当前位置:网站首页>How to determine whether the checkbox in JS is selected
How to determine whether the checkbox in JS is selected
2022-07-07 16:11:00 【Daxiong who loves learning】
In the process of learning, I touch html Content of separate development , Check box checkbox It is determined that the selection is for ajax It is very important to transmit data , So forward this article for retention , For future reference .
To determine whether the check box is selected, you can use :
$("#test1").prop("checked") and $("#test1").is(":checked")1
1、checkbox Medium checked attribute
1.1 If for input label , Do not set its checked Attribute words , The default is that the check box is not selected ;
<input type="checkbox" name="test" id="test"/> // Not selected 1
1.2 And if you set it checked Attribute words , I am js In the middle of the test ;
1) take checked Property is set to checked=true perhaps checked=”true” perhaps checked=”false” when , The system will think that the check box is selected .
<input type="checkbox" name="test" id="test1"/ checked=true> // Choose
<input type="checkbox" name="test" id="test2"/ checked="true"> // Choose
<input type="checkbox" name="test" id="test3"/ checked="false"> // Choose
<input type="checkbox" name="test" id="test4"/ checked > // Choose 1234
2) During the test , take checked Property is set to checked=false when , The system still thinks that the check box is not selected ;
<input type="checkbox" name="test" id="test5"/ checked=false> // Not selected 1
*** however , When we will checked Property is set to checked=false when , Although at the time of display , The check box is not selected when it is rendered , however , If we use the following code :
$("#test").prop("checked") as well as $("#test").is(":checked")1
The value obtained is still true( Choose ).
2、 Use (.val()) Value —– It can't be used to judge whether the check box is selected
<input type="checkbox" name="test" id="test"/> // Not selected
<input type="checkbox" name="test" id="test1"/ checked=true> // Choose 12
We use console.log() take checked Print out the value of , The result is as follows :
Whether it is selected or not , The values taken are on, So we have to decide checkbox Selected state of , Out of commission .val() Value
console.log($("#test").val()) // Print out on
console.log($("#test1").val()) // Print out on12
3、 Use (.attr()) Take the attribute value —– It can't be used to judge whether the check box is selected
<input type="checkbox" name="test" id="test"/> // Not selected
<input type="checkbox" name="test" id="test1"/ checked> // Choose 12
We use console.log() take checked Print out the value of , The result is as follows :
Whether it is selected or not , The values taken are undefine, So we have to decide checkbox Selected state of , Out of commission .attr() Value
1
console.log($("#test").attr()) // Print out undefine
console.log($("#test1").attr()) // Print out undefine12
4、 Use (.prop()) Get current status —— It can be used to judge whether the check box is selected
<input type="checkbox" name="test" id="test"/> // Not selected
<input type="checkbox" name="test" id="test1"/ checked> // Choose 12
We use console.log() take checked Print out the value of , The result is as follows :
The selected status will get true, If it is not selected, you will get false, So we have to decide checkbox Selected state of , have access to .prop() Value
onsole.log($("#test").prop("checked")) // Print out false
console.log($("#test1").prop("checked")) // Print out true12
5、 Use (.is())—- It can be used to judge whether the check box is selected
<input type="checkbox" name="test" id="test"/> // Not selected
<input type="checkbox" name="test" id="test1"/ checked> // Choose 12
Use $(“input[type=’checkbox’]”).is(‘:checked’) sentence , By using console.log() take checked Print out the value of , The result is as follows :
The selected status will get true, If it is not selected, you will get false, So we have to decide checkbox Selected state of , have access to .is() Value
console.log($("#test").is(":checked")) // Print out false
console.log($("#test1").is(":checked")) // Print out true
边栏推荐
- Apache Doris just "graduated": why should we pay attention to this kind of SQL data warehouse?
- hellogolang
- 星瑞格数据库入围“2021年度福建省信息技术应用创新典型解决方案”
- nodejs package. JSON version number ^ and~
- LeetCode2_ Add two numbers
- Three. JS introductory learning notes 04: external model import - no material obj model
- 尤雨溪,来了!
- A JS script can be directly put into the browser to perform operations
- Talk about the cloud deployment of local projects created by SAP IRPA studio
- 2022第四届中国(济南)国际智慧养老产业展览会,山东老博会
猜你喜欢

