当前位置:网站首页>Day 245/300 JS forEach 多层嵌套后数据无法更新到对象中
Day 245/300 JS forEach 多层嵌套后数据无法更新到对象中
2022-07-06 06:28:00 【Arden Zhao】
(一)需求
新增对象和编辑对象,对于业务场景下面的属性的值的默认值要区分,设置不同的默认值。
(二)实现
1、forEach 更新数据失败了
一开始尝试,是在获取异步请求后,直接进行数据处理的,但是失败了,在另一边选择不同的业务场景下,一直无法更新。
- 复杂对象数据的深拷贝,试过了不行
- nextTick到下微任务异步队列,试过了不行
- setTimeout到下个宏任务异步队列,试过了还行不行
心情略崩溃,就是不行;
2、进一步排查
发现是在选业务场景后,数据会有重新赋值的情况; 而选择重新赋值使用的旧有的对象。
虽然到现在还是不大明白,为什么,数据渲染后,还是没有渲染到原始的对象中,这里先记录下。之后再补充。
this.toolsList.forEach(function (item) {
item.checked= true
if (_this.newState) {
if (item.tool_name === 'other') {
const attributes = item.attributes
attributes.forEach((attr) => {
if (attr.name === 'edit_object_model') {
console.log('attr2', attr)
attr.value = '10'
}
})
}
}
})
写在最后的话
学习路上,常常会懈怠
《有想学技术需要监督的同学嘛~》
https://mp.weixin.qq.com/s/FyuddlwRY7DsHUejCjiVug
边栏推荐
- Cobalt Strike特征修改
- Changes in the number of words in English papers translated into Chinese
- 记一个基于JEECG-BOOT的比较复杂的增删改功能的实现
- Full link voltage measurement: building three models
- MySQL5.72. MSI installation failed
- 如何做好互联网金融的英语翻译
- SourceInsight Chinese garbled
- LeetCode 732. My schedule III
- Mise en œuvre d’une fonction complexe d’ajout, de suppression et de modification basée sur jeecg - boot
- Private cloud disk deployment
猜你喜欢

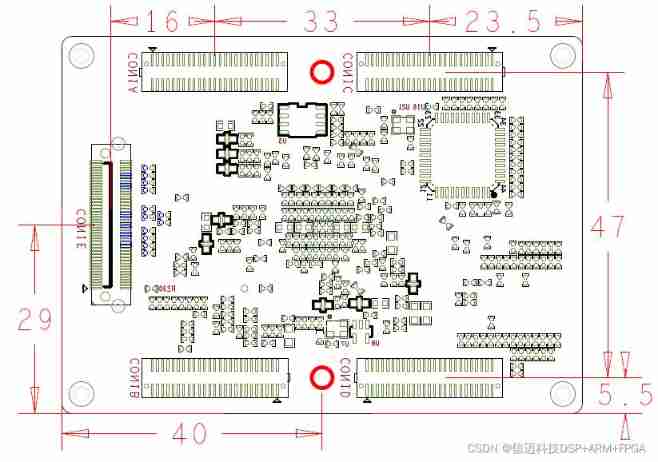
Tms320c665x + Xilinx artix7 DSP + FPGA high speed core board

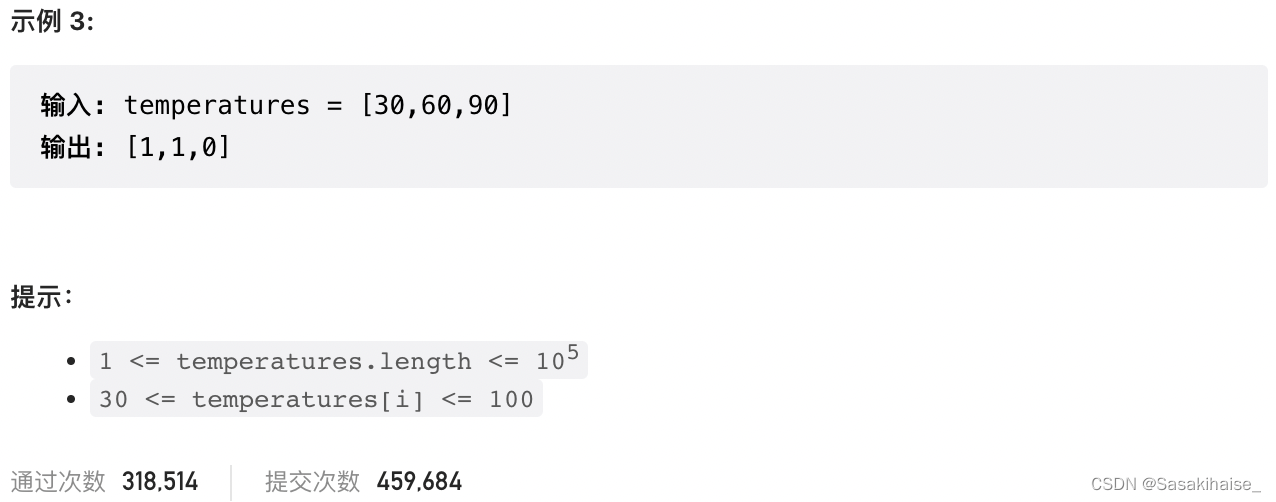
LeetCode 739. Daily temperature

Suspended else

Today's summer solstice

Past and present lives of QR code and sorting out six test points
![[Tera term] black cat takes you to learn TTL script -- serial port automation skill in embedded development](/img/63/dc729d3f483fd6088cfa7b6fb45ccb.png)
[Tera term] black cat takes you to learn TTL script -- serial port automation skill in embedded development

翻译公司证件盖章的价格是多少

Luogu p2089 roast chicken

SQL Server manager studio(SSMS)安装教程

翻译影视剧字幕,这些特点务必要了解
随机推荐
模拟卷Leetcode【普通】1447. 最简分数
Advanced MySQL: Basics (1-4 Lectures)
女生学软件测试难不难 入门门槛低,学起来还是比较简单的
专业论文翻译,英文摘要如何写比较好
私人云盘部署
在JEECG-boot代码生成的基础上修改list页面(结合自定义的组件)
LeetCode每日一题(971. Flip Binary Tree To Match Preorder Traversal)
E-book CHM online CS
Simulation volume leetcode [general] 1296 Divide an array into a set of consecutive numbers
An article was uncovered to test the truth of outsourcing companies
Making interactive page of "left tree and right table" based on jeecg-boot
中英对照:You can do this. Best of luck祝你好运
MySQL is sorted alphabetically
Luogu p2141 abacus mental arithmetic test
Mise en œuvre d’une fonction complexe d’ajout, de suppression et de modification basée sur jeecg - boot
Grouping convolution and DW convolution, residuals and inverted residuals, bottleneck and linearbottleneck
Qt:无法定位程序输入点XXXXX于动态链接库。
Set the print page style by modifying style
Defense (greed), FBI tree (binary tree)
论文摘要翻译,多语言纯人工翻译