当前位置:网站首页>wx小程序学习笔记day01
wx小程序学习笔记day01
2022-07-06 10:50:00 【_banananana】
文章目录
基本标签
view标签
相当于div标签。
scroll-view
可滑动的标签,需要设置标签本身的宽高,使用属性scroll-y实现纵向滚动或scroll-x实现横向滚动。
代码
<scroll-view class="container1" scroll-y>
<!-- 加属性scroll-y(纵向滚动)或scroll-x(横向滚动) -->
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aqua;
}
.container1 view:nth-child(2){
background-color: lawngreen;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
/* 必须加宽度或者高度才能实现滚动 */
.container1{
border: 1px red solid;
width: 100px;
height: 100px;
}
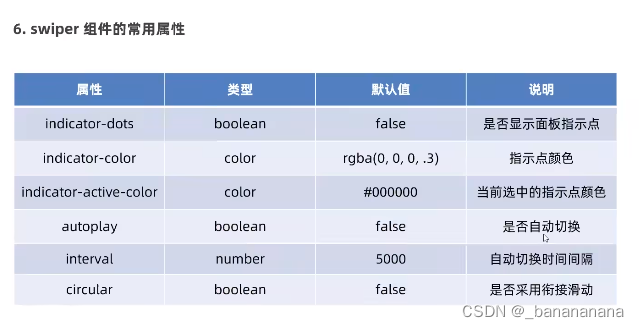
swiper和swiper-item
轮播图。
代码
<swiper class="swiper-container" indicator-dots>
<swiper-item>
<view class="item">
1
</view>
</swiper-item>
<swiper-item>
<view class="item">
2
</view>
</swiper-item>
