Pushlet( A kind of comet The implementation of Architecture ) Is based on Servlet Mechanism , Data from server Terminal Java Object push directly (push) To the client browser ( dynamic )HTML page , Without any Java applet Or plug-in help .
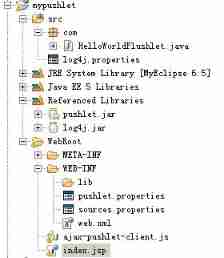
stay MyEclipse Create project . The attachment contains the Pushlet The package has been the source package of this time , Directly import it into the development tool .
Add pushlet.jar,log4j.jar. Copy pushlet.properties,sources.properties To WEB-INF Next . Copy ajax-pushlet-client.js To WebRoot Next .
To configure web.xml
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd"><!-- $Id: web.xml,v 1.7 2005/02/21 17:21:49 justb Exp $ --><web-app> <!-- Define the pushlet servlet --> <servlet> <servlet-name>pushlet</servlet-name> <servlet-class>nl.justobjects.pushlet.servlet.Pushlet</servlet-class> <load-on-startup>3</load-on-startup> </servlet> <!-- Define the Servlet Mappings. --> <!-- The pushlet --> <servlet-mapping> <servlet-name>pushlet</servlet-name> <url-pattern>/pushlet.srv</url-pattern> </servlet-mapping></web-app>
Background code HelloWorldPlushlet.java, This class contains an inner class
package com;import nl.justobjects.pushlet.core.Event;import nl.justobjects.pushlet.core.EventPullSource;public class HelloWorldPlushlet { static public class HwPlushlet extends EventPullSource { // Sleep for five seconds @Override protected long getSleepTime() { return 5000; } @Override protected Event pullEvent() { Event event = Event.createDataEvent("/cuige/he"); event.setField("mess", "hello,world!Plushlet!"); return event; } }}
sources.properties Clean up other , Define your published content
source1=com.HelloWorldPlushlet$HwPlushlet
stay JSP Call in
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Pragma" content="no-cache" /> <script type="text/javascript" src="ajax-pushlet-client.js"></script> <script type="text/javascript"> PL._init(); PL.joinListen('/cuige/he'); function onData(event) { alert(event.get("mess")); // Leave // PL.leave(); } </script> </head> <body> <center> <h1> my first pushlet! </h1> </center> </body></html>
Deploy the project to Tomcat After the visit , The page is separated by five seconds , Received the data from the background !
Every time I visit , The user information added to the management will be printed in the background , When the browser is closed , The server will automatically clean up after timeout !
Code engineering example

I recommend you to read more about “ Pushlet comet server push browser ” The article