当前位置:网站首页>Tencent map circle
Tencent map circle
2022-07-06 14:02:00 【Little boy, handsome Yang Shaoping】
1: Coordinate pick-up address https://lbs.qq.com/getPoint/
2: Online code running address https://lbs.qq.com/webDemoCenter/javascriptV2/polygon/circleRadius
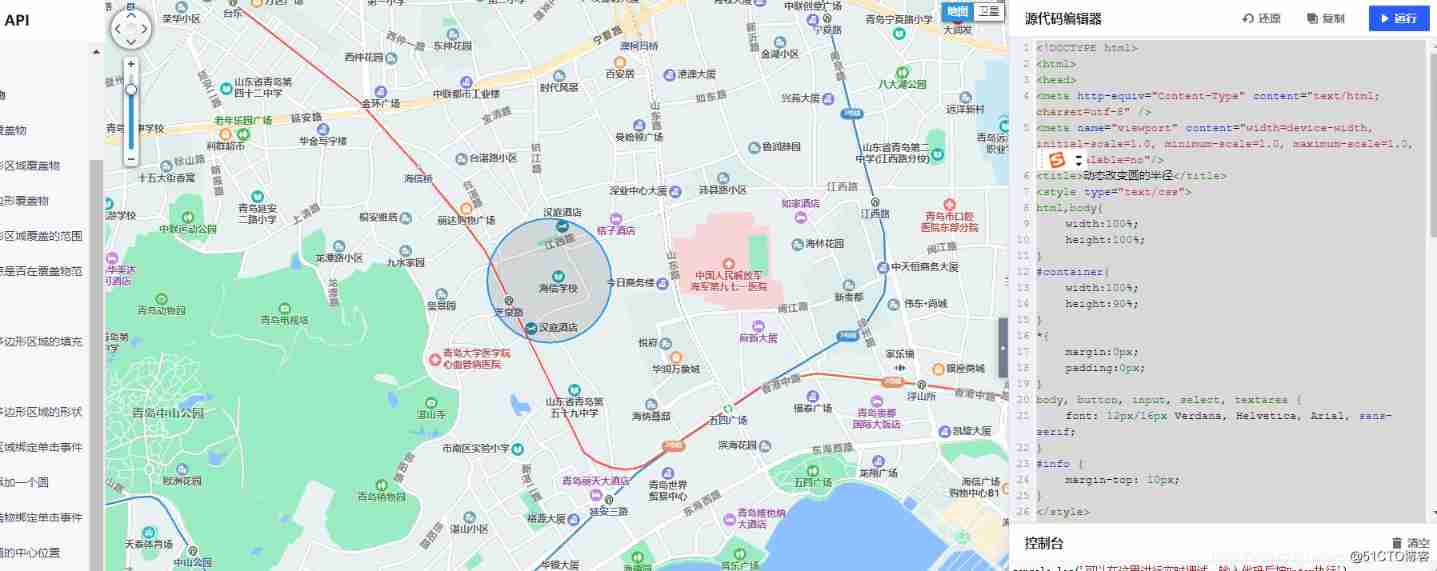
3: legend

