当前位置:网站首页>Wechat applet - simple diet recommendation (2)
Wechat applet - simple diet recommendation (2)
2022-07-05 09:55:00 【Sunqk5665】
This article is my article Simple diet recommendations ( One ) The ordering module in the function implementation .
Catalog
1、 Functions to be implemented
- Able to display menus
- You can switch between different kinds of food
- You can add dishes or food from the menu to the shopping cart
- In the shopping cart, you can increase or decrease the food you have selected
- You can check out the food in the shopping cart
- After settlement, you can scan the code to pay
2、 The layout of the interface
The interface of this module adopts the menu list of left-right linkage , This function can be realized directly through scroll-view To set up . But I didn't use this component directly . The component I use is view Components , It's just in its css Attribute by placing overflow Set to scroll To achieve .
3、 Design thinking
1、 The whole page is divided into left and right view, The horizontal layout ; left view Use submenu view Fill one by one , Vertical layout , On the right is also a vertical layout .
2、 In the menu on the left , The submenu contents are stored in the array , Click on the submenu view, use <view class="{ {tabIndex == index ? ‘menu active’ : ‘menu’}}" To record the currently selected menu , among tabIndex Is the returned array index index.
3、 Right menu , To achieve the style of clicking the sub menu on the left to display different pages on the right , Can be in wxml One of the view Through judgment js Of the array stored in id Is it equal to the current tabIndex To screen out id Equal to current tabIndex The data of .
4、 The storage of image resources : You can use the drawing bed to store , Then put each picture url recorded , And then in js Stored in the corresponding dish array .
5、 For each dish on the right , You can click next to each dish “ add to ” Button to add dishes , Each click will display the number of selected dishes and the total price at the bottom , adopt js To control the calculation of relevant money .
6、 Click next to the dishes “ add to ” Button pops up at the bottom when adding dishes view Add a button to the right of the shopping cart , Click this button to go to the shopping cart interface , The selected food will be displayed in the shopping cart interface , Here you can add or reduce the quantity of each selected food separately .
7、 In the shopping cart interface, you can click “ Settle accounts ” Button to close , Click to bring up a confirmation interface , After confirmation, you will enter the payment interface , You can scan the code to pay .
4、 Implementation process
1、 Set the menu list of left-right linkage , The key codes are as follows :
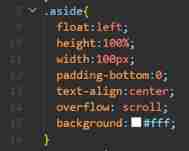
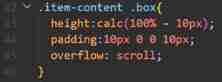
One should be right view Configure properties , Achieve the effect of scrolling , The key is to be right overflow Set it up ,overflow Property specifies what happens when content overflows the element box , This attribute defines how the content of the overflow element content area will be handled . If the value is scroll, Whether or not it is necessary to , Will provide a rolling mechanism . So you can set “overflow: scroll;”.
Overflow They are set in aside and item-content in , For the outermost layer of two menu lists linked left and right view The settings are as follows :

