当前位置:网站首页>Monitoring web performance with performance
Monitoring web performance with performance
2022-07-05 03:10:00 【Sanshui caoshu】
Monitoring indicators :
google The developers came up with a RAIL Model to measure application performance .
Response: Respond to user input ,
Animation: Animation or scrolling needs to be done in 10ms The next frame is generated within the frame ,
Ilde: Maximize free time ,
Load: Page load time is not more than 5 second .
Animation,Idle,Load, Separate codes web Four different aspects of the application life cycle .
user-centric , The ultimate goal is to make your website run quickly on any specific device , It's about satisfying users ,
Respond to users immediately , stay 100 Confirm user input... In milliseconds ,
When animating or scrolling , stay 10 Generate frames in milliseconds ,
Maximize the idle time of the main thread ,
Continue to attract users , stay 1000 Present interactive content within seconds .
We can look at it from three aspects : Response speed , Page stability , External service call .
Response speed : Initial page access speed + Interactive response speed ,
Page stability : Page error rate ,
External service call : Network request access speed .
Page access speed : hang , First screen time , Interactive time .
performance Of The Paint Timing API: window.performance.getEntriesByType(“paint”);
first paint(FP): First render ,
first contentful paint(FCP): For the first time, there's content rendering .
These two indicators have been standardized , from performance Of The Paint Timing API Can be obtained , Generally speaking, I want to love you and communicate with you in two times , But there are also cases where the two are different .
Suppose a web page DOM When the structure changes dramatically , That's when the main content of this page appears , So at such a point in time , It's the first meaningful rendering
First meaingFul paint: The first meaningful rendering ,
hero element timing: Key elements of the page .
Time to interactive: Interactive time .
Performace analysis
performance attribute
Browser provided performace API, This is also the main source of performance monitoring data ,performace Provide high precision timestamps , The accuracy can reach nanosecond level , And it won't be affected by the time setting of the operating system . At present, mainstream browsers support .
window.performance.navigation: Page load or refresh , How many redirections have occurred ,
window.performance.timing: The duration of each stage of page loading ,
window.performance.memory: Basic memory usage ,Chrome A nonstandard extension added .
window.performance.timeorigin: Time at the beginning of performance measurement high precision timestamp .
Use performace Calculation
performance.getEntriesByType(“navigation”);
Number of redirects :performance.navigation.redirectCount,
Redirection takes time : redirectEnd - redirectStart,
DNS Analytical time consuming : domainLookupEnd - domainLookupStart,
TCP Time consuming to connect : connectEnd - connectStart,
SSL Secure connections take time : connectEnd - secureConnectionStart,
Network requests take time (TTFB): responseStart - requestStart,
Data transmission takes time : responseEnd - responseStart,
DOM Analytical time consuming : domInteractive - responseEnd,
Resource load time : loadEventStart - domContentLoadedEventEnd,
First package time : responseStart - domainLookupStart,
White screen time : responseEnd - fetchStart,
First interactive time : domInteractive - fetchStart,
DOM Ready Time : domContentLoadEventEnd - fetchStart,
Page full load time : loadEventStart - fetchStart,
http Head size : transferSize - encodedBodySize.
Resource Timing API
performance.getEntriesByType(“resource”);
/ Load time of a resource type , Measurable pictures 、js、css、XHR
performance.getEntriesByType("resource").forEach(resource => {
if (resource.initiatorType == 'img') {
console.info(`Time taken to load ${
resource.name}: `, resource.responseEnd - resource.startTime);
}
});
summary
be based on performance We can measure the following aspects :mark、measure、navigation、resource、paint、frame.
let p = window.performance.getEntries();
Number of redirects :performance.navigation.redirectCount
JS Number of resources :p.filter(ele => ele.initiatorType === “script”).length
CSS Number of resources :p.filter(ele => ele.initiatorType === “css”).length
AJAX Number of requests :p.filter(ele => ele.initiatorType === “xmlhttprequest”).length
IMG Number of resources :p.filter(ele => ele.initiatorType === “img”).length
Total resources : window.performance.getEntriesByType(“resource”).length
It's time-consuming and time-consuming :
Redirection takes time : redirectEnd - redirectStart
DNS Analytical time consuming : domainLookupEnd - domainLookupStart、
TCP Time consuming to connect : connectEnd - connectStart
SSL Secure connections take time : connectEnd - secureConnectionStart
Network requests take time (TTFB): responseStart - requestStart
HTML Download time :responseEnd - responseStart
DOM Analytical time consuming : domInteractive - responseEnd
Resource load time : loadEventStart - domContentLoadedEventEnd
Other portfolio analysis :
White screen time : domLoading - fetchStart
Rough first screen time : loadEventEnd - fetchStart perhaps domInteractive - fetchStart
DOM Ready Time : domContentLoadEventEnd - fetchStart
Page full load time : loadEventStart - fetchStart
JS Total load time :
const p = window.performance.getEntries();
let jsR = p.filter(ele => ele.initiatorType === "script");
Math.max(...cssR.map((ele) => ele.responseEnd)) - Math.min(...cssR.map((ele) => ele.startTime));
CSS Total load time :
const p = window.performance.getEntries();
let cssR = p.filter(ele => ele.initiatorType === "css");
Math.max(...cssR.map((ele) => ele.responseEnd)) - Math.min(...cssR.map((ele) => ele.startTime));
Reprinted from AlloyTeam:http://www.alloyteam.com/2020/01/14184/
边栏推荐
- Linux安装Redis
- Azkaban overview
- The database and recharge are gone
- Pat grade a 1119 pre- and post order traversals (30 points)
- Scientific research: are women better than men?
- Sqoop installation
- Elk log analysis system
- 001 chip test
- Azkaban实战
- ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience
猜你喜欢

