当前位置:网站首页>Let me teach you how to develop a graphic editor
Let me teach you how to develop a graphic editor
2022-07-05 07:33:00 【Front end watermelon brother_】
I'm brother watermelon , Today I will teach you how to develop a graphic editor .
Although it's a graphic editor , In fact, it is also classified as editor , And the idea of text editor development are common in many places . If you do text editor development , You can also have a look at .
Editor is a complex project , It is composed of multiple functional modules . If you want the code of the editor to have excellent extensibility 、 Maintainability , Sub module decoupling is a very important thing .
The biggest work of editor development is interaction , Basically, it interacts around the left mouse button event , With keyboard shortcuts .
Computational graphics also involves , But they are basically simple knowledge , For example, judge whether two rectangles intersect . Advanced computer graphics knowledge involves less , It is mainly advanced functions that are used , Usually I will find a third-party library to implement .
therefore , Don't need too much knowledge , We can also develop a graphic editor , It takes more time .
Let's talk about several important modules of the editor first .
Coordinate module
Speaking of graphical interfaces , I have to mention the coordinates .
Canvas can be zoomed and dragged , The coordinates on the real screen are not the coordinates on the editor canvas , So we need to do a layer of conversion .
An editor may also have multiple coordinate systems .
Canvas module
Drag and move the canvas , And zoom .
Drag and drop implementation , You can modify the coordinates of the upper left corner of the canvas , Or use transform Of translate.
As for scaling , There are many things to consider :
When zooming with the mouse , Consider the position of the cursor , Zoom with this as the zoom Center .
Consider how small the minimum can be reduced , How much can you zoom in .
Zoom out until the canvas is smaller than the container , Whether to center the canvas .
The process of scaling is to set a fixed proportion , Or let users scale the scale with decimals at will .
One click zoom 100% Or adaptive window logic .
History module
An editor without undo redo function , No matter how powerful it is , It is a semi-finished product .
The implementation of history is usually design pattern Command mode , Abstract various operations into command classes , The command instance created during the operation will be maintained until undo Stack and redo In the stack .
When writing interaction logic , We need to pay attention to Do not generate multiple commands for some procedural operations .
For example, move the element before releasing the mouse , Do not generate multiple move commands and put them into the history , Otherwise revocation is unfriendly .
Another example is text editor , When entering content quickly , Don't generate an operation command every time you input a word . Instead, set a time , How long does it take to generate a command and put it in the history .
Tool module
The unique function of the editor is reflected in the tool module , Other modules are infrastructure .
What is the tool module ? The most basic ones are :
- Select the move tool . Selecting tools is also complicated : Click directly to select 、 Selected area selection 、shift Choose more and choose less 、 Select the element that has been selected ( Move )
- Drawing tools . rectangular 、 circular 、 Bessel curve, etc .
- Drag the canvas tool . Because it is high-frequency operation . Usually, some editors additionally support right-click dragging , Or press the space bar and the left mouse button to drag .
There are many tools , So how to manage ?
We need a toolManager class , Its implementation is actually similar to Vue Router and React Router The same routine , It's just that we don't switch by changing the origin , Instead, click the tool button to call API To switch tools . When switching , The corresponding registered tool module will be mounted .
Tool modules , like React The components of , You need to support build and mount 、 Destroy the hook .
You need to register some temporary shortcut key event methods when mounting , Do event method destruction when destroying .
Of course, our editor is more interactive , So we have to realize mousedown、mouseover And so on .
