当前位置:网站首页>To brush the video, it's better to see if you have mastered these interview questions. Slowly accumulating a monthly income of more than 10000 is not a dream.
To brush the video, it's better to see if you have mastered these interview questions. Slowly accumulating a monthly income of more than 10000 is not a dream.
2022-07-06 14:41:00 【MSjan】
Write it at the front
CSDN Topic challenge No 1 period
Event details address :CSDN
The topic of the competition : Front end interview book
Topic description : Welcome to join the topic creation partners , If I'm not mistaken , I think you should be a front-end person like me . Now the front end is IT More and more important in your career , Has become an indispensable part , Front end technology is also emerging in endlessly , All kinds of Technology 、 Technical frameworks are also pouring out , The difficulty of front-end interview also increases , If we have a front-end interview collection . If you are a candidate : You can take it easy solo interviewer , If you're the interviewer : You can torture the candidate to the bone !
In short, we all gather our interview experience and learned knowledge here , Form a set of front-end interview Dictionary of the system . Let readers have a great harvest in both interview and study . Let's build a front-end interview dictionary together !!!
Now let's look at the problem !!
Topic 1
1. Briefly, you're right HTML Semantic understanding ?
Examination site
Html The understanding of the
answer
Do the right thing with the right label .
html Semantic makes the content of the page structured , Structure is clearer , Easy for browsers 、 Search engine analysis ; Even in the absence of style CSS Also in a document format , And it's easy to read ;
Search engine crawlers also rely on HTML Tag to determine the context and weight of each keyword , Good for SEO;
Make it easier for people who read the source code to block the website , Easy to read, maintain and understand .
At the end
Topic two
2. Talk to you about MVVM Understanding of development patterns ?
Examination site
Yes MVVM The understanding of the
answer
MVVM It is divided into Model、View、ViewModel The three .
Model Representative data model , Data and business logic are in Model Defined in layer ;
View representative UI View , Responsible for data presentation ;
ViewModel Responsible for monitoring Model Change of data and control of view update , Dealing with user interaction ;
Model and View There is no direct connection , But through ViewModel To make contact ,Model and ViewModel There is a two-way data binding relationship between . So when Model When the data in is changed, it will trigger View Layer refresh ,View The data changed due to user interaction will also be in Model Medium sync .
This pattern implements Model and View Automatic data synchronization , So developers just need to focus on data maintenance operations , And you don't have to operate it yourself dom
Topic three
4.BFC What is it? ?
Examination site
html and css Mixed knowledge
answer
BFC namely Block Formatting Contexts ( Block level formatting context ), It belongs to the ordinary stream , namely : The element follows its position in HTML The top-down layout of the middle , In the process , The elements in the row are arranged horizontally , Until the line is full and then the line breaks , Block level elements are rendered as a complete new line , Unless otherwise specified , Otherwise, all elements default to normal stream positioning , It can also be said that , The position of an element in a normal flow is determined by the element in HTML The location in the document determines .
You can put BFC It's a big closed box , In any case, the elements inside the box have been overturned , It doesn't affect the outside .
Trigger... As long as the element satisfies any of the following conditions BFC characteristic
Topic four
5.javascript Of memory ( The garbage ) Recycling mechanism ?
Examination site
javascript Memory knowledge of
answer
The garbage collector will find out the memory that is no longer in use every once in a while , Then free up memory for it
Generally, mark removal method is used (mark and sweep), When a variable enters the environment, it is marked as entering the environment , Leaving the environment is marked as leaving the environment
The garbage collector will mark all variables stored in memory at runtime , Then remove the variables in the environment and the variables referenced by the variables in the environment ( Closure ), After all this is done, the variables that are still marked are the ones to be deleted
There are also reference counting methods (reference counting), In low version IE Memory leaks often occur in , Most of the time, because it uses the reference counting method for garbage collection . The strategy of reference counting is to track the number of times each value is used , When a statement is made When you assign a reference type to a variable, the number of references to that value is increased 1, If the value of this variable becomes another , This is worth quoting less 1, When the number of references to this value changes to 0 When the Hou , Indicates that no variables are in use , This value can't be accessed , So you can recycle the space it takes , In this way, the garbage collector will clean up the references when it is running 0 The space occupied by the value of .
stay IE Middle though JavaScript Objects are garbage collected by tag removal , but BOM And DOM Object is garbage collected by reference count , That is to say, as long as it involves BOM And DOM There will be a circular reference problem .
CSDN Topic challenge No 1 period
Topic 5
5. Introduce closures and common scenarios of closures ?
Examination site
javascript knowledge
answer
A closure is a function that has access to variables in the scope of another function , Common ways to create closures , It's creating another function inside one function
Closures are mainly used to design private methods and variables , The advantage of closures is that they can avoid variable pollution , The disadvantage is that closures are memory resident , Increases memory usage , Improper use can easily cause memory leakage . stay js in , Function is closure , Only functions produce the concept of scope .
Closures have three characteristics :
Function nested function
Functions can reference external parameters and variables internally
Parameters and variables are not recycled by the garbage collection mechanism
Application scenarios , How to set private variables
Not applicable to the scene : The function that returns the closure is a very large function
The disadvantage of closures is that they are memory resident , Increases memory usage , Improper use can cause memory leaks
I hope all my friends can master it , Don't forget to praise
- Event details address :CSDN
边栏推荐
- High concurrency programming series: 6 steps of JVM performance tuning and detailed explanation of key tuning parameters
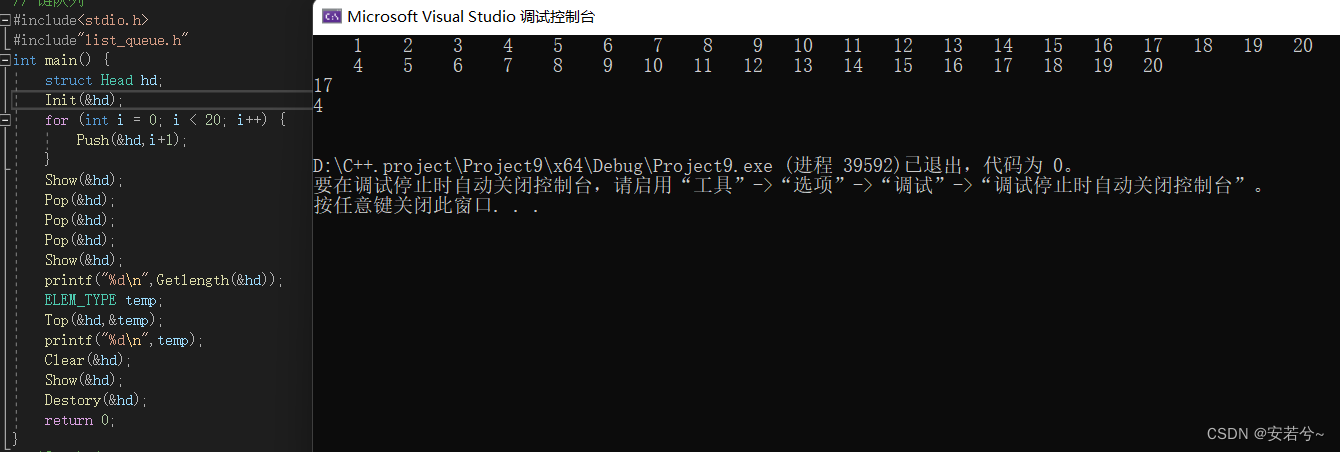
- 循环队列(C语言)
- JDBC read this article is enough
- Transplant hummingbird e203 core to Da Vinci pro35t [Jichuang xinlai risc-v Cup] (I)
- 数据库多表链接的查询方式
- 王爽汇编语言学习详细笔记一:基础知识
- 《统计学》第八版贾俊平第三章课后习题及答案总结
- Attack and defense world misc practice area (GIF lift table ext3)
- Harmonyos application development -- address book management system telmanagesys based on listcontainer [phonebook][api v6]
- Internet Management (Information Collection)
猜你喜欢
![[paper reproduction] cyclegan (based on pytorch framework) {unfinished}](/img/16/43d8929d1a37c1c68e959d5854e18c.jpg)
[paper reproduction] cyclegan (based on pytorch framework) {unfinished}

