当前位置:网站首页>Harmonyos JS demo application development
Harmonyos JS demo application development
2022-07-06 13:58:00 【Big 1234 grass】
List of articles
Preface
Under the experience "HarmonyOS JS Demo application development ".
Video tutorial :HarmonyOS JS Demo application development
Source warehouse :harmonyos_app_samples
Not yet HarmonyOS Structural understanding , If you need to know , You can refer to Official documents .
In the link above demo, From the perspective of application developers , In general :html According to the content ,css Control style ,JavaScript For interactive .
Because the warehouse code uses Apache License 2.0, It can be copied here / Modify some codes in the warehouse for notes , See warehouse for complete code .
brief introduction :
This example is suitable for introducing how to develop a JS Demo application .
This application is shown by an example of a list JS Interface layout and logic implementation in the process of application development .
Show the list of schedules on the application page , The list item consists of the item name 、 Time 、 The degree of urgency consists of . It supports checking and deleting the event list .
matters needing attention
The code is easy to understand . Here we just look at how one element in the list is laid out .
Because my front end is more delicious , So here's the layout .
html The code is as follows :
<div class="container">
<text class="title">
{
{ $t('strings.hello') }} {
{ title }}
</text>
<list>
<list-item for="{
{todayList}}" class="todo-list-item">
<image class="todo-image-left" src="{
{$item.checkBtn}}" onclick="completeEvent({
{$item.id}})"></image>
<div class="todo-item flex-row">
<div class="todo-name-mark">
<text class="todo-name">{
{$item.event}}</text>
<text class="todo-mark {
{$item.tag}}"></text>
</div>
<text class="todo-time">{
{$item.time}}</text>
</div>
<image class="todo-image-right" src="/common/images/delete.png" onclick="deleteEvent({
{$item.id}})" show="{
{$item.completeState}}"></image>
</list-item>
</list>
</div>
The effect is as follows :

[1] " Appointment "event and " Small yellow dot "tag In a div( It's called div1 Well ) in .
[2] "14:30"time and div1, In the larger div2( It's called div2 Well ) in . Use Flex Layout up and down .
[3] ️、 and div2, For one list-item.
边栏推荐
- 7-3 construction hash table (PTA program design)
- Thoroughly understand LRU algorithm - explain 146 questions in detail and eliminate LRU cache in redis
- Beautified table style
- Safe driving skills on ice and snow roads
- The difference between cookies and sessions
- Package bedding of components
- Miscellaneous talk on May 27
- canvas基础2 - arc - 画弧线
- Experiment 8 exception handling
- . How to upload XMIND files to Jinshan document sharing online editing?
猜你喜欢

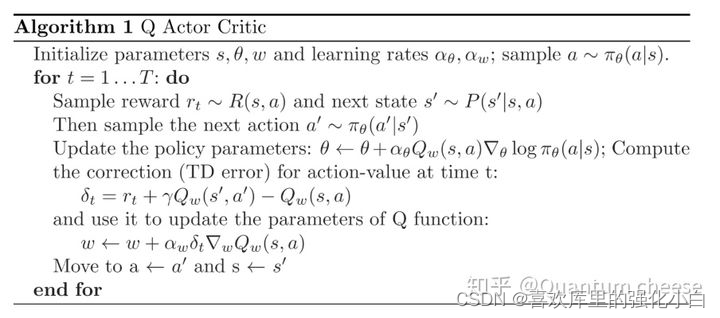
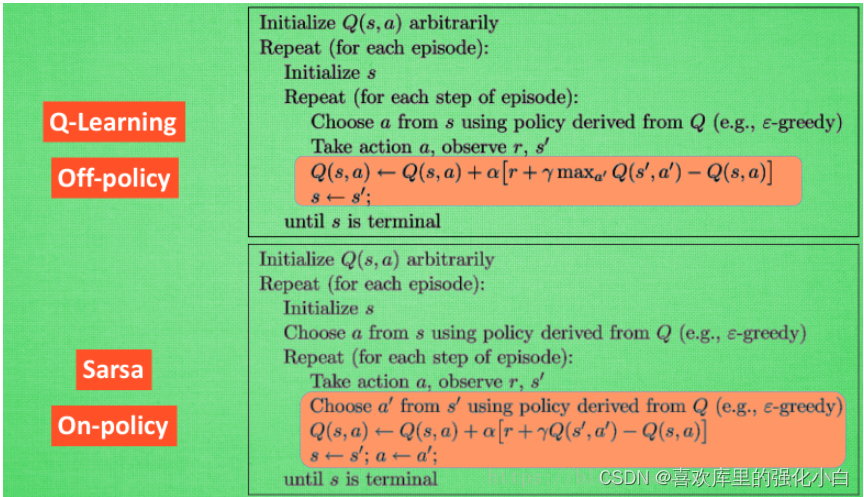
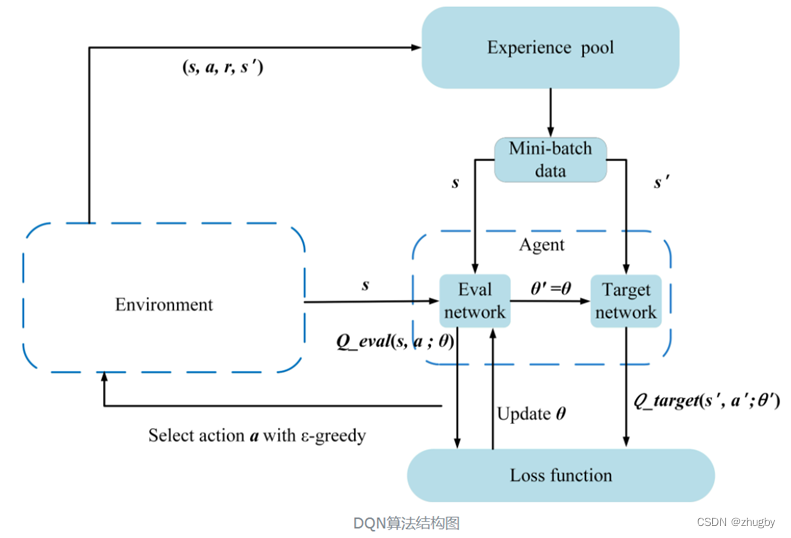
强化学习基础记录