2、 The menu on the left can view Of for Loop to achieve , Loop traversal js Medium menus Array , Of course menus The array should be transferred to the view layer .Menus The array is defined as follows :
Each menu box you click is bound with js Medium tabMenu event ,
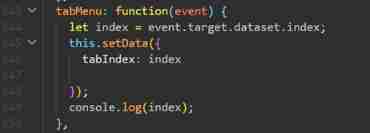
The binding of tabMenu Function is :
How to determine which menu to click when clicking an option ?
Check the data and find that it can be set in the label data-index, Bind a click event , The ginseng index, adopt event.target.dataset.index Come and get it ; Can be found in js Medium visit event.target.dataset object , and event.target.dataset.index Inside index Is that we are view Added on the label " data-index “ attribute ; Then we use the ternary expression class=”{ {tabIndex === index ? ‘menu active’ : ‘menu’}}" To dynamically assign values to class, In this way, dynamic control is realized class.
Use this function to get which one is currently clicked menu, That is to say js As defined in menus The subscript of the selected array in the array .
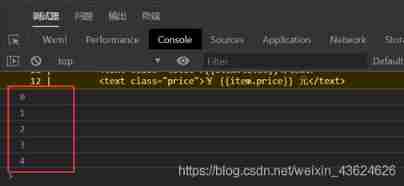
stay tabMenu Add... To the event function console.log(index) To verify whether the current menu click event can be obtained :
Click the button from top to bottom , You can see the following output in the debugger :
It can be seen that the output content is accurate , The above functions are realized .
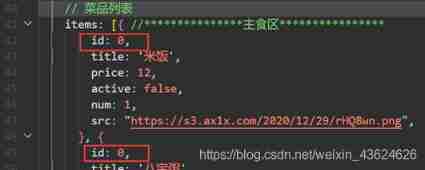
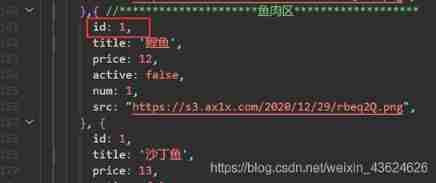
3. First, click the style of the sub menu on the left to display different pages on the right , Can be in wxml One of the view Pass through “wx:if="{ {tabIndex==item.id}}” To judge js In the dishes array id Is it equal to the current tabIndex To filter out id Equal to current tabIndex Dish data . That is to say items Array ( Store dish information ) in , The same category of food shares one id, As defined below :


4. Processing of picture resources
To avoid the overall size of the applet code file , You should avoid storing a large number of image resources in folders , So you can upload the image resources used to the drawing bed for storage . So here's what I chose Passing by the drawing bed To store the image resources used .
After uploading, it is shown below :

Put each picture's url Save to js In the definition of items Array :
5. For each dish on the right , You can click next to each dish “ add to ” Button to add dishes , Each click will display the number of selected dishes and the total price at the bottom , adopt js To control the calculation of relevant money .
“ add to ” The button binding event is addOrder, In this function, we need to implement :
The shopping list stores data 、 Change the state of the Add button 、 Add the confirmed menu to the shopping list 、 Judge whether the submission menu at the bottom is displayed or hidden 、 Sum the total price 、 Set to display the corresponding total and all prices 、 Store the selected goods locally .
Shopping list storage data implementation : The shopping list is stored in subOrders In this array , As shown below :
Change the state of the Add button , Here, it can be realized by a ternary expression , as follows :
Add the confirmed menu to the shopping list , Direct use push Function to add to subOrders Array , As shown below :
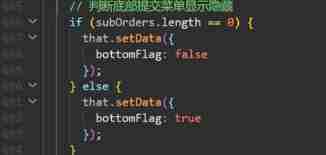
Judge whether the submission menu at the bottom is displayed or hidden , Judge subOrders Whether the array is empty , if subOrders It's empty , The submission menu at the bottom displays a sign bottomFlag by false, Otherwise, the submit menu at the bottom displays a flag bottomFlag Set as true.
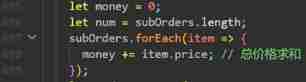
Sum the total price , Simply add here , As shown below :
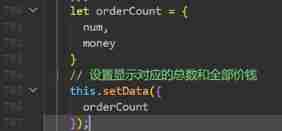
Set to display the corresponding total and all prices , Just put the orderCount This set goes setData That's all right. , The code is as follows :
Store the selected goods locally , It's used here wx.setStorage(Object object) function , Find the developer documentation to know the usage of this function is as follows :
Store the data in the local cache specified key in . Will cover up the original key Corresponding content . Unless the user actively delete or be cleaned up by the system due to storage space , Otherwise, the data will always be available . Single key The maximum length of data allowed to be stored is 1MB, All data storage is limited to 10MB.
6. Click next to the dishes “ add to ” Button pops up at the bottom when adding dishes view Add a button to the right of the shopping cart , Click this button to go to the shopping cart interface , The selected food will be displayed in the shopping cart interface , Here you can add or reduce the quantity of each selected food separately .
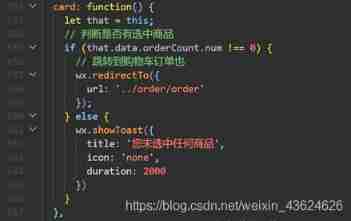
The event function bound to this button is js Medium card function .card Function as follows :
Check the development documentation , Jump function can be used wx.redirectTo(Object object), The function of this function is : Close current page , Jump to a page in the app . But you are not allowed to jump to tabbar page . Click to jump to ’…/order/order’ Interface .
Jump to this interface , The code of the selected dish is shown as follows :
Here is the same as the previous list , use for Just traverse the array .
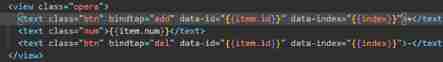
Realize the interface of adding and subtracting the quantity of dishes in the shopping cart view Code :
The code of the event function bound by the add / subtract button is as follows :
Click the plus / minus button , The output of the test box is as follows :

