当前位置:网站首页>Media query usage
Media query usage
2022-07-02 08:00:00 【Rivers smile】
Media query : Change the screen size to font-size Set size => Set it up font-size( For example 50px, A size marker ) The size of the element
such as , Originally, it was 100px, Now it can be expressed as 2rem (2*50=100)
The original font size is 25, Now it can be expressed as 0.5rem (0.5*50=25) => Or we could just write it as .5
/* Order from small to large */
@media screen and (min-width:320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width:720px) {
html {
font-size: 70px;
}
}
@media screen and (min-width: 920px) {
html {
font-size: 100px;
}
}
Here's how to use , If you take font-size=50px This .5rem Namely 25px
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
Attach the attribute table that media query can listen to
| value | describe |
|---|---|
| aspect-ratio | Define the ratio between the width and height of the visible area of the page in the output device |
| color | Define the number of color elements in each group of output devices . If it's not a color device , Then the value is equal to 0 |
| color-index | Define the number of entries in the color query table of the output device . If you don't use a color lookup table , Then the value is equal to 0 |
| device-aspect-ratio | Define the ratio of the visible width of the screen to the height of the output device . |
| device-height | Define the screen visible height of the output device . |
| device-width | Define the screen visible width of the output device . |
| grid | Used to query whether the output device uses grid or lattice . |
| height | Define the height of the visible area of the page in the output device . |
| max-aspect-ratio | Define the maximum ratio of the screen visible width to the height of the output device . |
| max-color | Define the maximum number of color elements in each group of output devices . |
| max-color-index | Define the maximum number of entries in the color query table of the output device . |
| max-device-aspect-ratio | Define the maximum ratio of the screen visible width to the height of the output device . |
| max-device-height | Define the maximum visible height of the output device's screen . |
| max-device-width | Define the maximum screen visible width of the output device . |
| max-height | Define the maximum visible area height of the page in the output device . |
| max-monochrome | Defines the maximum number of monochrome elements per pixel in a monochrome frame buffer . |
| max-resolution | Define the maximum resolution of the device . |
| max-width | Define the maximum visible area width of the page in the output device . |
| min-aspect-ratio | Define the minimum ratio between the width and height of the visible area of the page in the output device . |
| min-color | Define the minimum number of color elements in each group of output devices . |
| min-color-index | Define the minimum number of entries in the color query table of the output device . |
| min-device-aspect-ratio | Define the minimum ratio of the screen visible width to the height of the output device . |
| min-device-width | Define the minimum screen visible width of the output device . |
| min-device-height | Define the minimum visible height of the output device's screen . |
| min-height | Define the minimum visible area height of the page in the output device . |
| min-monochrome | Defines the minimum number of monochrome elements per pixel in a monochrome frame buffer |
| min-resolution | Define the minimum resolution of the device . |
| min-width | Define the minimum visible area width of the page in the output device . |
| monochrome | Define the number of monochrome elements per pixel in a monochrome frame buffer . If it's not a monochrome device , Then the value is equal to 0 |
| orientation | Defines whether the height of the visible area of the page in the output device is greater than or equal to the width . |
| resolution | Define the resolution of the device . Such as :96dpi, 300dpi, 118dpcm |
| scan | Define the scanning process of TV equipment . |
| width | Define the width of the page visible area in the output device . |
边栏推荐
猜你喜欢

