当前位置:网站首页>Basic implementation of pie chart
Basic implementation of pie chart
2022-07-08 01:11:00 【Just love life】

Implementation steps
ECharts The most basic code structure :
introduce js file ,DOM Containers , Initialize object , Set up option
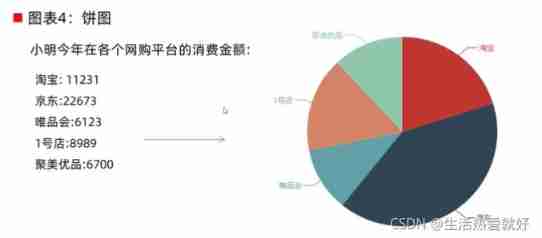
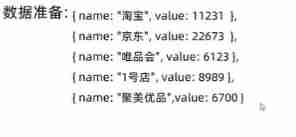
Data preparation :[{name:??,value:??},{},{}]
TaoBao :12111 JD.COM :23322 Vipshop :33223 Jumei.com :67899 1 Number point :1223
take type Is set to type

<!-- ECharts The most basic code structure : 1. introduce js file ,DOM Containers , Initialize object , Set up option 2. Data preparation :[{
name:??,value:??},{
},{
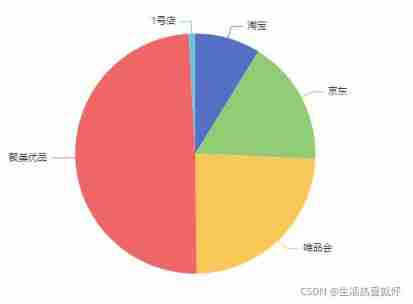
}] 3. TaoBao :12111 JD.COM :23322 Vipshop :33223 Jumei.com :67899 1 Number point :1223 4. take type Is set to type --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- step 1: introduce echarts.js file --> <script src="lib/echarts.min.js"></script> </head> <body> <!-- step 2: Prepare a box to present the chart --> <div style="width: 600px;height: 400px;"></div> <script> // step 3: initialization echarts Instance object // Parameters ,dom, Decide where the icon will eventually appear var mCharts= echarts.init(document.querySelector('div')) // step 4: Prepare the data TaoBao :12111 JD.COM :23322 Vipshop :33223 Jumei.com :67899 1 Number point :1223 var pieData=[
{
name:' TaoBao ',
value:12111
},
{
name:' JD.COM ',
value :23322
},
{
name:' Vipshop ',
value:33223
},
{
name:' Jumei.com ',
value:67899
},
{
name:'1 Shop No. ',
value:1223
}
] // step 5: Prepare configuration items var option={
series:[
{
name:' shopping ',
type:'pie', //bar It's a histogram ,line It's linear ,pie It's pie shaped
data:pieData
}
]
}
// step 5: Set the configuration item to echarts Instance object
mCharts.setOption(option)
</script>
</body>
</html>
边栏推荐
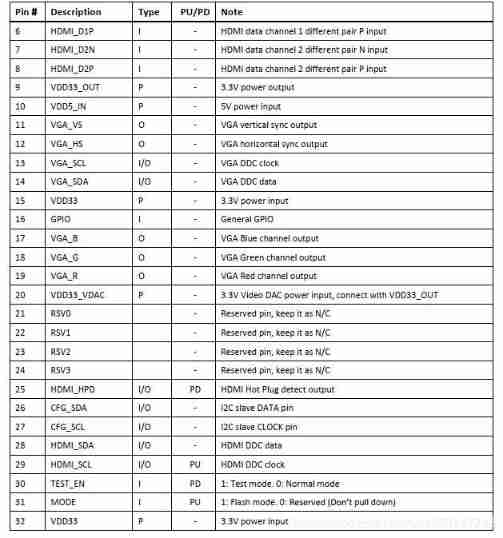
- Design method and reference circuit of type C to hdmi+ PD + BB + usb3.1 hub (rj45/cf/tf/ sd/ multi port usb3.1 type-A) multifunctional expansion dock
- 50Mhz产生时间
- Su embedded training - Day6
- 13.模型的保存和載入
- String usage in C #
- Class head up rate detection based on face recognition
- Recommend a document management tool mendely Reference Manager
- swift获取url参数
- 130. Surrounding area
- Fofa attack and defense challenge record
猜你喜欢

