当前位置:网站首页>微信小程序获取住户地区信息
微信小程序获取住户地区信息
2022-07-05 09:21:00 【.translucent】
微信小程序获取住户地区信息
微信小程序获取住户地区信息
1.现在app.js里面配置如下
{
//向用户申请获取授权
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
2.在所需要获取的地区调用微信api
wx.getLocation({
type: 'wgs84',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
}
})
//res返回如下字段
{
accuracy: 65;
errMsg: "getLocation:ok";
horizontalAccuracy: 65;
latitude: 30.25961; // 纬度,范围为 -90~90,负数表示南纬
longitude: 120.13026; // 经度,范围为 -180~180,负数表示西经
speed: -1;
verticalAccuracy: 65;
}
3.通过获取用户的api来获取用户的地址
//获取用户的ip地址
const getposition = () =>{
const params = {
//请求地址来获取用户ip
url:'https://pv.sohu.com/cityjson?ie=utf-8'
}
return request(params)
}
//getipconfig
//调用请求
const res = await getposition()
const m = JSON.parse(res.data.match(/.*(\{[^\}]+\}).*/)[1] || '{}')
//获取到ip
console.log('ip =>', m.cip, m)
通过IP地址来查询所用用户的地址
get请求http://ip-api.com/json/ip
http://ip-api.com/json/36.143.40.237
边栏推荐
- LeetCode 31. 下一个排列
- 浅谈Label Smoothing技术
- High performance spark_ Transformation performance
- nodejs_ fs. writeFile
- Kotlin introductory notes (VII) data class and singleton class
- np. allclose
- 顶会论文看图对比学习(GNN+CL)研究趋势
- Jenkins pipeline method (function) definition and call
- What is a firewall? Explanation of basic knowledge of firewall
- 2310. 个位数字为 K 的整数之和
猜你喜欢
![Introduction Guide to stereo vision (3): Zhang calibration method of camera calibration [ultra detailed and worthy of collection]](/img/d8/39020b1ce174299f60b6f278ae0b91.jpg)
Introduction Guide to stereo vision (3): Zhang calibration method of camera calibration [ultra detailed and worthy of collection]

Kotlin introductory notes (II) a brief introduction to kotlin functions

Kotlin introductory notes (VII) data class and singleton class

Svg optimization by svgo

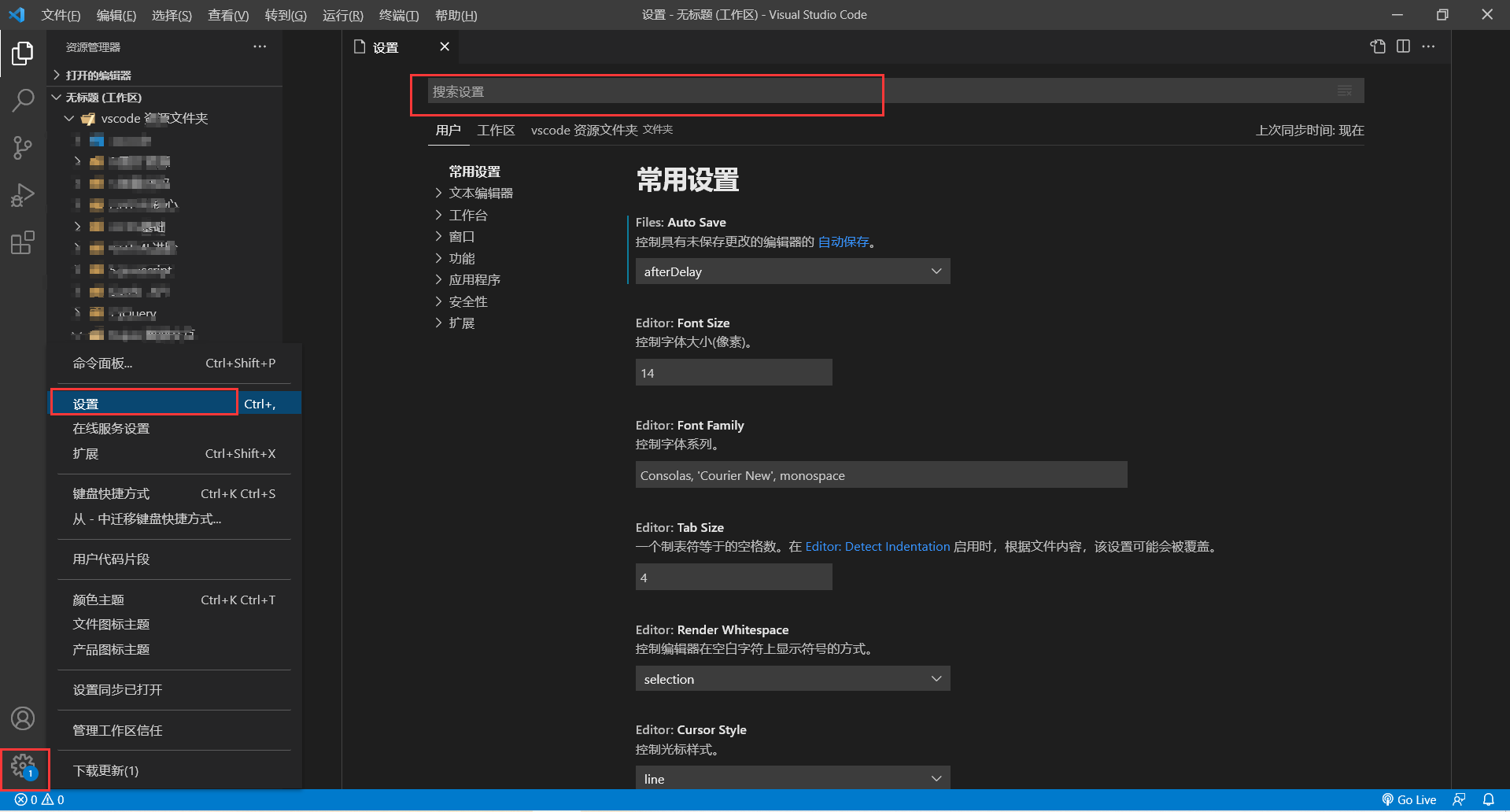
VS Code问题:长行的长度可通过 “editor.maxTokenizationLineLength“ 进行配置

