当前位置:网站首页>Package bedding of components
Package bedding of components
2022-07-06 13:51:00 【qq_ fifty-nine million seventy-six thousand seven hundred and s】
Preface :
As a little white, I , In every use Element-ui,Vant When waiting for the component library, I often think about a problem , What are some values passed on for , What secrets are hidden behind it , Now let's explore , The mystery of component encapsulation .
One . What is a component ?
My understanding of components , When we use some public things , At this time, it will be encapsulated into a component , Use it , That is to avoid some of the same code .
Two . How to register a component
1. Conventional registration methods
Method : Import in the parent component , Then register to use .
Usage mode : Use it as a label
2.APP.vue--------- Parent component
<template>
<div class="">
<firend />
</div>
</template>
<script>
// Import friend.vuei
import firend from "./components/firend.vue";
export default {
components: {
firend,
},
name: "",
methods: {},
};
</script>
<style scoped></style>
Child components
<template>
<div class="">
<h1> muddle along ?</h1>
</div>
</template>
<script>
export default {
name: "",
methods: {},
};
</script>
<style scoped></style>
Icon :

3. Place of use
After you package this component , It can be used in any component in the future .
3、 ... and .Vue.use Use
I have also mentioned in previous articles Vue.use Use , Now let's review .
1. What to do
answer : be used for Certified components Use our door in Element-Ui I have also seen .
2. Specific use
There's a install Method , And provide a Vue Instantiate the object .
Vue.use Inside is an object . adopt Vue.use Will trigger inside install This method .
3. Used to register a component
(1) Create a index.js Store the components to be registered
import friend from "./firend.vue";
const zujian = {
install(Vue) {
Vue.component("friend", friend);
},
};
export default zujian;
Pay attention to the component The first is string type .
(2) stay main.js Import from inside
import zujian1 from "./components/index";
Vue.use(zujian1);(3) It can be used as a label in any component
<friend > </friend>(4) stay install There are also things that can be done in the method , I understand the parameters that are passed on Vue It matters , It's equivalent to passing Vue The instance object of , Be similar to import Vue from "vue".
1. The name of the filter : Vue.directive('dirName',{ // Instruction name .... })
2. stay Vue Prototype chain mounting method : Vue.prototype.$atters=function(){ }
3. filter :Vue.filter(' The name of the command ',' Callback function ').
Four . Now let's introduce slots
1. understand , What is your understanding of slots , My understanding is that I want to reserve a place , I don't know what to put in this position . Equivalent to occupying space .
2. Several ways of slots .
Default slot
A named slot
Scope slot
3. The default slot is also called anonymous slot
APP.Vue
<template>
<div class="">
<friend> The value to be passed to the sub component </friend>
</div>
</template>
<script>
import friend from "./components/firend.vue";
export default {
components: {
friend,
},
name: "",
methods: {},
};
</script>
<style scoped></style>
friend.vue
<template>
<div class="">
<slot></slot>
</div>
</template>
<script>
export default {
name: "",
methods: {},
};
</script>
<style scoped></style>
Icon :

4. A named slot
Think of names , That is, a slot with a name . A name corresponds to a position
APP.vue
<template>
<div class="">
<friend #header> To the head </friend>
<friend #main> Pass it to the middle </friend>
<friend #footer> To the tail </friend>
</div>
</template>
<script>
import friend from "./components/firend.vue";
export default {
components: {
friend,
},
name: "",
methods: {},
};
</script>
<style scoped></style>
friend.vue
<template>
<div class="">
<slot name="header"></slot>
<slot name="main"></slot>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
name: "",
methods: {},
};
</script>
<style scoped></style>
Icon :

5. Scope slot ---------- Used to transfer data
It is similar to the process of a son passing on his father .
App.vue
<template>
<div class="">
<friend v-slot="aa">{
{ aa }} </friend>
</div>
</template>
<script>
import friend from "./components/firend.vue";
export default {
components: {
friend,
},
name: "",
methods: {},
};
</script>
<style scoped></style>
friend.vue
<template>
<div class="">
<slot :data="name"></slot>
</div>
</template>
<script>
export default {
data() {
return {
name: {
age: 20,
},
};
},
name: "",
methods: {},
};
</script>
<style scoped></style>
Icon :