The data object of addition and subtraction here is previously set orderCount In the collection num and money Value .
“ Settle accounts ” The button binding event is pay function ,pay The function code is as follows :
1. pay: function () {
2. let that = this;
3. let str = ' Choose ' + that.data.orderCount.num + ' Commodity , common ' + that.data.orderCount.money + ' element , Whether to pay ?'
4. wx.showModal({
5. title: ' Tips ',
6. content: str,
7. success: function (res) {
8. // Select at least one item to pay
9. if (that.data.orderCount.num !== 0) {
10. if (res.confirm) {
11. // Turn on the code scanning function
12. wx.scanCode({
13. onlyFromCamera: true,
14. success: (res) => {
15. wx.redirectTo({
16. url: '../pay/pay'
17. });
18. }
19. });
20. } else if (res.cancel) {
21. console.log(' The user clicks cancel ')
22. }
23. } else {
24. wx.showToast({
25. title: ' You have not selected any product ',
26. icon: 'none',
27. duration: 2000
28. })
29. }
30. }
31. })
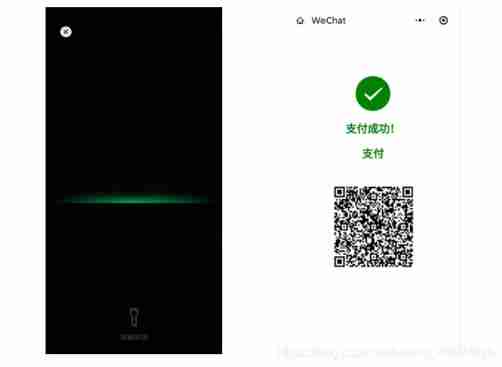
use if (that.data.orderCount.num !== 0) To judge the present orderCount Is there any data in , That is, whether the dishes to be checked out , If you have any , A confirmation box will pop up , After clicking confirm , You will call the code scanning function , The code of code scanning function is as follows :
In this function , After calling, it will go to the payment interface 
边栏推荐
- LeetCode 31. Next spread
- [hungry dynamic table]
- 22-07-04 Xi'an Shanghao housing project experience summary (01)
- Charm of code language
- The popularity of B2B2C continues to rise. What are the benefits of enterprises doing multi-user mall system?
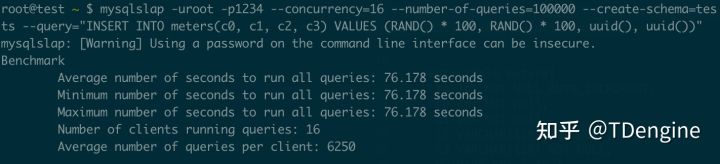
- The writing speed is increased by dozens of times, and the application of tdengine in tostar intelligent factory solution
- What should we pay attention to when entering the community e-commerce business?
- Apache DolphinScheduler 入门(一篇就够了)
- 搞数据库是不是越老越吃香?
- 如何正确的评测视频画质
猜你喜欢