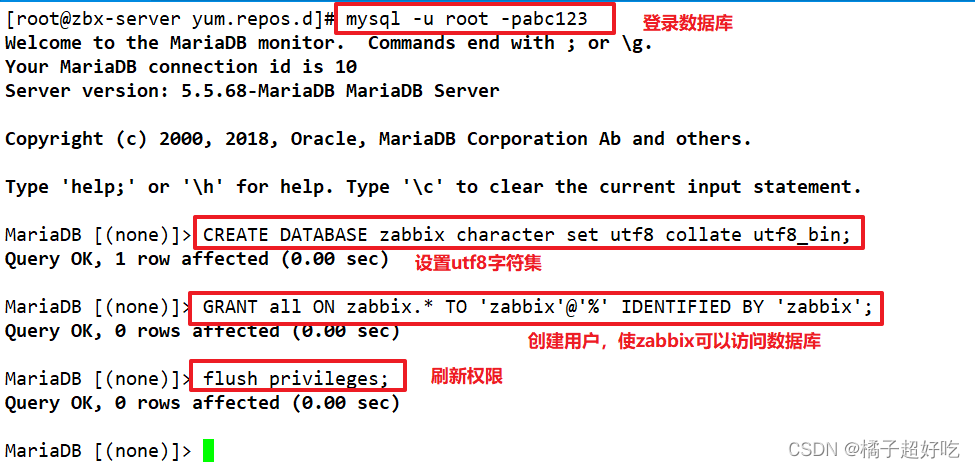
Plate - forme de surveillance par étapes zabbix

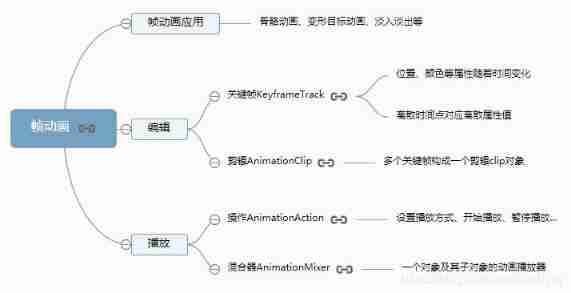
Three. JS introductory learning notes 15: threejs frame animation module