5、 ... and .V-model Value transfer on components
1. Definition resolution , This is also the way components transfer values , Pass value from father to son , The child can also modify the value in the parent component .
2.APP.vue
<template>
<div class="">
<friend v-model="name"> </friend>
</div>
</template>
<script>
import friend from "./components/firend.vue";
export default {
data() {
return {
name: " Zhang San ",
};
},
components: {
friend,
},
name: "",
methods: {},
};
</script>
<style scoped></style>
firend.vue
<template>
<div class="">
{
{ value }}
<button @click="fn"> Click to modify the value in the parent component </button>
</div>
</template>
<script>
export default {
// Receive the value from the parent component
props: {
value: {
type: String,
default: " Wang Wu ",
},
},
name: "",
methods: {
fn() {
this.$emit("input", (this.value = " Li Liu "));
},
},
};
</script>
<style scoped></style>


3. By default, the custom value passed in the past is value, Custom events are input
<friend v-model="name"> </friend>、
Equivalent to
<friend :value="name" @input="input"> </friend>
4. How to change the custom value ?
It's needed at this time model This attribute .
Format :
model: {
prop: " Value to change ",
event: " Events to be changed ",
},App.Vue
<template>
<div class="">
<friend v-model="name"> </friend>
<!-- <friend :value="name" @input="input"> </friend> -->
</div>
</template>
<script>
import friend from "./components/firend.vue";
export default {
data() {
return {
name: " Zhang San ",
};
},
components: {
friend,
},
name: "",
methods: {},
};
</script>
<style scoped></style>
friend.Vue
<template>
<div class="">
{
{ changvalue }}
<button @click="fn"> Click to modify the value in the parent component </button>
</div>
</template>
<script>
export default {
// Receive the value from the parent component \
model: {
prop: "changvalue",
event: "input123",
},
props: {
changvalue: {
type: String,
},
},
name: "",
methods: {
fn() {
this.$emit("input123", (this.value = " Li Liu "));
},
},
};
</script>
<style scoped></style>
6、 ... and . Sync Use
1. understand
Sync It is also a way to pass values ,V-model Such value transfer can only be carried out once , and Sync You can use it multiple times .
V-model The default is value and input, and Sync The default is value and update, Fixed writing .
2. principle
// Normal father to son : <com1 :a="num" :b="num2"></com1> // add sync Then the father passed on to the son : <com1 :a.sync="num" .b.sync="num2"></com1> // It is equivalent to <com1 :a="num" @update:a="val=>num=val" :b="num2" @update:b="val=>num2=val"></com1>
Equivalent to a callback .
3. Code :
<template>
<div class="">
<friend :abc.sync="a" :nba.sync="b"> </friend>
<!-- <friend :value="name" @input="input"> </friend> -->
</div>
</template>
<script>
import friend from "./components/firend.vue";
export default {
data() {
return {
a: "123",
b: " Wang Zong ",
};
},
components: {
friend,
},
name: "",
methods: {},
};
</script>
<style scoped></style>
friend.vue
<template>
<div class="">
{
{ abc }}
{
{ nba }}
<button @click="fn"> hold 123 Change to 456</button>
<button @click="fn1"> Change president Wang into holding roses </button>
</div>
</template>
<script>
export default {
props: {
abc: {
type: Number,
default: 321,
},
nba: {
type: String,
},
},
name: "",
methods: {
fn() {
this.$emit("update:abc", 456);
},
fn1() {
this.$emit("update:nba", " President Peng ");
},
},
};
</script>
<style scoped></style>
Icon :

边栏推荐
- 【数据库 三大范式】一看就懂
- 7-7 7003 组合锁(PTA程序设计)
- Mode 1 two-way serial communication is adopted between machine a and machine B, and the specific requirements are as follows: (1) the K1 key of machine a can control the ledi of machine B to turn on a
- 3. Number guessing game
- 5月27日杂谈
- Meituan dynamic thread pool practice ideas, open source
- 1143_ SiCp learning notes_ Tree recursion
- 【九阳神功】2017复旦大学应用统计真题+解析
- Intensive literature reading series (I): Courier routing and assignment for food delivery service using reinforcement learning
- 2. C language matrix multiplication
猜你喜欢