<swiper-item>
<view class="item">
3
</view>
</swiper-item>
</swiper>
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1).item{
background-color: lightgreen;
}
swiper-item:nth-child(2).item{
background-color:red;
}
swiper-item:nth-child(3).item{
background-color: lightgoldenrodyellow;
}
text
view标签中的文字是不可复制的,text标签加上selectable属性就是可复制的。
rich-text
使用nodes属性将html语言渲染为wxml的结构。
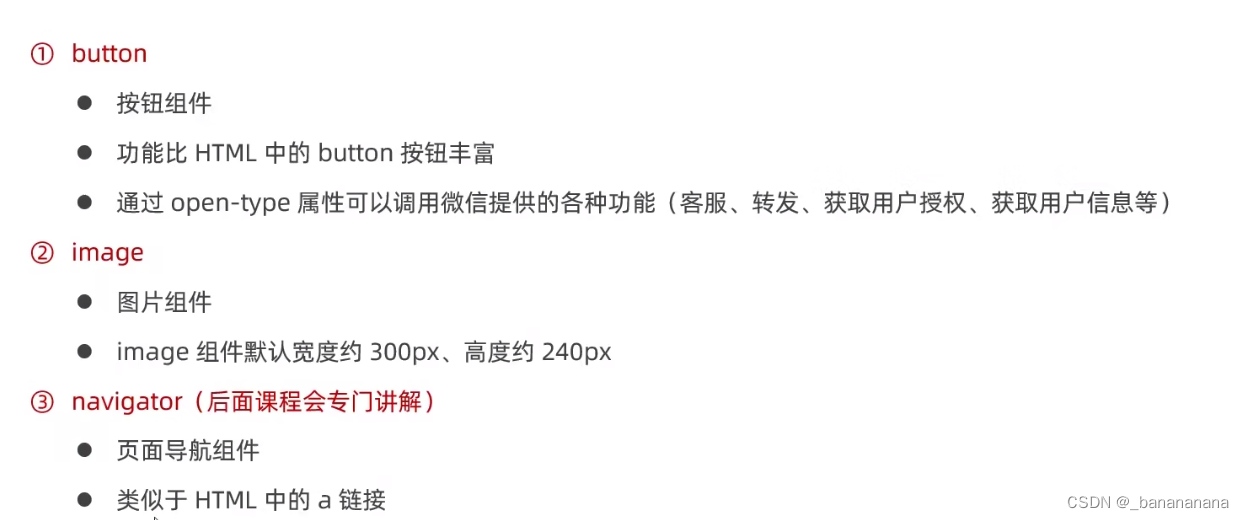
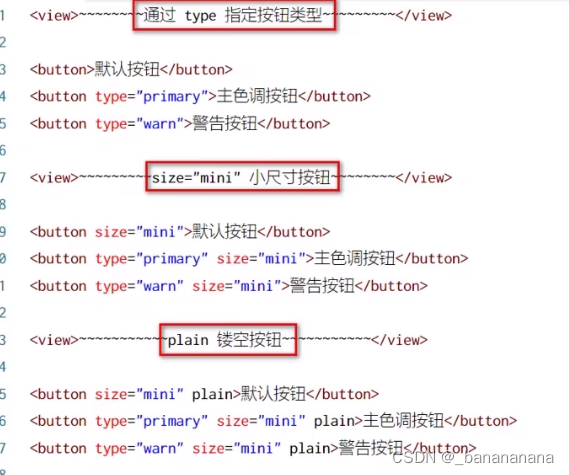
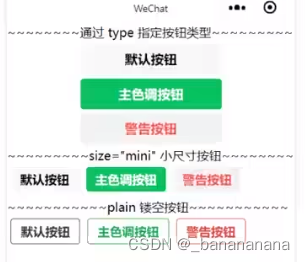
button


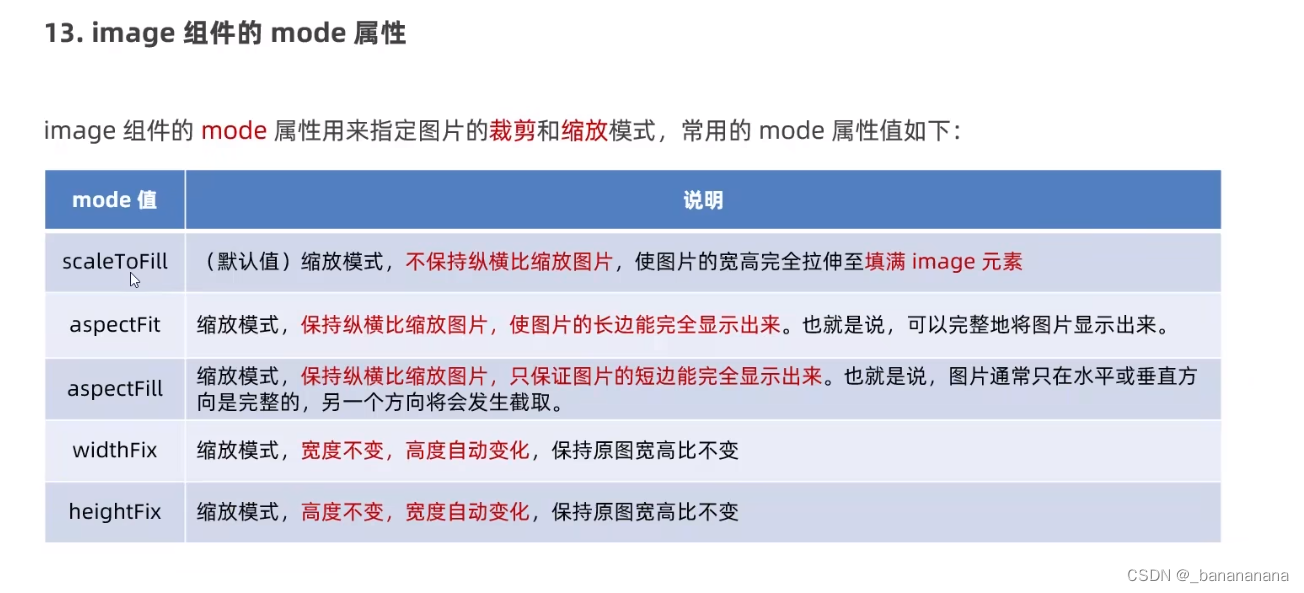
image:

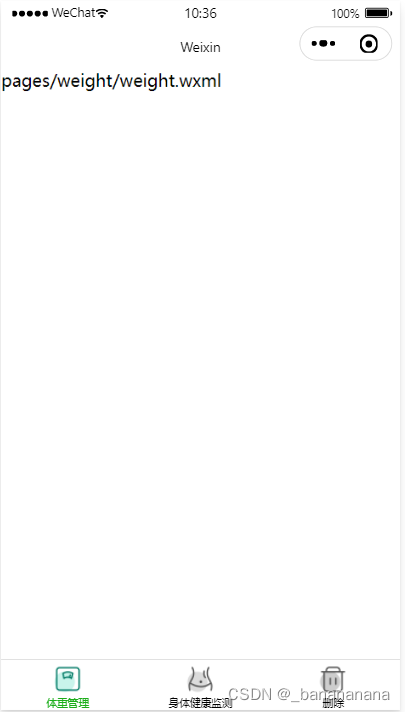
tabBar
app.json中的tabBar属性用于设置底部导航栏。
"tabBar": {
"list": [
{
"pagePath": "pages/weight/weight",
"text": "体重管理",
"iconPath": "images/weight.png",
