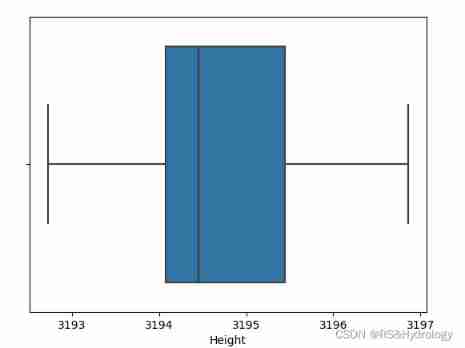
Machine learning Seaborn visualization

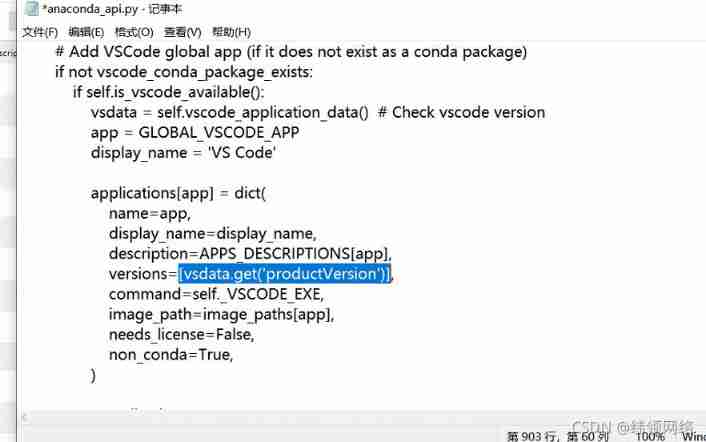
Anaconda navigator click open no response, can not start error prompt attributeerror: 'STR' object has no attribute 'get‘

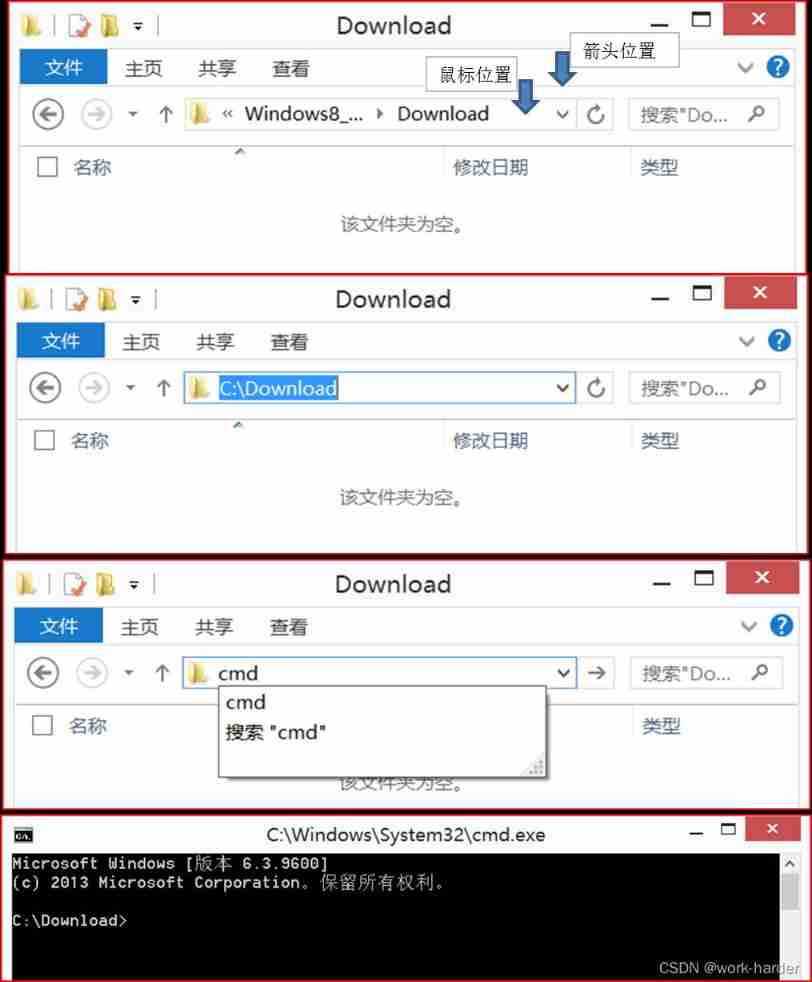
The folder directly enters CMD mode, with the same folder location

Pytorch has been installed in anaconda, and pycharm normally runs code, but vs code displays no module named 'torch‘

M2DGR 多源多场景 地面机器人SLAM数据集
随机推荐
Readme, self study record
大学生活的自我总结-大一
Target detection series - detailed explanation of the principle of fast r-cnn
Jenkins reported an error. Illegal character: '\ufeff'. Class, interface or enum are required
deepin 20 kivy unable to get a window, abort
Differences between pycharm and idle and process -- join() in vs Code
And play the little chestnut of dynamic agent
Microservice registry Nacos introduction
UE5热更新-远端服务器自动下载和版本检测(SimpleHotUpdate)
Clickhouse database installation deployment and remote IP access
ORACLE CREATE SEQUENCE,ALTER SEQUENCE,DROP SEQUENCE
Oracle-触发器和程序包
公安基础知识--fb
Apple modify system shortcut key
Graduation thesis project local deployment practice
When jupyter notebook is encountered, erroe appears in the name and is not output after running, but an empty line of code is added downward, and [] is empty
Ethtool principle introduction and troubleshooting ideas for network card packet loss (with ethtool source code download)
公安专业知识--哔哩桐老师
Implementation of one-dimensional convolutional neural network CNN based on FPGA (VIII) implementation of activation layer
How can Oracle SQL statements modify fields that are not allowed to be null to allow nulls?