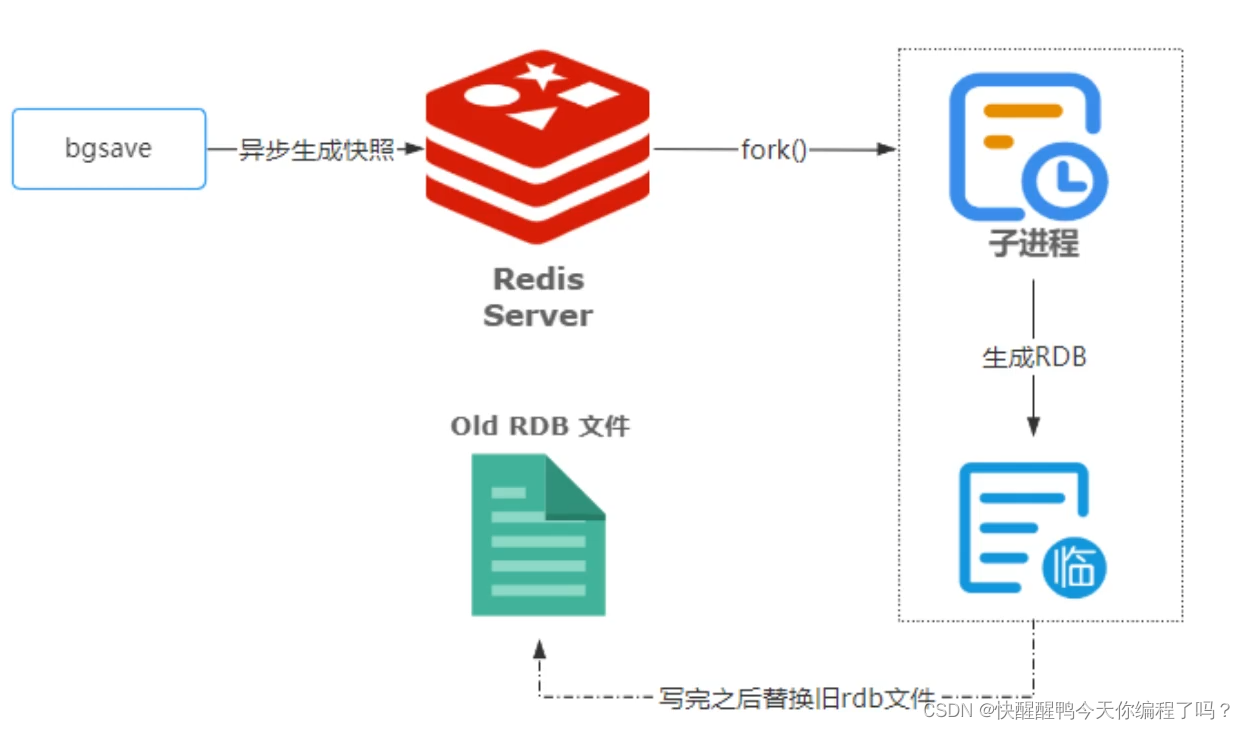
Redis的两种持久化机制RDB和AOF的原理和优缺点

2. Preliminary exercises of C language (2)
![[during the interview] - how can I explain the mechanism of TCP to achieve reliable transmission](/img/d6/109042b77de2f3cfbf866b24e89a45.png)
[during the interview] - how can I explain the mechanism of TCP to achieve reliable transmission

附加简化版示例数据库到SqlServer数据库实例中

仿牛客技术博客项目常见问题及解答(三)

