当前位置:网站首页>Node foundation ~ node operation
Node foundation ~ node operation
2022-07-04 07:21:00 【Hugging spinner】
One . Create and add nodes
1. Create nodes
![]()
document.createElement() Method created by tagName designated HTM Elements . Because these elements didn't exist , It's dynamically generated according to our needs , So we also call it dynamic creation of element nodes .
2. Add a node
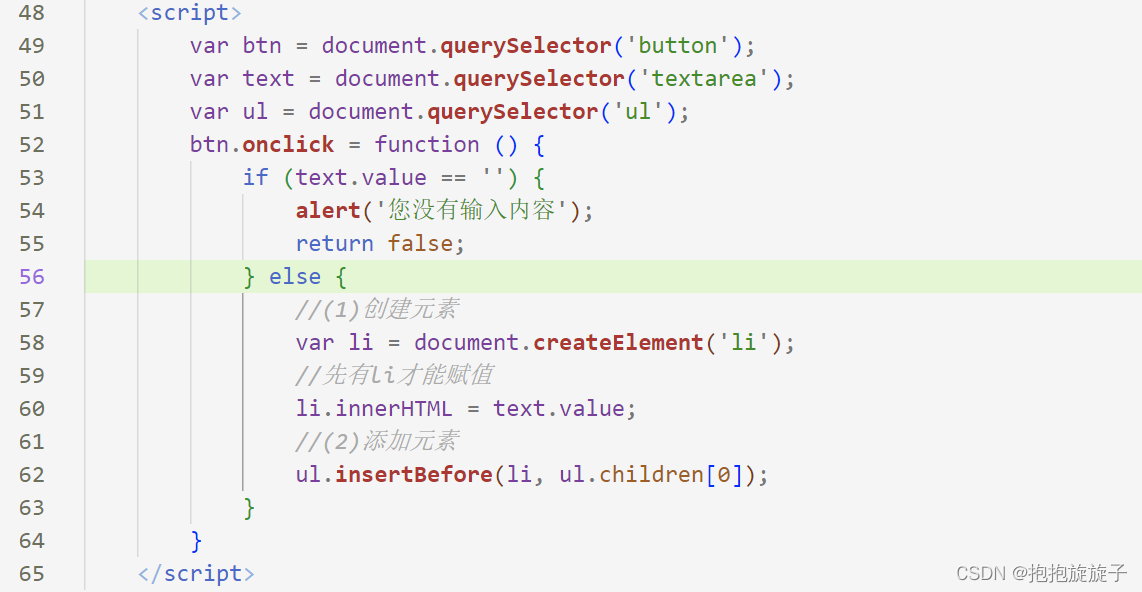
![]()
node.appendchild() Method to add a node to the list of child nodes of the specified parent node At the end of . Be similar to css Inside after Pseudo elements .

node.insertBefore () Method to add a node to the specified child node of the parent node front . Be similar to css Inside before Pseudo elements .

Simple version release message case

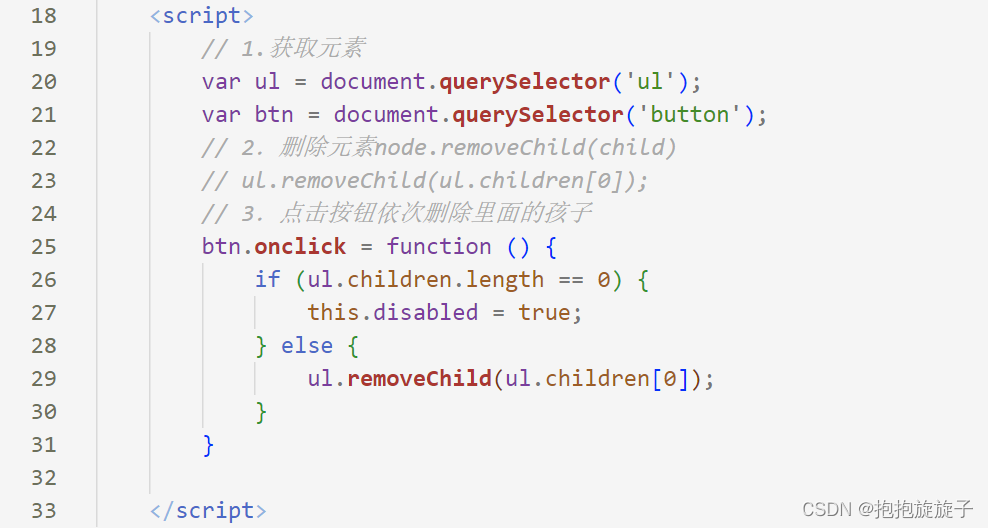
Two . Delete node
![]()
node. removechild() Methods from DOM Delete a child node in the , Return the deleted node .

