当前位置:网站首页>Common effects of line chart
Common effects of line chart
2022-07-08 01:11:00 【Just love life】
Common effect
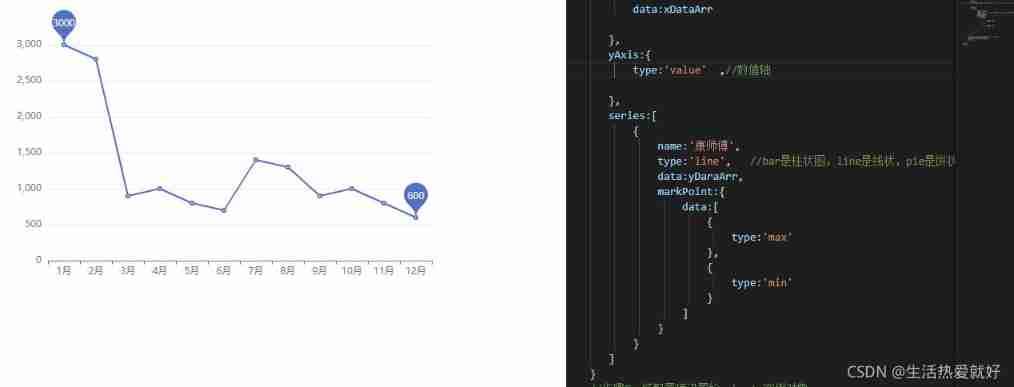
Mark : Maximum minimum value Average Mark the interval
markPoint 、markLine、markArea

Code
<!-- 1.ECharts The most basic code structure 2.x Axis data :['1 month ','2 month ','3 month ','4 month ','5 month ','6 month ','7 month ','8 month ','9 month ','10 month ','11 month ','12 month '] 3.y Axis data :[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600] 4. take type Is set to bar --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="lib/echarts.min.js"></script> </head> <body> <div style="width: 600px;height: 400px;"></div> <script> var mCharts= echarts.init(document.querySelector('div')) var xDataArr=['1 month ','2 month ','3 month ','4 month ','5 month ','6 month ','7 month ','8 month ','9 month ','10 month ','11 month ','12 month '] var yDaraArr=[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600] var option={
xAxis:{
type:'category' ,// Taxonomic axis
data:xDataArr
}, yAxis:{
type:'value' ,// Value axis
}, series:[
{
name:' a brand of instant noodles ', type:'line', //bar It's a histogram ,line It's linear ,pie It's pie shaped data:yDaraArr, markPoint:{
data:[
{
type:'max'
},
{
type:'min'
}
]
}, markLine:{
data:[
{
type:'average'
}
]
}, markArea:{
data:[ [
{
xAxis:'1 month '
},
{
xAxis:'2 month '
}
],[
{
xAxis:'7 month '
},{
xAxis:'8 month '
}
]
]
}
}
]
}
// step 5: Set the configuration item to echarts Instance object
mCharts.setOption(option)
</script>
</body>
</html>
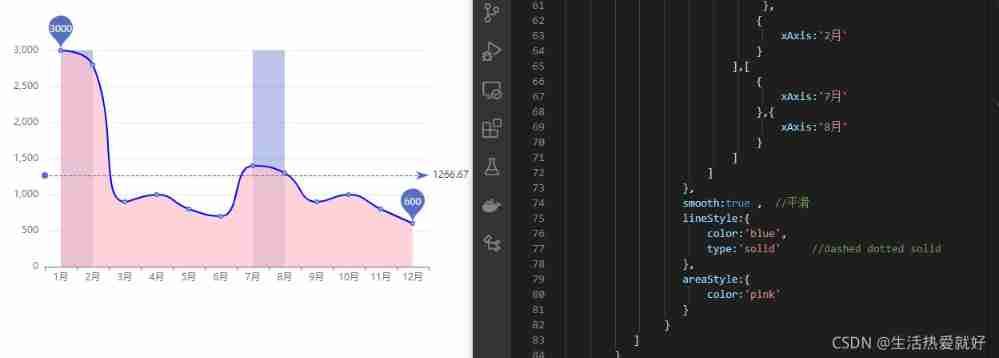
Line control : smooth 、 style
smooth、lineStyle
Fill the style
areaStyle
Code
<!-- 1.ECharts The most basic code structure 2.x Axis data :['1 month ','2 month ','3 month ','4 month ','5 month ','6 month ','7 month ','8 month ','9 month ','10 month ','11 month ','12 month '] 3.y Axis data :[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600] 4. take type Is set to bar --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="lib/echarts.min.js"></script> </head> <body> <div style="width: 600px;height: 400px;"></div> <script> var mCharts= echarts.init(document.querySelector('div')) var xDataArr=['1 month ','2 month ','3 month ','4 month ','5 month ','6 month ','7 month ','8 month ','9 month ','10 month ','11 month ','12 month '] var yDaraArr=[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600] var option={
xAxis:{
type:'category' ,// Taxonomic axis
data:xDataArr
}, yAxis:{
type:'value' ,// Value axis
}, series:[
{
name:' a brand of instant noodles ', type:'line', //bar It's a histogram ,line It's linear ,pie It's pie shaped data:yDaraArr, markPoint:{
data:[
{
type:'max'
},
{
type:'min'
}
]
}, markLine:{
data:[
{
type:'average'
}
]
}, markArea:{
data:[ [
{
xAxis:'1 month '
},
{
xAxis:'2 month '
}
],[
{
xAxis:'7 month '
},{
xAxis:'8 month '
}
]
]
}, smooth:true , // smooth lineStyle:{
color:'blue',
type:'solid' //dashed dotted solid
}, areaStyle:{
color:'pink'
}
}
]
}
// step 5: Set the configuration item to echarts Instance object
mCharts.setOption(option)
</script>
</body>
</html>
边栏推荐
- Su embedded training - Day5
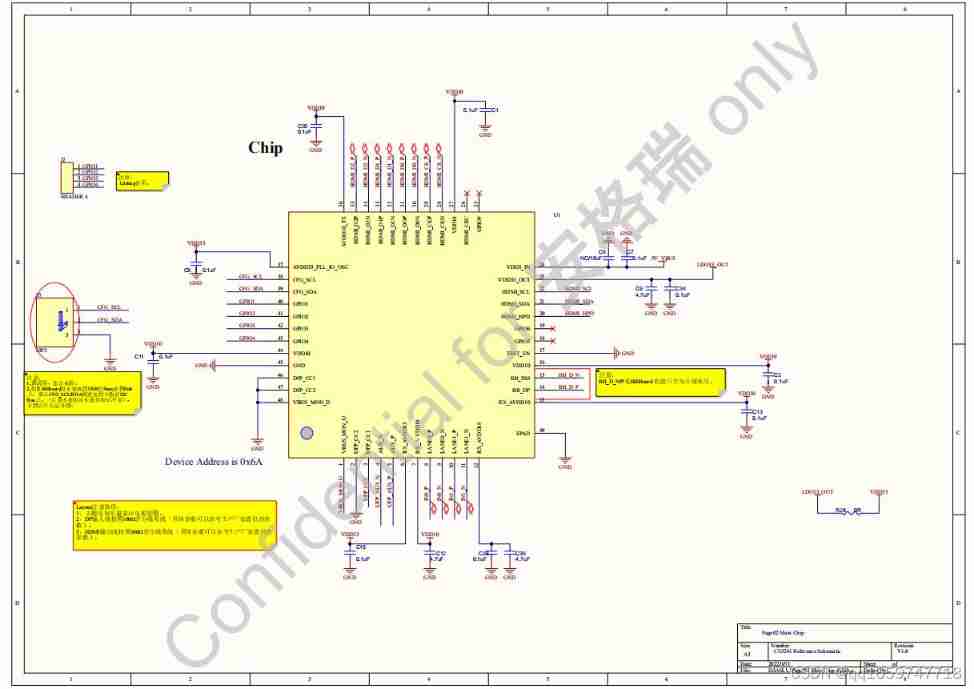
- High quality USB sound card / audio chip sss1700 | sss1700 design 96 kHz 24 bit sampling rate USB headset microphone scheme | sss1700 Chinese design scheme explanation
- jemter分布式
- For the first time in China, three Tsinghua Yaoban undergraduates won the stoc best student thesis award
- STL -- common function replication of string class
- Vscode reading Notepad Chinese display garbled code
- Password recovery vulnerability of foreign public testing
- Complete model verification (test, demo) routine
- Su embedded training - Day6
- Codeforces Round #804 (Div. 2)(A~D)
猜你喜欢