SRC挖掘思路及方法

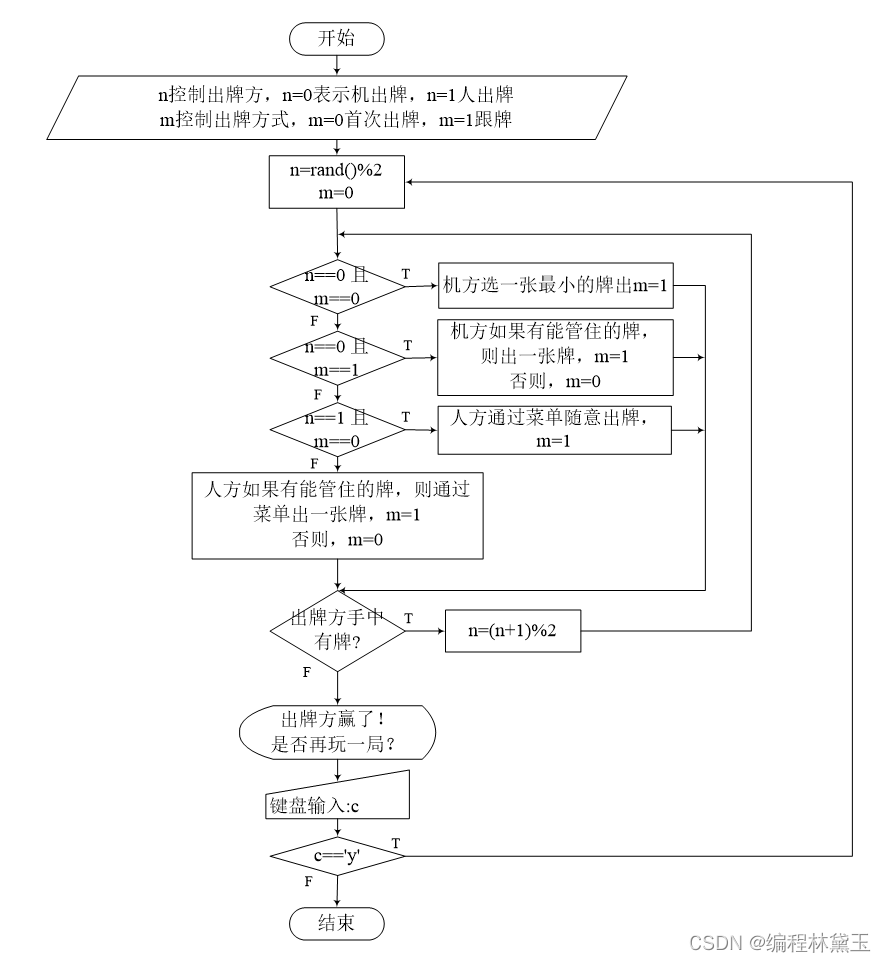
撲克牌遊戲程序——人機對抗

Mortal immortal cultivation pointer-2

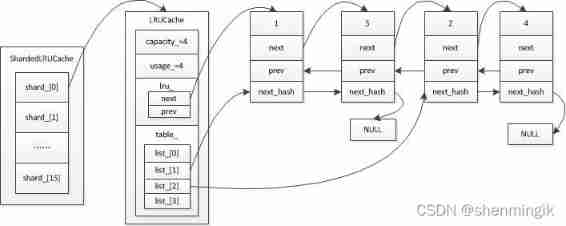
Caching mechanism of leveldb

7. Relationship between array, pointer and array
随机推荐
使用Spacedesk实现局域网内任意设备作为电脑拓展屏
Leetcode. 3. Longest substring without repeated characters - more than 100% solution
Cookie和Session的区别
2022泰迪杯数据挖掘挑战赛C题思路及赛后总结
Write a program to simulate the traffic lights in real life.
撲克牌遊戲程序——人機對抗
FAQs and answers to the imitation Niuke technology blog project (III)
MySQL事务及实现原理全面总结,再也不用担心面试
编写程序,模拟现实生活中的交通信号灯。
7-7 7003 组合锁(PTA程序设计)
1143_ SiCp learning notes_ Tree recursion
FAQs and answers to the imitation Niuke technology blog project (I)
Miscellaneous talk on May 14
关于双亲委派机制和类加载的过程
Change vs theme and set background picture
实验五 类和对象
[dark horse morning post] Shanghai Municipal Bureau of supervision responded that Zhong Xue had a high fever and did not melt; Michael admitted that two batches of pure milk were unqualified; Wechat i
SRC mining ideas and methods
The latest tank battle 2022 - full development notes-3
附加简化版示例数据库到SqlServer数据库实例中