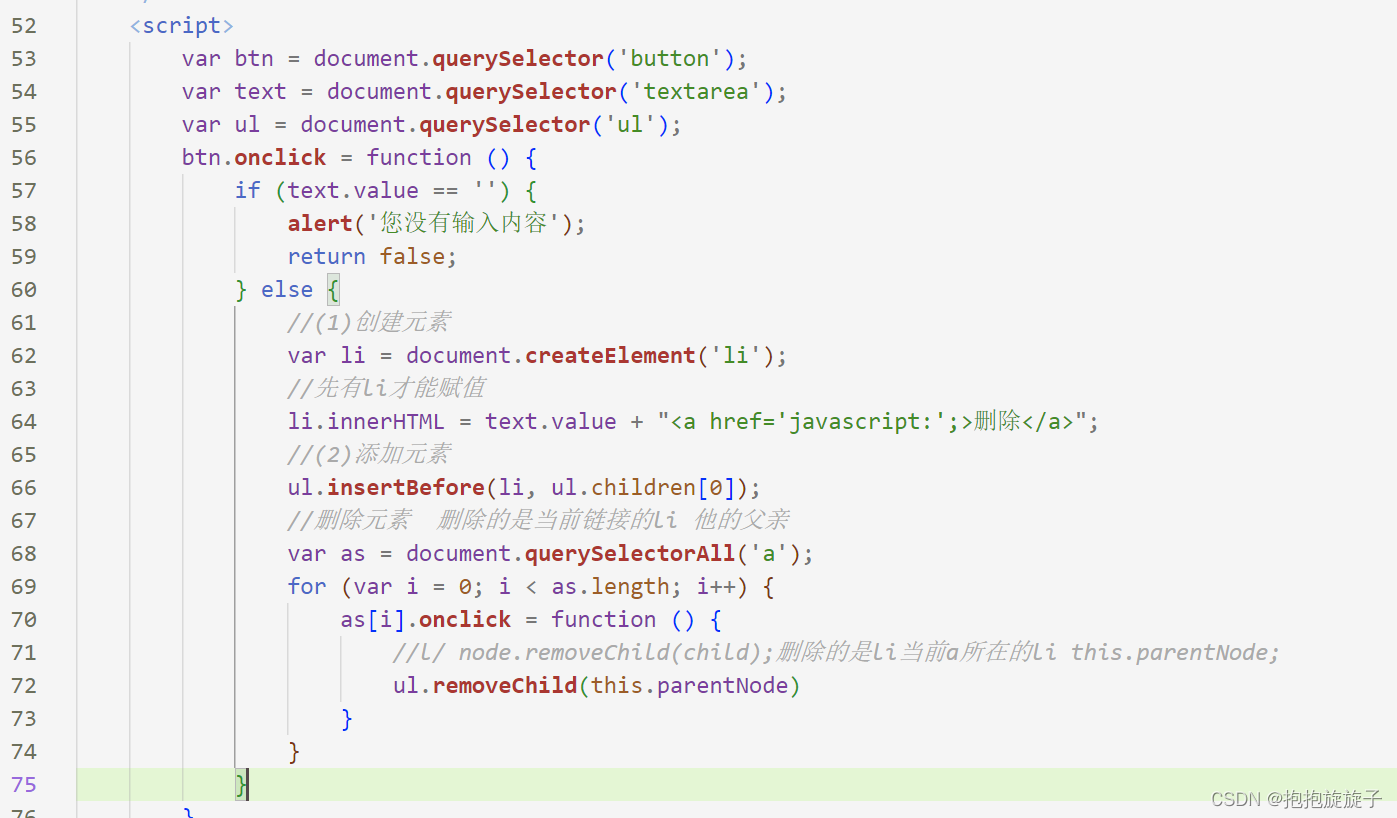
Delete message
case analysis :
1. When we assign the value in the text field to li When , Add one more deleted link
2. You need to get all the links , When we click on the current link , Delete the current link li
3. To prevent link jump, you need to add javascriptvoid(0); perhaps javascript;

