当前位置:网站首页>The carousel component of ant design calls prev and next methods in TS (typescript) environment
The carousel component of ant design calls prev and next methods in TS (typescript) environment
2022-07-06 09:03:00 【Frost and snow】
One . Environmental Science
react: “18.1.0”
antd:“^4.20.5” (react edition )
next.js:“12.1.6”
typescript:“4.6.4”
Two . Code
import type {
NextPage, GetServerSideProps, InferGetServerSidePropsType } from 'next'
import styles from '../styles/Home.module.scss'
import cn from 'classnames'
import {
Store } from '@/store/store'
import {
createRef } from 'react'
import {
Carousel, Button } from 'antd'
import type {
CarouselRef } from 'antd/lib/carousel'
interface IProps {
}
const contentStyle: React.CSSProperties = {
height: '160px',
color: '#fff',
lineHeight: '160px',
textAlign: 'center',
background: '#364d79',
}
const Home: NextPage<InferGetServerSidePropsType<typeof getServerSideProps>> = ({
}) => {
const carRef = createRef<CarouselRef>()
const next = () => {
console.log('next')
carRef.current?.next()
}
const prev = () => {
console.log(carRef)
console.log('prev')
carRef.current?.prev()
}
// dots={false} hide tab Toggle bar ( Small button ) vertical={true} Moving vertically
return (
<div className={
cn(styles['home-page'])}>
<Carousel dots={
false} ref={
carRef} vertical={
true}>
<div>
<div style={
contentStyle}>1</div>
</div>
<div>
<div style={
contentStyle}>2</div>
</div>
<div>
<div style={
contentStyle}>3</div>
</div>
<div>
<div style={
contentStyle}>4</div>
</div>
</Carousel>
<Button onClick={
next}>next</Button>
<Button onClick={
prev}>prev</Button>
</div>
)
}
export default Home
export const getServerSideProps: GetServerSideProps<IProps> = Store.getServerSideProps((store) => async ({
req }) => {
return {
props: {
},
}
})
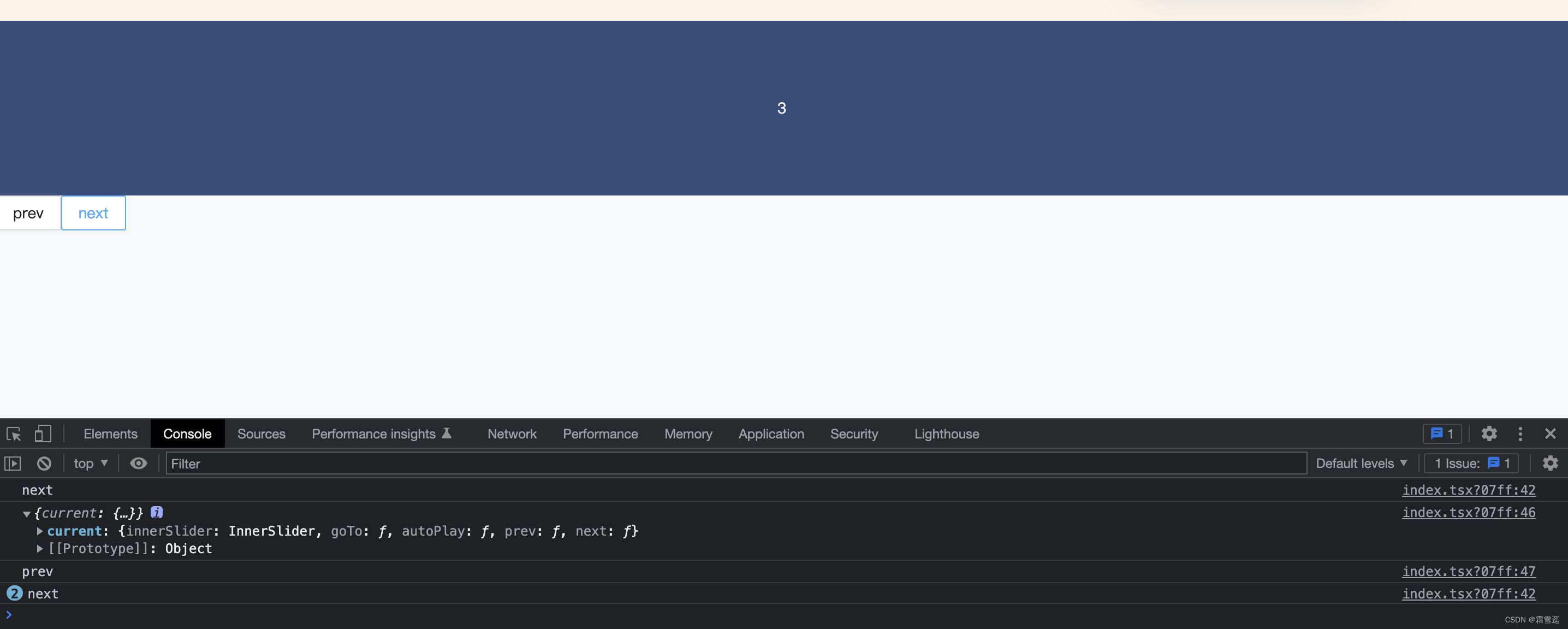
The effect is as follows :