"selectedIconPath": "images/weight-active.png"
},
{
"pagePath": "pages/body/body",
"text": "身体健康监测",
"iconPath": "images/body.png",
"selectedIconPath": "images/body-active.png"
},
{
"pagePath": "pages/delete/delete",
"text": "删除",
"iconPath": "images/de;ete.png",
"selectedIconPath": "images/delete-active.png"
}]
}
效果展示
小程序API的分类
- 事件监听api
- 同步api
- 异步api
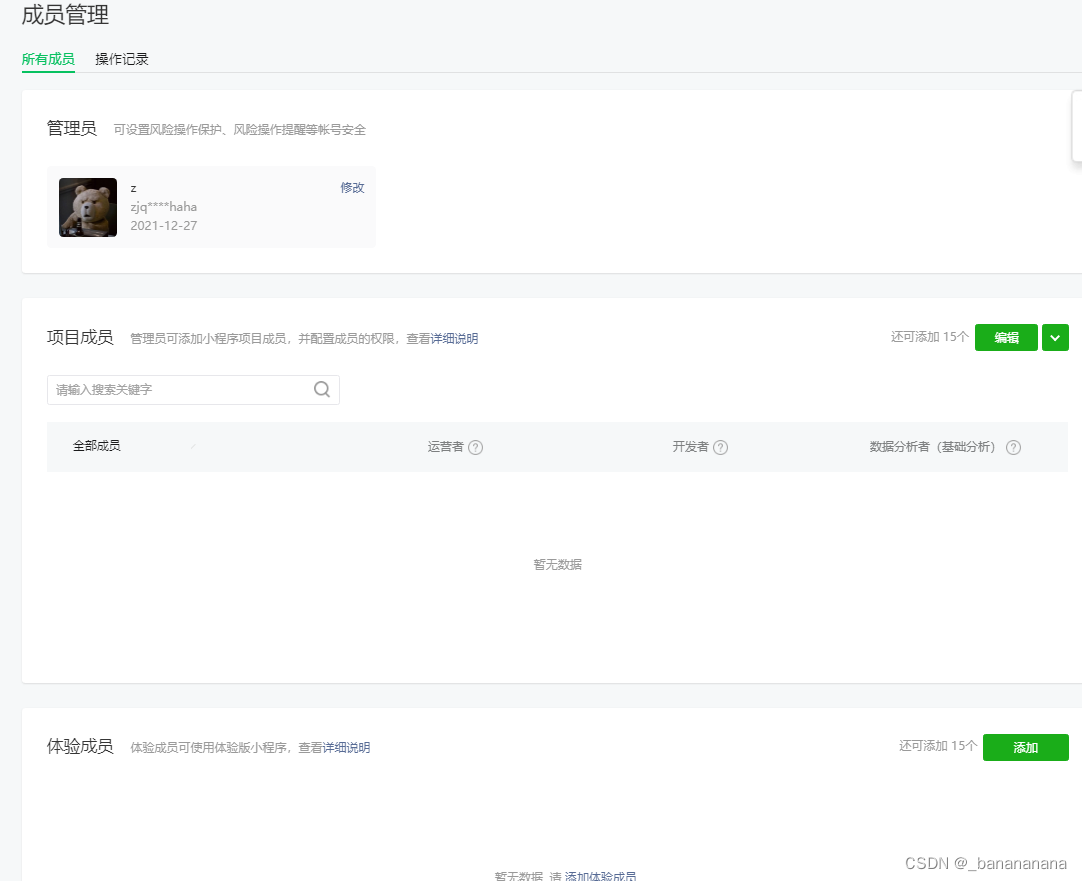
权限管理




自定义组件
自定义组件就有点类似于抽取公共部分,避免重复造轮子的过程。我们把各公共部分提取成一个组件在需要的时候插入。这里还要顺带提一个插槽的概念,插槽是让组件与组件之间可以嵌套的一种方式。
这里举一个最简单的例子。
比如我们的conponent01长这个样子,注意这里有一个插槽
<slot></slot>
相当于在渲染时在这个位置留出一个空位如果,没有插上去那这一块就没有东西。
<view>{
{text}}</view>
<view>{
{name}}</view>
<slot></slot>
<button bindtap="method01">dian</button>
比如想把conponent02插在conponent01上要怎么操作呢?
