当前位置:网站首页>Call, apply, bind rewrite, easy to understand with comments
Call, apply, bind rewrite, easy to understand with comments
2022-07-06 06:46:00 【Carpool steed】
Don't talk too much nonsense, just go to the code , Please point out any errors and problems
call Realization
;(() => {
Function.prototype.myCall = function (ctx) {
ctx = ctx ? Object(ctx) : window
// take Add an object above the parameter object , So make sure that ctx It's the object
ctx.pointer = this
// Declare an empty array
const param = []
for (let i = 1; i < arguments.length; i++) {
param.push(`arguments[${
i}]`)
}
// Receive the return value of the next norm
const ret = eval(`ctx.pointer(${
param.toString()})`)
// Delete the newly added attribute above
delete ctx.pointer
// Go back out again
return ret
}
// test
function test() {
console.log(this, arguments)
return 'value'
}
test.myCall({
a: 1, b: 2 }, ' Parameters 1', ' Parameters 2')
})()
apply Realization
;(() => {
Function.prototype.myApply = function (ctx, args) {
ctx = ctx ? Object(ctx) : window
let ret
// take Add an object above the parameter object , So make sure that ctx It's the object
ctx.pointer = this
// Judge args type
const type = Object.prototype.toString.call(args).slice(8, -1)
if (type === 'Array') {
// Receive the return value of the next norm , utilize ... Expand expression expand parameter
ret = eval('ctx.pointer(...args)')
// Delete the newly added attribute above
delete ctx.pointer
} else if (
type === 'Null' ||
type === 'Undefined' ||
type === 'Function'
) {
ret = eval('ctx.pointer()')
// Delete the newly added attribute above
delete ctx.pointer
} else {
throw new TypeError('CreateListFromArrayLike called on non-object')
}
// Go back out again
return ret
}
// test
function test() {
console.log(this, arguments)
return 'value'
}
test.myApply({
a: 1, b: 2 }, function () {
})
})()
bind Realization : This is a bit hard to understand , Just look at the note number
// characteristic :
// 1 . Returns a new function
// 2. bind -> The first parameter -> change this Point to
// 3. Receive parameter separation
// 4.bind and call Function parameters are passed in the same way
// 5. Instantiate the new function returned -> this. The point is test Constructed instance
// 6. Instances should inherit test Prototype on constructor
Function.prototype.myBind = function (ctx) {
// 1. preservation this
const pointer = this
// 2. Parameters passed for the first time
const params = [].slice.call(arguments, 1)
// Create a new intermediate function for Assignment prototype
const _typeFn = function () {
}
// Return new function
const newFn = function (param) {
// 3.param Parameters passed for the second time utilize concat Splicing
const args = params.concat(param)
// 4. Call function If test If there is a return value, you need to return 5. Judge this
return pointer.apply(this instanceof newFn ? this : ctx, args)
}
// 6. Copy prototype
_typeFn.prototype = pointer.prototype
newFn.prototype = new _typeFn()
return newFn
}
// test
function test(user, car) {
console.log(this)
console.log(user + ' Just bought one ' + car + ' vehicle ')
}
test.prototype.fun = ' Method '
const t = test.myBind({
a: 1, b: 2 }, ' Zhang San ')
const t1 = new t(' Mercedes ')
console.log(t1)
Try to integrate ideas into development , cheer up !!!
边栏推荐
- [ 英語 ] 語法重塑 之 動詞分類 —— 英語兔學習筆記(2)
- 自动化测试环境配置
- 【软件测试进阶第1步】自动化测试基础知识
- Cobalt strike feature modification
- Day 246/300 ssh连接提示“REMOTE HOST IDENTIFICATION HAS CHANGED! ”
- 雲上有AI,讓地球科學研究更省力
- Do you really know the use of idea?
- The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
- Day 246/300 SSH connection prompt "remote host identification has changed!"
- The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
猜你喜欢

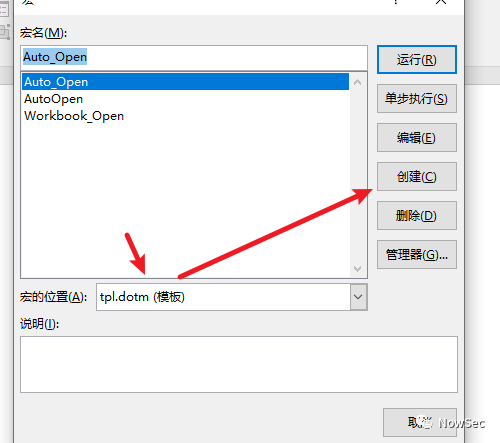
Phishing & filename inversion & Office remote template