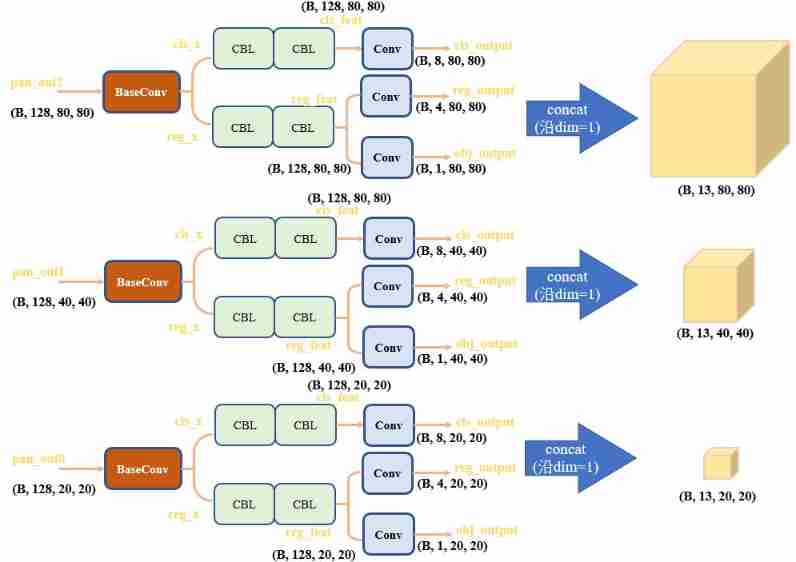
Three line by line explanations of the source code of anchor free series network yolox (a total of ten articles, which are guaranteed to be explained line by line. After reading it, you can change the

