当前位置:网站首页>Dart series: collection of best practices
Dart series: collection of best practices
2022-07-05 02:47:00 【Procedures, those things】
brief introduction
dart There are four sets in , Namely Set,List,Map and queues. What should we pay attention to when using these sets ? What kind of use is the best way to use it ? Let's see .
Create a collection with literal
For commonly used Set,Map and List For three sets , They have their own parameterless constructors :
factory Set() = LinkedHashSet<E>;
external factory Map();
@Deprecated("Use a list literal, [], or the List.filled constructor instead")
external factory List([int? length]);
You can see Set and Map You can use constructors . But for List Come on , Parameterless constructors are no longer recommended .
about Set and Map Come on , It can be structured like this :
var studentMap = Map<String, Student>();
var ages = Set<int>();
however dart The official recommendation is to use literal values directly to create these collections , As shown below :
var studentMap = <String, Student>{};
var ages = <int>{};
Why? ? This is because dart The literal set in is very powerful . You can extend the operator ,if and for Statement to construct and extend a collection , As shown below :
var studentList = [
...list1,
student1,
...?list2,
for (var name in list3)
if (name.endsWith('jack'))
name.replaceAll('jack', 'mark')
];
Do not use .length To determine if the set is empty
Corresponding dart For the ergodic set of , These sets do not store the length information of the set , So if you call the of the collection .length Method , It may lead to traversal of the collection , Which affects performance .
Be careful Set and List It's ergodic , and Map It's not ergodic .
therefore , We need to call the... Of the collection .isEmpty and .isNotEmpty Method to determine whether the collection is empty , It's faster .
if (studentList.isEmpty) print('it is empty');
if (studentList.isNotEmpty) print('it is not empty');
Traversal of traversable objects
Corresponding Set and List For these two traversable sets , There are two ways to traverse , You can call forEach() Methods or for-in Let's do the traversal , As shown below :
for (final student in studentList) {
...
}
studentList.forEach((student) {
...
});
Of these two methods ,dart Recommended for in Writing .
Of course , If you want to put the existing function Apply to each element in the collection ,forEach It's OK, too :
studentList.forEach(print);
Be careful , because Map It's not ergodic , So the above rule is right Map Not applicable .
List.from and iterable.toList
Traversable objects can be accessed by calling toList Turn it into List, alike List.from You can also convert traversable objects into List.
So what's the difference between the two ?
var list1 = iterable.toList();
var list2 = List.from(iterable);
The difference between the two iterable.toList It doesn't change list The type of data in , and List.from Meeting . for instance :
// Creates a List<String>:
var studentList = ['jack', 'mark', 'alen'];
// Prints "List<String>":
print(studentList.toList().runtimeType);
// Prints "List<dynamic>":
print(List.from(studentList).runtimeType);
Of course , You can also use List
List<String>.from(studentList)
where and whereType
For traversable objects , Two methods of filtering elements in a collection , They are where and whereType.
such as , We need to filter List String in , You can write like this :
var studentList = ['jack', 'ma', 18, 31];
var students1 = studentList.where((e) => e is String);
var students2 = studentList.whereType<String>();
It seems that there is not much difference between the two , Can get the results they deserve . But the two are actually different , Because it corresponds to where Come on , Back to a Iterable
边栏推荐
- Learn game model 3D characters, come out to find a job?
- Linux安装Redis
- SFTP cannot connect to the server # yyds dry goods inventory #
- Design and implementation of kindergarten management system
- [200 opencv routines] 99 Modified alpha mean filter
- Zabbix
- 使用druid連接MySQL數據庫報類型錯誤
- Bumblebee: build, deliver, and run ebpf programs smoothly like silk
- 数据库和充值都没有了
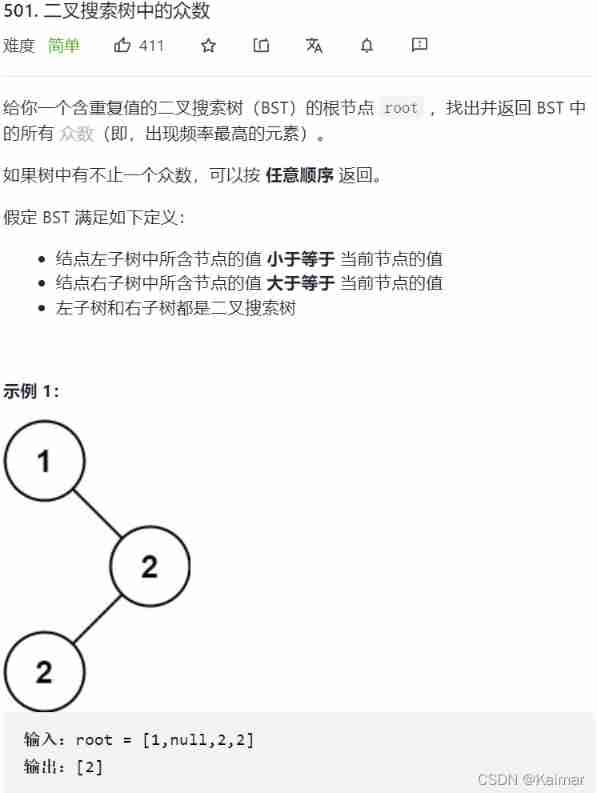
- 【LeetCode】501. Mode in binary search tree (2 wrong questions)
猜你喜欢

Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers

This + closure + scope interview question
![ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience](/img/3b/0ae9fbadec5dbdfc6981f1f55546a5.jpg)
ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience

【LeetCode】501. Mode in binary search tree (2 wrong questions)

Tencent cloud, realize image upload

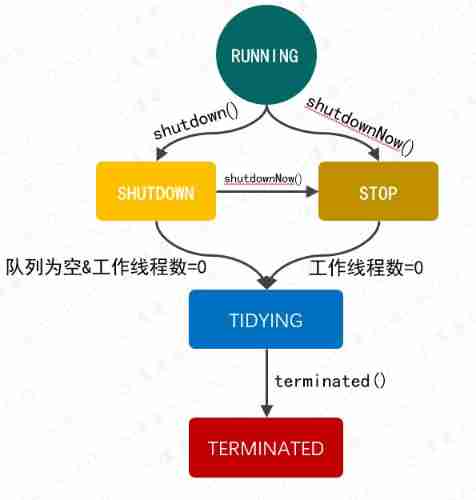
Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool

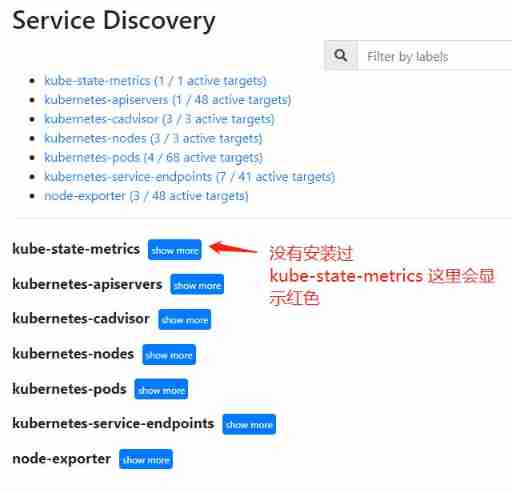
Design and practice of kubernetes cluster and application monitoring scheme

Summary and practice of knowledge map construction technology

Learn game model 3D characters, come out to find a job?
![[uc/os-iii] chapter 1.2.3.4 understanding RTOS](/img/33/1d94583a834060cc31cab36db09d6e.jpg)
[uc/os-iii] chapter 1.2.3.4 understanding RTOS
随机推荐
Design and implementation of campus epidemic prevention and control system based on SSM
D3js notes
【LeetCode】106. Construct binary tree from middle order and post order traversal sequence (wrong question 2)
GFS分布式文件系统
Azkaban actual combat
Which common ports should the server open
【微服务|SCG】Filters的33种用法
ELK日志分析系统
Open source SPL optimized report application coping endlessly
qrcode:将文本生成二维码
2. Common request methods
The database and recharge are gone
Single box check box
Hmi-31- [motion mode] solve the problem of picture display of music module
Yyds dry goods inventory intelligent fan based on CC2530 design
Design and implementation of high availability website architecture
[Yu Yue education] National Open University autumn 2018 8109-22t (1) monetary and banking reference questions
spoon插入更新oracle数据库,插了一部分提示报错Assertion botch: negative time
ELFK部署
Design and implementation of kindergarten management system