专业论文翻译,英文摘要如何写比较好

如何将flv文件转为mp4文件?一个简单的解决办法

Cobalt strike feature modification

中英对照:You can do this. Best of luck祝你好运

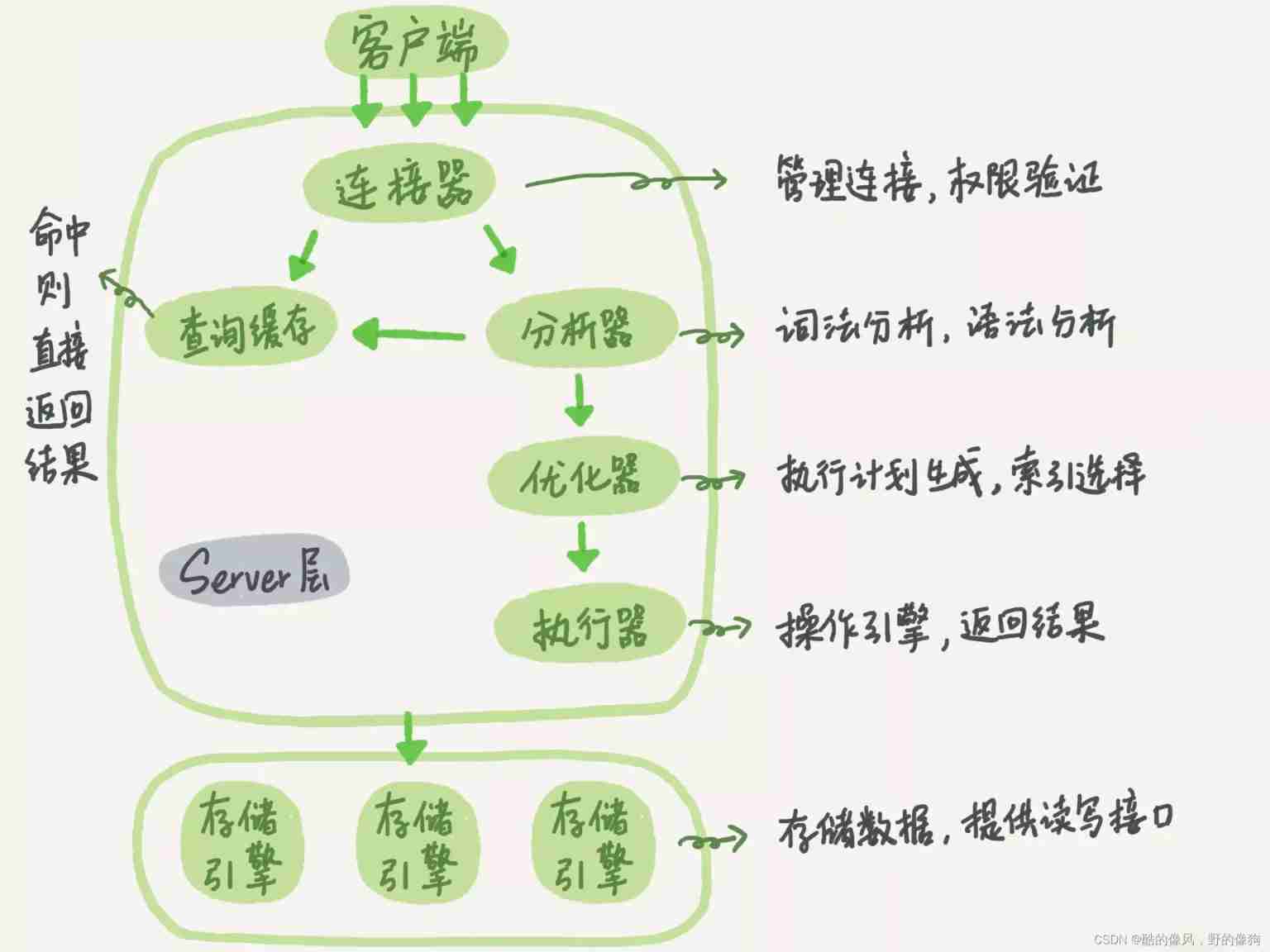
Advanced MySQL: Basics (1-4 Lectures)