Tools should pay attention to expansibility , It's best to make it in the form of plug-ins , So that others can add their own tool classes customized .
Layer module
When a thing becomes complicated , It is very important to manage it , Grouping is a solution .
So many editors support layers . Of course, if the editor is simple enough , Can not support .
How to understand layers ? It's like a stack of transparent paper , Then we look down from the top . Then we draw on different papers , The non transparent content at the top will block the content in the same area below . We can also hide or move any of these layers , Adjust what we want “ A painting ”.
If there are no layers , All our content is on a piece of paper , We lose a lot of possibilities , Basically, modification cannot be fine tuned , To redraw .
The layer module needs to support basic functions :
- Show hidden
- lock ( Can't operate . Of course, there are advanced ones that can't move 、 Transparent pixel lock , Consider implementing )
- Choose ( Is to enter the layer )
- rename
- Delete
There are also some high-order functions that can also be considered as high-frequency : Merge down 、 Create layer masks .
Other modules
- Shortcut key . It is divided into global shortcut keys and local shortcut keys of tools . I think
hotkey-jsThis shortcut key library seems pretty good . - Ruler module . The fixed ruler at the top and left of the canvas , Be able to align .
- Auxiliary line display of element relative position
- …
Technology selection
Because there are many modules , We will also make some major changes to support new functions , Even do large refactoring . So weak type JavaScript Forget it , Must have TypeScript.
Considering portability , It is suggested to divide the editor into low-level capabilities core And provide interactive capabilities UI layer .
In this way, we can easily migrate to Vue、React Wait on the frame . Like VSCode The core editor of is abstracted as Monaco Editor, you are here LeetCode This is the default editor when you brush questions Monaco Editor.
So maybe you can consider monorepo Multi project development strategy ? But I haven't tried .
The graphic editor mainly has :
- Dom Elements :svg or div. such as drawio、Boxy SVG、 Baidu brain map .
- Canvas: For example, various online collaboration forms 、figma
Considering the web page rendering jam caused by too many elements ,Canvas You can optimize rendering , Scenarios that can support large amounts of data . You can see the online forms of major manufacturers , All are Canvas It's done , Because only in this way can we support tens of thousands of rows of tables .
Canvas Is the mainstream of graphic editors , But it will also become troublesome in development : It's not easy to debug 、 And you may need to write your own rendering engine .
Knowledge needed
Because the editor is very complicated , So the architecture should be done well , Otherwise, it cannot be maintained . So , You need to learn design patterns .
In addition, you need to learn some simple knowledge of computer graphics , For example, collision detection of graphics 、 Algorithm of color filling . When you encounter corresponding problems in development, it's good to study them again . Some complicated graphics knowledge , You may need to find a third-party graphics library to help you solve .
Canvas or SVG Of API Study , It depends on what underlying technology you use .
One demo
oh , I have a half written svg Editor project , welcome star.
https://github.com/F-star/svg-editor
In a semi abandoned state , Just look at the implementation ideas .
ending
This article is my development editor of some superficial views , I hope I can help you . If you have editor related problems , You can leave me a message , I will consider it as the theme of the next article .
If it helps , I hope you can give me a compliment , In this way, I can have the motivation to update the editor related articles .
This article starts with my personal official account. : Brother watermelon
边栏推荐
- [idea] common shortcut keys
- Deepin, help ('command ') output saved to file
- Course learning accumulation ppt
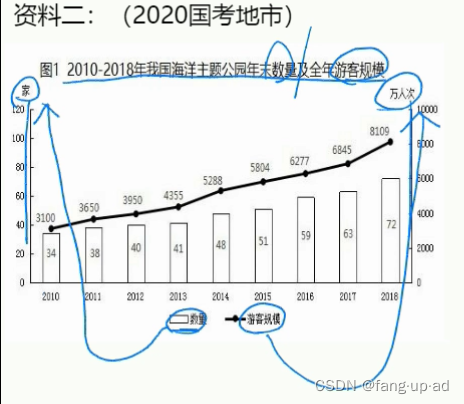
- 行测--资料分析--fb--高照老师
- UE5热更新-远端服务器自动下载和版本检测(SimpleHotUpdate)
- How to modify the file path of Jupiter notebook under miniconda
- CADD课程学习(5)-- 构建靶点已知的化合结构(ChemDraw)
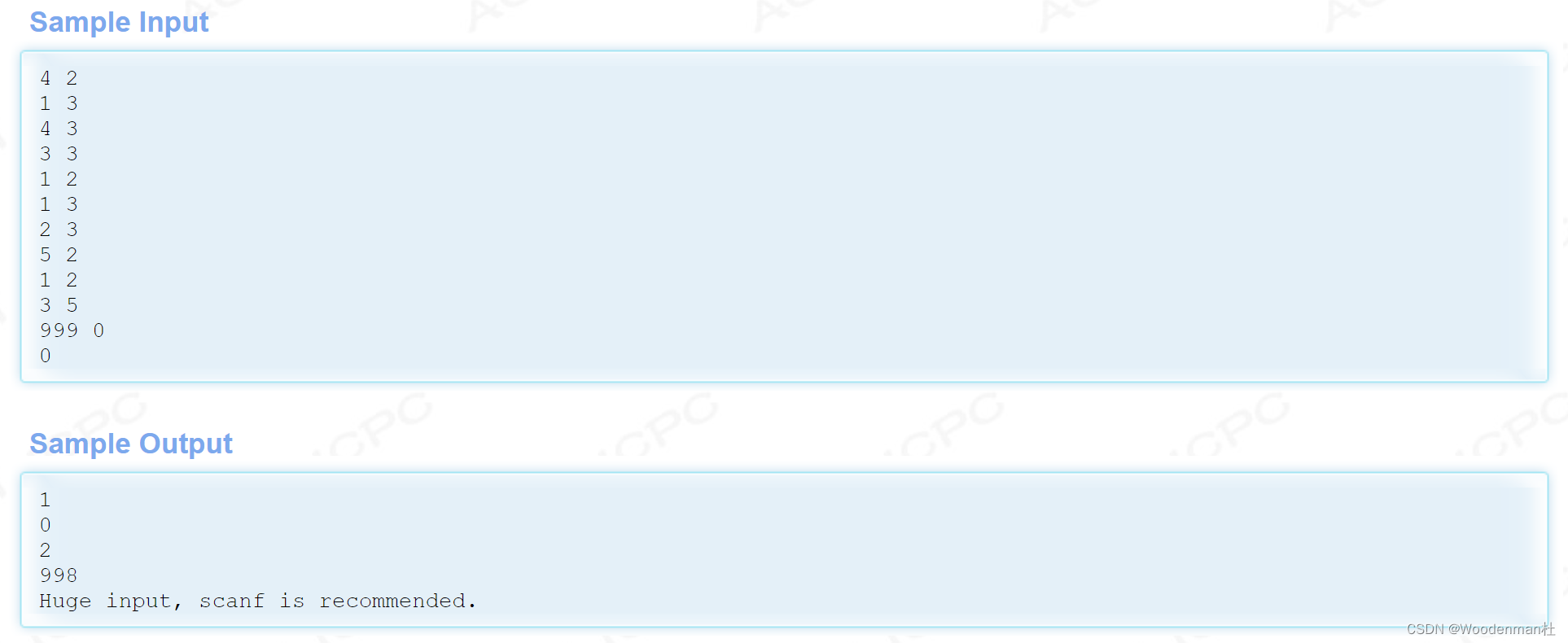
- HDU1232 畅通工程(并查集)
- ModuleNotFoundError: No module named ‘picamera‘
- What if the DataGrid cannot see the table after connecting to the database
猜你喜欢