torch. Numel action

统计学习方法——感知机

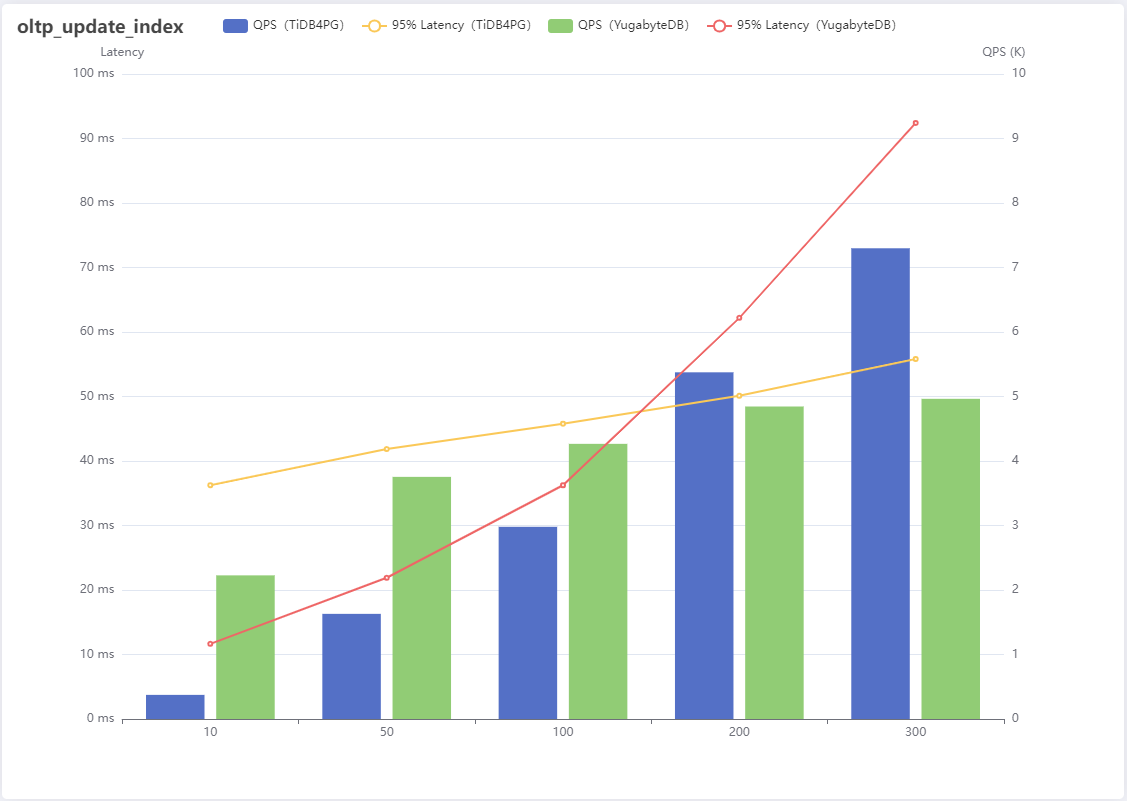
TiDB For PostgreSQL和YugabyteDB在Sysbench上的性能对比

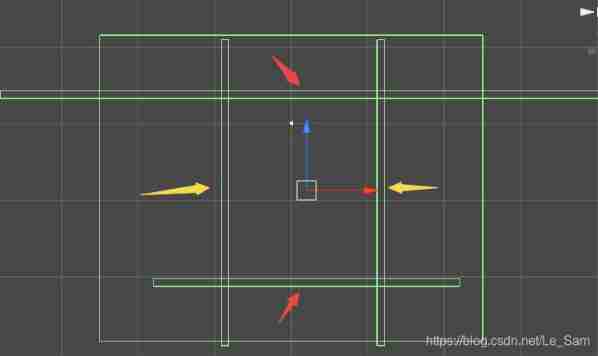
Unity3D_ Class fishing project, control the distance between collision walls to adapt to different models