4: Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title> Dynamically change the radius of a circle </title>
<style type="text/css">
html,body{
width:100%;
height:100%;
}
#container{
width:100%;
height:90%;
}
*{
margin:0px;
padding:0px;
}
body, button, input, select, textarea {
font: 12px/16px Verdana, Helvetica, Arial, sans-serif;
}
#info {
margin-top: 10px;
}
</style>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
</script>
<script>
function init(){
var center=new qq.maps.LatLng(36.070299,120.370787);
var map=new qq.maps.Map(document.getElementById("container"),{
center:center,
zoom:14
});
// Set the color and transparency of the circular cover rgba
var circle_color = new qq.maps.Color(
Number(2),
Number(3),
Number(4),
0.1);
var circle=new qq.maps.Circle({
map:map,
center:center,
radius:300,
fillColor:circle_color,
strokeWeight:2
});
var radius=300;
setInterval(function(){
circle.setRadius(radius);
radius=radius+100;
if(radius>1000){
radius=300;
};
},5000);
}
window.οnlοad=init;
</script>
</head>
<body οnlοad="init()">
<div id="container"></div>
<div id="info">
<p> every other 500 The radius of the millisecond circular cover changes once .</p>
</div>
</body>
</html>
边栏推荐
- 渗透测试学习与实战阶段分析
- FAQs and answers to the imitation Niuke technology blog project (II)
- Miscellaneous talk on May 27
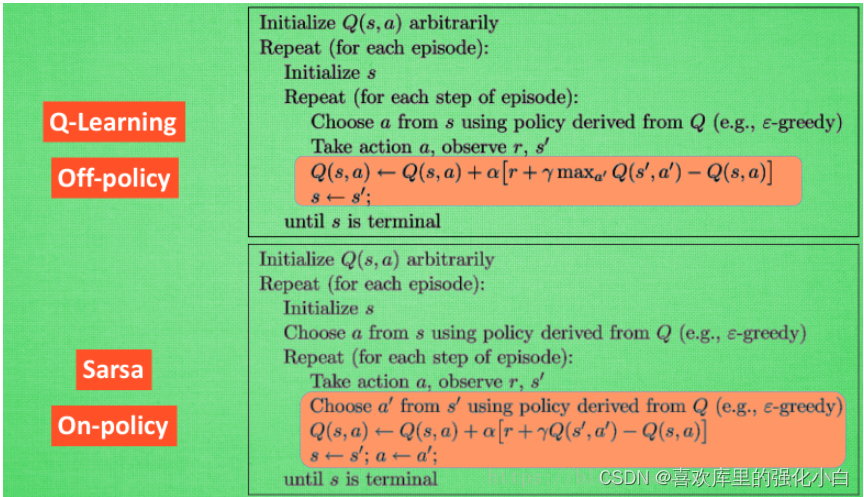
- Reinforcement learning series (I): basic principles and concepts
- A piece of music composed by buzzer (Chengdu)
- [MySQL database learning]
- 附加简化版示例数据库到SqlServer数据库实例中
- 1143_ SiCp learning notes_ Tree recursion
- Write a program to simulate the traffic lights in real life.
- Leetcode. 3. Longest substring without repeated characters - more than 100% solution
猜你喜欢
![[面试时]——我如何讲清楚TCP实现可靠传输的机制](/img/d6/109042b77de2f3cfbf866b24e89a45.png)
[面试时]——我如何讲清楚TCP实现可靠传输的机制

