当前位置:网站首页>Two methods for full screen adaptation of background pictures, background size: cover; Or (background size: 100% 100%;)
Two methods for full screen adaptation of background pictures, background size: cover; Or (background size: 100% 100%;)
2022-07-08 01:07:00 【Intelligent control and optimization decision Laboratory of Cen】
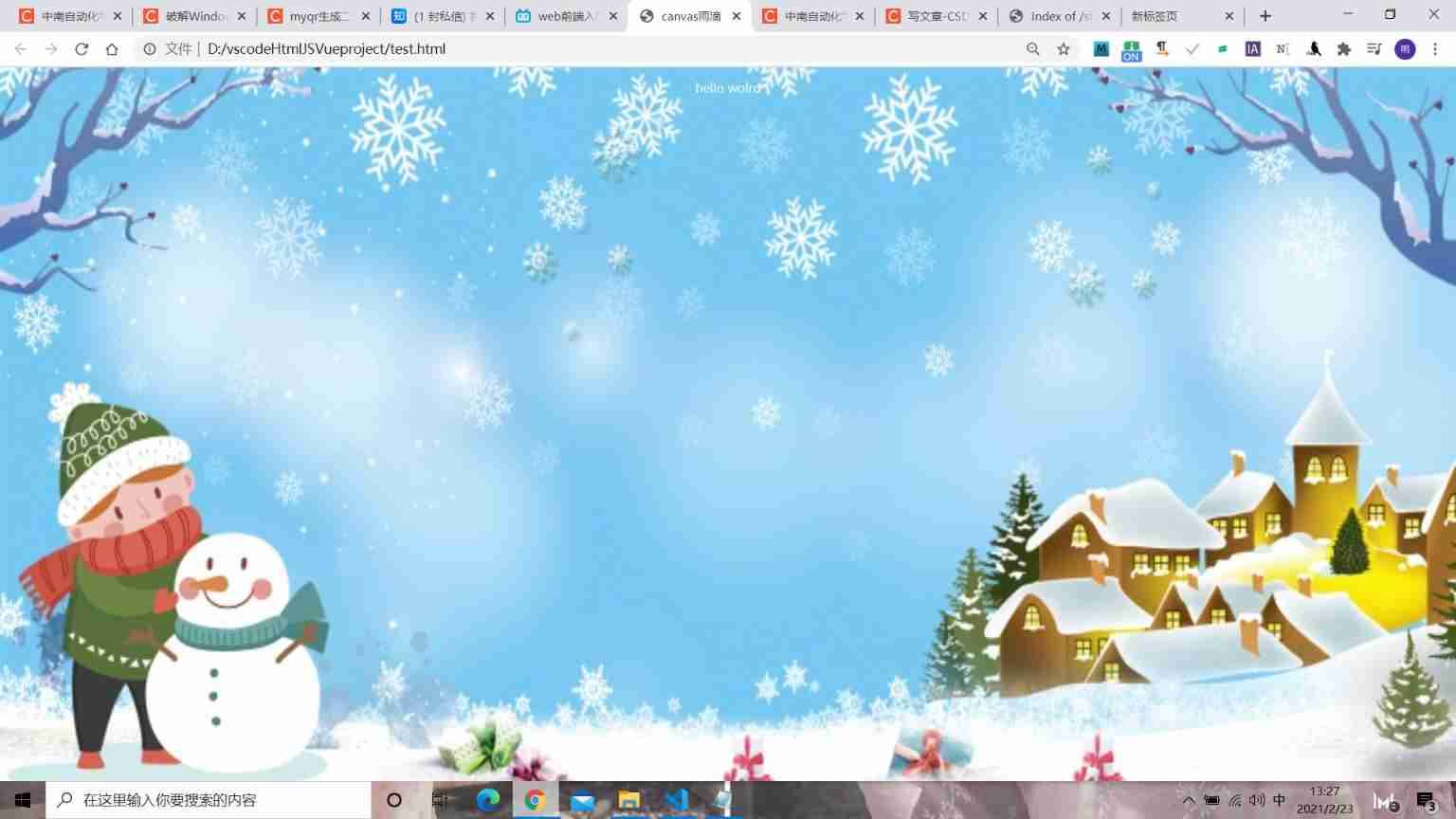
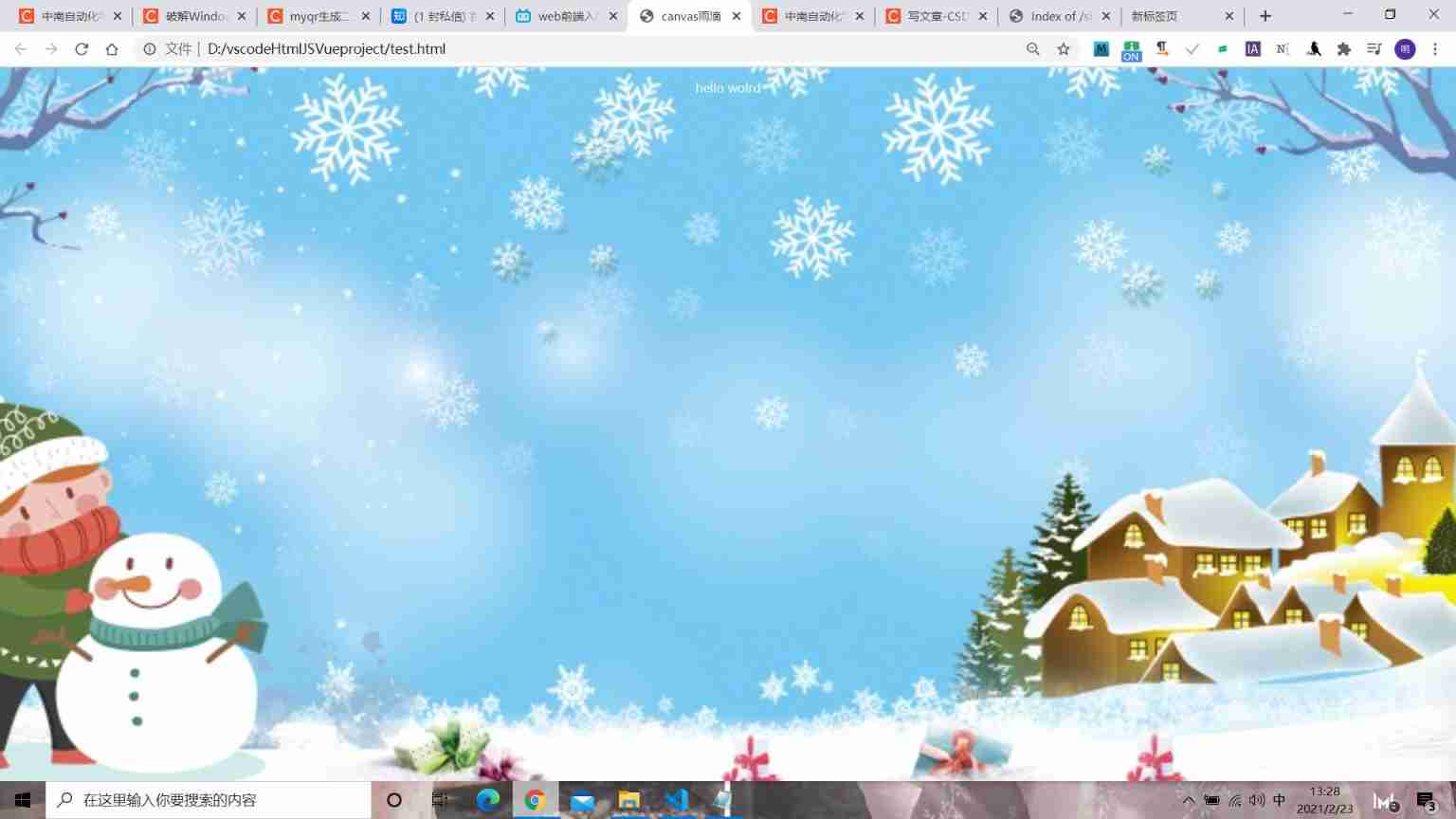
background: #000 url(img1.jpg) no-repeat fixed center center;
background-size: cover; perhaps (background-size: 100% 100%;)
Pay attention to writing well background Then write background-size, Otherwise it will be useless , Bear in mind , I wasted more than an hour here
100% and cover The difference between the two is roughly as follows
background-size in ,100% and cover Are used to enlarge or zoom the image to fit the entire container
background-size:100% 100%;--- Fill up in proportion to the container , Image distortion ;