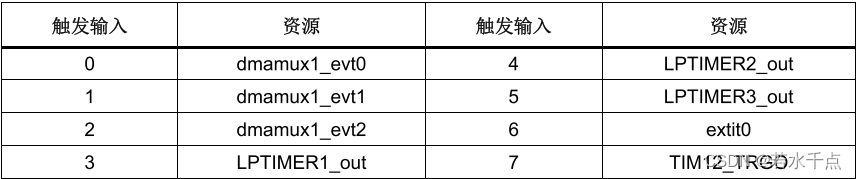
SMT32H7系列DMA和DMAMUX的一点理解

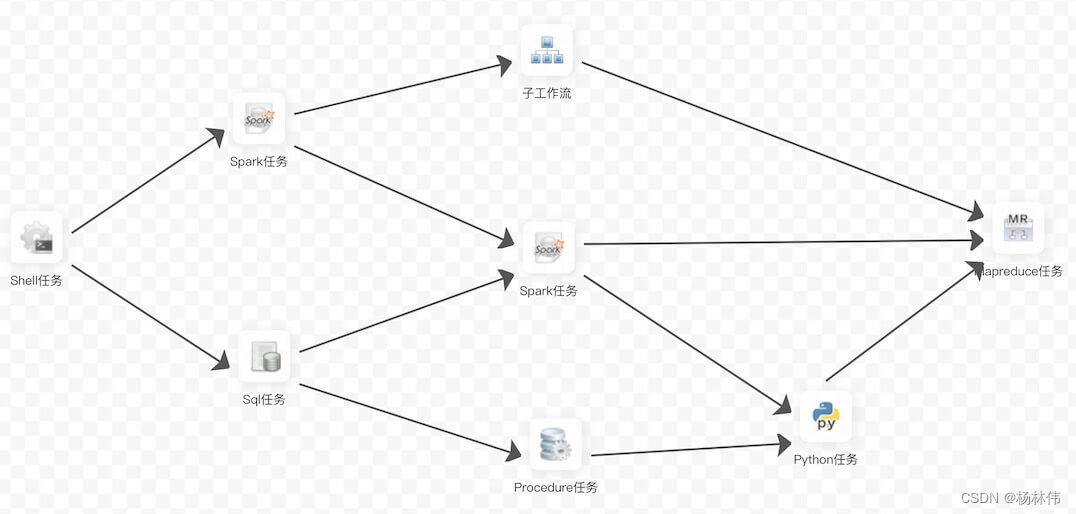
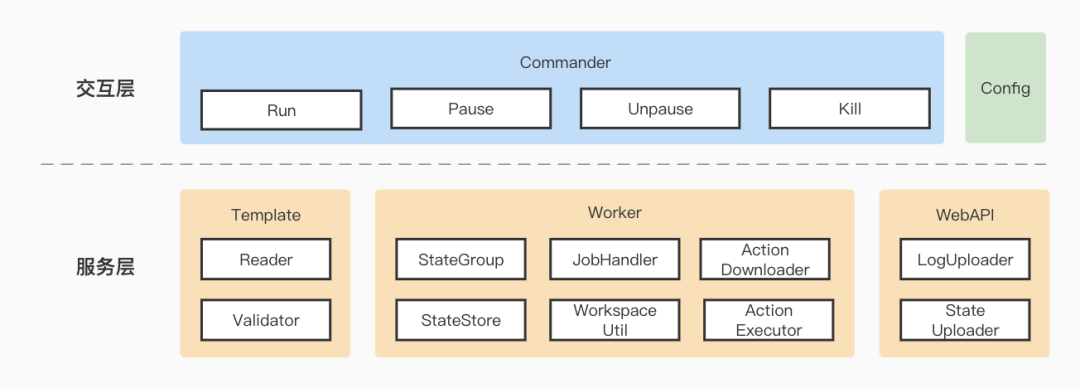
Apache dolphin scheduler system architecture design