行测--资料分析--fb--高照老师

Jenkins reported an error. Illegal character: '\ufeff'. Class, interface or enum are required

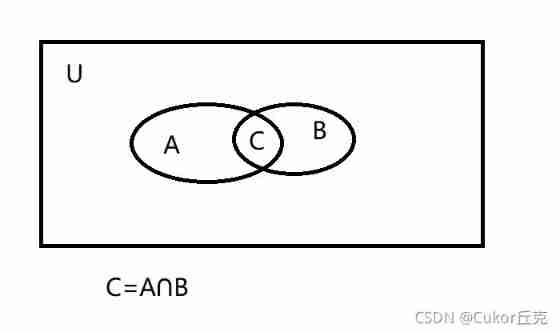
Set theory of Discrete Mathematics (I)

Close of office 365 reading

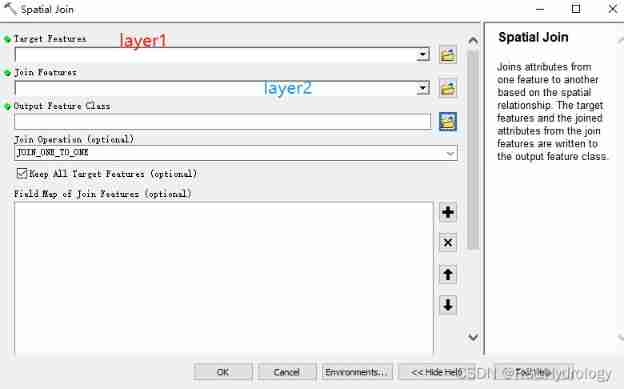
arcgis_ spatialjoin

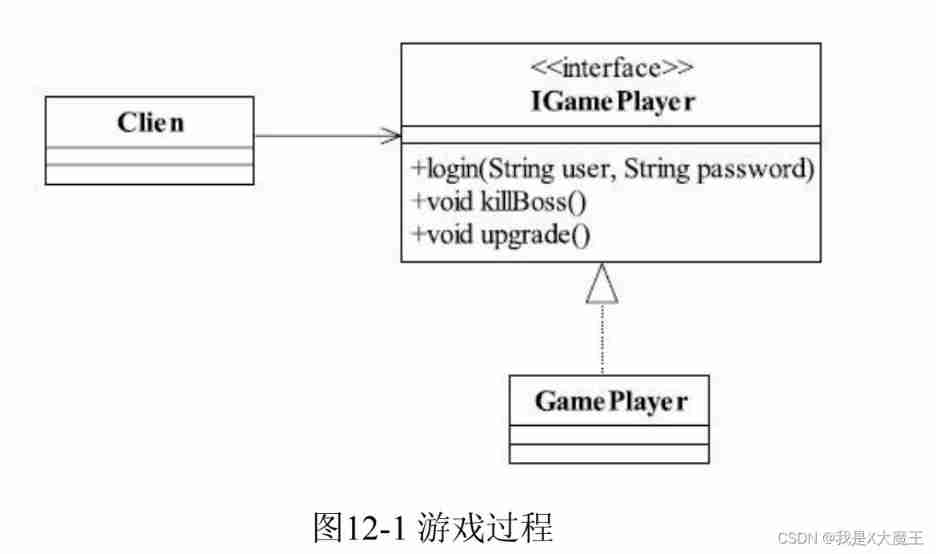
And let's play dynamic proxy (extreme depth version)