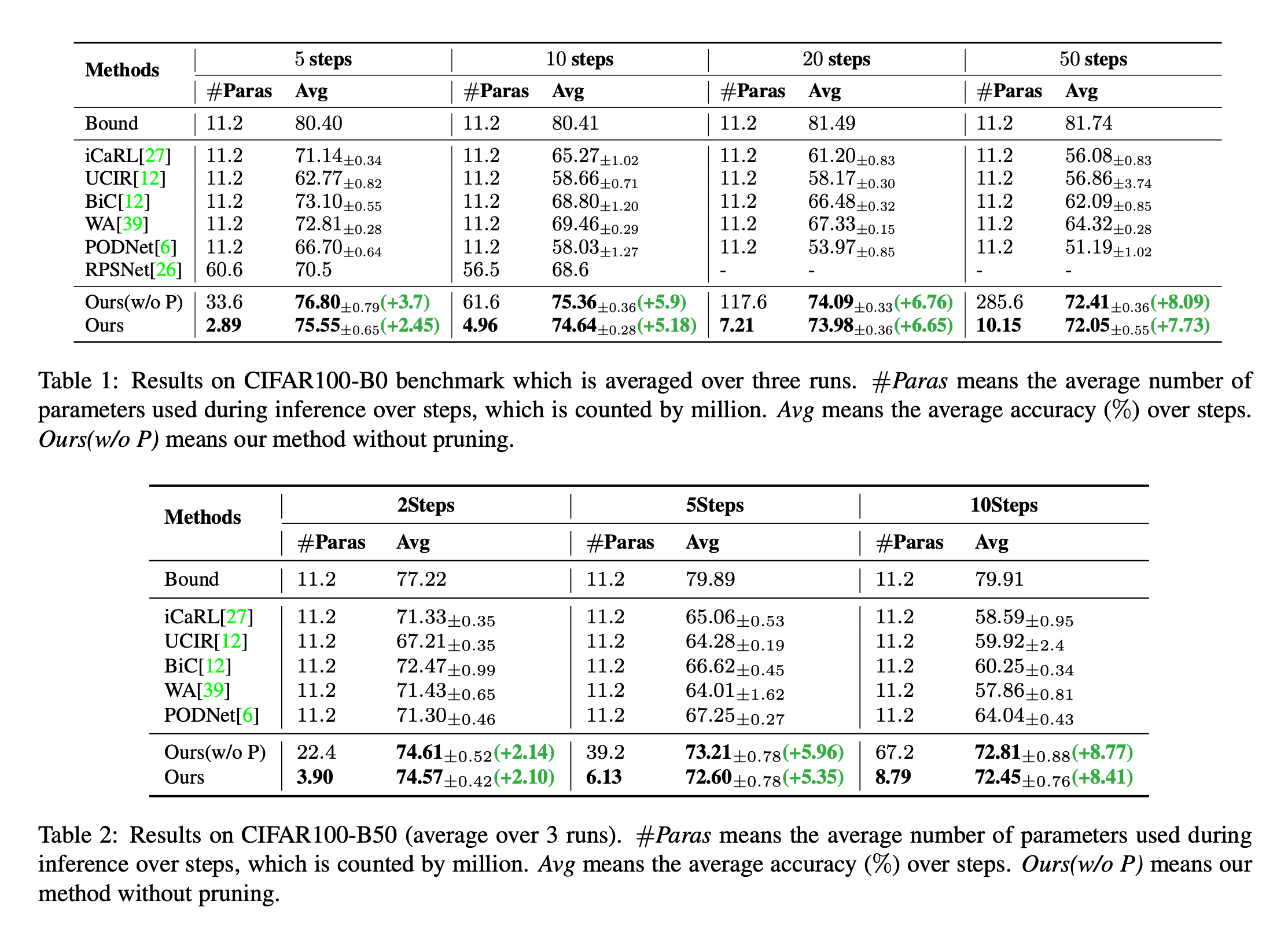
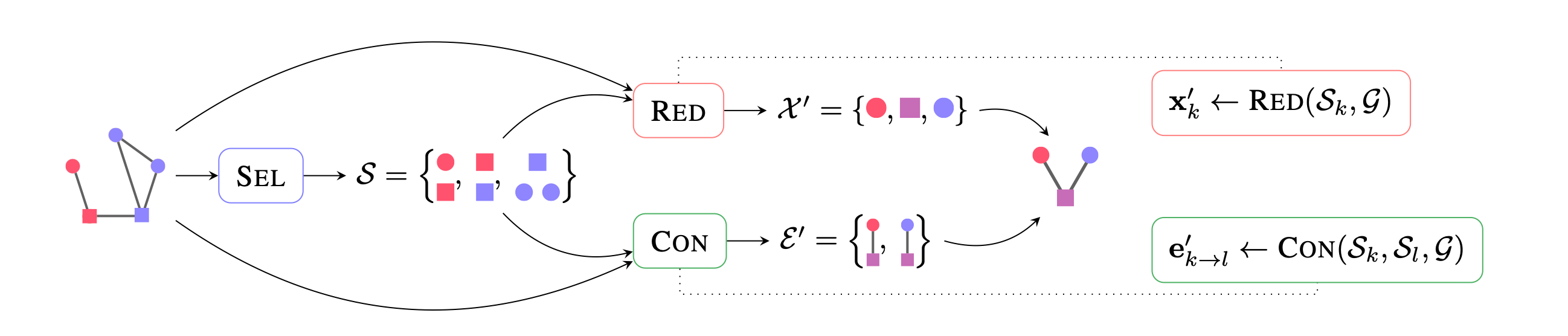
用于类别增量学习的动态可扩展表征 -- DER