基于卷积神经网络的恶意软件检测方法

Capstone/cs5210 chip | cs5210 design scheme | cs5210 design data

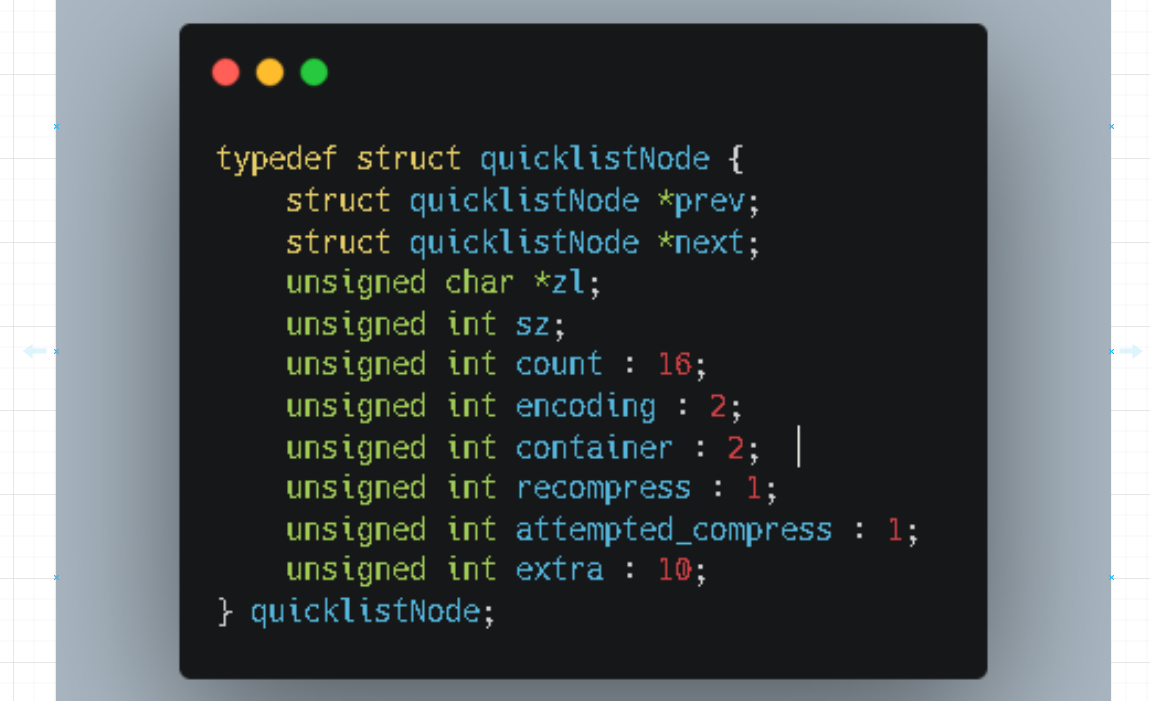