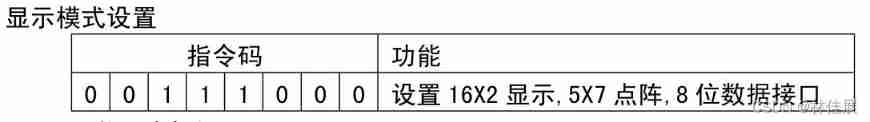
Lecture 8: 1602 LCD (Guo Tianxiang)

同事上了个厕所,我帮产品妹子轻松完成BI数据产品顺便得到奶茶奖励

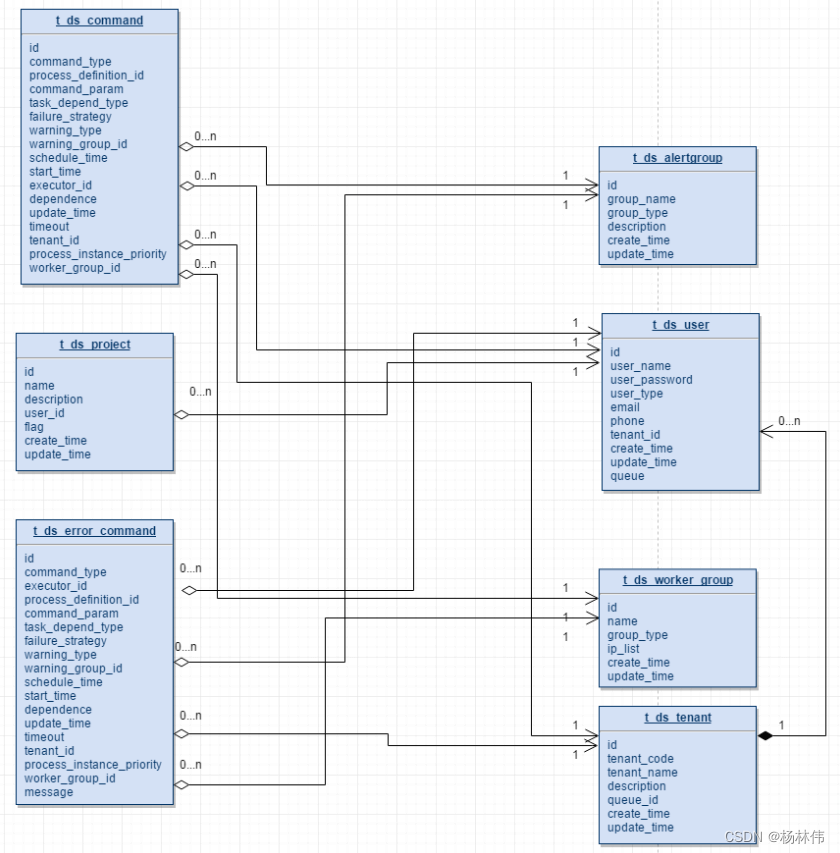
Apache dolphin scheduler source code analysis (super detailed)

How much is it to translate Chinese into English for one minute?
随机推荐
成功解决AttributeError: Can only use .cat accessor with a ‘category‘ dtype
国际经贸合同翻译 中译英怎样效果好
机器人类专业不同层次院校课程差异性简述-ROS1/ROS2-
Lecture 8: 1602 LCD (Guo Tianxiang)
中英对照:You can do this. Best of luck祝你好运
Reflex WMS中阶系列3:显示已发货可换组
Apache dolphin scheduler source code analysis (super detailed)
万丈高楼平地起,每个API皆根基
Wish Dragon Boat Festival is happy
What are the characteristics of trademark translation and how to translate it?
[unity] how to export FBX in untiy
Today's summer solstice
Automated test environment configuration
Pallet management in SAP SD delivery process
Fedora/REHL 安装 semanage
金融德语翻译,北京专业的翻译公司
商标翻译有什么特点,如何翻译?
成功解决TypeError: data type ‘category‘ not understood
论文翻译英译中,怎样做翻译效果好?
机器学习植物叶片识别