Timeout docking video generation
![[multimodal] clip model](/img/45/8501269190d922056ea0aad2e69fb7.png)
[multimodal] clip model

用MLP代替掉Self-Attention

Graph Pooling 简析

包图画法注意规范

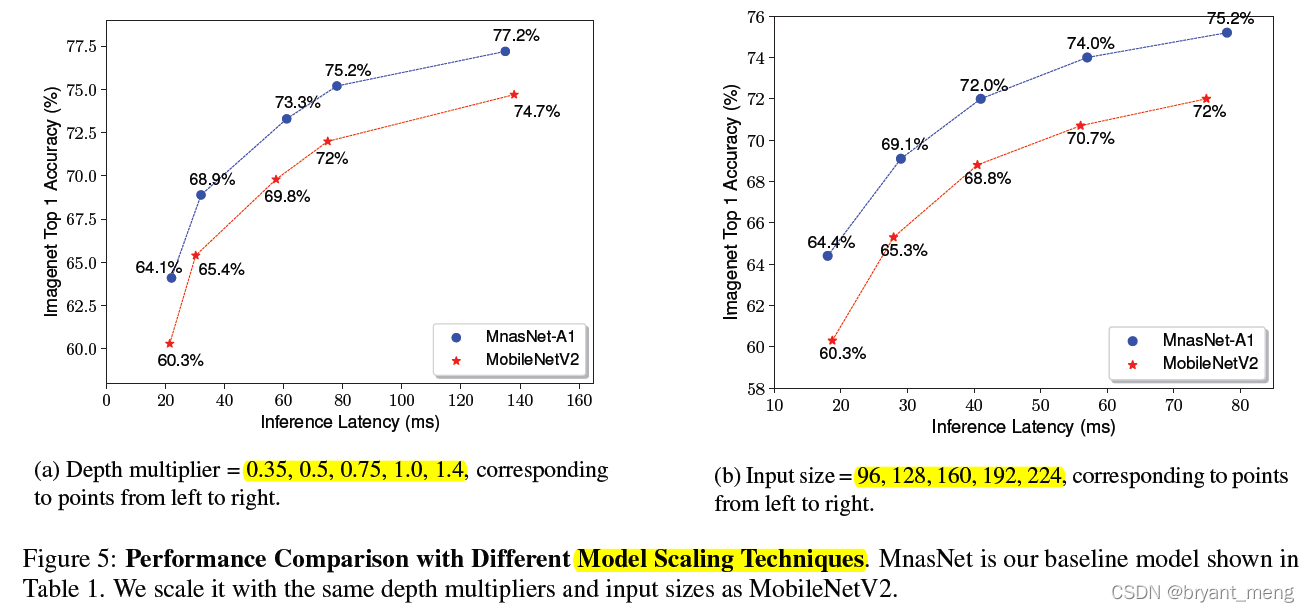
【MnasNet】《MnasNet:Platform-Aware Neural Architecture Search for Mobile》