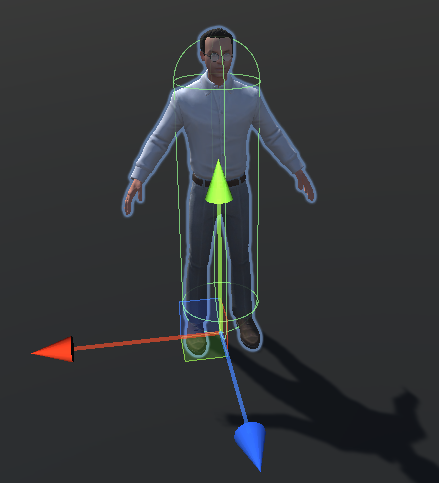
Unity skframework framework (24), avatar controller third person control

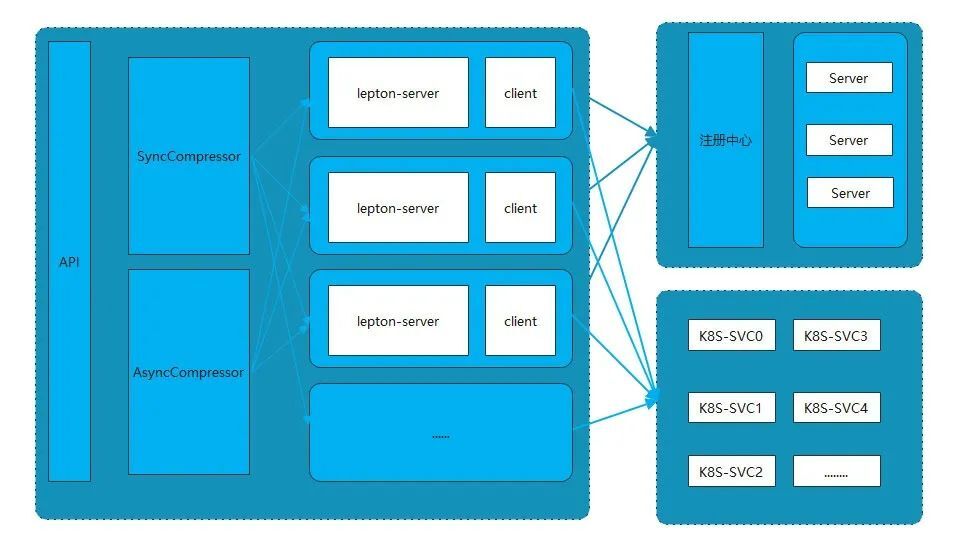
Principle and performance analysis of lepton lossless compression

Why don't you recommend using products like mongodb to replace time series databases?