conponent02
<text>我是conponent02</text>
插入
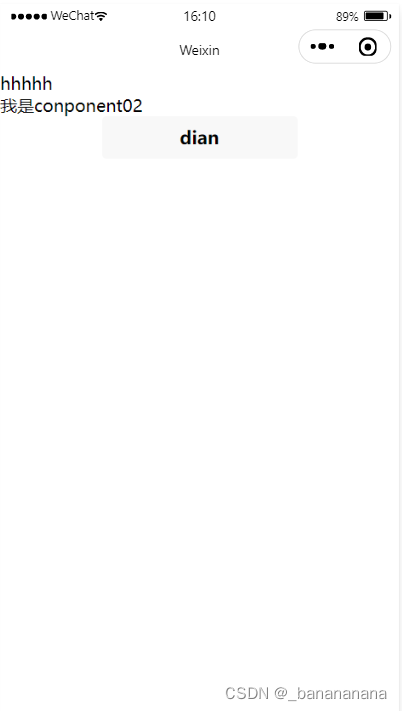
<component01 text="hhhhh">
<component02></component02>
</component01>
效果
如果需要多个插槽可以在组件中开启多插槽功能,不同的插头之间用name区分。
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
}
})
<!-- 组件模板 -->
<view class="wrapper">
<slot name="before"></slot>
<view>这里是组件的内部细节</view>
<slot name="after"></slot>
</view>
<!-- 引用组件的页面模板 -->
<view>
<component-tag-name>
<!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 -->
<view slot="before">这里是插入到组件slot name="before"中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 -->
<view slot="after">这里是插入到组件slot name="after"中的内容</view>
</component-tag-name>
</view>
在页面文件中存放事件的回调函数需要存放在和data同层级的位置
在组件文件中存放事件的回调函数必须存在methods域中
behavior
通过组件的behaviors字段组合公共代码部分,包括公共调用的函数,共享的数据等等。
//conmon-behavior.js
export default Behavior({
data:{
name:"zjq"
},
methods:{
me01:function(){
console.log("1111222222222111")
}
}
})
//page-component.js
var myBehavior = require('my-behavior')
Component({
behaviors: [myBehavior]
})
