当前位置:网站首页>节点基础~节点操作
节点基础~节点操作
2022-07-04 07:18:00 【抱抱旋旋子】
一.创建和添加节点
1.创建节点
![]()
document.createElement()方法创建由tagName指定的 HTM元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
2.添加节点
![]()
node.appendchild()方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after伪元素。

node.insertBefore ()方法将一个节点添加到父节点的指定子节点前面。类似于css里面的 before伪元素。

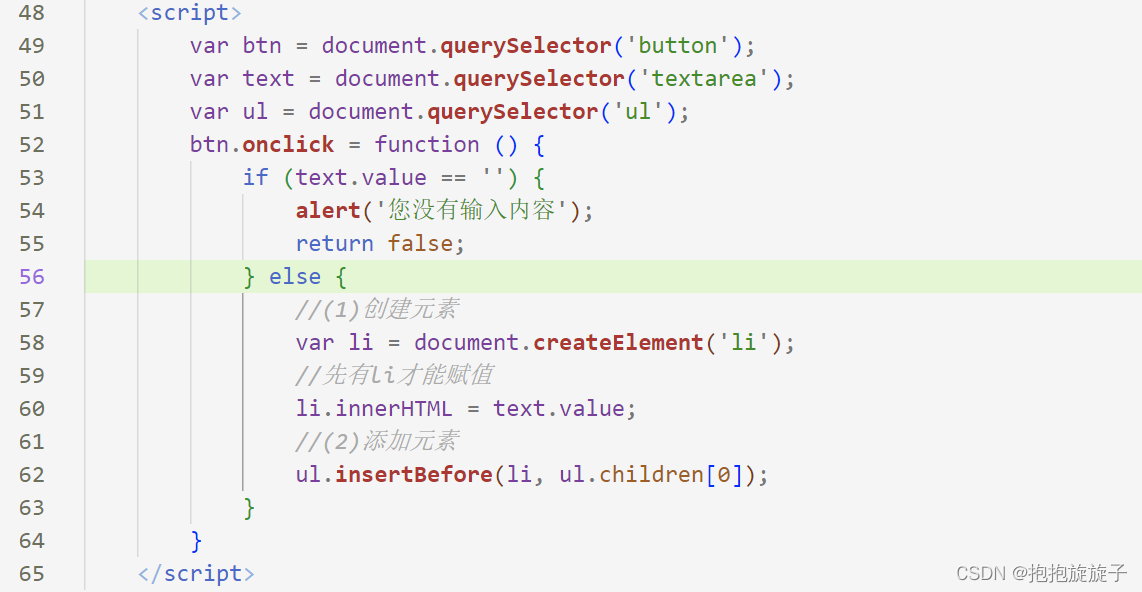
简单版发布留言案例

二.删除节点
![]()
node. removechild()方法从DOM中删除一个子节点,返回删除的节点。

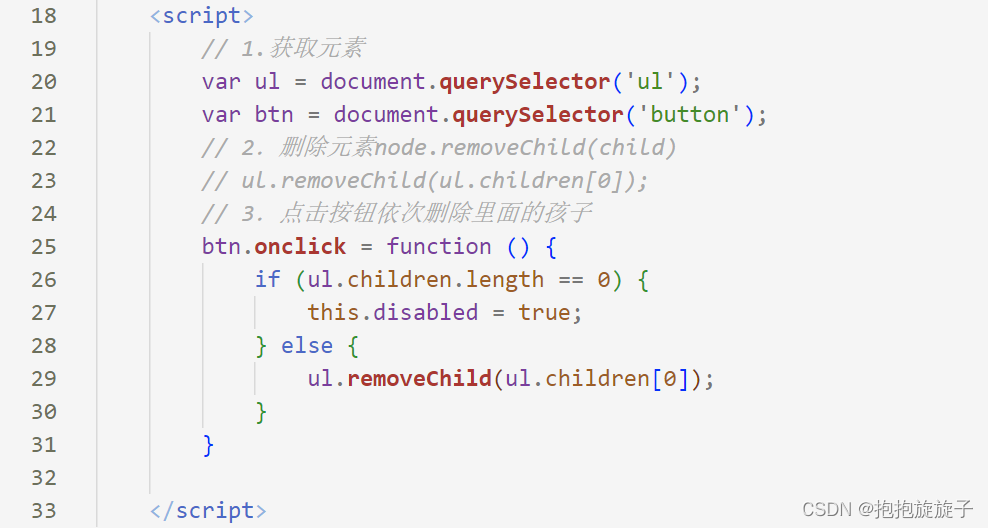
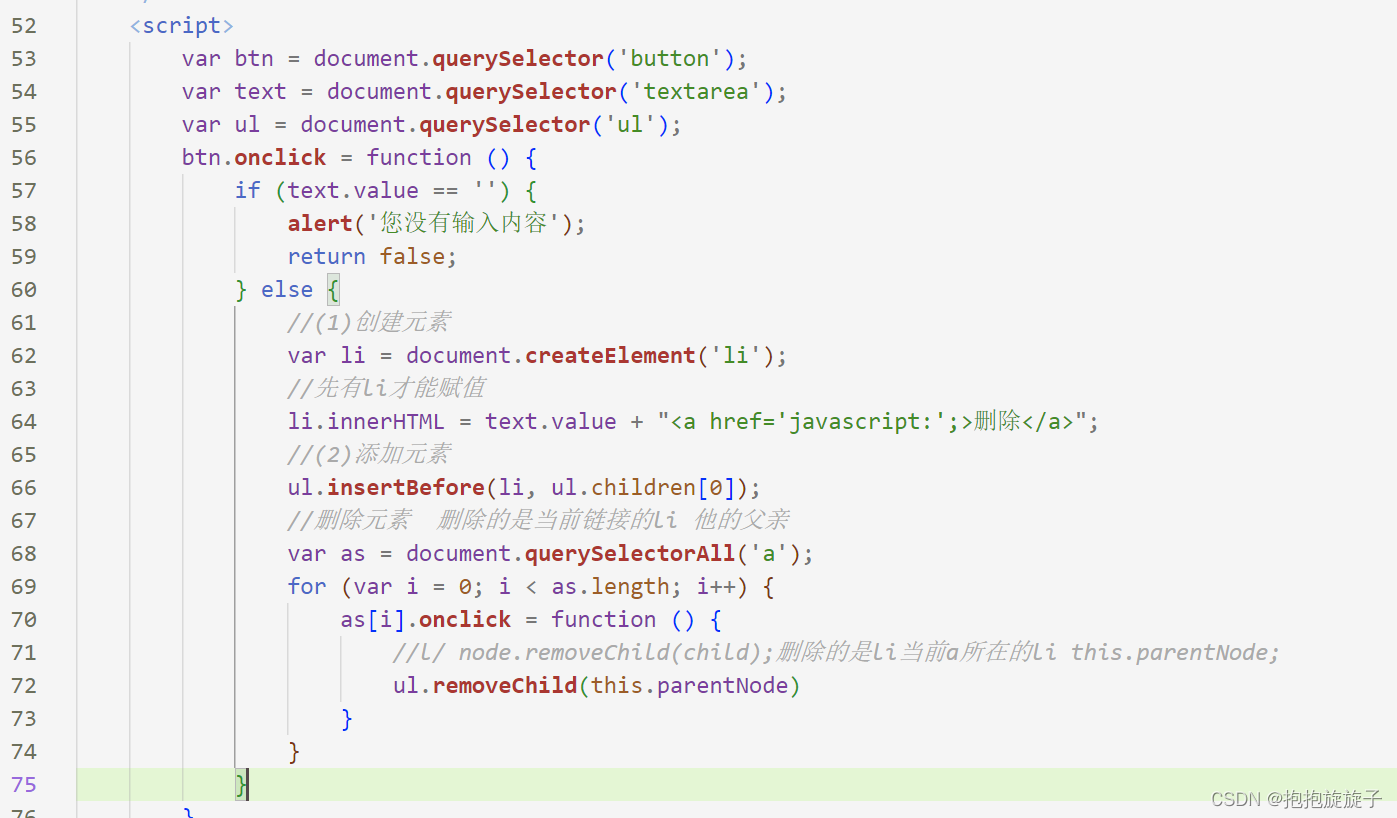
删除留言
案例分析:
1.当我们把文本域里面的值赋值给li的时候,多添加一个删除的链接
2.需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
3.阻止链接跳转需要添加javascriptvoid(0);或者javascript;