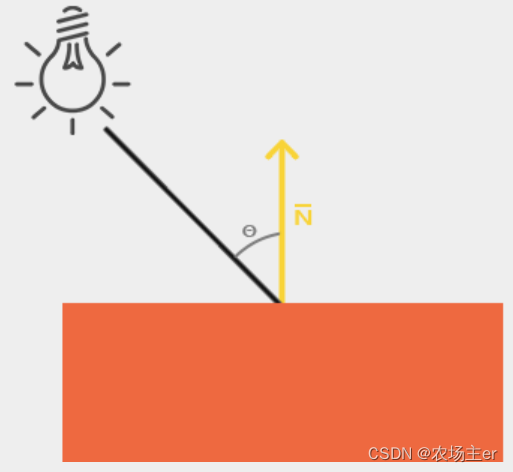
OpenGL - Lighting
![[reading notes] Figure comparative learning gnn+cl](/img/44/2e13d63ef654663852cbccb342b838.png)
[reading notes] Figure comparative learning gnn+cl

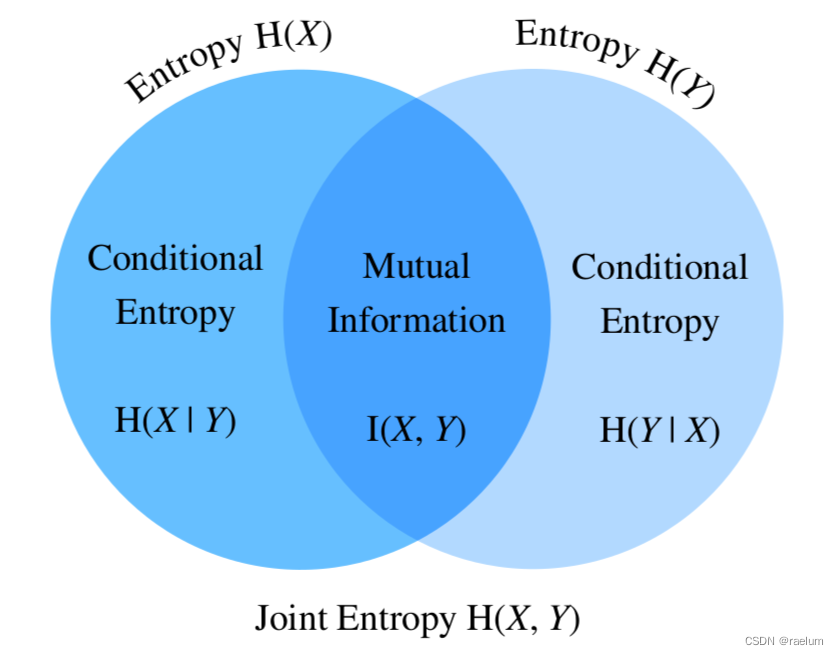
信息与熵,你想知道的都在这里了

Kotlin introductory notes (V) classes and objects, inheritance, constructors
![[code practice] [stereo matching series] Classic ad census: (4) cross domain cost aggregation](/img/d8/7291a5b14160600ba73810e6dd1eb5.jpg)
[code practice] [stereo matching series] Classic ad census: (4) cross domain cost aggregation
随机推荐
嗨 FUN 一夏,与 StarRocks 一起玩转 SQL Planner!
np.allclose
Driver's license physical examination hospital (114-2 hang up the corresponding hospital driver physical examination)
我的一生.
Information and entropy, all you want to know is here
2310. 个位数字为 K 的整数之和
Understanding rotation matrix R from the perspective of base transformation
What is a firewall? Explanation of basic knowledge of firewall
RT thread kernel quick start, kernel implementation and application development learning with notes
Nodemon installation and use
Introduction Guide to stereo vision (1): coordinate system and camera parameters
Kotlin introductory notes (VI) interface and function visibility modifiers
uni-app 实现全局变量
Luo Gu p3177 tree coloring [deeply understand the cycle sequence of knapsack on tree]
深入浅出PyTorch中的nn.CrossEntropyLoss
[beauty of algebra] solution method of linear equations ax=0
阿里十年测试带你走进APP测试的世界
LeetCode 496. 下一个更大元素 I
Confusion matrix
22-07-04 西安 尚好房-项目经验总结(01)