【AutoAugment】《AutoAugment:Learning Augmentation Policies from Data》

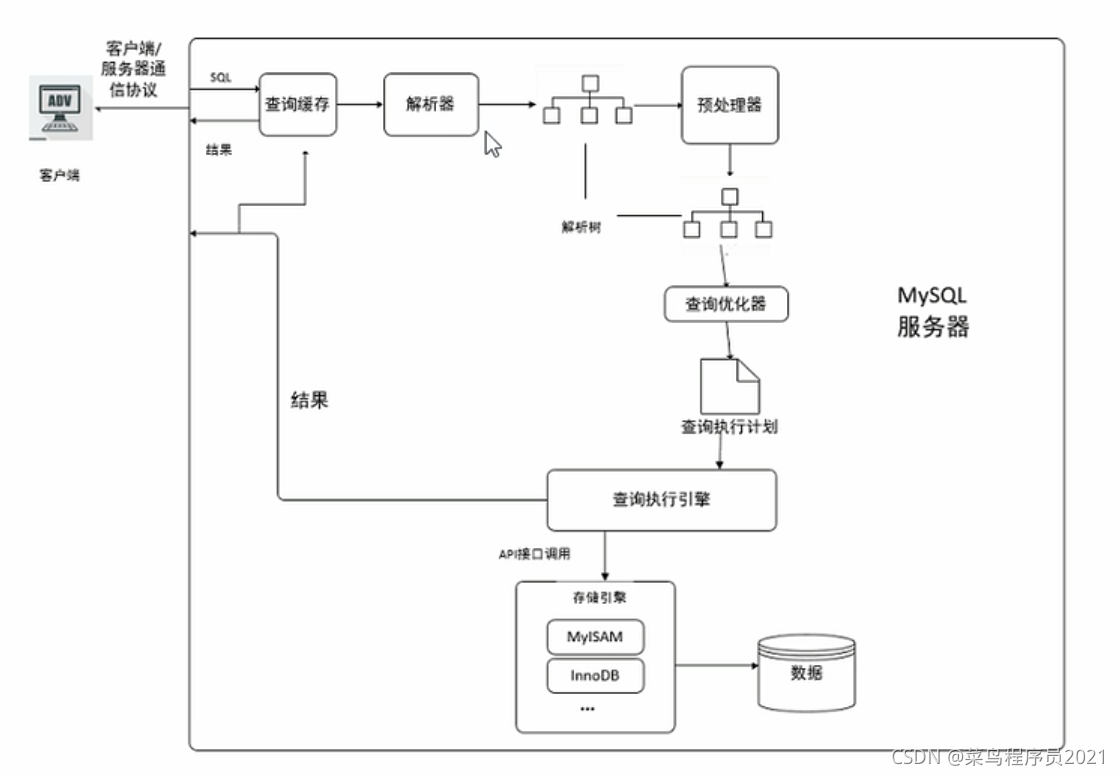
MySQL优化

【MobileNet V3】《Searching for MobileNetV3》
随机推荐
【BiSeNet】《BiSeNet:Bilateral Segmentation Network for Real-time Semantic Segmentation》
Solve the problem of latex picture floating
How gensim freezes some word vectors for incremental training
【Mixed Pooling】《Mixed Pooling for Convolutional Neural Networks》
C语言实现XML生成解析库(XML扩展)
E-R画图明确内容
Brief introduction of prompt paradigm
open3d学习笔记五【RGBD融合】
用C# 语言实现MYSQL 真分页
浅谈深度学习中的对抗样本及其生成方法
Nacos service registration in the interface
业务架构图
【Random Erasing】《Random Erasing Data Augmentation》
Handwritten call, apply, bind
【TCDCN】《Facial landmark detection by deep multi-task learning》
Label propagation
Target detection for long tail distribution -- balanced group softmax
It's great to save 10000 pictures of girls
[learning notes] numerical differentiation of back error propagation
[learning notes] matlab self compiled Gaussian smoother +sobel operator derivation