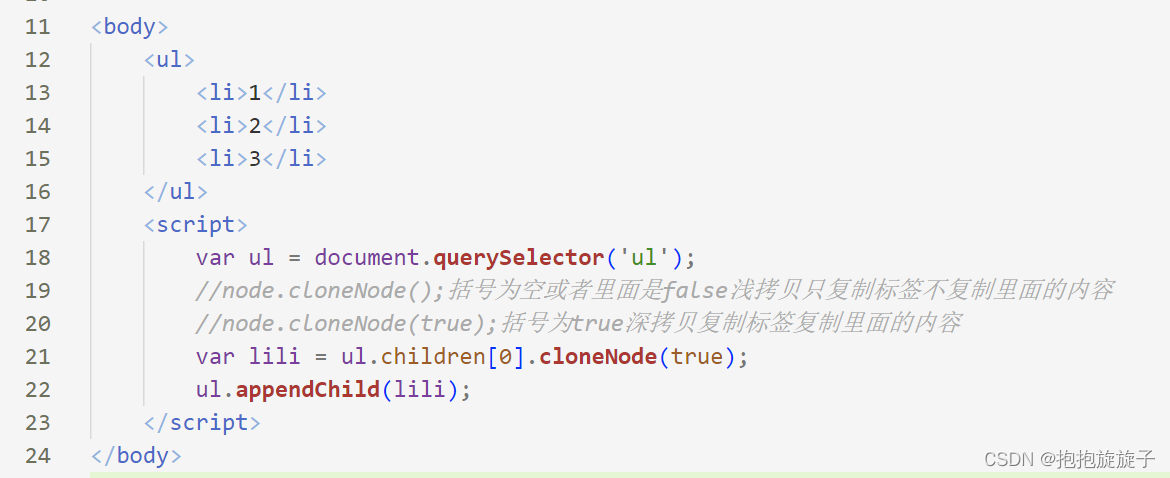
三.复制节点
![]()
node.cloneaode(方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点

注意:
1.如果括号参数为空或者为false,则是浅拷贝,即只克隆复制节点本身,不克降里面的子节点
2.如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
边栏推荐
- "Sword finger offer" 2nd Edition - force button brush question
- Unity 从Inspector界面打开资源管理器选择并记录文件路径
- The difference between synchronized and lock
- [MySQL transaction]
- When JDBC connects to es query, is there a God who meets the following situation?
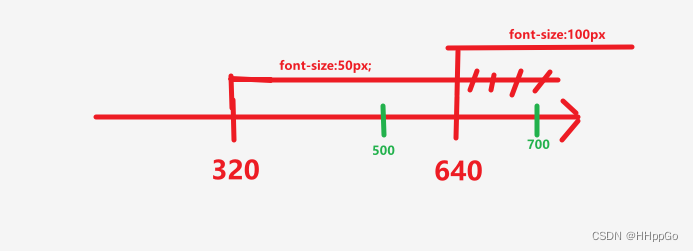
- 移动适配:vw/vh
- What is the use of cloud redis? How to use cloud redis?
- Literature collation and thesis reading methods
- Docker install MySQL
- [FreeRTOS] FreeRTOS learning notes (7) - handwritten FreeRTOS two-way linked list / source code analysis
猜你喜欢

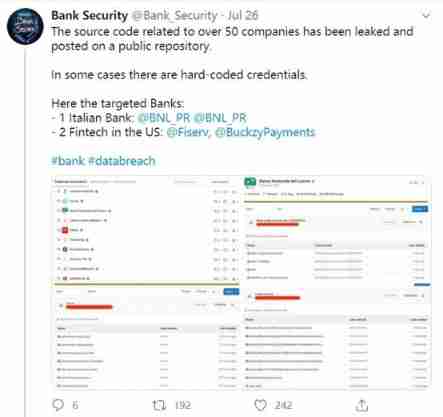
Review of enterprise security incidents: how can enterprises do a good job in preventing source code leakage?

