当前位置:网站首页>Callback function ----------- callback
Callback function ----------- callback
2022-07-06 13:51:00 【qq_ fifty-nine million seventy-six thousand seven hundred and s】
One . What is a callback function
according to MDN Description of : The callback function is a function , It will be executed immediately after the execution of another function , A callback function is passed as a parameter to another JavaScript Function of function . This callback function will be executed inside the function passed to .
Two . Why call back
client JavaScrpit Run... In a browser , And the main process of the browser is a single thread time loop . If we try to perform long-running operations in single threaded events , Will stop the process . Technically speaking, this is not good , Because the process stops processing other events while waiting for completion .
for example .alert Statements are treated as browsers JavaScript One of the blocking codes in . If you run alert, Then close alert Before the dialog window , You won't be able to interact in the browser . To prevent blocking long-running operations , We used callback .
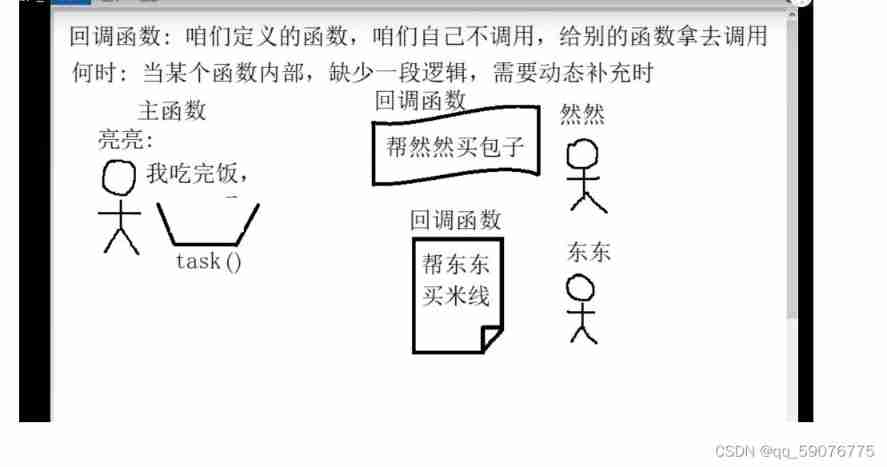
3、 ... and . Example

Cool and finish your meal , Can help people bring things , You can also take it without helping others , But rice must be eaten .
Code :
function liliang(task) {
console.log(` Liangliang eats lunch by himself `);
task()
}
liliang(
function () {
console.log(` Help Ranran buy steamed stuffed buns `);
}
)Pass a function as a parameter , The reason why the parameter is not written dead , You can entrust more people to do .
Four .JavaScript Is the callback asynchronous ?
JavaScript It is considered a single threaded scripting language , Single thread means Javascrpit Execute one code block at a time . When Javascrpit Busy executing a block , It is impossible to move to the next block .
let me put it another way , We can argue that Javascrpit Code is always blocked by nature . But this kind of blocking makes it impossible for us to write code in some cases , Because in these cases, we can't get immediate results when performing certain tasks .
The tasks I'm talking about include the following :
1. adopt API Call to get the data .
2. Get some resources from the remote server by sending a network request .
To deal with these situations , You must write asynchronous code , Callback function is a way to deal with these situations . So essentially , The callback function is asynchronous .
5、 ... and . About the callback to hell
When more than one asynchronous function is executed one by one , Or create callback hell .
adopt async Function to solve the problem of callback hell
async yes ES7 New features , Indicates that the current function is asynchronous , It will not block the thread and cause subsequent code to stop running .
Example :
async function Fn() {
return 'hello world';
}
console.log(Fn());The result returned :

Conclusion :
async Indicates that there is an asynchronous operation in the function
await Indicates that the following expression needs to wait for the result .
6、 ... and . Benefits of callback functions
1. Send a notice at the right time
2. Make the code more flexible
3. Improve the operation efficiency of
Icon :