最终实现的效果就是my-component 组件定义中加入了 my-behavior,那么my-component的属性,数据字段,方法,生命周期函数就是my-component 和my-behavior的合集,可以直接调用。
当组件触发生命周期时,生命周期函数执行顺序为先执行behavior再执行component。
setTimeout
//Timer.js
Component({
methods:{
callMeBack:function(){
console.log("1111111111")
},
timeSet:function(){
setTimeout(this.callMeBack,5000)
//同层级调用要使用this
}
}
})
wxs模块
wxs文件是可以封装和对外暴露一些工具性质的代码。可以通过wxs标签引入页面。
//tool.wxs
// 这里定义了一个变量和一个方法
var value = "hello world"
var fun01 = function (msg) {
console.log(msg)
}
// 向外暴露这两个模块
module.exports = {
value:value,
func:fun01
};
<!--page.wxml-->
<!-- 在页面中引入wxs模块 -->
<wxs src="../wxs/tool.wxs" module="tool"/>
<view>
{
{tool.value}}
</view>
<button >{
{tool.functionally('zjq')}}</button>
<!--绑定在按钮的bindtap上就找不到这个函数-->
require函数
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
引用的时候,要注意如下几点:
只能引用 .wxs 文件模块,且必须使用相对路径。
wxs 模块均为单例。
如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行
//在一个wxs模块中引用另一个wxs模块
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
js中的变量提升
js中会将变量声明语句提升到最前面,但是赋值语句是不会提升的
举个例子:
console.log(a);
var a = 2;