Research on an endogenous data security interaction protocol oriented to dual platform and dual chain architecture
![[Valentine's day] - you can change your love and write down your lover's name](/img/ab/402872ad39f9dc58fd27dd6fc823ef.jpg)
[Valentine's day] - you can change your love and write down your lover's name

Unity 从Inspector界面打开资源管理器选择并记录文件路径

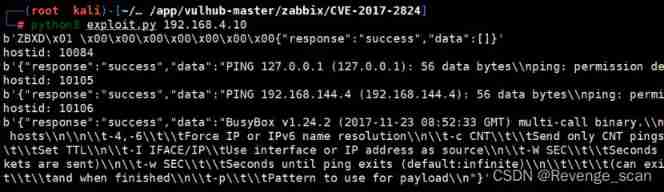
Vulhub vulnerability recurrence 77_ zabbix

Redis - detailed explanation of cache avalanche, cache penetration and cache breakdown

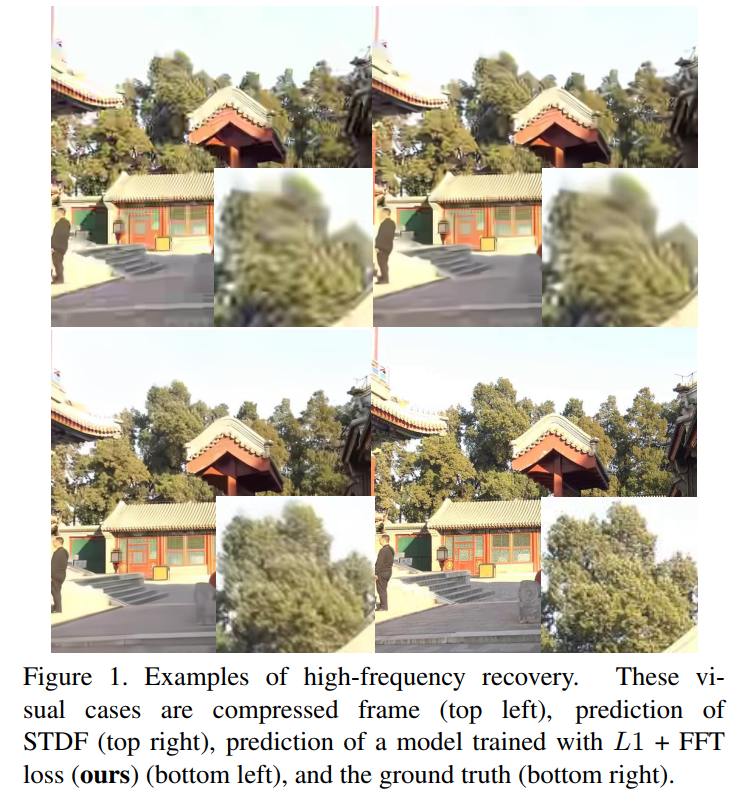
Boosting the Performance of Video Compression Artifact Reduction with Reference Frame Proposals and
![[kubernetes series] kubesphere is installed on kubernetes](/img/2b/eb39cf78b3bb9908b01f279e2f9958.png)
[kubernetes series] kubesphere is installed on kubernetes