Redis, do you understand the list

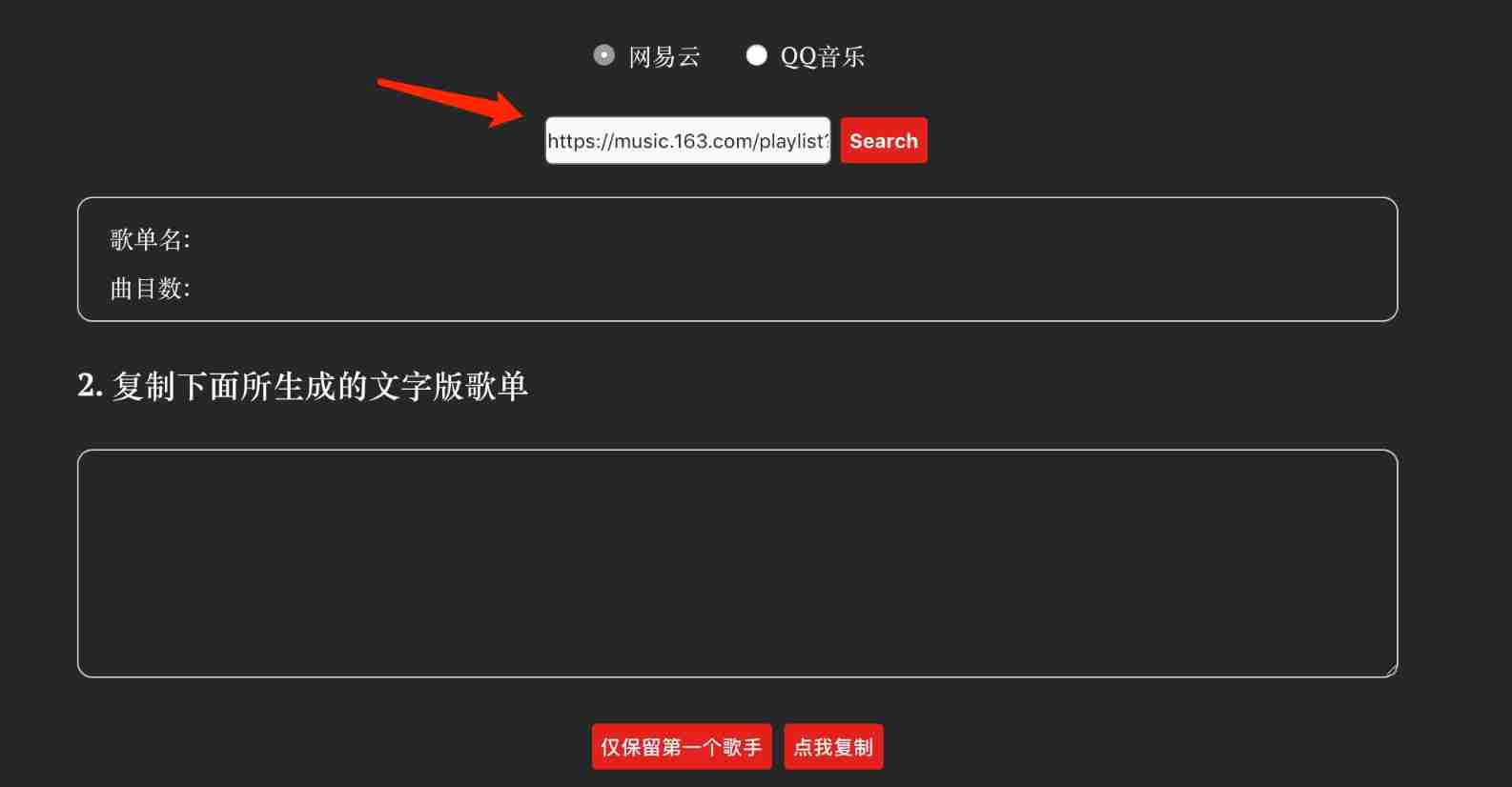
How to transfer Netease cloud music /qq music to Apple Music