边栏推荐
- [the Nine Yang Manual] 2016 Fudan University Applied Statistics real problem + analysis
- canvas基础2 - arc - 画弧线
- [面试时]——我如何讲清楚TCP实现可靠传输的机制
- Difference and understanding between detected and non detected anomalies
- This time, thoroughly understand the MySQL index
- 稻 城 亚 丁
- 透彻理解LRU算法——详解力扣146题及Redis中LRU缓存淘汰
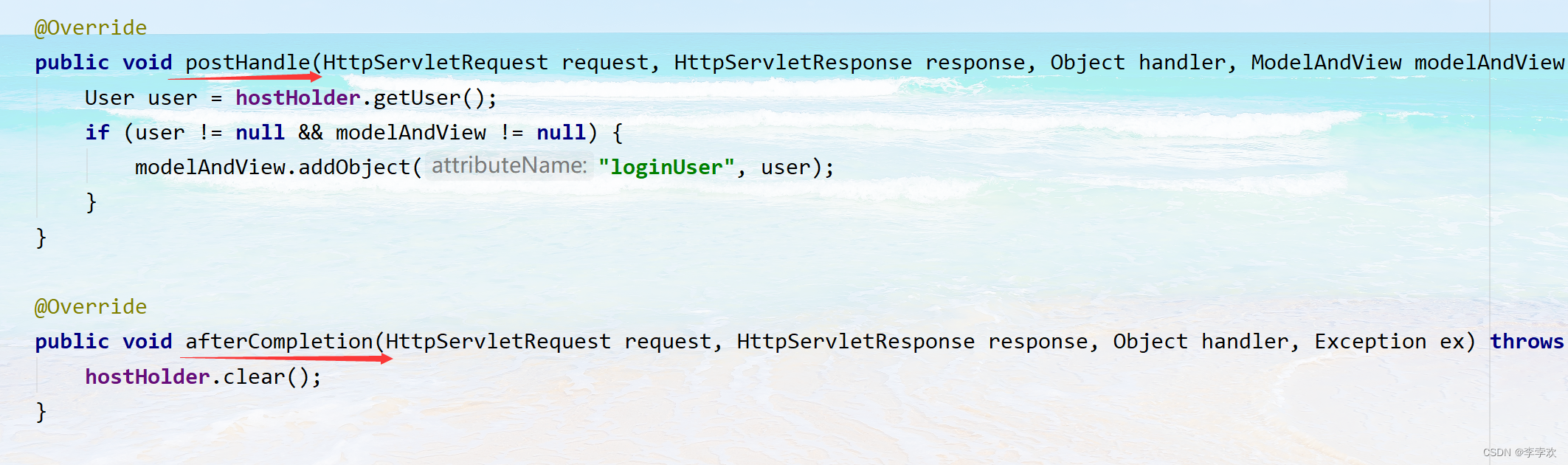
- 仿牛客技术博客项目常见问题及解答(一)
- [during the interview] - how can I explain the mechanism of TCP to achieve reliable transmission
- Relationship between hashcode() and equals()
猜你喜欢

Service ability of Hongmeng harmonyos learning notes to realize cross end communication

canvas基础1 - 画直线(通俗易懂)

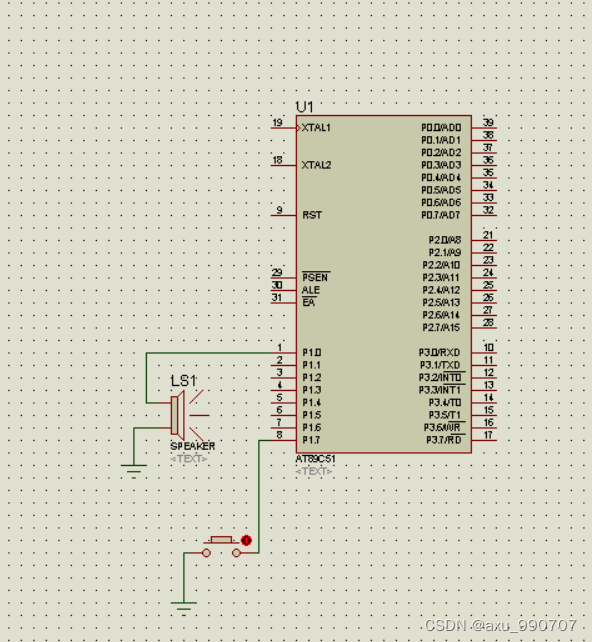
A piece of music composed by buzzer (Chengdu)