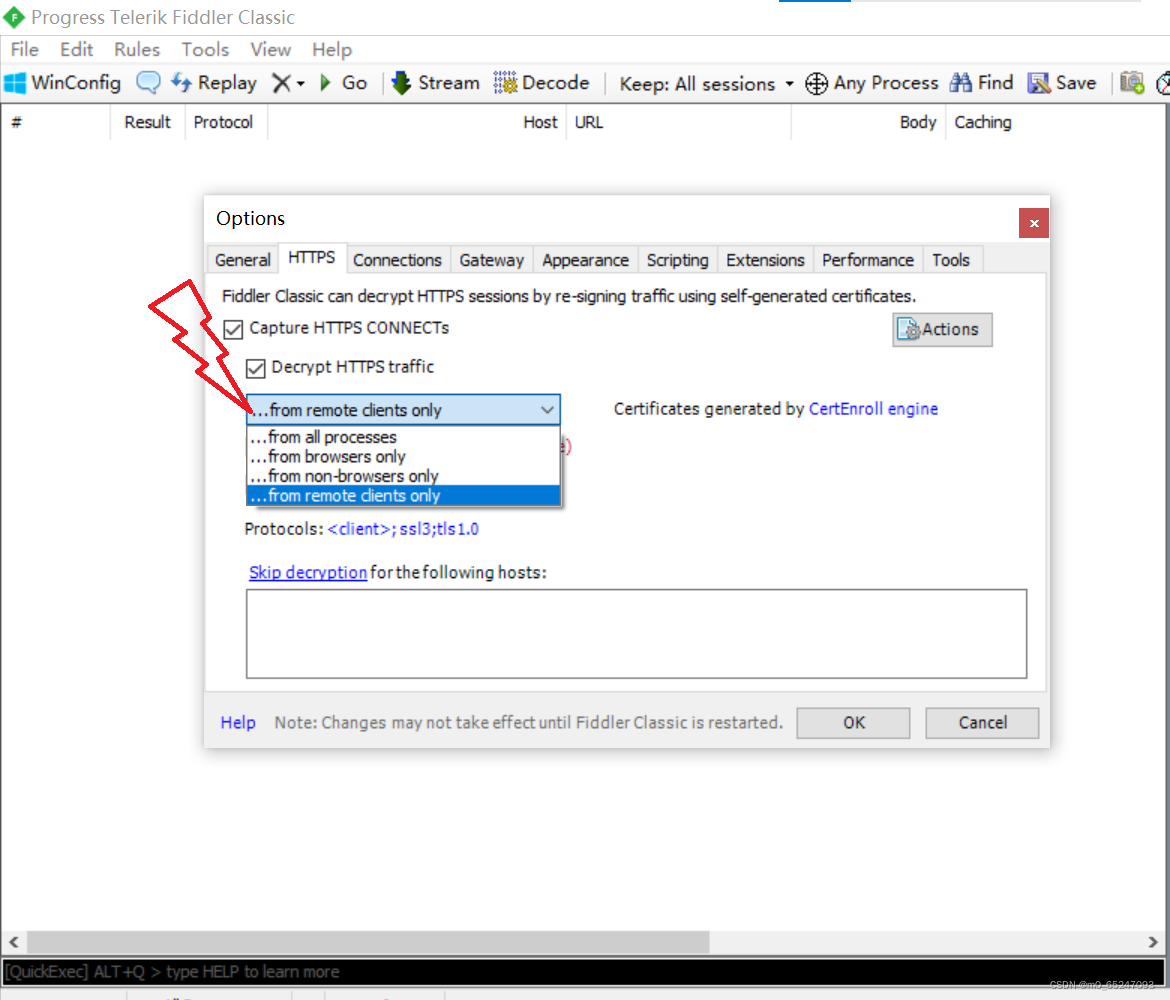
小程序web抓包-fiddler

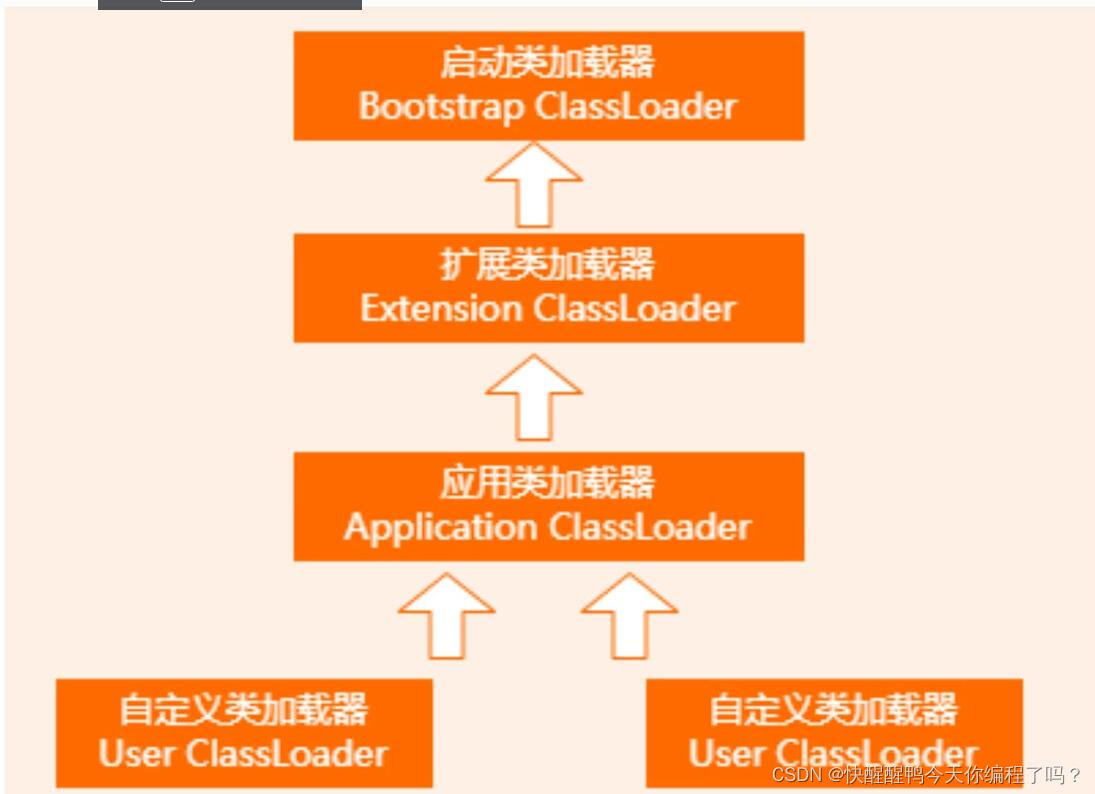
About the parental delegation mechanism and the process of class loading