AI遮天传 ML-回归分析入门
![[go record] start go language from scratch -- make an oscilloscope with go language (I) go language foundation](/img/76/b048e100d2c964ac00bc4f64e97e7a.png)
[go record] start go language from scratch -- make an oscilloscope with go language (I) go language foundation

Chapter 16 intensive learning

ThinkPHP kernel work order system source code commercial open source version multi user + multi customer service + SMS + email notification

新库上线 | CnOpenData中华老字号企业名录

Share a latex online editor | with latex common templates

My best game based on wechat applet development

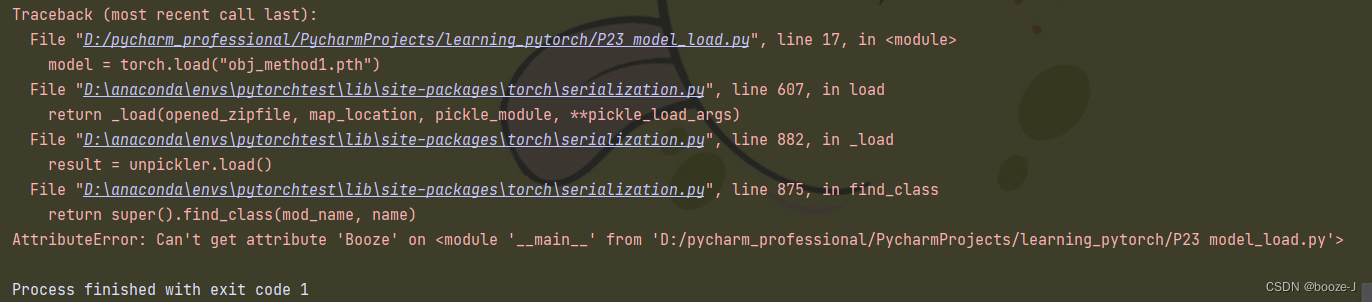
Saving and reading of network model

Cs5261type-c to HDMI alternative ag9310 | ag9310 alternative

Letcode43: string multiplication
随机推荐
Binder core API
5. Over fitting, dropout, regularization
Su embedded training - C language programming practice (implementation of address book)
Kubernetes static pod (static POD)
14. Draw network model structure
STL--String类的常用功能复写
jemter分布式
Stock account opening is free of charge. Is it safe to open an account on your mobile phone
【深度学习】AI一键换天
Codeforces Round #804 (Div. 2)
Su embedded training - Day5
9. Introduction to convolutional neural network
50Mhz产生时间
[go record] start go language from scratch -- make an oscilloscope with go language (I) go language foundation
How to write mark down on vscode
Fofa attack and defense challenge record
AI遮天传 ML-初识决策树
Complete model verification (test, demo) routine
牛客基础语法必刷100题之基本类型
8.优化器