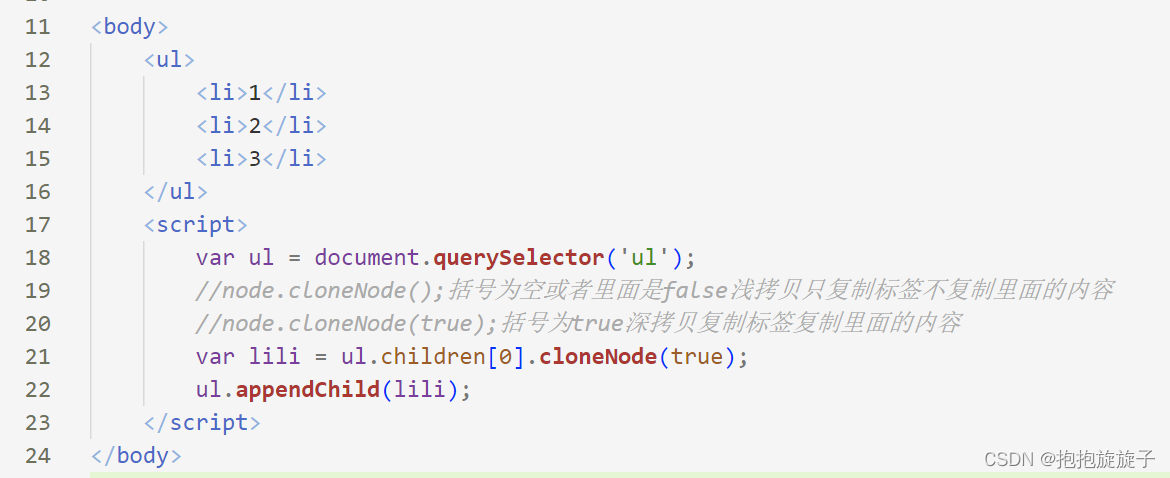
3、 ... and . Replication node
![]()
node.cloneaode( Method returns a copy of the node that called the method . Also known as clone nodes / Copy node

Be careful :
1. If the bracket parameter is Empty or empty false, It's a light copy , That is, only clone the replication node itself , You can't lower the child nodes inside
2. If the bracket parameter is true, It is Deep copy , It will copy the node itself and all its children .
边栏推荐
- Responsive - media query
- 电子协会 C语言 1级 34 、分段函数
- 在已經知道錶格列勾選一個顯示一列
- 两年前美国芯片扭捏着不卖芯片,如今芯片堆积如山祈求中国帮忙
- Design of test cases
- There is no Chinese prompt below when inputting text in win10 Microsoft Pinyin input method
- Since DMS is upgraded to a new version, my previous SQL is in the old version of DMS. In this case, how can I retrieve my previous SQL?
- How to input single quotation marks and double quotation marks in latex?
- Responsive mobile web test questions
- BasicVSR++: Improving Video Super-Resolutionwith Enhanced Propagation and Alignment
猜你喜欢