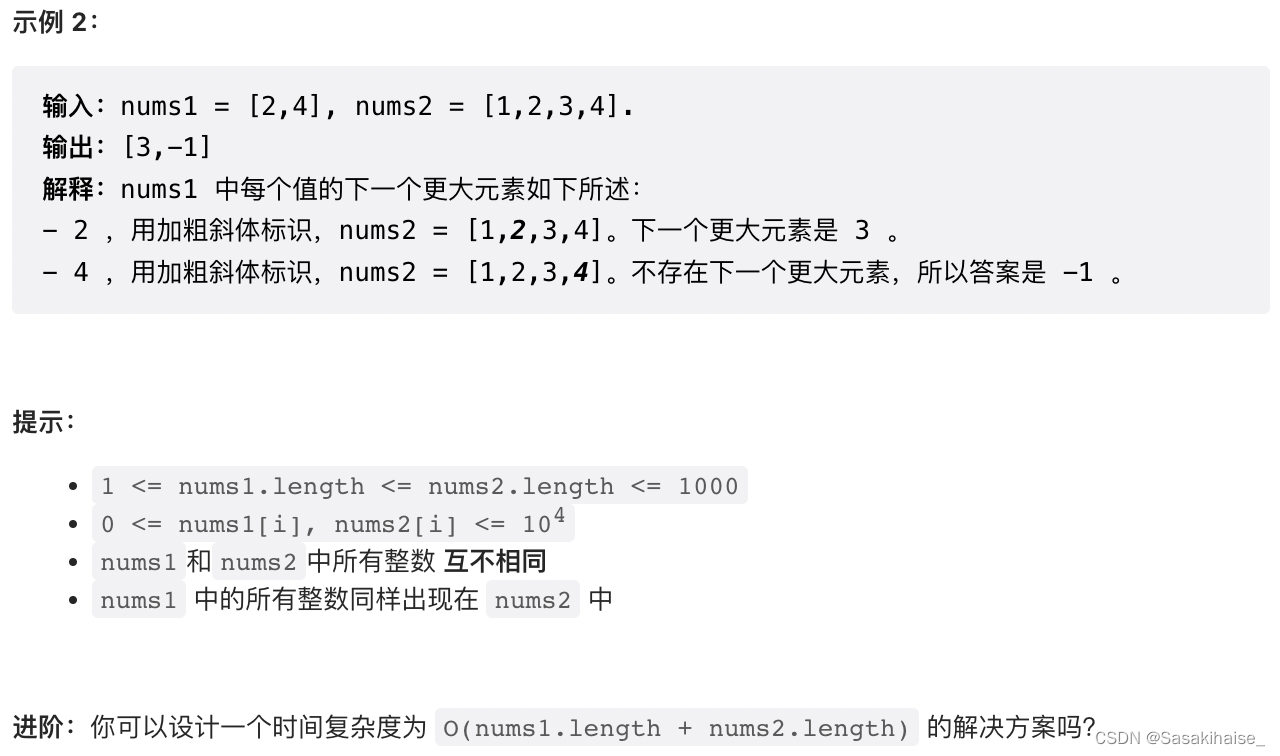
LeetCode 496. Next larger element I

百度APP 基于Pipeline as Code的持续集成实践
![[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode](/img/d8/a367c26b51d9dbaf53bf4fe2a13917.png)
[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode

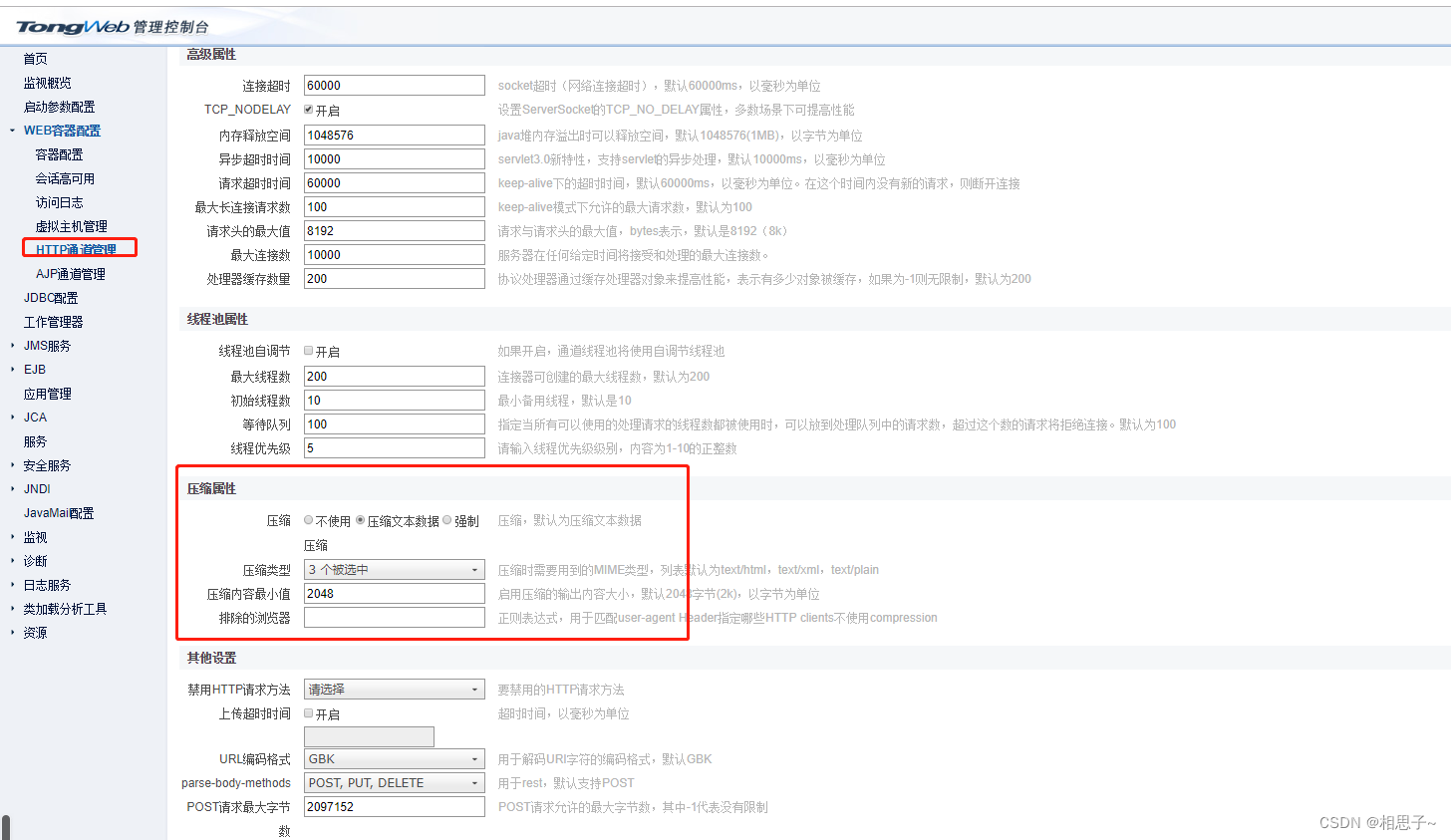
tongweb设置gzip

A keepalived high availability accident made me learn it again
随机推荐
7 月 2 日邀你来TD Hero 线上发布会
Mobile heterogeneous computing technology GPU OpenCL programming (Advanced)
观测云与 TDengine 达成深度合作,优化企业上云体验
What are the advantages of the live teaching system to improve learning quickly?
解决Navicat激活、注册时候出现No All Pattern Found的问题
百度APP 基于Pipeline as Code的持续集成实践
Lepton 无损压缩原理及性能分析
Flutter development: a way to solve the problem of blank space on the top of listview
微信小程序获取住户地区信息
The popularity of B2B2C continues to rise. What are the benefits of enterprises doing multi-user mall system?
TDengine ×英特尔边缘洞见软件包 加速传统行业的数字化转型
From "chemist" to developer, from Oracle to tdengine, two important choices in my life
Baidu app's continuous integration practice based on pipeline as code
TDengine × Intel edge insight software package accelerates the digital transformation of traditional industries
Resolve the horizontal (vertical) sliding conflict between viewpager and WebView
卷起來,突破35歲焦慮,動畫演示CPU記錄函數調用過程
MYSQL 对字符串类型排序不生效问题
Unity skframework framework (XXII), runtime console runtime debugging tool
What about wechat mall? 5 tips to clear your mind
搞数据库是不是越老越吃香?