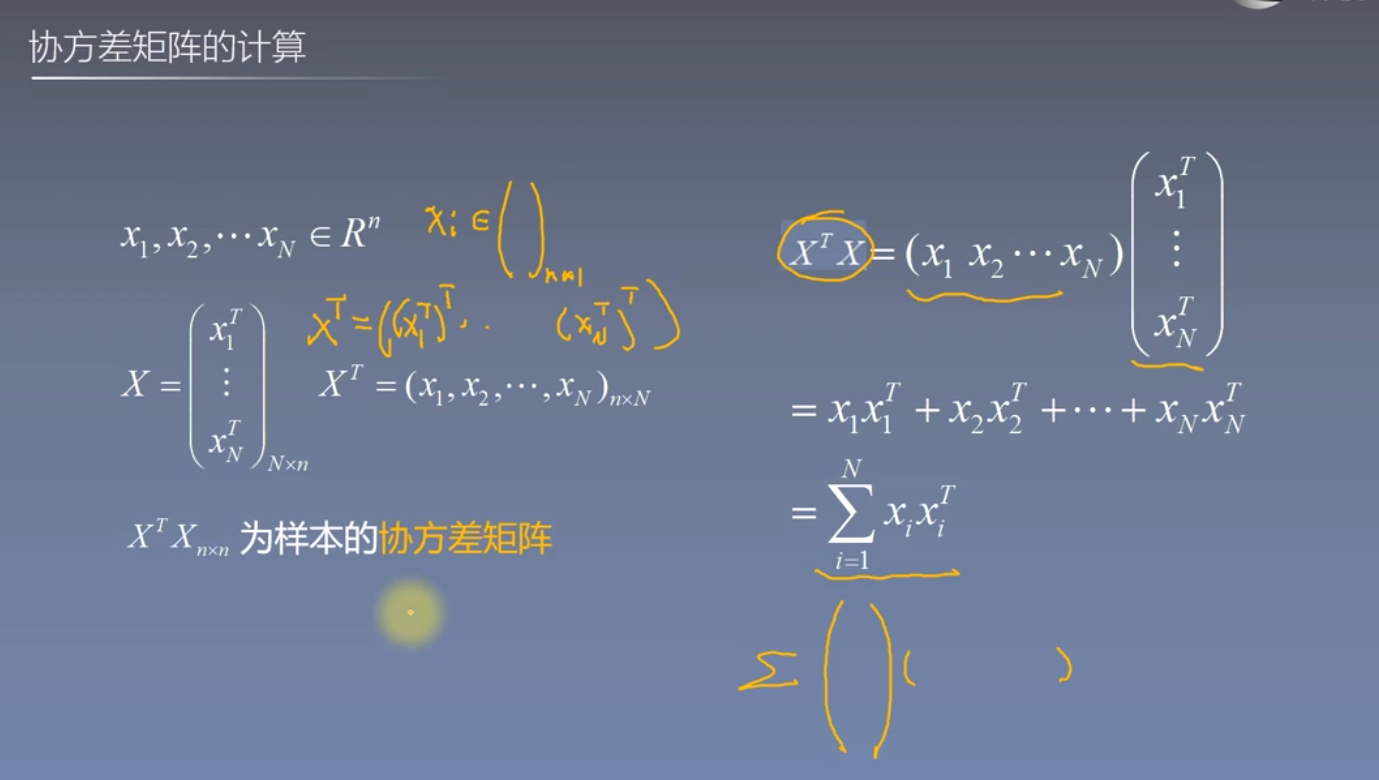
Eye of depth (VI) -- inverse of matrix (attachment: some ideas of logistic model)
![Unity drawing plug-in = = [support the update of the original atlas]](/img/b0/92114ffb1f168a1f27125db46c6797.jpg)
Unity drawing plug-in = = [support the update of the original atlas]

LeetCode2_ Add two numbers

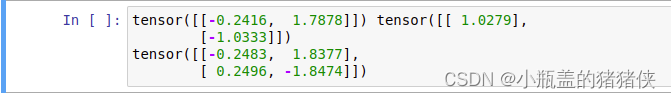
Multiplication in pytorch: mul (), multiply (), matmul (), mm (), MV (), dot ()
随机推荐
持续创作,还得靠它!
一个普通人除了去工厂上班赚钱,还能干什么工作?
山东老博会,2022中国智慧养老展会,智能化养老、适老科技展
Use of SVN
AE learning 01: AE complete project summary
Eye of depth (VI) -- inverse of matrix (attachment: some ideas of logistic model)
Three. JS introductory learning notes 0: illustration of how webgl and threejs work
torch.numel作用
LeetCode2_ Add two numbers
[flower carving experience] 15 try to build the Arduino development environment of beetle esp32 C3
Shader_ Animation sequence frame
Strengthen real-time data management, and the British software helps the security construction of the medical insurance platform
Dotween -- ease function
Postman generate timestamp, future timestamp
C4D learning notes 3- animation - animation rendering process case
After UE4 is packaged, mesh has no material problem
Unity的三种单例模式(饿汉,懒汉,MonoBehaviour)
U3D_ Infinite Bessel curve
Mesh merging under ue4/ue5 runtime
Align individual elements to the right under flex layout