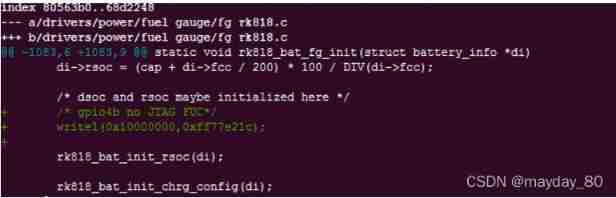
Set JTAG fuc invalid to normal IO port

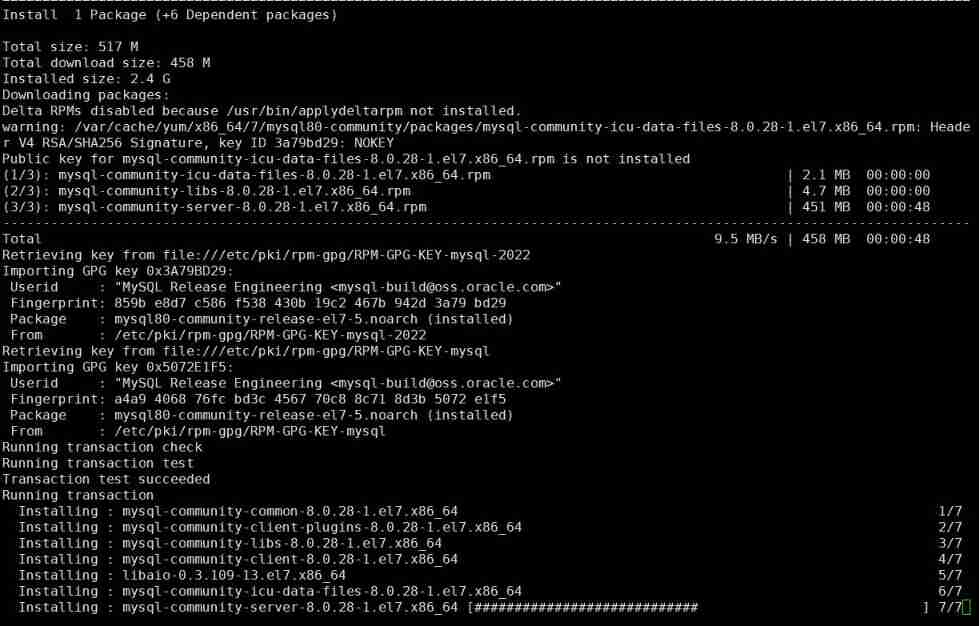
MySQL relearn 2- Alibaba cloud server CentOS installation mysql8.0

Knowledge payment applet dream vending machine V2

tornado项目之路由装饰器

Vulhub vulnerability recurrence 76_ XXL-JOB

Industrial computer anti-virus

Adaptive spatiotemporal fusion of multi-target networks for compressed video perception enhancement

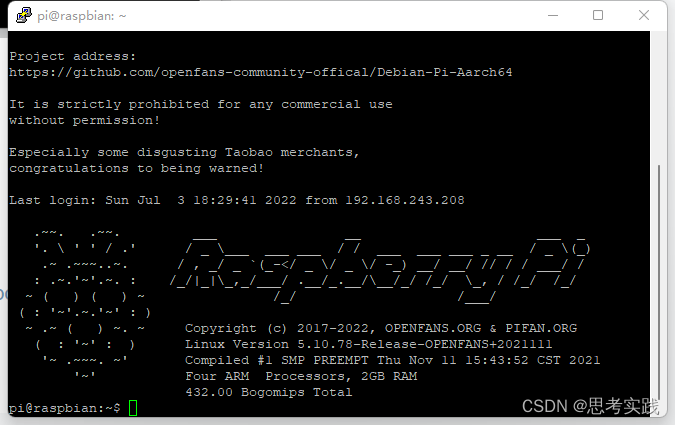
Computer connects raspberry pie remotely through putty

The final week, I split

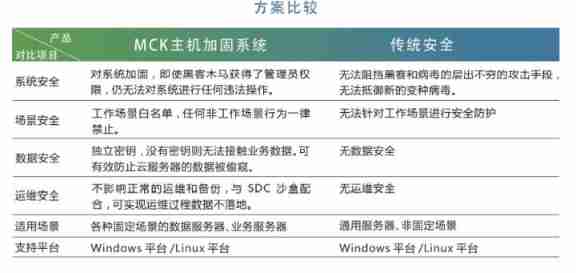
The important role of host reinforcement concept in medical industry
随机推荐
[FPGA tutorial case 8] design and implementation of frequency divider based on Verilog
[Chongqing Guangdong education] National Open University spring 2019 770 real estate appraisal reference questions
Literature collation and thesis reading methods
Flink memory model, network buffer, memory tuning, troubleshooting
[thread pool]
Industrial computer anti-virus
[Flink] temporal semantics and watermark
Uniapp applet subcontracting
the input device is not a TTY. If you are using mintty, try prefixing the command with ‘winpty‘
Knowledge payment applet dream vending machine V2
About how idea sets up shortcut key sets
Centos8 install mysql 7 unable to start up
Campus network problems
the input device is not a TTY. If you are using mintty, try prefixing the command with ‘winpty‘
Cell reports: Wei Fuwen group of the Institute of zoology, Chinese Academy of Sciences analyzes the function of seasonal changes in the intestinal flora of giant pandas
[web security] nodejs prototype chain pollution analysis
电脑通过Putty远程连接树莓派
Data double write consistency between redis and MySQL
How to buy financial products in 2022?
在已经知道表格列勾选一个显示一列