JDBC read this article is enough

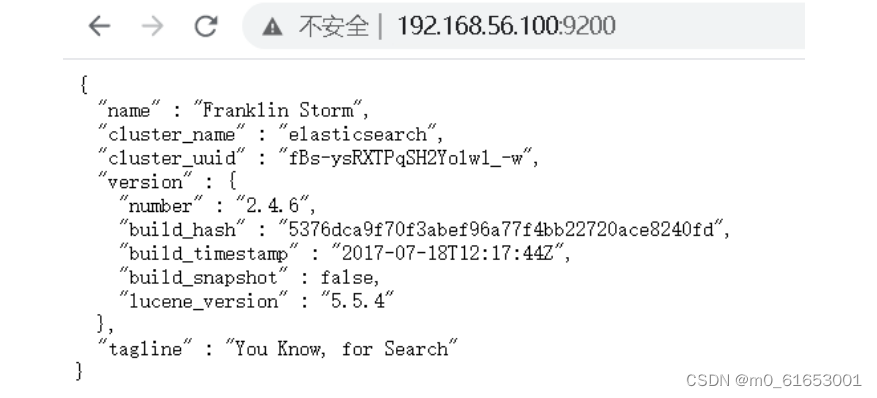
ES全文索引

Chain team implementation (C language)

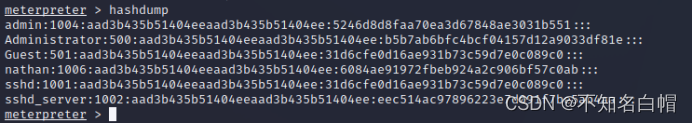
Intranet information collection of Intranet penetration (5)

链队实现(C语言)

Statistics, 8th Edition, Jia Junping, Chapter 6 Summary of knowledge points of statistics and sampling distribution and answers to exercises after class

关于超星脚本出现乱码问题

《统计学》第八版贾俊平第十二章多元线性回归知识点总结及课后习题答案

《统计学》第八版贾俊平第九章分类数据分析知识点总结及课后习题答案
随机推荐
Windows platform mongodb database installation
servlet中 servlet context与 session与 request三个对象的常用方法和存放数据的作用域。
How does SQLite count the data that meets another condition under the data that has been classified once
“Hello IC World”
循环队列(C语言)
AQS details
函数:求1-1/2+1/3-1/4+1/5-1/6+1/7-…+1/n
图书管理系统
Wu Enda's latest interview! Data centric reasons
Pointers: maximum, minimum, and average
Harmonyos application development -- address book management system telmanagesys based on listcontainer [phonebook][api v6]
浙大版《C语言程序设计实验与习题指导(第3版)》题目集
SystemVerilog discusses loop loop structure and built-in loop variable I
Overview of LNMP architecture and construction of related services
Fundamentals of digital circuit (V) arithmetic operation circuit
New version of postman flows [introductory teaching chapter 01 send request]
5 minutes to master machine learning iris logical regression classification
Statistics 8th Edition Jia Junping Chapter IX summary of knowledge points of classified data analysis and answers to exercises after class
MySQL interview questions (4)
内网渗透之内网信息收集(二)