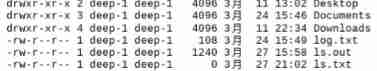
Deepin get file (folder) list

HDU1232 畅通工程(并查集)

Anaconda navigator click open no response, can not start error prompt attributeerror: 'STR' object has no attribute 'get‘

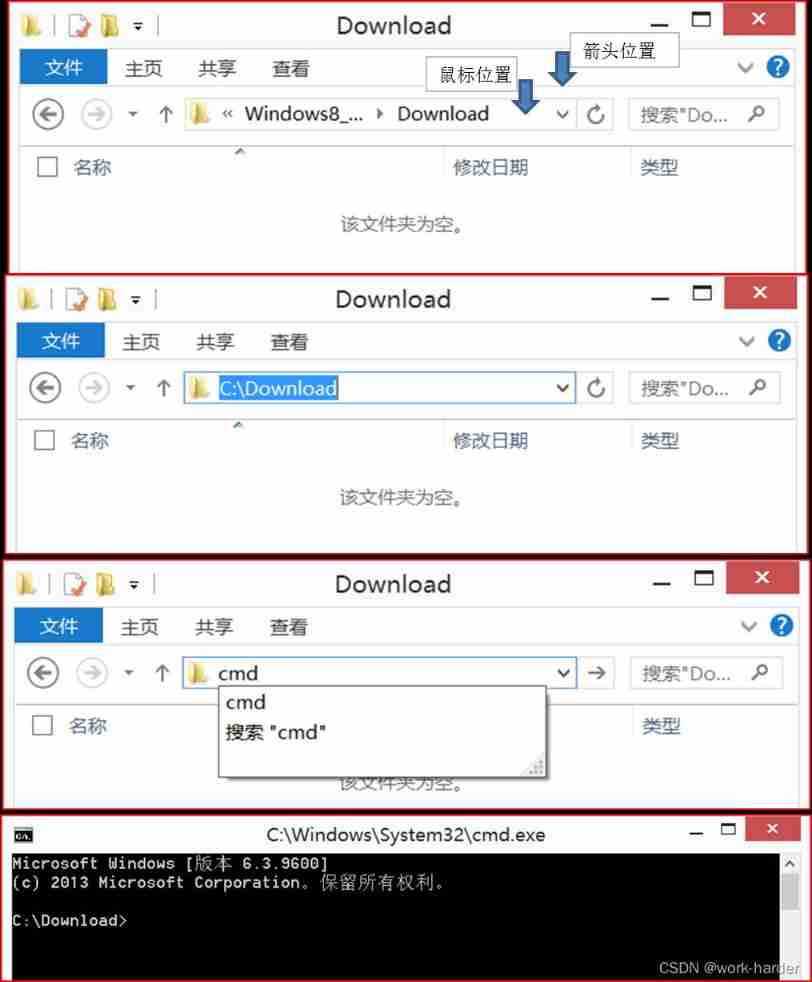
The folder directly enters CMD mode, with the same folder location
随机推荐
2022年PMP项目管理考试敏捷知识点(7)
[tf1] save and load parameters
Using GEE plug-in in QGIS
What is soda?
Apple input method optimization
Simple operation with independent keys (hey, a little fancy) (keil5)
Rough notes of C language (2) -- constants
Ggplot2 drawing learning notes in R
Apple animation optimization
And let's play dynamic proxy (extreme depth version)
公安基础知识--fb
Line test -- data analysis -- FB -- teacher Gao Zhao
第 2 章:小试牛刀,实现一个简单的Bean容器
UNIX commands often used in work
Detour of Tkinter picture scaling
ORACLE CREATE SEQUENCE,ALTER SEQUENCE,DROP SEQUENCE
[framework] multi learner
golang定时器使用踩的坑:定时器每天执行一次
Basic series of SHEL script (II) syntax + operation + judgment
The number of occurrences of numbers in the offer 56 array (XOR)