( End )
边栏推荐
- SAP ui5 date type sap ui. model. type. Analysis of the parsing format of date
- Promise 在uniapp的简单使用
- 多元聚类分析
- IJCAI2022论文合集(持续更新中)
- xargs命令的基本用法
- [oc foundation framework] - < copy object copy >
- Digital people anchor 618 sign language with goods, convenient for 27.8 million people with hearing impairment
- An article takes you to understand the working principle of selenium in detail
- 使用标签模板解决用户恶意输入的问题
- TDengine 社区问题双周精选 | 第三期
猜你喜欢

多元聚类分析
![[today in history] February 13: the father of transistors was born The 20th anniversary of net; Agile software development manifesto was born](/img/70/d275009134fcbf9ae984c0f278659e.jpg)
[today in history] February 13: the father of transistors was born The 20th anniversary of net; Agile software development manifesto was born

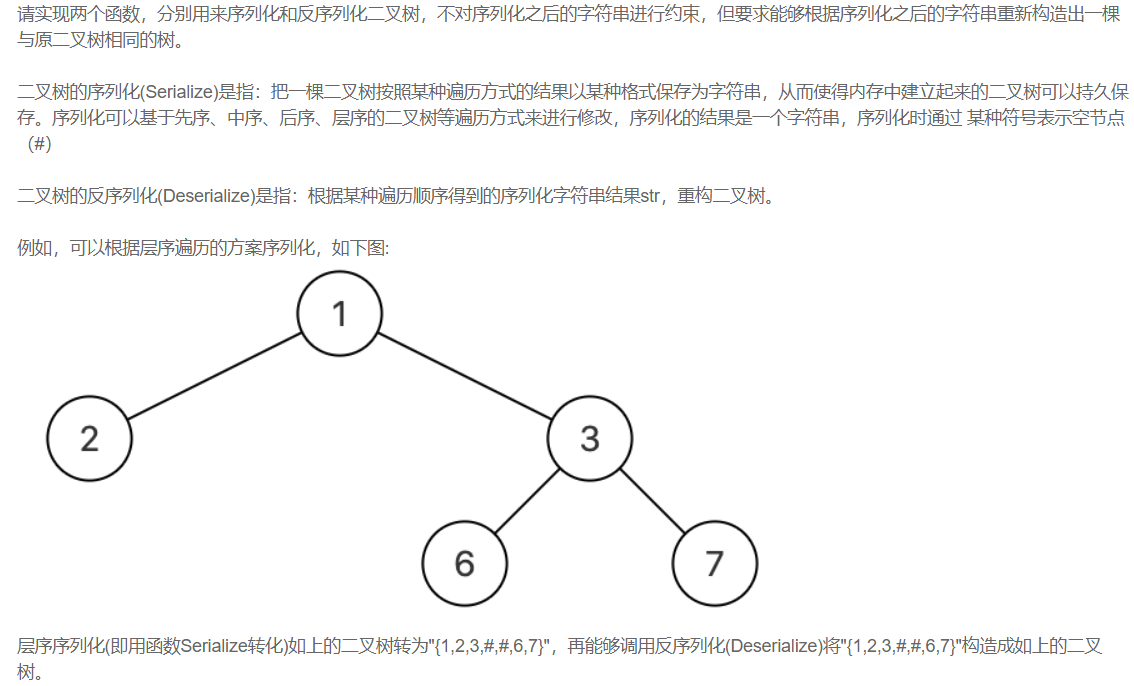
【剑指offer】序列化二叉树

使用latex导出IEEE文献格式
![[oc]- < getting started with UI> -- learning common controls](/img/2c/d317166e90e1efb142b11d4ed9acb7.png)
[oc]- < getting started with UI> -- learning common controls

一篇文章带你了解-selenium工作原理详解

vb. Net changes with the window, scales the size of the control and maintains its relative position

Guangzhou will promote the construction of a child friendly city, and will explore the establishment of a safe area 200 meters around the school

Pytest parameterization some tips you don't know / pytest you don't know
![[text generation] recommended in the collection of papers - Stanford researchers introduce time control methods to make long text generation more smooth](/img/10/c0545cb34621ad4c6fdb5d26b495ee.jpg)
[text generation] recommended in the collection of papers - Stanford researchers introduce time control methods to make long text generation more smooth
随机推荐
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Simple use of promise in uniapp
Compétences en mémoire des graphiques UML
Digital people anchor 618 sign language with goods, convenient for 27.8 million people with hearing impairment
[OC]-<UI入门>--常用控件-UIButton
LeetCode:39. Combined sum
Detailed explanation of dynamic planning
一篇文章带你了解-selenium工作原理详解
LeetCode:162. Looking for peak
LeetCode:26. Remove duplicates from an ordered array
Show slave status \ read in G_ Master_ Log_ POS and relay_ Log_ The (size) relationship of POS
【shell脚本】使用菜单命令构建在集群内创建文件夹的脚本
Notes 01
Pytorch view tensor memory size
What are the common processes of software stress testing? Professional software test reports issued by companies to share
[MySQL] limit implements paging
项目连接数据库遇到的问题及解决
LeetCode:26. 删除有序数组中的重复项
LeetCode:剑指 Offer 48. 最长不含重复字符的子字符串
[oc]- < getting started with UI> -- common controls uibutton