这段程序最终输出undefined
因为在js中var a = 2会被解析成
var a;
a = 2;
声明语句前提但是赋值语句并不前提使用最终程序被解析成
var a;
console.log(a);
a = 2;
当函数声明与其他声明产生重名冲突的时候,以函数声明为准
如果有多个重名函数,以最后一个声明为准
js中判断两个变量是否相等用===
全局通用配置
想要全局配置窗口的效果需要配置app.json文件中的window节点,需要为某一个页面单独配置效果时需要使用页面级别的.json文件,二者冲突时使用就近原则,以页面的配置文件为准。
网络数据请求
1.只能请求HTTPS类型的接口
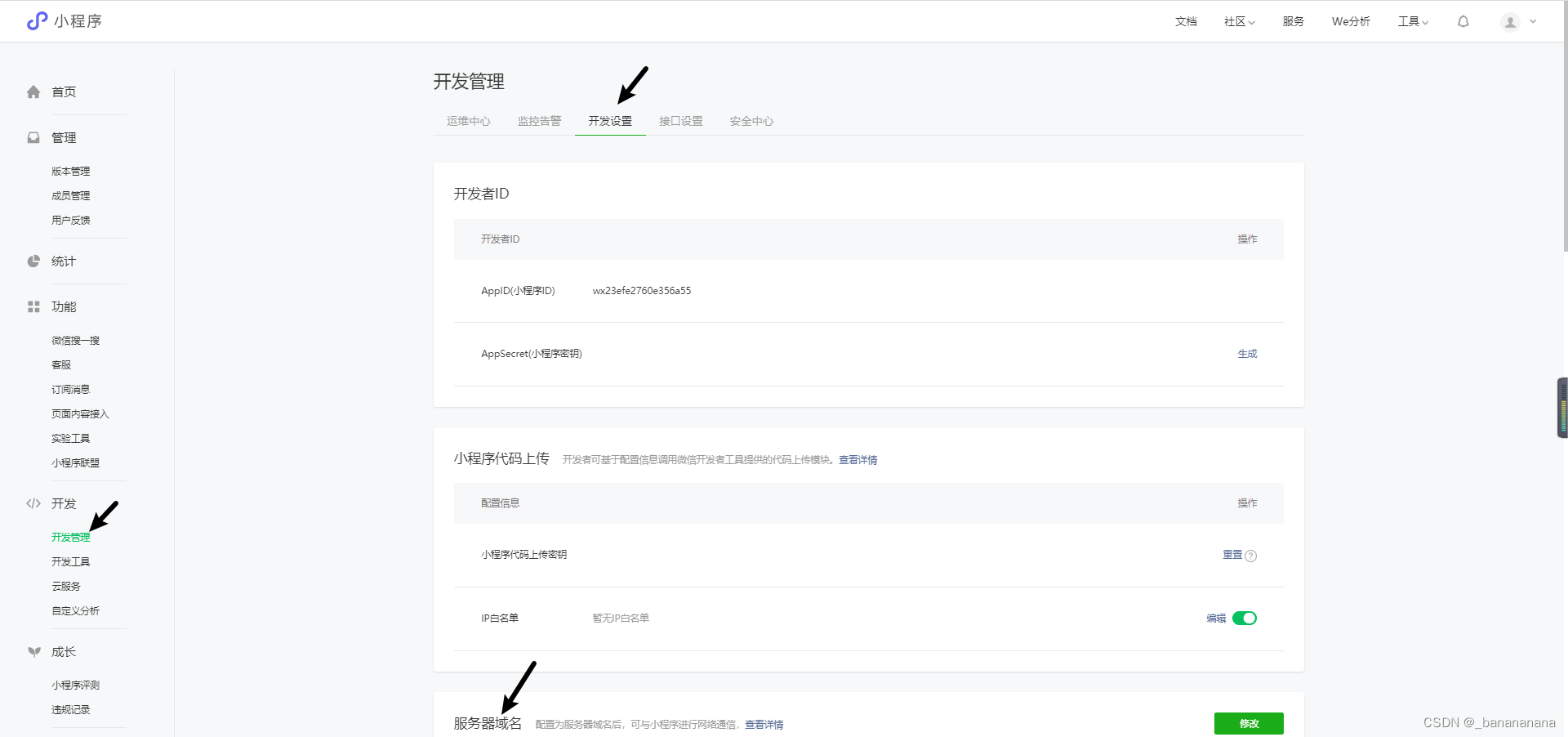
2.接口必须加入信任列表
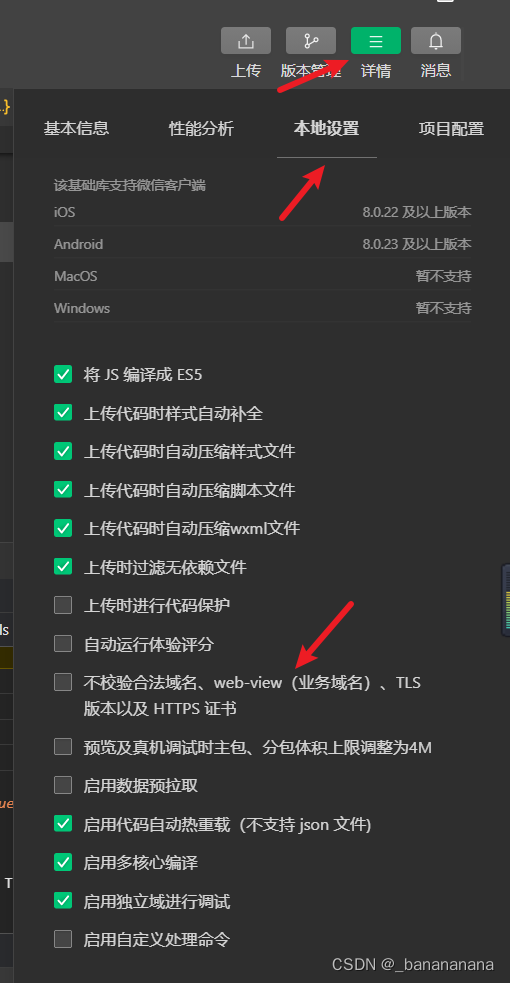
或者也可以勾选下面这个选项,取消域名校验,可以使用http的接口访问。

如何发起GET/POST请求
通过微信小程序自带的wx对象发起request请求,具体如下:
home.ts部分:和data域同级编写请求函数
getInfo(){
wx.request({
url:`https://www.escook.cn/api/get`,
method:'GET',
data:{
name:'zs',
age:22
},
success:(res)=>{
console.log(res。data)
//直接打印数据
}
})
},
home.wxml部分:编写一个按钮绑定点击事件
<button bindtap="getInfo">发起get请求</button>
在页面刚加载的时候请求数据
在onLoad函数中使用this(即当前页面对象)调用对应的方法即可。
onLoad() {
this.getInfo()
}
跨域与同源策略
浏览器的同源策略:为了安全考虑,浏览器禁止两个不同的域之间进行数据的交互。
跨域:当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
注:因为网页的宿主环境是浏览器所以存在跨域问题,但小程序的宿主环境是微信客户端。所以微信小程序不存在跨域的问题。同时小程序也不能发起ajax请求。
边栏推荐
- Breadth first traversal of graph