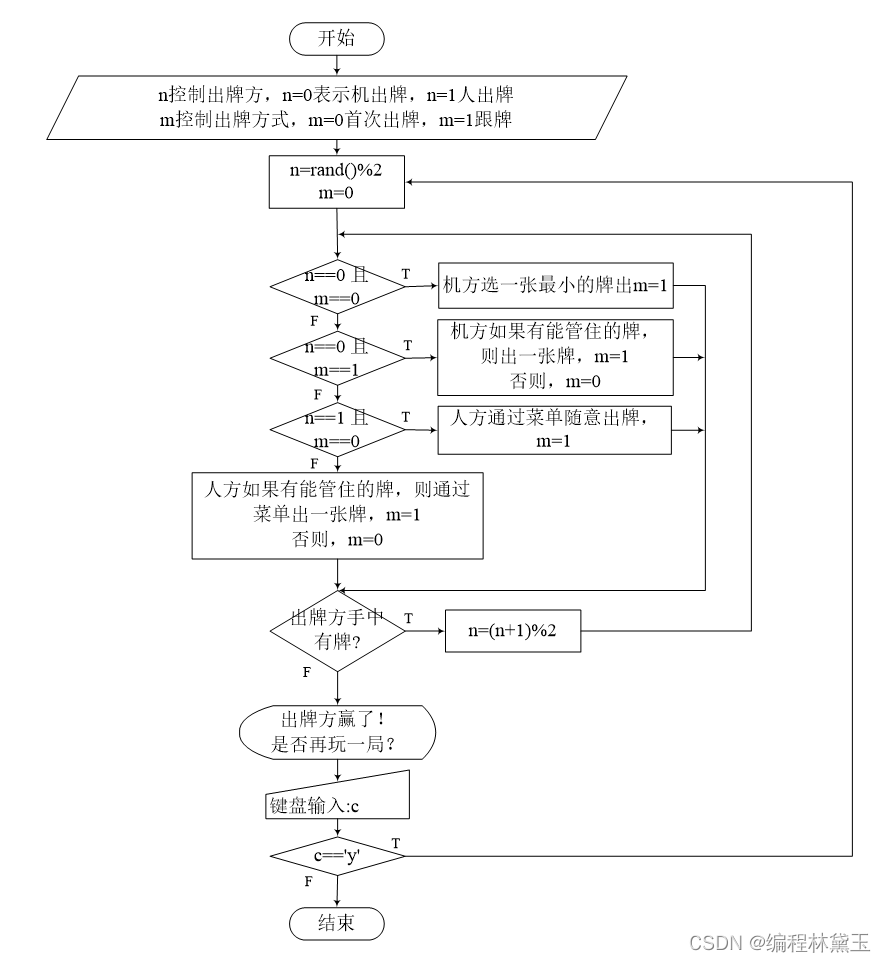
Programme de jeu de cartes - confrontation homme - machine

Renforcer les dossiers de base de l'apprentissage

4. Branch statements and loop statements

Leetcode. 3. Longest substring without repeated characters - more than 100% solution

Mixlab unbounded community white paper officially released

Difference and understanding between detected and non detected anomalies

深度强化文献阅读系列(一):Courier routing and assignment for food delivery service using reinforcement learning

优先队列PriorityQueue (大根堆/小根堆/TopK问题)

