当前位置:网站首页>v-if VS v-show 2.0
v-if VS v-show 2.0
2022-07-05 03:27:00 【Look at the universe】
v-show And v-if The difference between
- Different means of control
- The compilation process is different
- Compilation conditions are different
Control means : v-show The operation that hides this element is css, bring display:none,dom The elements are still there ; however v-if Hiding this element is directly from dom Node delete element .
The build process : v-if The switch has a partial compilation / Uninstallation process , The switching process appropriately destroys and rebuilds internal event listeners and subcomponents .v-show It's simply based on css Switch .
Compile conditions : v-if Is the real conditional rendering , It ensures that the event listeners and subcomponents in the condition block are properly destroyed and rebuilt during switching , Only when the rendering condition is false , Do not operate , Not until it's true .
v-show from false Turn into true The component life cycle will not be triggered when
v-if from false Turn into true When , Trigger component beforeCreate、create、beforeMount、mounted hook , from true Turn into false When the component is triggered beforeDestory、destoryed Method Performance consumption :v-if Higher switching consumption ;v-show There is a higher initial render cost ;
v-if Relearn the reusability of elements
As mentioned in the previous article Vue Render elements as efficiently as possible , Often reuse existing elements rather than rendering from scratch .
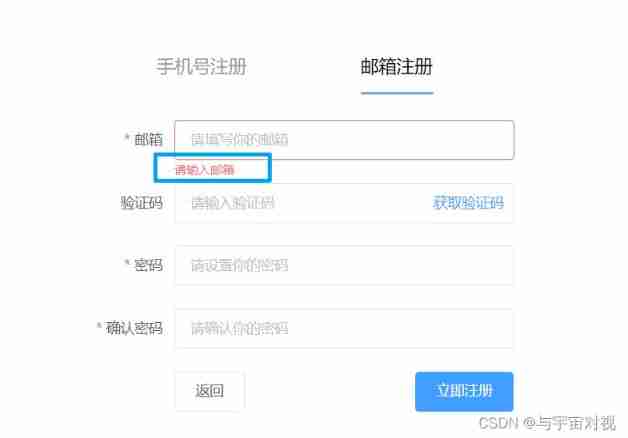
In use at this time v-if When switching, we found , When switching between two tags with basically the same content , Here is an example element-ui The form elements inside <el-form>
<!-- Mobile number registration -->
<view v-show="isPhone">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item v-if="isPhone":label="i18n.sjhm" prop="phone">
<el-input v-model="ruleForm.phone" :placeholder="i18n.qtxndsjh" class="rule-input">
<el-select v-model="phoneArea" slot="prepend" class="num-style">
<el-option label="+86 mainland " value="+86"></el-option>
<el-option label="+852 Hong Kong " value="+852"></el-option>
<el-option label="+853 Macau " value="+853"></el-option>
</el-select>
</el-input>
</el-form-item>
<el-form-item :label="i18n.yzm" prop="code">
<el-input v-model="ruleForm.code" :placeholder="i18n['qsryzm']"></el-input>
<el-button type="text" v-if="!phone_change" class="get-code" @click="openTestCode">{
{i18n.hqyzm}}</el-button>
<el-button type="text" v-if="phone_change" class="get-code" disabled>{
{time}}s{
{i18n.hcxhq}}</el-button>
</el-form-item>
<el-form-item :label="i18n.password" prop="password">
<el-input type="password" v-model="ruleForm.password" :placeholder="i18n.qszndmm" auto-complete="off"></el-input>
</el-form-item>
<el-form-item :label="i18n.qrmm" prop="again_password">
<el-input type="password" v-model="ruleForm.again_password" :placeholder="i18n.qqrndmm" auto-complete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button @click="resetForm()">{
{i18n.return}}</el-button>
<el-button type="primary" @click="register()">{
{i18n.ljzc}}</el-button>
</el-form-item>
</el-form>
</view>
<!-- Email registration -->
<view v-show="!isPhone">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item v-if="!isPhone" :label="i18n.yxyx" prop="email">
<el-input v-model="ruleForm.email" :placeholder="i18n.qtxndyx"></el-input>
</el-form-item>
<el-form-item :label="i18n.yzm" prop="code">
<el-input v-model="ruleForm.code" :placeholder="i18n['qsryzm']"></el-input>
<el-button type="text" v-if="!phone_change" class="get-code" @click="openTestCode">{
{i18n.hqyzm}}</el-button>
<el-button type="text" v-if="phone_change" class="get-code" disabled>{
{time}}s{
{i18n.hcxhq}}</el-button>
</el-form-item>
<el-form-item :label="i18n.password" prop="password">
<el-input type="password" v-model="ruleForm.password" :placeholder="i18n.qszndmm" auto-complete="off"></el-input>
</el-form-item>
<el-form-item :label="i18n.qrmm" prop="again_password">
<el-input type="password" v-model="ruleForm.again_password" :placeholder="i18n.qqrndmm" auto-complete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button @click="resetForm()">{
{i18n.return}}</el-button>
<el-button type="primary" @click="register()">{
{i18n.ljzc}}</el-button>
</el-form-item>
</el-form>
</view>