background-size:cover;--- Enlarge the background image to fit the element container , The scale of the picture is the same , But be careful , The part beyond the container may be cut off .

I personally feel that background-size:100%,100%; Better effect
Original picture

边栏推荐
- 50MHz generation time
- STL--String类的常用功能复写
- 第四期SFO销毁,Starfish OS如何对SFO价值赋能?
- [go record] start go language from scratch -- make an oscilloscope with go language (I) go language foundation
- NTT template for Tourism
- Cve-2022-28346: Django SQL injection vulnerability
- 新库上线 | CnOpenData中国星级酒店数据
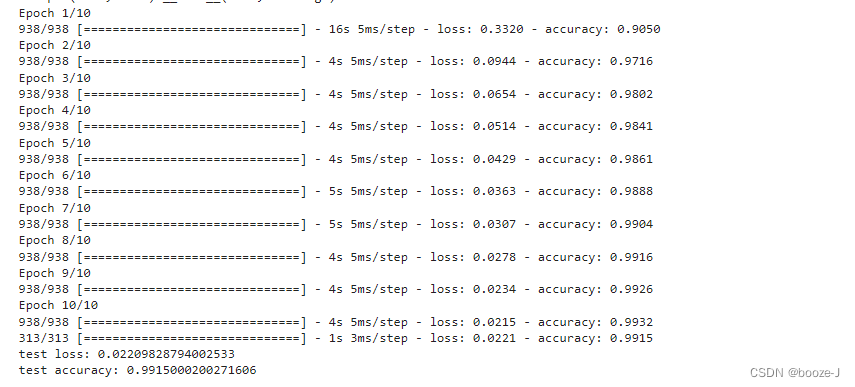
- 完整的模型训练套路
- Serial port receives a packet of data
- Codeforces Round #804 (Div. 2)(A~D)
猜你喜欢