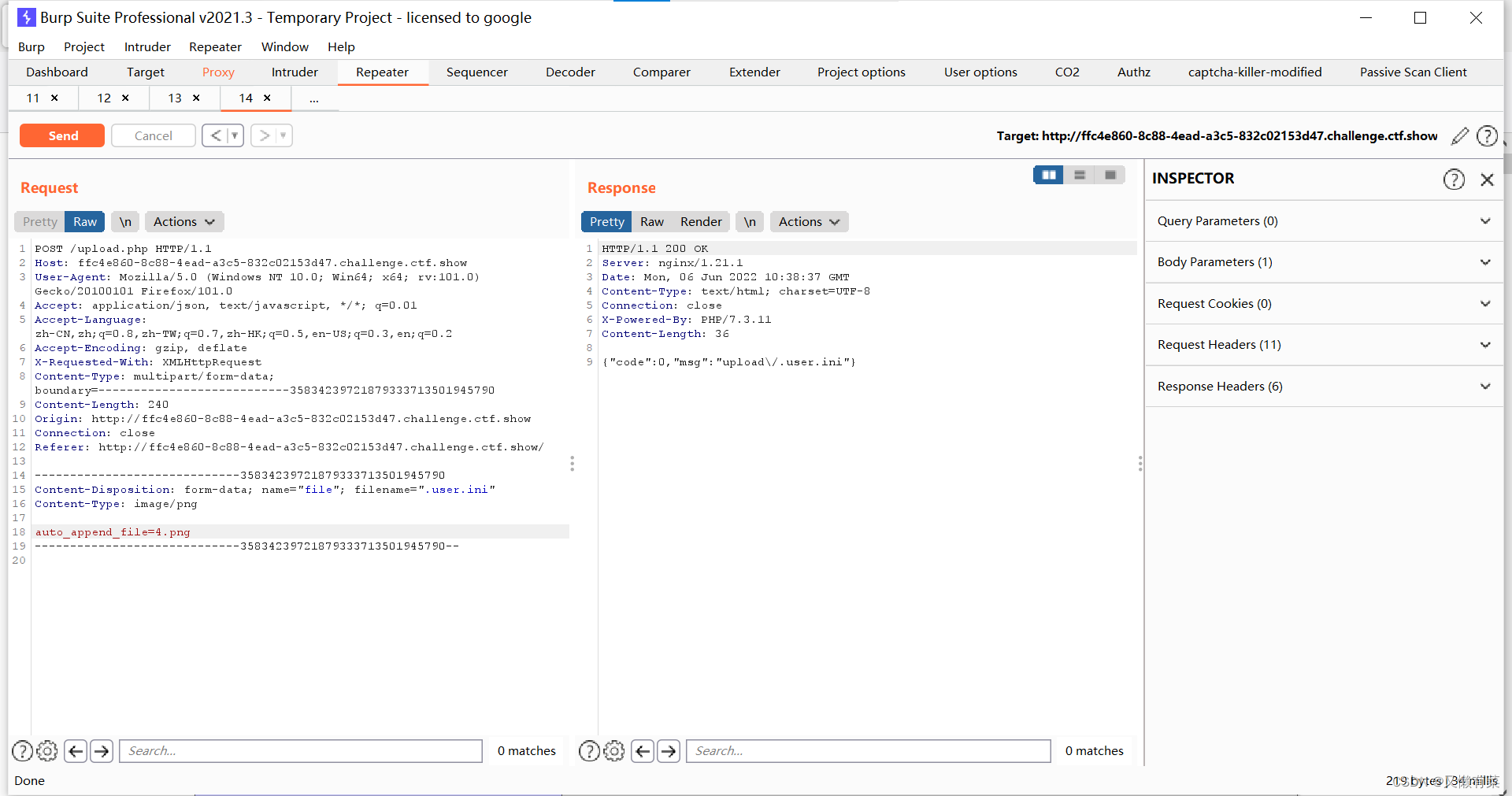
中间件漏洞复现—apache
随机推荐
实验七 常用类的使用
[during the interview] - how can I explain the mechanism of TCP to achieve reliable transmission
Brief introduction to XHR - basic use of XHR
Meituan dynamic thread pool practice ideas, open source
Experiment five categories and objects
附加简化版示例数据库到SqlServer数据库实例中
仿牛客技术博客项目常见问题及解答(二)
渗透测试学习与实战阶段分析
JS several ways to judge whether an object is an array
实验八 异常处理
7-5 staircase upgrade (PTA program design)
[dark horse morning post] Shanghai Municipal Bureau of supervision responded that Zhong Xue had a high fever and did not melt; Michael admitted that two batches of pure milk were unqualified; Wechat i
7-1 output all primes between 2 and n (PTA programming)
Mode 1 two-way serial communication is adopted between machine a and machine B, and the specific requirements are as follows: (1) the K1 key of machine a can control the ledi of machine B to turn on a
Why use redis
【VMware异常问题】问题分析&解决办法
The difference between cookies and sessions
7-1 输出2到n之间的全部素数(PTA程序设计)
Mixlab unbounded community white paper officially released
Nuxtjs quick start (nuxt2)