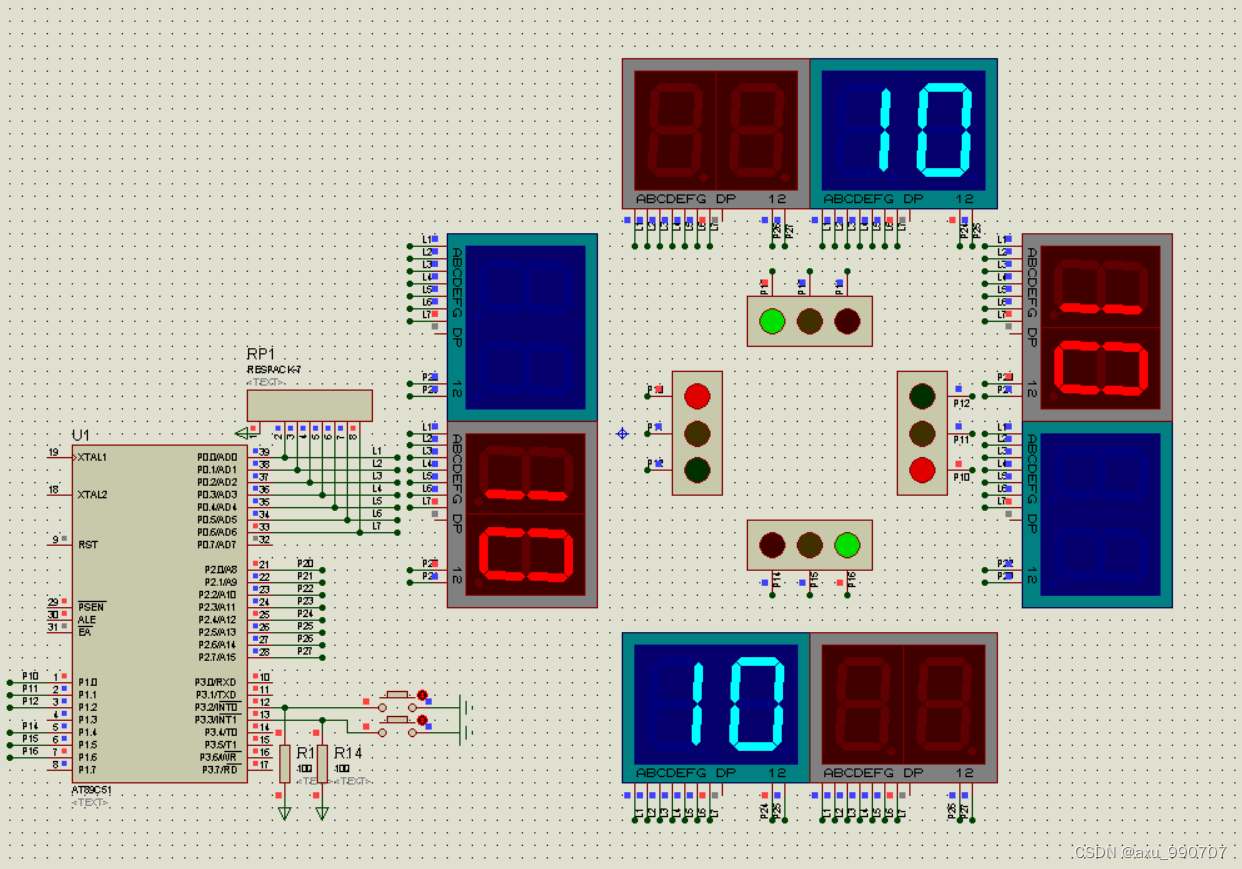
Write a program to simulate the traffic lights in real life.