We can see here what I use v-show To switch instead of v-if, Because use v-if When , because <el-form> Inside <el-form-item> Basically, it is the format of input box , This is the use of v-if When switching, elements will be reused , At this time, the red prompt text and style of the first form judgment input box will not be changed in time with the switching of the upper label , Unless we click the input box on the email registration side again, we will make out of focus judgment , Then show the prompt of please enter email .
Use v-show This will not happen , because v-show It is the overall switch between two large forms , There are no reusable elements .


边栏推荐
- Bumblebee: build, deliver, and run ebpf programs smoothly like silk
- Delphi free memory
- Performance of calling delegates vs methods
- In MySQL Association query, the foreign key is null. What if the data cannot be found?
- GFS distributed file system
- Port, domain name, protocol.
- Share the newly released web application development framework based on blazor Technology
- 2.常见的请求方法
- Why do some programmers change careers before they are 30?
- Clean up PHP session files
猜你喜欢
![Acwing game 58 [End]](/img/16/c55e0a7aedc354f1c739637ed13a6b.png)
Acwing game 58 [End]
![[groovy] groovy environment setup (download groovy | install groovy | configure groovy environment variables)](/img/99/bb05b6c48a9e70ca7ff77733d954b9.jpg)
[groovy] groovy environment setup (download groovy | install groovy | configure groovy environment variables)

Pdf things

Elfk deployment

8. Commodity management - commodity classification

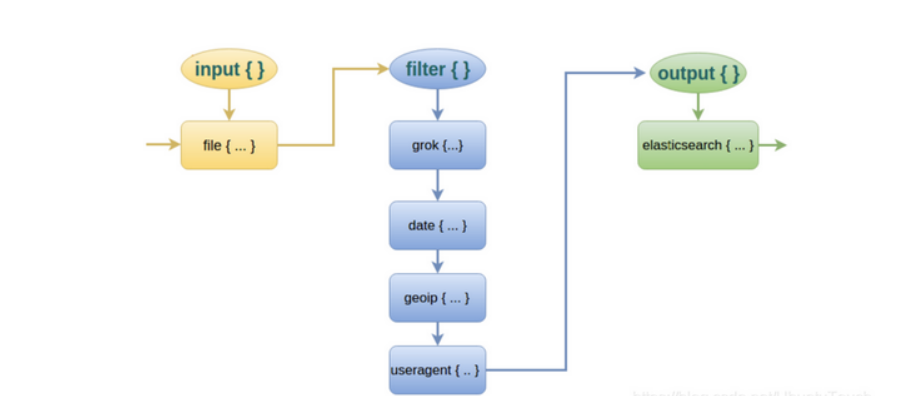
Logstash、Fluentd、Fluent Bit、Vector? How to choose the appropriate open source log collector

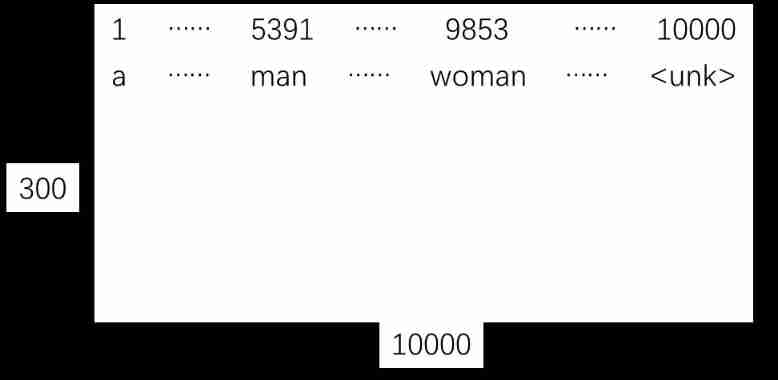
Yyds dry goods inventory embedded matrix