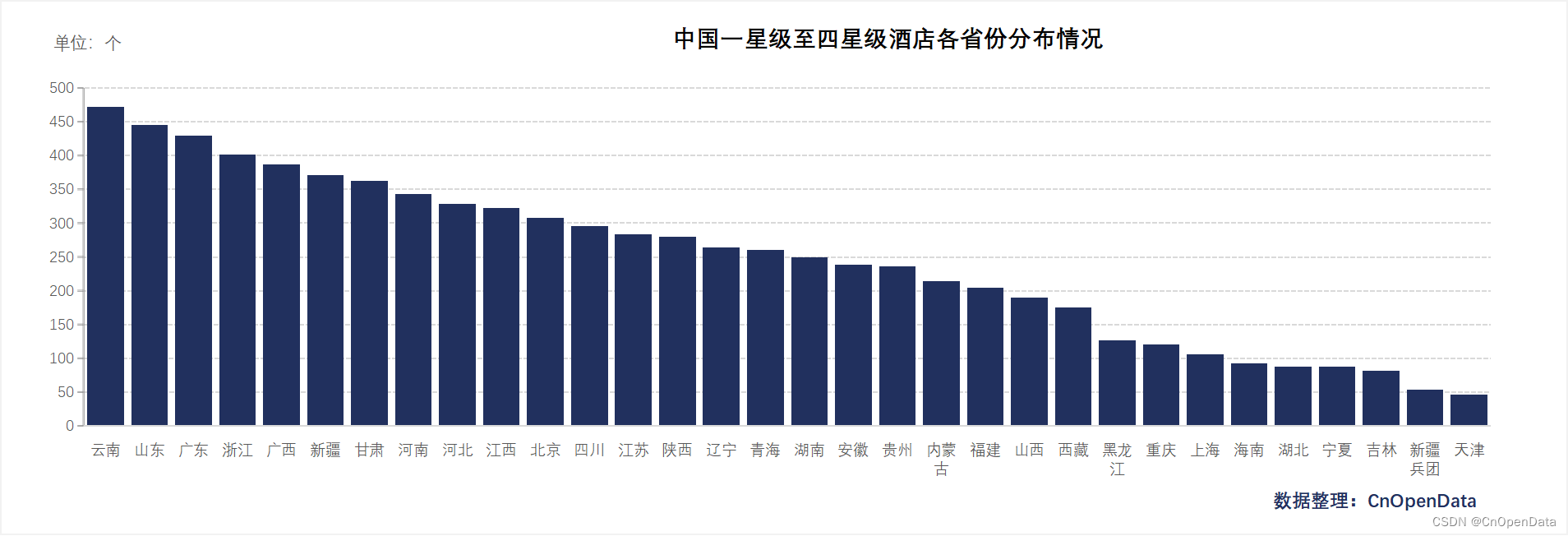
New library online | cnopendata China Star Hotel data

How does starfish OS enable the value of SFO in the fourth phase of SFO destruction?

8. Optimizer

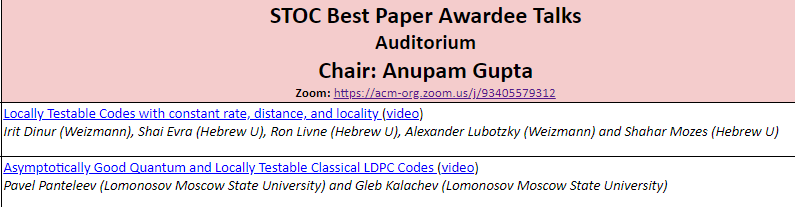
For the first time in China, three Tsinghua Yaoban undergraduates won the stoc best student thesis award

Complete model training routine

6.Dropout应用
随机推荐
2.非线性回归
Implementation of adjacency table of SQLite database storage directory structure 2-construction of directory tree
Parade ps8625 | replace ps8625 | EDP to LVDS screen adapter or screen drive board
3.MNIST数据集分类
For the first time in China, three Tsinghua Yaoban undergraduates won the stoc best student thesis award
What does interface testing test?
[necessary for R & D personnel] how to make your own dataset and display it.
133. 克隆图
Chapter 5 neural network
6.Dropout应用
7.正则化应用
13.模型的保存和載入
Saving and reading of network model
Introduction to paddle - using lenet to realize image classification method II in MNIST
Ag7120 and ag7220 explain the driving scheme of HDMI signal extension amplifier | ag7120 and ag7220 design HDMI signal extension amplifier circuit reference
股票开户免费办理佣金最低的券商,手机上开户安全吗
2022-07-07: the original array is a monotonic array with numbers greater than 0 and less than or equal to K. there may be equal numbers in it, and the overall trend is increasing. However, the number
[deep learning] AI one click to change the sky
Image data preprocessing
Using GPU to train network model