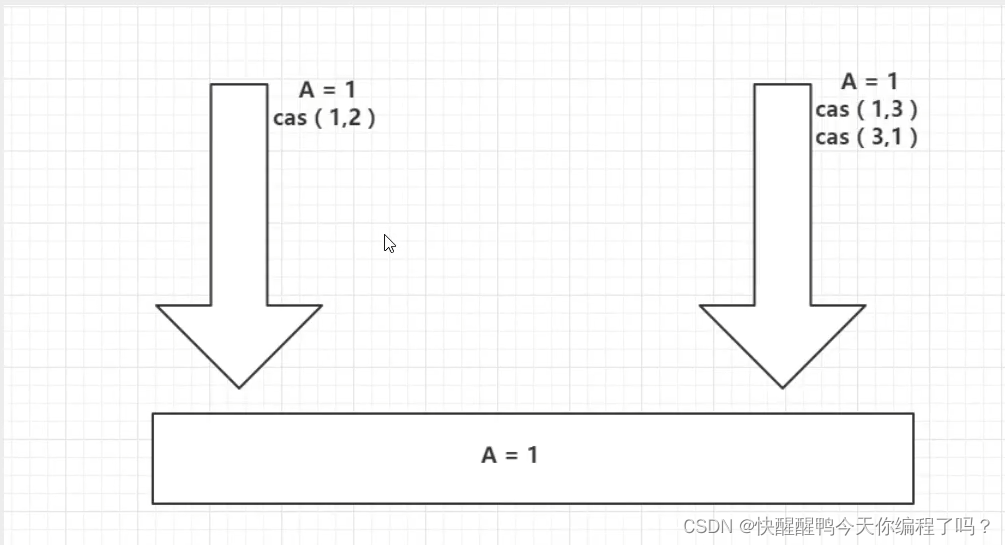
Have you encountered ABA problems? Let's talk about the following in detail, how to avoid ABA problems

Leetcode. 3. Longest substring without repeated characters - more than 100% solution

FAQs and answers to the imitation Niuke technology blog project (I)

Leetcode.3 无重复字符的最长子串——超过100%的解法

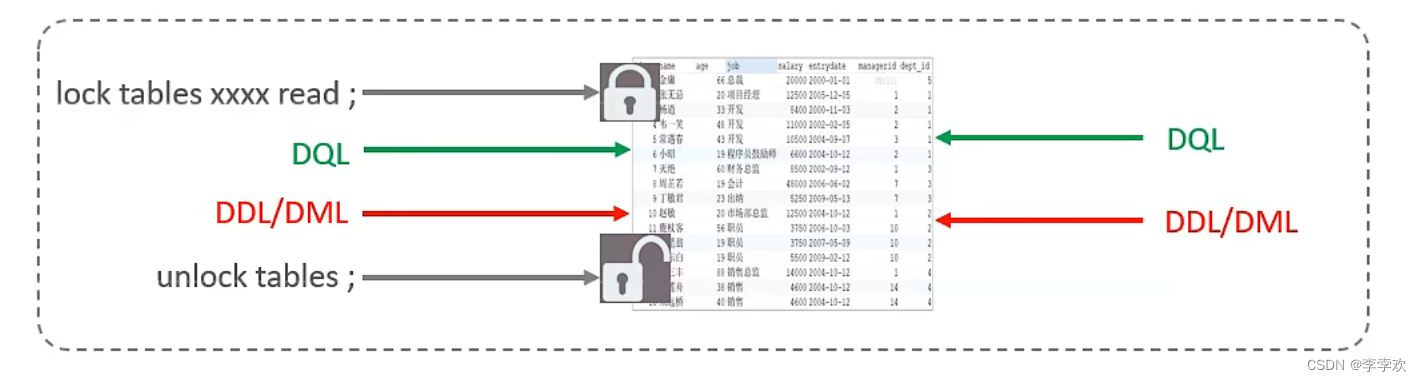
MySQL锁总结(全面简洁 + 图文详解)