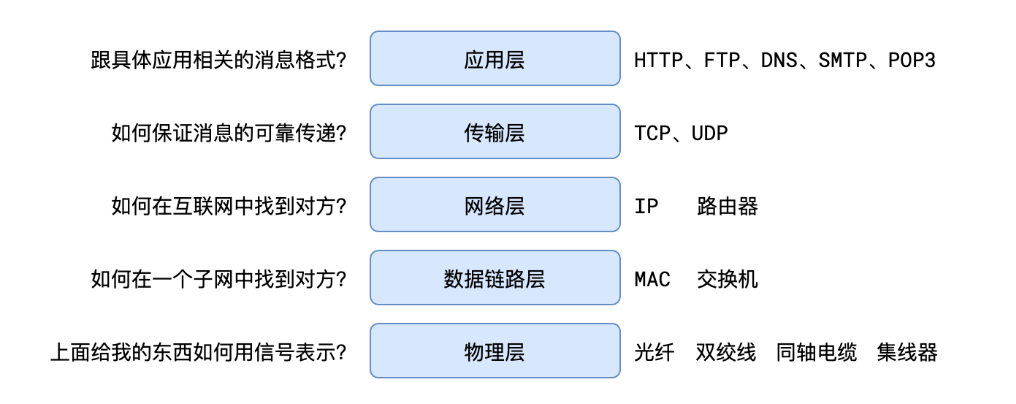
1.五层网络模型

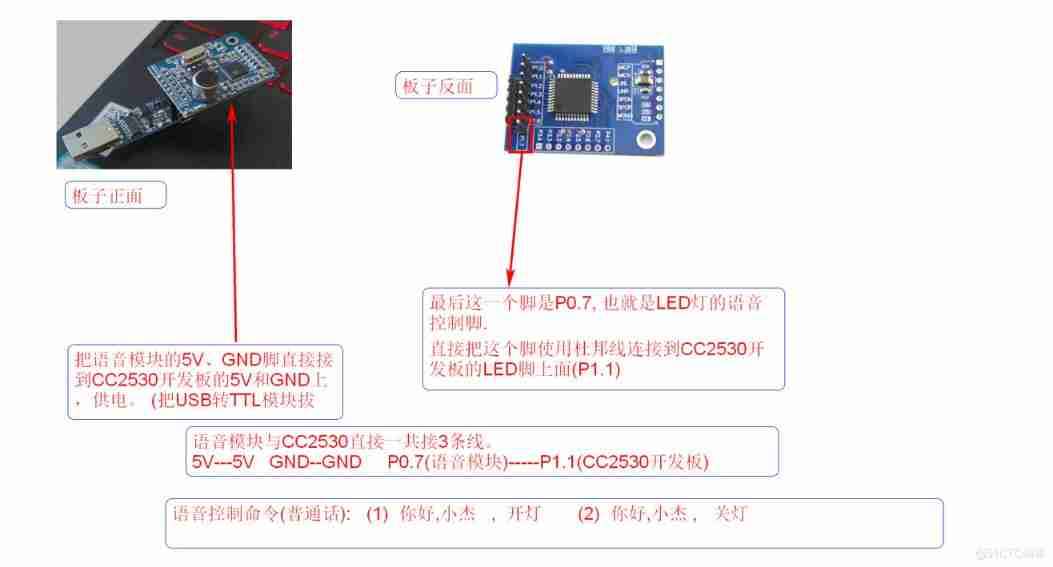
Yyds dry goods inventory intelligent fan based on CC2530 design

Sqoop命令
随机推荐
Qrcode: generate QR code from text
Linux安装Redis
Elk log analysis system
El tree whether leaf node or not, the drop-down button is permanent
[200 opencv routines] 99 Modified alpha mean filter
Anchor free series network yolox source code line by line explanation Part 2 (a total of 10, ensure to explain line by line, after reading, you can change the network at will, not just as a participan
Azkaban installation and deployment
Talk about the SQL server version of DTM sub transaction barrier function
Daily question 2 12
Is there any way to change the height of the uinavigationbar in the storyboard without using the UINavigationController?
The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
D3js notes
Acwing第 58 场周赛【完结】
qrcode:将文本生成二维码
Une question est de savoir si Flink SQL CDC peut définir le parallélisme. Si le parallélisme est supérieur à 1, il y aura un problème d'ordre?
SQL injection exercise -- sqli Labs
Sqoop命令
Apache Web page security optimization
TCP security of network security foundation
IPv6 experiment