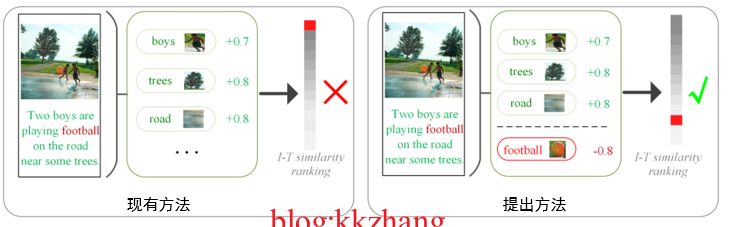
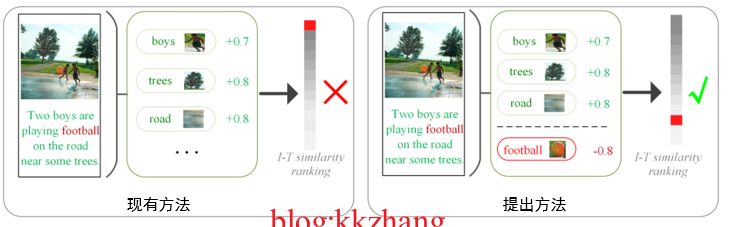
Cross modal semantic association alignment retrieval - image text matching

图像数据预处理

Redis, do you understand the list

10.CNN应用于手写数字识别

Cancel the down arrow of the default style of select and set the default word of select

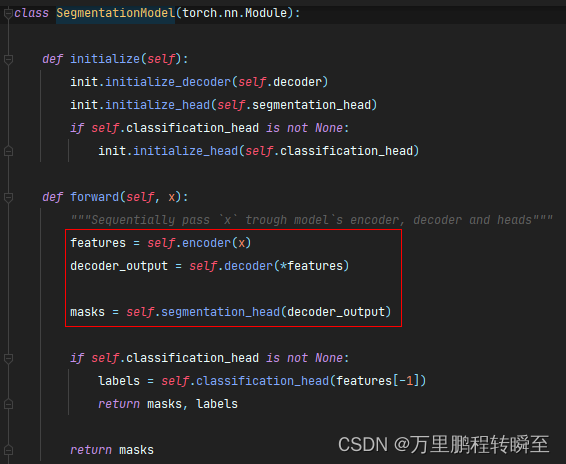
Semantic segmentation model base segmentation_ models_ Detailed introduction to pytorch
![[necessary for R & D personnel] how to make your own dataset and display it.](/img/50/3d826186b563069fd8d433e8feefc4.png)
[necessary for R & D personnel] how to make your own dataset and display it.

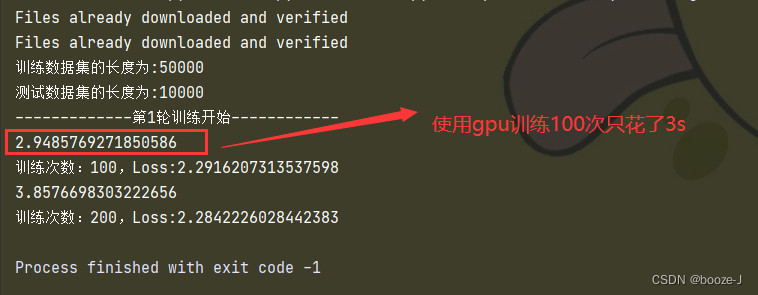
利用GPU训练网络模型

跨模态语义关联对齐检索-图像文本匹配(Image-Text Matching)

Several frequently used OCR document scanning tools | no watermark | avoid IQ tax
随机推荐
8道经典C语言指针笔试题解析
新库上线 | CnOpenData中国星级酒店数据
New library launched | cnopendata China Time-honored enterprise directory
SDNU_ACM_ICPC_2022_Summer_Practice(1~2)
国内首次,3位清华姚班本科生斩获STOC最佳学生论文奖
[go record] start go language from scratch -- make an oscilloscope with go language (I) go language foundation
3.MNIST数据集分类
1.线性回归
4. Cross entropy
What does interface testing test?
Authorization code of Axure rp9
130. 被圍繞的區域
Malware detection method based on convolutional neural network
7.正则化应用
Where is the big data open source project, one-stop fully automated full life cycle operation and maintenance steward Chengying (background)?
2. Nonlinear regression
Langchao Yunxi distributed database tracing (II) -- source code analysis
炒股开户怎么最方便,手机上开户安全吗
3. MNIST dataset classification
50MHz generation time