Renforcer les dossiers de base de l'apprentissage

Hackmyvm target series (6) -videoclub

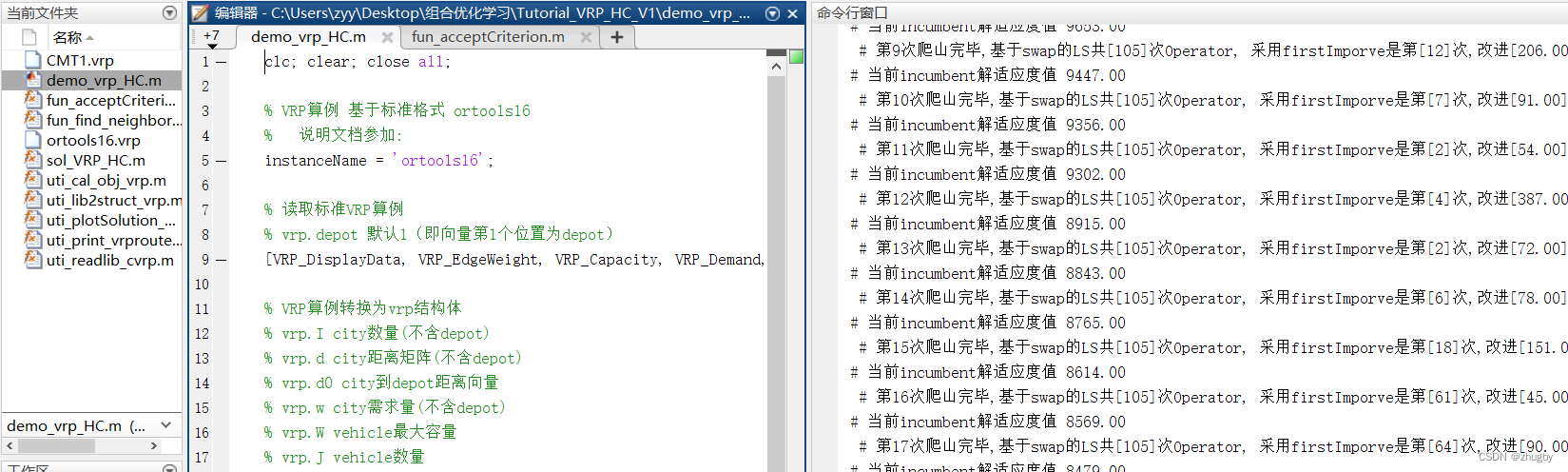
MATLAB打开.m文件乱码解决办法

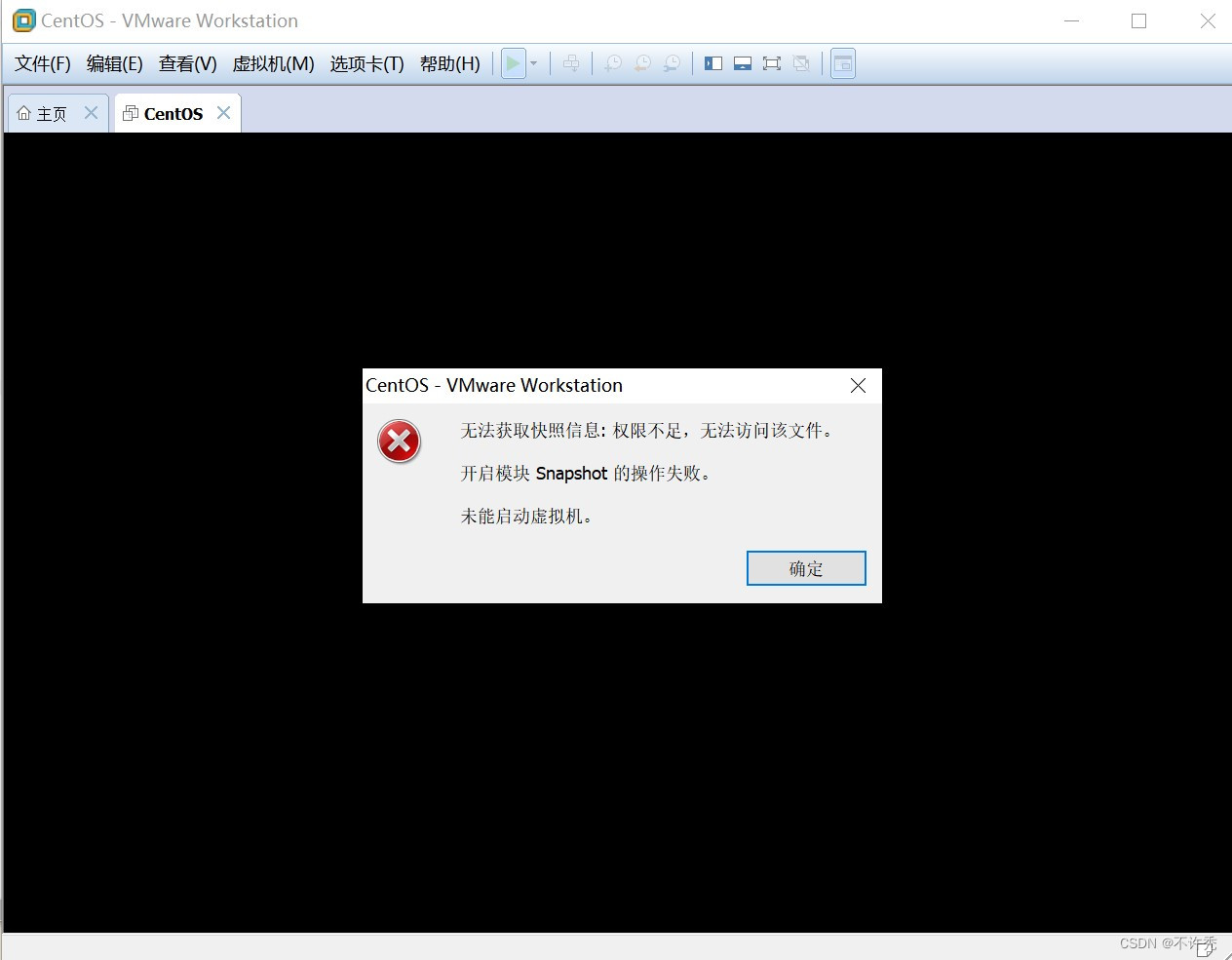
【VMware异常问题】问题分析&解决办法

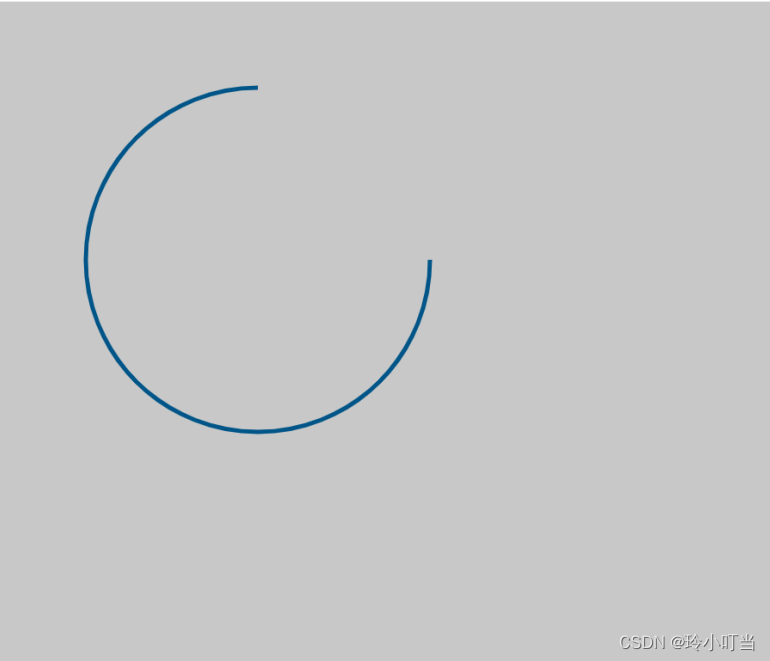
canvas基础2 - arc - 画弧线

Mixlab unbounded community white paper officially released

HackMyvm靶机系列(5)-warez
随机推荐
渗透测试学习与实战阶段分析
HackMyvm靶机系列(2)-warrior
7-11 机工士姆斯塔迪奥(PTA程序设计)
2022泰迪杯数据挖掘挑战赛C题思路及赛后总结
[MySQL table structure and integrity constraint modification (Alter)]
It's never too late to start. The tramp transformation programmer has an annual salary of more than 700000 yuan
7-5 staircase upgrade (PTA program design)
7-6 local minimum of matrix (PTA program design)
实验七 常用类的使用(修正帖)
Nuxtjs quick start (nuxt2)
Package bedding of components
Custom RPC project - frequently asked questions and explanations (Registration Center)
MySQL lock summary (comprehensive and concise + graphic explanation)
实验五 类和对象
[modern Chinese history] Chapter 9 test
Experiment 7 use of common classes
MySQL事务及实现原理全面总结,再也不用担心面试
Experiment 9 input and output stream (excerpt)
Read only error handling
深度强化文献阅读系列(一):Courier routing and assignment for food delivery service using reinforcement learning