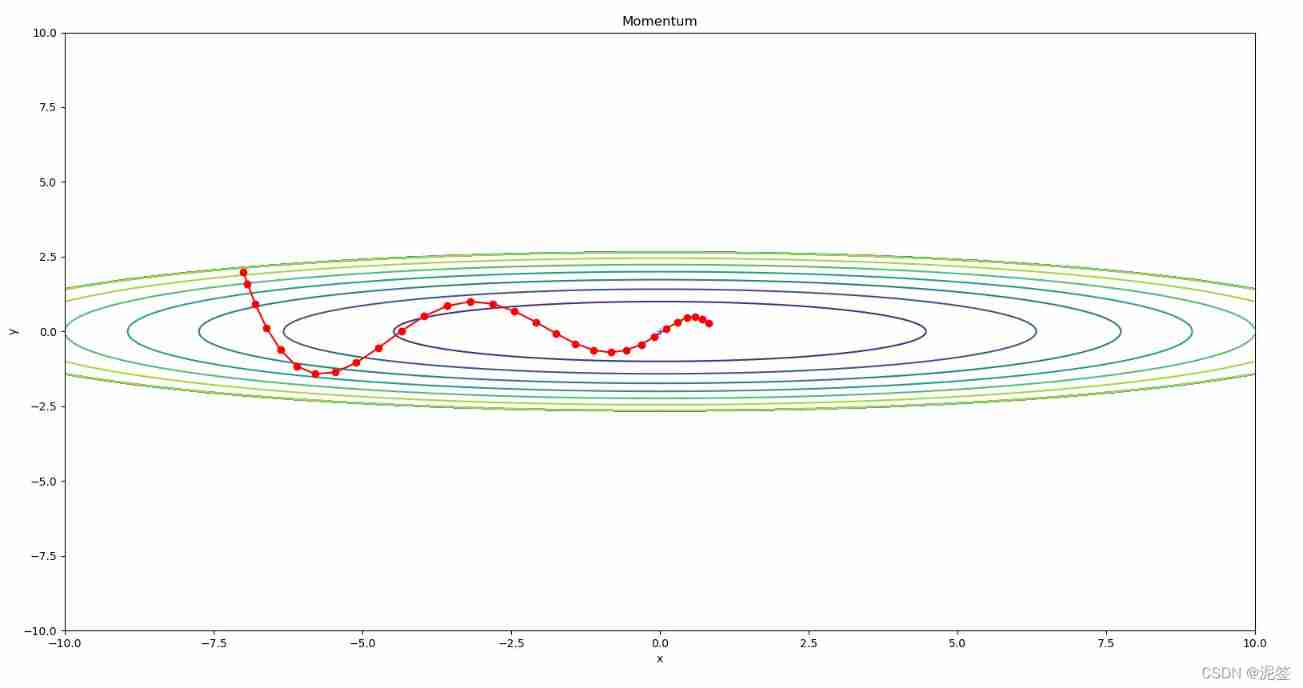
Introduction to deep learning Ann neural network parameter optimization problem (SGD, momentum, adagrad, rmsprop, Adam)

响应式移动Web测试题
随机推荐
Electronic Association C language level 1 35, bank interest
Zhanrui tankbang | jointly build, cooperate and win-win zhanrui core ecology
Blue Bridge Cup Quick sort (code completion)
Technical experts from large factories: common thinking models in architecture design
Deep profile data leakage prevention scheme
《剑指Offer》第2版——力扣刷题
Review of enterprise security incidents: how can enterprises do a good job in preventing source code leakage?
2022-021rts: from the second half of the year
The number of patent applications in China has again surpassed that of the United States and Japan, ranking first in the world for 11 consecutive years
The final week, I split
移动适配:vw/vh
电脑通过Putty远程连接树莓派
【网络数据传输】基于FPGA的百兆网/兆网千UDP数据包收发系统开发,PC到FPGA
在所有SwiftUI版本(1.0-4.0)中原生实现Charts图表视图之思路
电子协会 C语言 1级 34 、分段函数
How to buy financial products in 2022?
[FPGA tutorial case 7] design and implementation of counter based on Verilog
leetcode825. Age appropriate friends
Experience installing VMware esxi 6.7 under VMware Workstation 16
输入年份、月份,确定天数