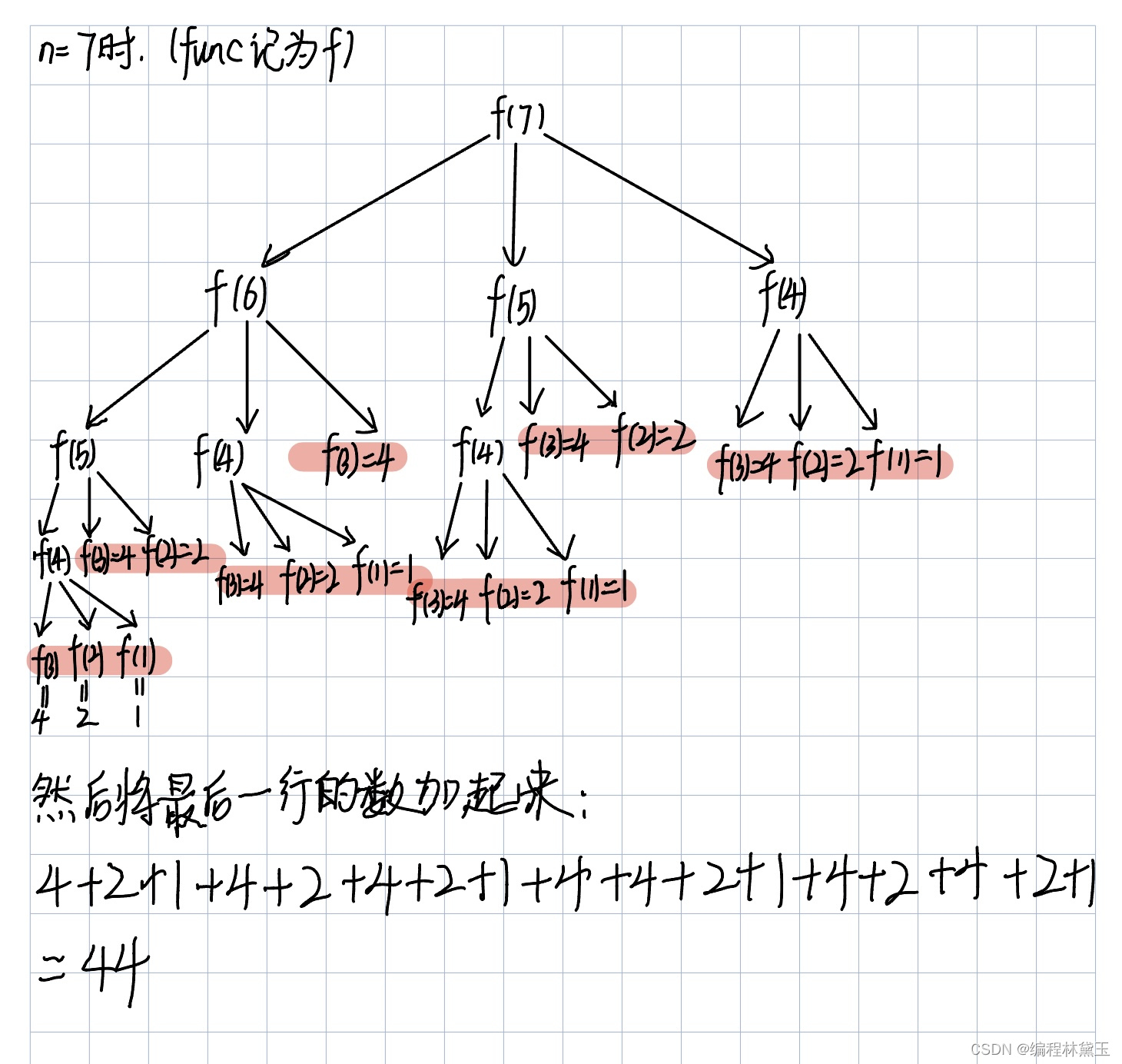
7-5 走楼梯升级版(PTA程序设计)
随机推荐
【九阳神功】2020复旦大学应用统计真题+解析
FAQs and answers to the imitation Niuke technology blog project (II)
透彻理解LRU算法——详解力扣146题及Redis中LRU缓存淘汰
C语言入门指南
[面試時]——我如何講清楚TCP實現可靠傳輸的機制
实验八 异常处理
【VMware异常问题】问题分析&解决办法
【九阳神功】2016复旦大学应用统计真题+解析
C language Getting Started Guide
1. C language matrix addition and subtraction method
【九阳神功】2017复旦大学应用统计真题+解析
Analysis of penetration test learning and actual combat stage
Redis实现分布式锁原理详解
关于双亲委派机制和类加载的过程
[面试时]——我如何讲清楚TCP实现可靠传输的机制
Change vs theme and set background picture
强化学习系列(一):基本原理和概念
Custom RPC project - frequently asked questions and explanations (Registration Center)
It's never too late to start. The tramp transformation programmer has an annual salary of more than 700000 yuan
Read only error handling