- Introduction to the use of SAP Fiori application index tool and SAP Fiori tools
- Using block to realize the traditional values between two pages
- Penetration test information collection - basic enterprise information
- 二叉搜索树
- [.Net core] solution to error reporting due to too long request length
- Epoll () whether it involves wait queue analysis
- C#/VB.NET 给PDF文档添加文本/图像水印
- 根据PPG估算血压利用频谱谱-时间深度神经网络【翻】
- node の SQLite
猜你喜欢

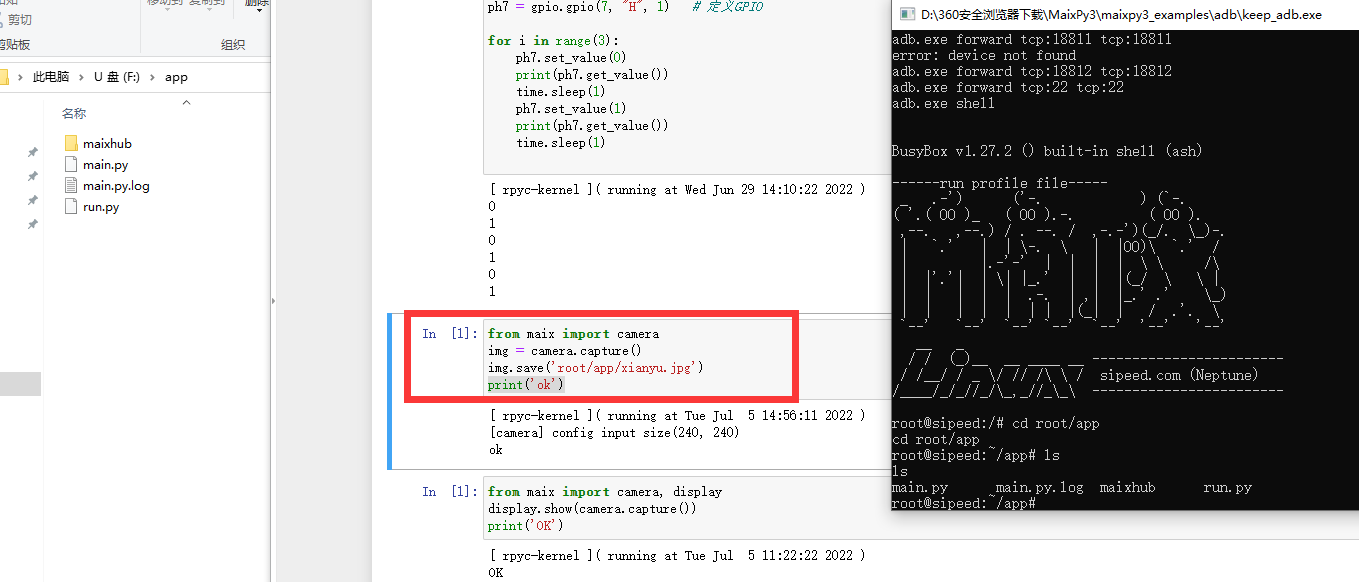
Maixll-Dock 摄像头使用
![[the 300th weekly match of leetcode]](/img/a7/16b491656863e2c423ff657ac6e9c5.png)
[the 300th weekly match of leetcode]

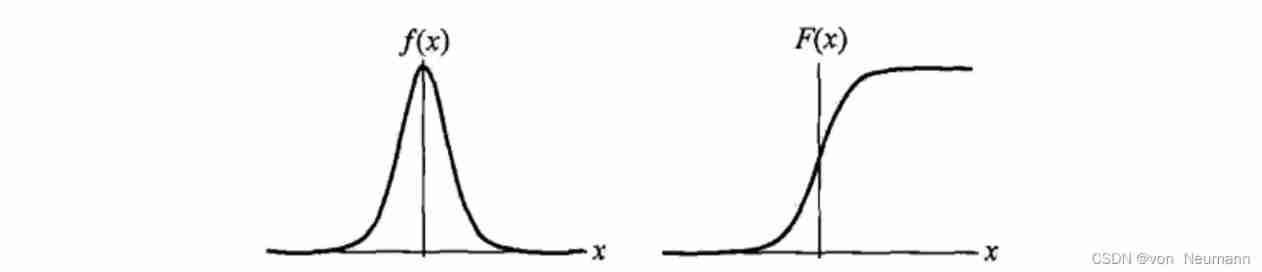
Mathematics in machine learning -- common probability distribution (XIII): Logistic Distribution

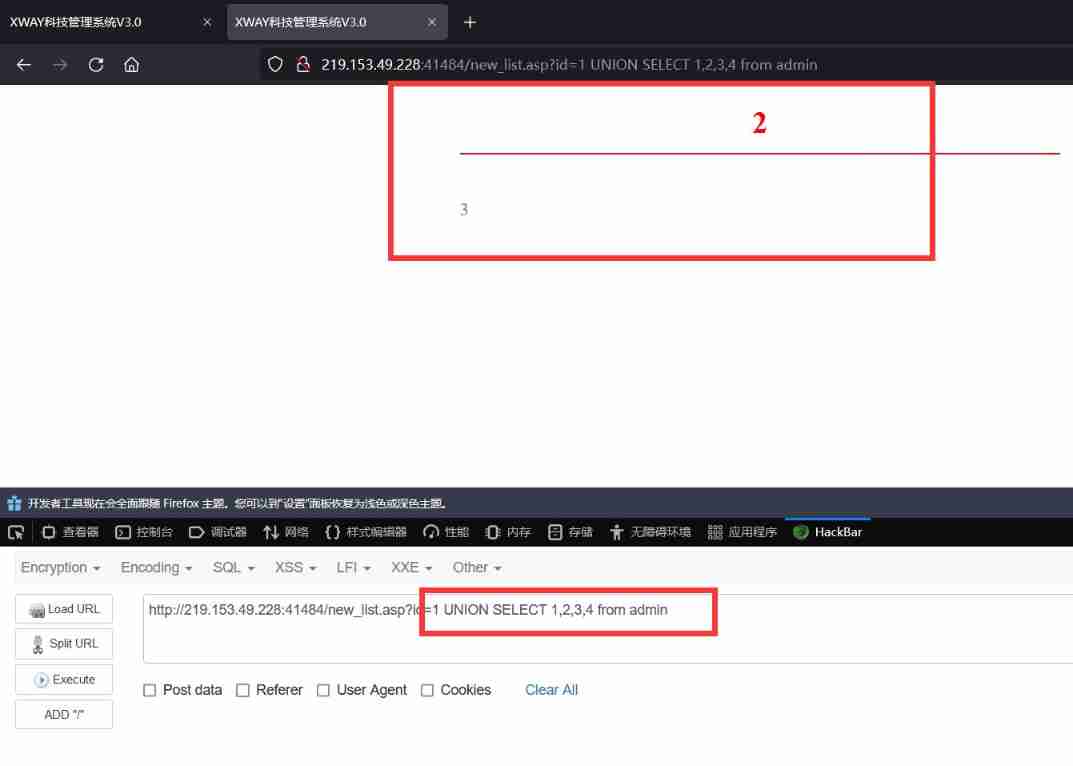
SQL injection - access injection, access offset injection

涂鸦智能在香港双重主板上市:市值112亿港元 年营收3亿美元

Blue Bridge Cup real question: one question with clear code, master three codes

爬虫玩得好,牢饭吃到饱?这3条底线千万不能碰!

用于远程医疗的无创、无袖带血压测量【翻译】

Ms-tct: INRIA & SBU proposed a multi-scale time transformer for motion detection. The effect is SOTA! Open source! (CVPR2022)...

win10系统下插入U盘有声音提示却不显示盘符
随机推荐
星诺奇科技IPO被终止:曾拟募资3.5亿元 年营收3.67亿
[.Net core] solution to error reporting due to too long request length
Splay
监控界的最强王者,没有之一!
The role of applet in industrial Internet
Maixll dock camera usage
[Sun Yat sen University] information sharing of postgraduate entrance examination and re examination
[Matlab] Simulink 同一模块的输入输出的变量不能同名
Test 123
10、 Process management
Xu Xiang's wife Ying Ying responded to the "stock review": she wrote it!
Stm32+hc05 serial port Bluetooth design simple Bluetooth speaker
Grafana 9.0 is officially released! It's the strongest!
Introduction and case analysis of Prophet model
CSRF vulnerability analysis
华为0基金会——图片整理
Cocos2d Lua smaller and smaller sample memory game
UDP protocol: simple because of good nature, it is inevitable to encounter "city can play"
Wchars, coding, standards and portability - wchars, encodings, standards and portability
First, look at K, an ugly number