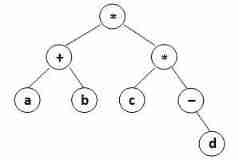
Pat class a 1162 postfix expression

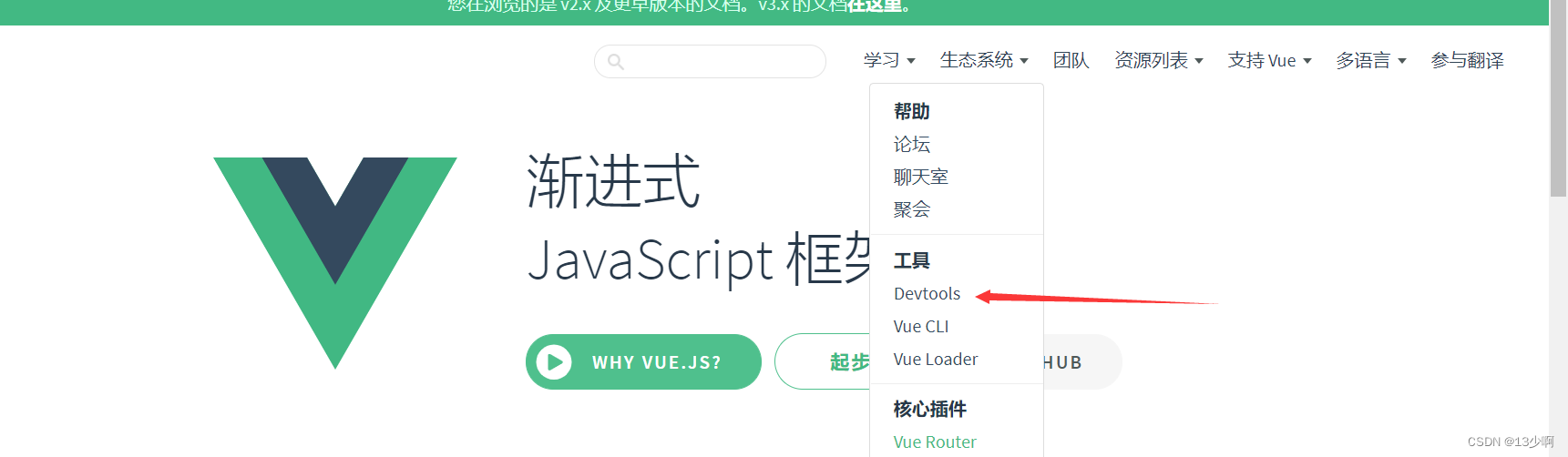
Devtools的簡單使用

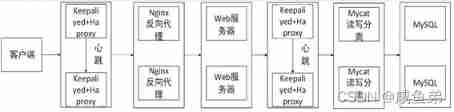
Design and implementation of high availability website architecture

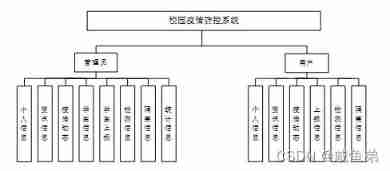
Design and implementation of campus epidemic prevention and control system based on SSM

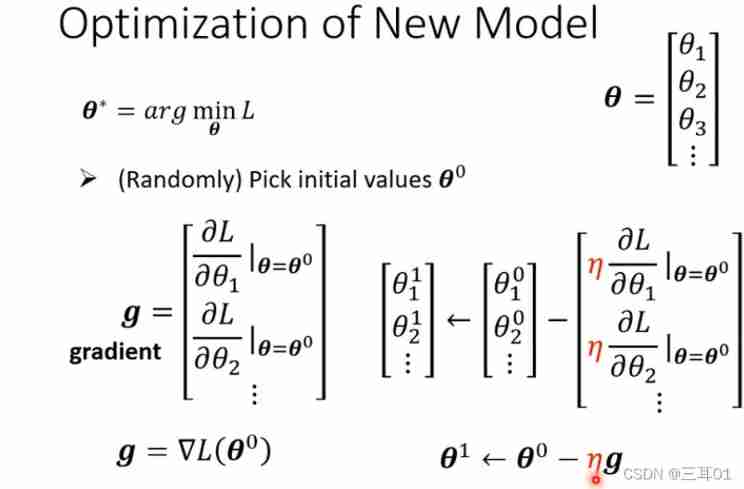
2021 Li Hongyi machine learning (1): basic concepts

Bumblebee: build, deliver, and run ebpf programs smoothly like silk

Logstash、Fluentd、Fluent Bit、Vector? How to choose the appropriate open source log collector

Design of KTV intelligent dimming system based on MCU

SQL injection exercise -- sqli Labs
随机推荐
Logstash、Fluentd、Fluent Bit、Vector? How to choose the appropriate open source log collector
Pdf things
Jd.com 2: how to prevent oversold in the deduction process of commodity inventory?
001 chip test
Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers
qrcode:将文本生成二维码
SFTP cannot connect to the server # yyds dry goods inventory #
Scientific research: are women better than men?
Design and practice of kubernetes cluster and application monitoring scheme
Comparison of advantages and disadvantages between platform entry and independent deployment
Acwing第 58 场周赛【完结】
Sqoop安装
Anchor free series network yolox source code line by line explanation Part 2 (a total of 10, ensure to explain line by line, after reading, you can change the network at will, not just as a participan
Basic authorization command for Curl
2021 Li Hongyi machine learning (2): pytorch
Avoid material "minefields"! Play with super high conversion rate
Design and implementation of kindergarten management system
Qrcode: generate QR code from text
Why is this an undefined behavior- Why is this an undefined behavior?
【微服务|SCG】Filters的33种用法